By GokiSoft.com|
Học JQuery
Bài tập - Hiển thị danh sách sinh viên theo form sau
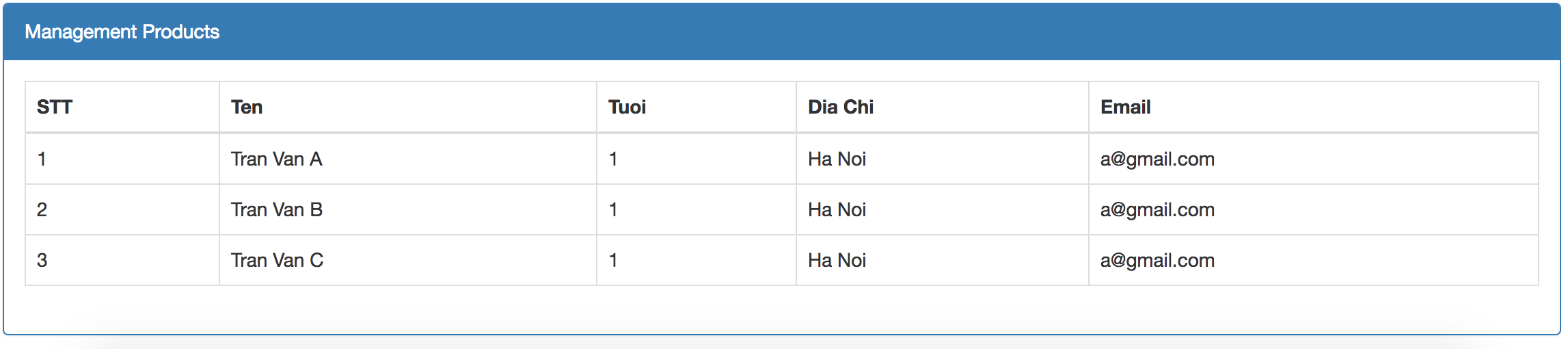
Thiết kế web như sau

Khi người dùng click vào button Show Data
Thực hiện hiển thị bảng sau bằng jQuery. Thêm từng sinh viên vào bảng.

Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
TRẦN VĂN ĐIỆP
2021-03-25 11:40:37
#index.html
<!DOCTYPE html>
<html>
<head>
<!-- https://icons.getbootstrap.com/ -->
<!-- https://www.w3schools.com/bootstrap4/bootstrap_navbar.asp -->
<title>Sinh ngau nhien N sinh vien - Bootstrap/jQuery</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.0/font/bootstrap-icons.css">
</head>
<body>
<div class="container">
<button class="btn btn-success" id="show_data_btn">Add New Student</button>
<table class="table table-bordered table-striped" style="margin-top: 15px;">
<thead>
<tr>
<th>No</th>
<th>Full Name</th>
<th>Age</th>
<th>Address</th>
<th>Email</th>
</tr>
</thead>
<tbody id="result">
</tbody>
</table>
</div>
<script type="text/javascript">
var count = 0
//Code jQuery
$(function() {
//Noi sau khi website -> tai thanh cong -> hien thi toan bo giao dien website
$('#show_data_btn').click(function() {
count++
$('#result').append(`
<tr>
<td>${count}</td>
<td>Sinh Vien ${count}</td>
<td>${count}</td>
<td>Dia Chi ${count}</td>
<td>${count}@gmail.com</td>
</tr>`)
})
})
</script>
</body>
</html>Đào Mạnh Dũng
2021-03-23 14:27:48
#show.html
<!DOCTYPE html>
<html>
<head>
<title>list student</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.0/font/bootstrap-icons.css">
<script type="text/javascript">
count=1;
$(function() {
$('#show').click(function(){
var name =String.fromCharCode(Math.random()*21+65);
var maxname=3+Math.random()*3;
for (var i =1; i<=maxname; i++) {
name+=String.fromCharCode(Math.random()*21+"a".charCodeAt(0))
}
var age = Math.random()*7+18;
var email = name+'@gmail.com';
var address = 'hai noi';
$('#student').append(`
<tr>
<td>${count++}</td>
<td>${name}</td>
<td>${age}</td>
<td>${address}</td>
<td>${email}</td>
</tr>`)
})
})
</script>
</head>
<body>
<div class="container" style="margin-top: 20px">
<button type="button" class="btn btn-success" id="show">show</button>
</div>
<div class="container" style="margin-top:10px">
<ul class="list-group">
<li class="list-group-item active">list student</li>
<li class="list-group-item">
<table class="table table-bordered table-sm">
<thead>
<th>
<td>STT</td>
<td>name</td>
<td>age</td>
<td>address</td>
<td>email</td>
</th>
</thead>
<tbody id="student"></tbody>
</table>
</li>
</ul>
<div id="abc">
</div>
</div>
<script type="text/javascript">
$.get('https://creativenovels.com/wp-json/wp/v2/posts/191884', function(data) {
console.log(data.content.rendered)
$('#abc').append(data.content.rendered)
})
</script>
</body>
</html>Nguyễn Hùng Phương
2021-03-23 14:20:36
<!DOCTYPE html>
<html>
<head>
<title>Danh sách sinh viên</title>
<meta charset="utf-8">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">
</head>
<body>
<script type="text/javascript">
var StdList =
[
{
'name': 'Nguyen Hung Phuong',
'age':'19',
'gender': 'NAM',
'address': 'Quang Ninh',
'email': 'Phuongnguyen@gmail.com',
'phone':'0923593625'
},{
'name': 'Doan Hoang Truong',
'age':'20',
'gender': 'NAM',
'address': 'Ha Noi',
'email': 'Thuongnguyen@gmail.com',
'phone':'0923593625'
},{
'name': 'Duong Minh Tuan',
'age':'22',
'gender': 'NAM',
'address': 'Hung Yen',
'email': 'Tuannguyen@gmail.com',
'phone':'0923593625'
}
]
console.log(StdList)
function showStdList()
{
for(var i=0; i<StdList.length;i++)
{
document.writeln(`
<tr>
<td>${i+1}</td>
<td>${StdList[i].name}</td>
<td>${StdList[i].age}</td>
<td>${StdList[i].address}</td>
<td>${StdList[i].email}</td>
<td>${StdList[i].phone}</td>
</tr>`)
}
}
</script>
<div class="container" style="margin-top: 30px;">
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title" style="font-weight: bold;">Managerment Products</h3>
</div>
<div class="panel-body">
<div class="table-responsive">
<table class="table table-hover" width="100%">
<thead>
<tr>
<th>STT</th>
<th>Họ và tên</th>
<th>Tuổi</th>
<th>Địa chỉ</th>
<th>Email</th>
<th>Số điện thoại</th>
</tr>
</thead>
</div>
<script type="text/javascript">showStdList()</script>
</div>
</div>
<tbody>
</tbody>
</table>
</body>
</html>
TRẦN VĂN ĐIỆP
2021-02-26 01:56:53
<!DOCTYPE html>
<html>
<head>
<title>BT2189 Tutorial</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<button class="btn btn-success" id="show_data_id">Show Data</button>
<div class="card mt-2">
<div class="card-header bg-info text-light">
Student List Management
</div>
<div class="card-body">
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>No</th>
<th>Name</th>
<th>Age</th>
<th>Address</th>
<th>Email</th>
</tr>
</thead>
<tbody id="student_list_id">
</tbody>
</table>
</div>
</div>
</div>
<script type="text/javascript">
$('#show_data_id').click(function() {
// Goi toi xu ly code tai day
console.log('show data id ...')
// B1. Fake du lieu sinh vien.
var stdList = [
{
'name': 'Tran Van A',
'age': 18,
'address': 'Nam Dinh',
'email': 'a@gmail.com'
},{
'name': 'Tran Van B',
'age': 19,
'address': 'Nam Dinh',
'email': 'b@gmail.com'
},{
'name': 'Tran Van C',
'age': 22,
'address': 'Nam Dinh',
'email': 'c@gmail.com'
}
]
//B2. Xoa du lieu dang ton tai trong table
// $('#student_list_id').html('')
$('#student_list_id').empty()
//B3. Hien thi danh sach sinh vien vao table.
for (var i = 0; i < stdList.length; i++) {
$('#student_list_id').append(`<tr>
<td>${i+1}</td>
<td>${stdList[i].name}</td>
<td>${stdList[i].age}</td>
<td>${stdList[i].address}</td>
<td>${stdList[i].email}</td>
</tr>`)
}
})
</script>
</body>
</html>Đỗ Minh Tâm
2021-02-24 03:37:43
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<button type="button" class="btn btn-primary" data-toggle="collapse" data-target="#demo">ShowData</button>
<div id="demo" class="collapse">
<div class="container">
<div class="card">
<div class="card-header bg-success text-light">
Management Products
</div>
<div class="card-body">
<div class="form-group group-username">
<label for="username">Ten:</label>
<input type="text" name="name_username" id="username" class="form-control">
</div>
<div class="form-group group-age">
<label for="fullname">Tuoi:</label>
<input type="text" name="nam_age" id="age" class="form-control">
</div>
<div class="form-group">
<label for="address">Dia Chi:</label>
<input type="text" name="name_address" id="address" class="form-control">
</div>
<div class="form-group">
<label for="email">Email:</label>
<input type="email" name="name_email" id="email" class="form-control">
</div>
<button type="submit" class="btn btn-success" id="btn_save">Save</button>
<button type="reset" class="btn btn-warning" id="btn_reset">Reset</button>
</div>
</div>
<table class="table table-bordered" style="margin-top: 20px">
<thead>
<tr class="bg-success">
<th>STT</th>
<th>Ten</th>
<th>Tuoi</th>
<th>Dia Chi</th>
<th>Email</th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<!-- Insert html vao day -> row -> 1 user -->
</tbody>
</table>
</div>
<script type="text/javascript">
// $(document).ready(function() {
// // cach viet day du.
// })
$(function() {
//jQuery -> Javascript -> function -> code js nhanh hon
console.log('Test ... jquery ...')
// code js
// document.getElementById('username').value = 'TRAN VAN DIEP' //Rat hiem khi code bang js
// document.getElementById('username').style.color = 'red'
// convert sang jquery (js)
$('#age').val('10')
$('#username').val('dieptv')
//#fullname => goi la selector => tag name, id, class, property
// Tuong tac bang tag name
// $('input').val('123')
$('.btn-success').html('Luu Du Lieu')
$('.btn-warning').html('Xoa Du Lieu')
$('[for=email]').html('E-Mail:')
// Sua css -> color, font-size, ...
$('[for=email]').css('color', 'red')
// Tac dung jQuery ho tro
$('.group-fullname input').css('color', 'red')
$('#btn_save').click(function() {
// khi nguoi dung click vao save
console.log('save ...')
saveData()
})
$('#btn_reset').click(function() {
resetData()
})
})
var count = 0
// array - object - json - localStorage => phat trien 1 web nhieu chuc nang => next lesson
function saveData() {
var username = $('#username').val()
var age = $('#age').val()
var address = $('#address').val()
var email = $('#email').val()
console.log('username: ' + username)
console.log('age: ' + age)
console.log('address: ' + address)
console.log('email: ' + email)
//append -> prepend
count++;
$('table tbody').append(`<tr id="item_${count}">
<td>${count}</td>
<td>${username}</td>
<td>${age}</td>
<td>${address}</td>
<td>${email}</td>
<td><button class="btn btn-warning">Edit</button></td>
<td><button class="btn btn-danger" onclick="deleteItem('item_${count}')">Delete</button></td>
</tr>`)
resetData()
}
function resetData() {
$('#username').val('')
$('#age').val('')
$('#address').val('')
$('#email').val('')
}
function deleteItem(id) {
count--
$('#'+id).remove()
}
</script>
</div>
</div>
</body>
</html>