JavaScript Use Strict - Sử dụng chế độ nghiêm ngặt JavaScript
"use strict"; Khai báo rằng JavaScript code nên được thực thi trong "chế độ nghiêm ngặt(strict mode)".
Chỉ thị "sử dụng chế độ nghiêm ngặt"(The "use strict" Directive)
Chỉ thị "use strict" là mới trong ECMAScript phiên bản 5.
Nó không phải là một câu lệnh, mà một biểu thức theo nghĩa đen, bị bỏ quả bởi các phiên bản sớm hơn của JavaScript.
Mục đích của "use strict" là để chỉ ra rằng mã phải được thực thi trong "chế độ nghiêm ngặt(strict mode)".
Với chế độ nghiêm ngặt, bạn không thể, ví dụ, sử dụng một biến chưa được khai báo.
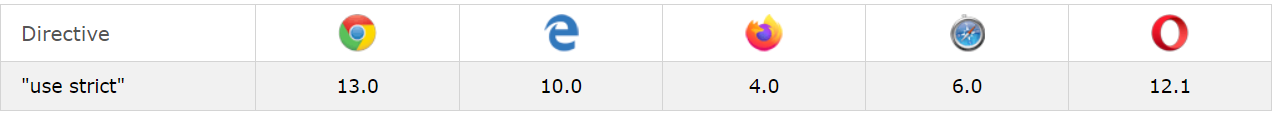
Tất cả các trình duyệt hiện đại hỗ trợ "use strict" trừ IE 9 và thấp hơn:

Các số trong bảng chỉ định phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ chỉ thị.
Bạn có thể dùng chế độ nghiêm ngặt trong tất cả các chương trình của bạn. Nó giúp bạn viết các code sạch sẽ hơn, như ngăn bạn khỏi dùng các biến chưa được khai báo.
"use strict" chỉ là một chuỗi, nên IE 9 sẽ không throw lỗi thậm chí nếu nó không hiểu.
Khai báo chế độ nghiêm ngặt(Declaring Strict Mode)
Chế độ nghiêm ngặt được khai báo bằng các thêm "use strict"; vào phần đầu của script hoặc một hàm.
Khai báo ở nơi bắt đầu của script, nó có phạm vi toàn cục (tất cả các code trong script sẽ được thực thi trong chế độ nghiêm ngặt):
ví dụ
"use strict";
x = 3.14; // This will cause an error because x is not declared<!DOCTYPE html>
<html>
<body>
<h2>With "use strict":</h2>
<h3>Using a variable without declaring it, is not allowed.</h3>
<p>Activate debugging in your browser (F12) to see the error report.</p>
<script>
"use strict";
x = 3.14; // This will cause an error (x is not defined).
</script>
</body>
</html>
ví dụ
"use strict";
myFunction();
function myFunction() {
y = 3.14; // This will also cause an error because y is not declared
}<!DOCTYPE html>
<html>
<body>
<h2>Global "use strict" declaration.</h2>
<p>Activate debugging in your browser (F12) to see the error report.</p>
<script>
"use strict";
myFunction();
function myFunction() {
y = 3.14; // This will cause an error (y is not defined)
}
</script>
</body>
</html>
Khai báo trong một hàm, nó có phạm vi địa phương (chỉ có code bên trong hàm được trong chế độ nghiêm ngặt):
x = 3.14; // This will not cause an error.
myFunction();
function myFunction() {
"use strict";
y = 3.14; // This will cause an error
}<!DOCTYPE html>
<html>
<body>
<p>"use strict" in a function will only cause errors in that function.</p>
<p>Activate debugging in your browser (F12) to see the error report.</p>
<script>
x = 3.14; // This will not cause an error.
myFunction();
function myFunction() {
"use strict";
y = 3.14; // This will cause an error (y is not defined).
}
</script>
</body>
</html>
Cú pháp "use strict";(The "use strict"; Syntax)
Cú pháp, cho việc khai báo chế độ nghiêm ngặt, được thiết kế để tương thích với phiên bản cũ hơn của JavaScipt.
Biên dịch một chữ số gốc (4 + 5;) hoặc một chuỗi gốc ("John Doe";) trong một chương trình JavaScipt không có tác dụng gì. Nó chỉ đơn giản biên dịch tới một biến không tồn tại và chết.
Nên "use strict"; chỉ quan trọng với các bộ biên dịch mới và "có thể hiểu" ý nghĩa của nó.
Tại sao dùng chế độ nghiêm ngặt(Why Strict Mode?)?
Chế độ nghiêm ngặt làm cho dễ dàng hơn để viết một cách "đảm bảo" trong JavaScript.
Chế độ nghiêm ngặt thay đổi "cú pháp xấu" được chấp nhận trước đây trở thành một lỗi thực.
Như một ví dụ, trong JavaScript bình thường, viết thiếu một tên biến sẽ tạo ra một biến toàn cục mới. Trong chế độ nghiêm ngặt, điều này sẽ throw một error, làm nó không thể nào vô tình tạo ra một biến toàn cục.
Trong JavaScript bình thường, một nhà phát triển sẽ không nhận được bất kì phản hồi lỗi gán giá trị đến các thuộc tính không thể gán.
Trong chế độ nghiêm ngặt, bất kì sự gán đến một thuộc tính không thể gán, một thuộc tính chỉ được lấy, một thuộc tính không tồn tại, một biến không tồn tại, hoặc một đối tượng không tồn tại, sẽ throw một error.
Những thứ không cho phép trong chế độ nghiêm ngặt(Not Allowed in Strict Mode)
Sử dụng một biến, mà không khai báo nó, là không được phép:
"use strict";
x = 3.14; // This will cause an error
<!DOCTYPE html>
<html>
<body>
<h2>With "use strict":</h2>
<h3>Using a variable without declaring it, is not allowed.</h3>
<p>Activate debugging in your browser (F12) to see the error report.</p>
<script>
"use strict";
x = 3.14; // This will cause an error (x is not defined).
</script>
</body>
</html>
Các đối tượng là cũng là các biến.
Sử dụng một đối tượng, mà không khai báo nó, là không được phép:
"use strict";
x = {p1:10, p2:20}; // This will cause an error<!DOCTYPE html>
<html>
<body>
<h2>With "use strict":</h2>
<h3>Using an object without declaring it, is not allowed.</h3>
<p>Activate debugging in your browser (F12) to see the error report.</p>
<script>
"use strict";
x = {p1:10, p2:20}; // This will cause an error (x is not defined).
</script>
</body>
</html>
Xóa một biến (hoặc đối tượng) là không được phép.
"use strict";
var x = 3.14;
delete x; // This will cause an error
<!DOCTYPE html>
<html>
<body>
<h2>With "use strict":</h2>
<h3>Deleting a variable (or object) is not allowed.</h3>
<p>Activate debugging in your browser (F12) to see the error report.</p>
<script>
"use strict";
var x = 3.14;
delete x; // This will cause an error
</script>
</body>
</html>
Xóa một hàm là không được phép.
"use strict";
function x(p1, p2) {};
delete x; // This will cause an error <!DOCTYPE html>
<html>
<body>
<h2>With "use strict":</h2>
<h3>Deleting a function is not allowed.</h3>
<p>Activate debugging in your browser (F12) to see the error report.</p>
<script>
"use strict";
function x(p1, p2) {};
delete x; // This will cause an error
</script>
</body>
</html>
Sao chép một tham số là không được phép:
"use strict";
function x(p1, p1) {}; // This will cause an error<!DOCTYPE html>
<html>
<body>
<h2>With "use strict":</h2>
<h3>Duplicating a parameter name is not allowed.</h3>
<p>Activate debugging in your browser (F12) to see the error report.</p>
<script>
"use strict";
function x(p1, p1) {}; // This will cause an error
</script>
</body>
</html>
Chữ số bát phân không được cho phép:
"use strict";
var x = 010; // This will cause an error<!DOCTYPE html>
<html>
<body>
<h2>With "use strict":</h2>
<h3>Octal numeric literals are not allowed.</h3>
<p>Activate debugging in your browser (F12) to see the error report.</p>
<script>
"use strict";
var x = 010; // This will cause an error
</script>
</body>
</html>
Khí tự escape bát phân không được cho phép:
"use strict";
var x = "\010"; // This will cause an error<!DOCTYPE html>
<html>
<body>
<h2>With "use strict":</h2>
<h3>Octal escape characters are not allowed.</h3>
<p>Activate debugging in your browser (F12) to see the error report.</p>
<script>
"use strict";
var x = "\010"; // This will cause an error
</script>
</body>
</html>
Viết lên một thuộc chính chỉ được đọc không được phép:
"use strict";
var obj = {};
Object.defineProperty(obj, "x", {value:0, writable:false});
obj.x = 3.14; // This will cause an error<!DOCTYPE html>
<html>
<body>
<h2>With "use strict":</h2>
<h3>Writing to a read-only property is not allowed.</h3>
<p>Activate debugging in your browser (F12) to see the error report.</p>
<script>
"use strict";
var obj = {};
Object.defineProperty(obj, "x", {value:0, writable:false});
obj.x = 3.14; // This will cause an error
</script>
</body>
</html>
Viết lên một thuộc tính chỉ được lấy không được phép:
"use strict";
var obj = {get x() {return 0} };
obj.x = 3.14; // This will cause an error<!DOCTYPE html>
<html>
<body>
<h2>With "use strict":</h2>
<h3>Writing to a get-only property is not allowed.</h3>
<p>Activate debugging in your browser (F12) to see the error report.</p>
<script>
"use strict";
var obj = {get x() {return 0} };
obj.x = 3.14; // This will cause an error
</script>
</body>
</html>
Xóa một thuộc tính không thể xóa không được phép:
"use strict";
delete Object.prototype; // This will cause an error<!DOCTYPE html>
<html>
<body>
<h2>With "use strict":</h2>
<h3>Deleting an udeletable property is not allowed.</h3>
<p>Activate debugging in your browser (F12) to see the error report.</p>
<script>
"use strict";
delete Object.prototype; // This will cause an error
</script>
</body>
</html>
Từ eval không thể sử dùng như một biến:
"use strict";
var eval = 3.14; // This will cause an error<!DOCTYPE html>
<html>
<body>
<h2>With "use strict":</h2>
<h3>The string "eval" cannot be used as a variable.</h3>
<p>Activate debugging in your browser (F12) to see the error report.</p>
<script>
"use strict";
var eval = 3.14; // This will cause an error
</script>
</body>
</html>
Từ arguments không thể được sử dụng như một biến:
"use strict";
var arguments = 3.14; // This will cause an error<!DOCTYPE html>
<html>
<body>
<h2>With "use strict":</h2>
<h3>The string "arguments" cannot be used as a variable.</h3>
<p>Activate debugging in your browser (F12) to see the error report.</p>
<script>
"use strict";
var arguments = 3.14; // This will cause an error
</script>
</body>
</html>
Câu lệnh with không cho phép:
"use strict";
with (Math){x = cos(2)}; // This will cause an error<!DOCTYPE html>
<html>
<body>
<h2>With "use strict":</h2>
<h3>The with statement is not allowed.</h3>
<p>Activate debugging in your browser (F12) to see the error report.</p>
<script>
"use strict";
with (Math){x = cos(2)}; // This will cause an error
</script>
</body>
</html>
Vì lí do bảo mật, eval() không được phép tạo các biến trong phạm vi từ chỗ nó được gọi:
"use strict";
eval ("var x = 2");
alert (x); // This will cause an error<!DOCTYPE html>
<html>
<body>
<h2>With "use strict":</h2>
<h3>For security reasons, eval() is not allowed to create variables in the scope from which it was called.</h3>
<p>Activate debugging in your browser (F12) to see the error report.</p>
<script>
"use strict";
eval ("var x = 2");
alert (x); // This will cause an error
</script>
</body>
</html>
Từ khóa this trong hàm hành động khác trong chế độ nghiêm ngặt.
Từ khóa this đề cập đến đối tượng đã gọi hàm.
Nếu đối tượng không được xác định, hàm trong chế độ nghiêm ngặt sẽ trả về undefined và hàm trong chế độ bình thường sẽ trả về đối tượng toàn cục (window):
"use strict";
function myFunction() {
alert(this); // will alert "undefined"
}
myFunction();<!DOCTYPE html>
<html>
<body>
<h2>With "use strict":</h2>
<h3>Inside functions, the "this" keyword is no longer the global object if not specified:</h3>
<script>
"use strict";
function myFunction() {
alert(this);
}
myFunction();
</script>
</body>
</html>
Bằng chứng của tương lai(Future Proof)!
Các từ khóa dành riêng cho phiên bản JavaScript trong tương lai không thể bị sử dụng như các tên biến trong chế độ nghiêm ngặt.
Chúng là:
- implements
- interface
- let
- package
- private
- protected
- public
- static
- yield
"use strict";
var public = 1500; // This will cause an error<!DOCTYPE html>
<html>
<body>
<h2>With "use strict":</h2>
<h3>Future reserved keywords are not allowed in strict mode.</h3>
<p>Activate debugging in your browser (F12) to see the error report.</p>
<script>
"use strict";
var public = 1500; // This will cause an error
</script>
</body>
</html>
Coi chừng!
Chỉ thị "dùng chế độ nghiêm ngặt(use strict)" chỉ được xác nhận ở đầu của một script hoặc một hàm.
Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)

