By GokiSoft.Com|
13:42 27/04/2020|
Tài Liệu HTML
Giới thiệu về HTML5
HTML là gì ?
HTML là ngôn ngữ đánh dấu tiêu chuẩn dùng để tạo ra các trang Web và là ngôn ngữ được sử dụng rộng rãi nhất
- HTML có nghĩa là " HyperText Markup Language " hay " Ngôn ngữ Đánh dấu Siêu văn bản " .
- HTML được dùng để miêu tả cấu trúc của một trang Web .
- HTML bao gồm một loạt các thành phần (elements) .
- Những thành phần của HTML (elements) có nhiệm vụ chỉ đạo trình duyệt cách để trình bày những nội dung của trang Web ra màn hình .
- Những thành phần của HTML (elements) được đại diện hay biểu diễn bởi các thẻ tên (tags) .
- Các thẻ tên (tags) chịu trách nhiệm định dạng nội dung thành phần ví dụ như thẻ " heading " , "paragraph " hay " table " .
- Trình duyệt không chỉ ra những thẻ (tags) trên màn hình mà sử dụng chúng để kiết xuất nội dung của trang Web .
Một ví dụ về tài liệu HTML
<!DOCTYPE html>
<html>
<head>
<title> Page Title </title>
</head>
<body>
<h1> My First Heading </h1>
<p> My first paragraph. </p>
</body>
</html>Giải thích ví dụ :
<!DOCTYPE html> : Định nghĩa tài liệu được hiển thị là 1 tài liệu HTML
<html> : Yếu tố gốc của một trang HTML
<head> : Một khung chứa siêu dữ liệu ( metadata (dữ liệu về dữ liệu ) )
<title> : Xác định chủ đề của tài liệu
<body> : Chứa những thành phần có thể nhìn thấy được trên Web
<h1> : Định nghĩa 1 mục , tiêu đề lớn
<p> : Định nghĩa 1 đoạn ( paragraph )
Thẻ tên HTML (HTML tags)
Các thẻ tên HTML là những thành phần có tên được đặt trong các dấu ngoặc góc
<tagname> content goes here </tagname>
Các thẻ tên thường đi theo cặp , ví dụ như <p> và </p> .
Thẻ đi trước được gọi là thẻ bắt đầu ( start tag ) và thẻ đi sau được gọi là thẻ đóng ( end tag ) .
Thẻ đóng ( end tag ) có cấu tạo giống thẻ bắt đầu ( start tag ) nhưng có một dấu gạch chéo đằng trước .
Trình duyệt Web
Mục đích của các trình duyệt ( Chrome , Edge , Firefox , Safari ) là để đọc các tài liệu HTML và hiển thị chúng ở trên màn hình .
Trình duyệt không có khả năng hiển thị các thẻ ( HTML tags ) nhưng sẽ dùng chúng để quyết định cách để hiển thị nội dung tài liệu lên trên màn hình .
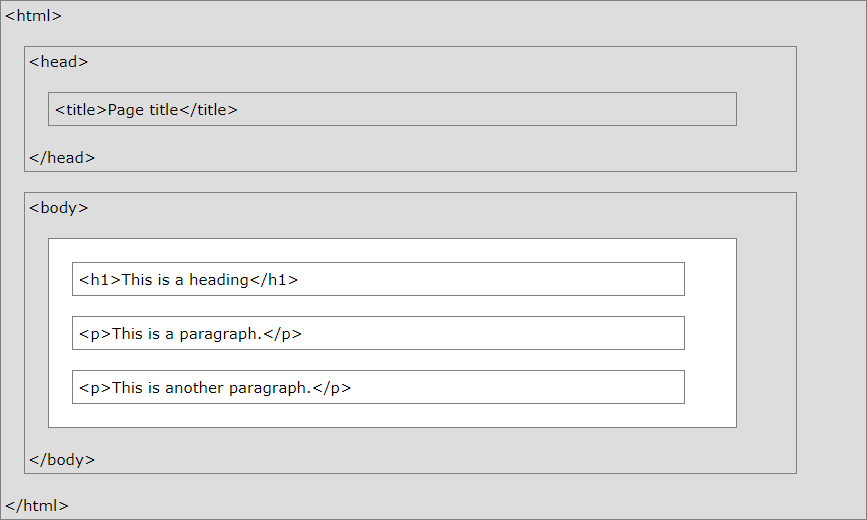
Cấu trúc của một trang HTML

Khai báo <!DOCTYPE>
Khai báo <!DOCTYPE> phải được khai báo đầu tiên trước tất cả các thẻ HTML và được khai báo duy nhất
Bản thân <!DOCTYPE> không phải 1 phần tử HTML nhưng mọi tài liệu HTML khai bào bằng <!DOCTYPE> đều phải tuân thủ các tiêu chuẩn về HTML
Tags: