By GokiSoft.com|
Học JQuery
Bài tập - Thao tác tag bằng jQuery - Lập trình Bootstrap/jQuery
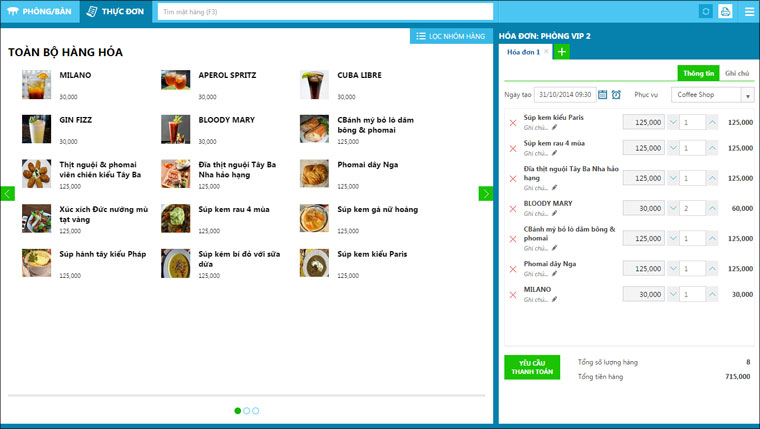
Sử dụng bootstrap thiết kế giao diện sau

Yêu cầu: Sử dụng event trong jQuery => khi người dùng over và click vào item sản phẩm => đổi mã màu tương ứng
Khi người dùng click Tính Tiến => Hiển thị thông tin nhập
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
Đào Mạnh Dũng
2021-03-27 14:22:52
#script.js
$(function () {
})#style.css
.form-control{
margin: 5px;
padding: 0px;
}
.list_control{
position: absolute;
right: 0px;
padding: 8px 15px 8px 15px;
}
.price{
color: grey;
}
.menu_food .menu li a .active {
background-color: #007bff !important;
padding-bottom: 20px;
border-bottom: none;
}
.menu_food .nav-link{
padding-bottom: 19px;
border-bottom: none;
}#wedfoods.html
<!DOCTYPE html>
<html>
<head>
<title>food order</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.0/font/bootstrap-icons.css">
<link rel="stylesheet" type="text/css" href="style.css">
<script type="text/javascript" src="script.js"></script>
</head>
<body class="bg-primary">
<!-- Nav tabs -->
<div class="menu_food">
<ul class="nav nav-tabs bg-info menu" role="tablist">
<li class="nav-item">
<a class="nav-link active text-light" data-toggle="tab" href="#home"><i class="bi bi-calendar-check"></i> đặt bàn</a>
</li>
<li class="nav-item">
<a class="nav-link text-light" data-toggle="tab" href="#menu1"><i class="bi bi-list-ul"></i> thực đơn</a>
</li>
<li class="nav-item">
<input type="text" class="form-control" id="usr" name="username" placeholder=" tìm mặt hàng (F3)">
</li>
</ul>
</div>
<div class="row">
<div class="col-md-7">
<div>
<!-- Tab panes -->
<div class="tab-content" style="width: 100%;position: relative;">
<div id="home" class="container tab-pane active"><br>
<h3><i class="bi bi-calendar-check"></i> đặt bàn</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
<div id="menu1" class="container tab-pane fade bg-light" style="margin-top: 10px">
<label class="list_control bg-info text-light"><i class="bi bi-list-ul"></i> lọc nhóm hàng</label><br>
<h2>toàn bộ hàng hóa</h2>
<div class="container row">
<!-- bắt đầu -->
<div class="col-md-4" style="margin-top: 25px">
<div class="row">
<div class="col-md-4">
<img src="https://images.foody.vn/res/g78/774945/prof/s640x400/foody-upload-api-foody-mobile-foody-tra-sua-wozzi--180904112359.jpg" width="100%">
</div>
<div class="col-md-8">
<h4>
Trà Sữa Wozzi
</h4>
<label class="price">20,000</label>
</div>
</div>
</div>
<!-- bắt đầu -->
<div class="col-md-4" style="margin-top: 25px">
<div class="row">
<div class="col-md-4">
<img src="https://images.foody.vn/res/g78/774945/prof/s640x400/foody-upload-api-foody-mobile-foody-tra-sua-wozzi--180904112359.jpg" width="100%">
</div>
<div class="col-md-8">
<h4>
Trà Sữa Wozzi
</h4>
<label class="price">20,000</label>
</div>
</div>
</div>
<!-- bắt đầu -->
<div class="col-md-4" style="margin-top: 25px">
<div class="row">
<div class="col-md-4">
<img src="https://images.foody.vn/res/g78/774945/prof/s640x400/foody-upload-api-foody-mobile-foody-tra-sua-wozzi--180904112359.jpg" width="100%">
</div>
<div class="col-md-8">
<h4>
Trà Sữa Wozzi
</h4>
<label class="price">20,000</label>
</div>
</div>
</div>
<!-- bắt đầu -->
<div class="col-md-4" style="margin-top: 25px">
<div class="row">
<div class="col-md-4">
<img src="https://images.foody.vn/res/g78/774945/prof/s640x400/foody-upload-api-foody-mobile-foody-tra-sua-wozzi--180904112359.jpg" width="100%">
</div>
<div class="col-md-8">
<h4>
Trà Sữa Wozzi
</h4>
<label class="price">20,000</label>
</div>
</div>
</div>
<!-- bắt đầu -->
<div class="col-md-4" style="margin-top: 25px">
<div class="row">
<div class="col-md-4">
<img src="https://images.foody.vn/res/g78/774945/prof/s640x400/foody-upload-api-foody-mobile-foody-tra-sua-wozzi--180904112359.jpg" width="100%">
</div>
<div class="col-md-8">
<h4>
Trà Sữa Wozzi
</h4>
<label class="price">20,000</label>
</div>
</div>
</div>
<!-- bắt đầu -->
<div class="col-md-4" style="margin-top: 25px">
<div class="row">
<div class="col-md-4">
<img src="https://images.foody.vn/res/g78/774945/prof/s640x400/foody-upload-api-foody-mobile-foody-tra-sua-wozzi--180904112359.jpg" width="100%">
</div>
<div class="col-md-8">
<h4>
Trà Sữa Wozzi
</h4>
<label class="price">20,000</label>
</div>
</div>
</div>
<!-- bắt đầu -->
<div class="col-md-4" style="margin-top: 25px">
<div class="row">
<div class="col-md-4">
<img src="https://images.foody.vn/res/g78/774945/prof/s640x400/foody-upload-api-foody-mobile-foody-tra-sua-wozzi--180904112359.jpg" width="100%">
</div>
<div class="col-md-8">
<h4>
Trà Sữa Wozzi
</h4>
<label class="price">20,000</label>
</div>
</div>
</div>
<!-- bắt đầu -->
<div class="col-md-4" style="margin-top: 25px">
<div class="row">
<div class="col-md-4">
<img src="https://images.foody.vn/res/g78/774945/prof/s640x400/foody-upload-api-foody-mobile-foody-tra-sua-wozzi--180904112359.jpg" width="100%">
</div>
<div class="col-md-8">
<h4>
Trà Sữa Wozzi
</h4>
<label class="price">20,000</label>
</div>
</div>
</div>
<!-- bắt đầu -->
<div class="col-md-4" style="margin-top: 25px">
<div class="row">
<div class="col-md-4">
<img src="https://images.foody.vn/res/g78/774945/prof/s640x400/foody-upload-api-foody-mobile-foody-tra-sua-wozzi--180904112359.jpg" width="100%">
</div>
<div class="col-md-8">
<h4>
Trà Sữa Wozzi
</h4>
<label class="price">20,000</label>
</div>
</div>
</div>
<!-- bắt đầu -->
<div class="col-md-4" style="margin-top: 25px">
<div class="row">
<div class="col-md-4">
<img src="https://images.foody.vn/res/g78/774945/prof/s640x400/foody-upload-api-foody-mobile-foody-tra-sua-wozzi--180904112359.jpg" width="100%">
</div>
<div class="col-md-8">
<h4>
Trà Sữa Wozzi
</h4>
<label class="price">20,000</label>
</div>
</div>
</div>
<!-- bắt đầu -->
<div class="col-md-4" style="margin-top: 25px">
<div class="row">
<div class="col-md-4">
<img src="https://images.foody.vn/res/g78/774945/prof/s640x400/foody-upload-api-foody-mobile-foody-tra-sua-wozzi--180904112359.jpg" width="100%">
</div>
<div class="col-md-8">
<h4>
Trà Sữa Wozzi
</h4>
<label class="price">20,000</label>
</div>
</div>
</div>
<!-- bắt đầu -->
<div class="col-md-4" style="margin-top: 25px">
<div class="row">
<div class="col-md-4">
<img src="https://images.foody.vn/res/g78/774945/prof/s640x400/foody-upload-api-foody-mobile-foody-tra-sua-wozzi--180904112359.jpg" width="100%">
</div>
<div class="col-md-8">
<h4>
Trà Sữa Wozzi
</h4>
<label class="price">20,000</label>
</div>
</div>
</div>
<!-- bắt đầu -->
<div class="col-md-4" style="margin-top: 25px">
<div class="row">
<div class="col-md-4">
<img src="https://images.foody.vn/res/g78/774945/prof/s640x400/foody-upload-api-foody-mobile-foody-tra-sua-wozzi--180904112359.jpg" width="100%">
</div>
<div class="col-md-8">
<h4>
Trà Sữa Wozzi
</h4>
<label class="price">20,000</label>
</div>
</div>
</div>
<!-- bắt đầu -->
<div class="col-md-4" style="margin-top: 25px">
<div class="row">
<div class="col-md-4">
<img src="https://images.foody.vn/res/g78/774945/prof/s640x400/foody-upload-api-foody-mobile-foody-tra-sua-wozzi--180904112359.jpg" width="100%">
</div>
<div class="col-md-8">
<h4>
Trà Sữa Wozzi
</h4>
<label class="price">20,000</label>
</div>
</div>
</div>
<!-- bắt đầu -->
<div class="col-md-4" style="margin-top: 25px">
<div class="row">
<div class="col-md-4">
<img src="https://images.foody.vn/res/g78/774945/prof/s640x400/foody-upload-api-foody-mobile-foody-tra-sua-wozzi--180904112359.jpg" width="100%">
</div>
<div class="col-md-8">
<h4>
Trà Sữa Wozzi
</h4>
<label class="price">20,000</label>
</div>
</div>
</div>
<!-- bắt đầu -->
<div class="col-md-4" style="margin-top: 25px">
<div class="row">
<div class="col-md-4">
<img src="https://images.foody.vn/res/g78/774945/prof/s640x400/foody-upload-api-foody-mobile-foody-tra-sua-wozzi--180904112359.jpg" width="100%">
</div>
<div class="col-md-8">
<h4>
Trà Sữa Wozzi
</h4>
<label class="price">20,000</label>
</div>
</div>
</div>
<!-- bắt đầu -->
<div class="col-md-4" style="margin-top: 25px">
<div class="row">
<div class="col-md-4">
<img src="https://images.foody.vn/res/g78/774945/prof/s640x400/foody-upload-api-foody-mobile-foody-tra-sua-wozzi--180904112359.jpg" width="100%">
</div>
<div class="col-md-8">
<h4>
Trà Sữa Wozzi
</h4>
<label class="price">20,000</label>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-5">
<h3 class="text-light">hóa đơn : PHÒNG VIP 2</h3>
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li class="nav-item" style="border-bottom: none;">
<a class="nav-link active" data-toggle="tab" href="#price">Hóa đơn 1</a>
</li>
<li class="nav-item" style="margin: 0px">
<a class="nav-link bg-success text-light" data-toggle="tab" href="#add">+</a>
</li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div id="price" class="container tab-pane active bg-light"><br>
<!-- Nav tabs -->
<div style="position: relative;">
<ul class="nav nav-tabs" role="tablist" style="position: absolute;right: 5px;">
<li class="nav-item" style="border-bottom: none;">
<a class="nav-link active" data-toggle="tab" href="#thongtin">Hóa đơn 1</a>
</li>
<li class="nav-item" style="margin: 0px">
<a class="nav-link bg-success text-light" data-toggle="tab" href="#ghichu">+</a>
</li>
</ul>
</div>
<!-- Tab panes -->
<div class="tab-content">
<div id="thongtin" class="container tab-pane active bg-light" style="margin-top: 10px"><br>
<div style="display: flex;">
<form>
<label>ngày tạo</label>
<input type="date" >
<i class="bi bi-alarm"></i>
<label for="sel1">phục vụ :</label>
<select id="sel1" style="width: 200px ">
<option>cà phê shop</option>
<option>trà sữa shop</option>
<option>bánh mì shop</option>
<option>bún chả shop</option>
</select>
</form>
</div>
</div>
<div id="ghichu" class="container tab-pane fade"><br>
<h3>Menu 1</h3>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</div>
</div>
<div id="add" class="container tab-pane fade"><br>
<h3>Menu 1</h3>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Đỗ Minh Tâm
2021-03-04 12:41:16
<!DOCTYPE html>
<html>
<head>
<title>Buôn Bán </title>
<meta charset="utf-8">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
</head>
<body>
<!-- Grey with black text -->
<nav class="navbar navbar-expand-sm bg-primary navbar-dark">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</nav>
<div class="container" style="margin-top: 15px;">
<div class="row">
<div class="col-md-5">
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>STT</th>
<th>Image</th>
<th>Title</th>
<th>Num</th>
<th>Price</th>
<th>Total Price</th>
</tr>
</thead>
<tbody id="cardList">
</tbody>
</table>
</div>
<div class="col-md-7">
<div class="row" id="product_items">
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://i.pinimg.com/736x/60/de/7f/60de7f8fc369c1f4b023360c3c0f279a.jpg"></script>
<!-- Latest compiled JavaScript -->
<script src="https://azquynhon.com/wp-content/uploads/2019/11/uy%C3%AAn4.jpg"></script>
<script type="text/javascript">
var dataList = [
{
'thumbnail': 'https://vn-test-11.slatic.net/p/8a2f26d7650878d180211cc5dd891c2e.jpg',
'title': 'Red Bull',
'price': '10000'
}, {
'thumbnail': 'https://i.pinimg.com/736x/60/de/7f/60de7f8fc369c1f4b023360c3c0f279a.jpg',
'title': 'Mẹt ăn vặt',
'price': '50000'
}, {
'thumbnail': 'https://azquynhon.com/wp-content/uploads/2019/11/uy%C3%AAn4.jpg',
'title': 'Cơm cuộn',
'price': '70000'
}, {
'thumbnail': 'https://cdn.vietnamtours247.com/2020/01/7BD03FFB-E1BF-4049-842B-1CCD6E60D2FD.jpeg',
'title': 'Nẩu',
'price': '100000'
}, {
'thumbnail': 'https://cdn.vietnamtours247.com/2020/01/7BD03FFB-E1BF-4049-842B-1CCD6E60D2FD.jpeg',
'title': 'Nẩu Toppubki',
'price': '200000'
}, {
'thumbnail': 'https://aeros.vn/upload/images/Nhung-mon-an-vat-de-kinh-doanh-1.jpg',
'title': 'Combo giá rẻ',
'price': '20000'
}, {
'thumbnail': 'https://halotravel.vn/wp-content/uploads/2019/10/sai-gon-dia-diem-an-vat-hot-nhat-sai-gon-25.jpg',
'title': 'Trà Sữa',
'price': '30000'
}, {
'thumbnail': 'https://khogasi.com/wp-content/uploads/kho-ga-la-chanh-heomi.jpg',
'title': 'Khô Gà',
'price': '75000'
}
]
cardItems = []
$(function() {
loadData()
})
function loadData() {
for (var i = 0; i < dataList.length; i++) {
$('#product_items').append(`<div class="col-md-3" onclick="clickItem(${i})" style="cursor: pointer">
<img src="${dataList[i].thumbnail}" width="100%">
<p style="text-align: center;">${dataList[i].title}</p>
<p style="text-align: center;">${dataList[i].price} VND</p>
</div>`)
}
}
function clickItem(index) {
if(cardItems[index] === undefined) {
cardItems[index] = {
'thumbnail': dataList[index].thumbnail,
'title': dataList[index].title,
'price': dataList[index].price,
'number': 1
}
} else {
cardItems[index].number++
}
console.log(cardItems)
$('#cardList').empty()
count = 0
for (var i = 0; i < cardItems.length; i++) {
p = cardItems[i]
if(p === undefined) continue;
$('#cardList').append(`<tr>
<td>${++count}</td>
<td><img src="${p.thumbnail}" width="100px"></td>
<td>${p.title}</td>
<td>${p.number}</td>
<td>${p.price}</td>
<td>${p.price * p.number}</td>
</tr>`)
}
}
</script>
</body>
</html>Nguyễn Anh Vũ
2020-11-14 18:10:50
#bt jquery.html
<!DOCTYPE html>
<html>
<head>
<title>Phan mem quan ly ban hang</title>
<meta charset="utf-8">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-lg bg-primary">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Nhập mã code hoặc tên hàng hóa" style="width: 400px">
</form>
<ul class="navbar-nav" style="padding-left: 250px;">
<li class="nav-item">
<a href="#" class="nav-link" style="color: white">Báo Cáo</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" style="color: white">Quản Lý</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" style="color: white">Nhập gì đấy</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" style="color: white; margin-left: 200px">Cửa hàng</a>
</li>
</ul>
<select style="height: 40px;">
<option>kho 1</option>
<option>kho 2</option>
<option>kho 3</option>
<option>kho 4</option>
</select>
</nav>
<div class="container">
<div class="row">
<div class="col-md-5">
<table class="table table-hover table-bordered" style="float: left; margin-top: 20px;">
<thead>
<tr>
<td>Hàng hóa</td>
<td>SL</td>
<td>Đơn giá</td>
<td>Thành tiền</td>
</tr>
</thead>
<tbody id="cardLish">
</tbody>
</table>
</div>
<div class="col-md-7">
<div class="row" id="product_items">
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<script type="text/javascript">
var dataLish = [
{
'thumbnail': 'https://bizweb.dktcdn.net/thumb/1024x1024/100/325/688/products/mi-hao-hao-tom-chua-cay-75g.jpg?v=1542274171467',
'titel': 'Hao Hao',
'price': '3.500 VND'
}, {
'thumbnail': 'https://cdn.tgdd.vn/Products/Images/2565/77665/bhx/mi-kokomi-tom-chua-cay-goi-65g-201912101048059837.jpg',
'titel': 'Kokomi',
'price': '3.500 VND'
}, {
'thumbnail': 'https://cdn.tgdd.vn/Products/Images/2565/77658/bhx/mi-gau-do-tom-chua-cay-goi-63g-202001091134459464.jpg',
'titel': 'Gau do',
'price': '3.500 VND'
}
, {
'thumbnail': 'https://cdn.tgdd.vn/Products/Images/2565/77650/bhx/mi-khoai-tay-cung-dinh-cua-be-rau-ram-goi-80g-201912081034266973.JPG',
'titel': 'Cung dinh',
'price': '3.500 VND'
}
, {
'thumbnail': 'https://lh3.googleusercontent.com/proxy/pjgfJJC84NkM3UP7WorHDuX3KQqiXSQPfTUSU-G3YrOKoydUcmixf5t4SuUwGxpoPx2BKBCFoTsNtVtR8G2lKec5ezMkA7SmGQ8gmdGl',
'titel': 'Bim Bim oishi',
'price': '5.000 VND'
}
, {
'thumbnail': 'https://lh3.googleusercontent.com/proxy/UK-nqqATC0KWP0D9trxyVW3hDSl8RqhOwTwRsJpioSItOCA5te7gw37qa8zhKpEHVcmYGH3lOQj9TwEwKezHK1kO3UlqTSIgndkyspPg',
'titel': 'Bim Bim oishi',
'price': '5.000 VND'
}
, {
'thumbnail': 'https://cf.shopee.vn/file/51b0f28104e4c45e4d96f8b0bad73945',
'titel': 'Bim Bim oishi',
'price': '5.000 VND'
}
, {
'thumbnail': 'https://vn-test-11.slatic.net/p/e434a18235e392ea8d24405995e579b0.jpg_720x720q80.jpg_.webp',
'titel': 'Bim Bim oishi',
'price': '5.000 VND'
}
]
cardItems = []
$(function() {
loadData()
})
function loadData() {
for (var i = 0; i < dataLish.length; i++) {
$('#product_items').append(`<div class="col-md-3" onclick="clickItem(${i})" style="cursor: pointer;">
<img src="${dataLish[i].thumbnail}" style="width: 100%">
<p style="text-align: center;">${dataLish[i].titel}</p>
<p style="text-align: center;">${dataLish[i].price}</p>
</div>`)
}
}
function clickItem(index) {
if (cardItems[index] === undefined) {
cardItems[index] = {
'thumbnail': dataLish[index].thumbnail,
'titel': dataLish[index].titel,
'price': dataLish[index].price,
'number': 1
}
} else {
cardItems[index].number++
}
console.log(cardItems)
$('#cardLish').empty()
for (var i = 0; i < cardItems.length; i++) {
p = cardItems[i]
if (p === undefined) continue;
$('#cardLish').append(`<tr>
<td>${p.titel}</td>
<td>${p.number}</td>
<td>${p.price}</td>
<td>${p.price * p.number}</td>
</tr>`)
}
}
</script>
</body>
</html>Nguyễn Xuân Mai
2020-11-09 04:03:32
<!DOCTYPE html>
<html>
<head>
<title>Web Ban Hang</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<script src='https://kit.fontawesome.com/a076d05399.js'></script>
</head>
<body>
<ul class="navbar navbar-expand-sm bg-primary navbar-dark">
<li class="nav-item">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Nhap ma hang" style="width: 300px">
</form>
</li>
<li class="nav-item" style="margin-left: 150px">
<a class="nav-link disabled" href="#">Bao cao | Quan ly</a>
</li>
<li class="nav-item">
Cua Hang
<form method="post" style="margin-left: 120%; margin-top: -30%">
<select>
<option>Kho 1</option>
<option>Kho 2</option>
<option>Kho 3</option>
</select>
</form>
</li>
<li class="nav-item">
<img src="">
</li>
<li class="nav-item dropdown-menu">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Nguoi Dung
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Profile</a>
<a class="dropdown-item" href="#">Cai Dat</a>
<a class="dropdown-item" href="#">Dang Xuat</a>
</div>
</li>
</ul>
<div class="row" id="header">
<div class="col-md-5" style="margin-top: 2%">
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Hoa don 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Hoa don 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Hoa don 3</a>
</li>
<li class="nav-item" style="margin-top: 2%">
<button style="background-color: orange">+ Hoa Don</button>
</li>
</ul>
<table border="1" cellspacing="0" cellpadding="3">
<tr>
<td style="width: 170px">Hang Hoa</td>
<td style="width: 80px">SL</td>
<td style="width: 90px">Don Gia</td>
<td style="width: 40px">Thanh Tien</td>
</tr>
<tbody id="cardList"></tbody>
</table>
</div>
<div class="col-md-7">
<div class="row" id="product_items"></div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<script type="text/javascript">
var dataList = [
{
'thumbnail': 'https://product.hstatic.net/1000191320/product/rau-cai-chip_master.jpg',
'title': 'Rau Cai Chip',
'price': '5000'
}, {
'thumbnail': 'https://zenmart.vn/Resources/Zenmart/Product/2019/12/208/8934588063060-aquafina-chai-1-5l-637129002917586267.jpg',
'title': 'Aquafina',
'price': '10000'
}, {
'thumbnail': 'https://lh3.googleusercontent.com/proxy/3fg1nl8Yw_cFPwhawDm_64UIQjuxD03HvQbc2PKthaNMGA5iV1eUOfrmgGuGsmY9uuWyzGunxZ1BvEZoU8PGDhqcdRbT8c5ic6RSKYUy8EZHgNS9J5T2xOyrPR6NB-Taeynr4ETAo0vNuy0',
'title': 'Khan Mat',
'price': '25000'
}, {
'thumbnail': 'https://cdn.tgdd.vn/Products/Images/2563/85219/bhx/nuoc-khoang-la-vie-350ml-202002211354408249.JPG',
'title': 'La Vie',
'price': '5000'
},{
'thumbnail': 'https://product.hstatic.net/1000230347/product/but_chi_go_fo-gp02_-_01_13eff0f269944320ae505954a626efc1_large.jpg',
'title': 'But Chi',
'price': '5000'
}, {
'thumbnail': 'https://cf.shopee.vn/file/387dbcc99ba9db904be604233cad743c',
'title': 'Thuoc Ke',
'price': '10000'
},{
'thumbnail': 'https://www.tagiatrang.com/wp-content/uploads/2020/03/cai-ngot-1.jpg',
'title': 'Rau Cai Ngot',
'price': '5000'
}
]
cardItems = []
$(function() {
loadData()
})
function loadData() {
for (var i = 0; i < dataList.length; i++) {
$('#product_items').append(`<div class="col-md-3" onclick="clickItem(${i})" style="cursor: pointer">
<img src="${dataList[i].thumbnail}" width="100%">
<p style="text-align: center;">${dataList[i].title}</p>
<p style="text-align: center;">${dataList[i].price} VND</p>
</div>`)
}
}
function clickItem(index) {
if(cardItems[index] === undefined) {
cardItems[index] = {
'thumbnail': dataList[index].thumbnail,
'title': dataList[index].title,
'price': dataList[index].price,
'number': 1
}
} else {
cardItems[index].number++
}
console.log(cardItems)
$('#cardList').empty()
count = 0
for (var i = 0; i < cardItems.length; i++) {
p = cardItems[i]
if(p === undefined) continue;
$('#cardList').append(`<tr>
<td>${p.title}</td>
<td>${p.number}</td>
<td>${p.price}</td>
<td>${p.price * p.number}</td>
</tr>`)
}
}
</script>
</body>
</html>hainguyen
2020-11-04 15:34:41
#BT2.html
<!DOCTYPE html>
<html>
<head>
<title>Phan mem quan ly ban hang</title>
<meta charset="utf-8">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-lg bg-primary">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Nhập mã code hoặc tên hàng hóa" style="width: 400px">
</form>
<ul class="navbar-nav" style="padding-left: 250px;">
<li class="nav-item">
<a href="#" class="nav-link" style="color: white">Báo Cáo</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" style="color: white">Quản Lý</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" style="color: white">Nhập gì đấy</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" style="color: white; margin-left: 200px">Cửa hàng</a>
</li>
</ul>
<select style="height: 40px;">
<option>kho 1</option>
<option>kho 2</option>
<option>kho 3</option>
<option>kho 4</option>
</select>
</nav>
<div class="container">
<div class="row">
<div class="col-md-5">
<table class="table table-hover table-bordered" style="float: left; margin-top: 20px;">
<thead>
<tr>
<td>Hàng hóa</td>
<td>SL</td>
<td>Đơn giá</td>
<td>Thành tiền</td>
</tr>
</thead>
<tbody id="cardLish">
</tbody>
</table>
</div>
<div class="col-md-7">
<div class="row" id="product_items">
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<script type="text/javascript">
var dataLish = [
{
'thumbnail': 'https://bizweb.dktcdn.net/thumb/1024x1024/100/325/688/products/mi-hao-hao-tom-chua-cay-75g.jpg?v=1542274171467',
'titel': 'Hao Hao',
'price': '3.500 VND'
}, {
'thumbnail': 'https://cdn.tgdd.vn/Products/Images/2565/77665/bhx/mi-kokomi-tom-chua-cay-goi-65g-201912101048059837.jpg',
'titel': 'Kokomi',
'price': '3.500 VND'
}, {
'thumbnail': 'https://cdn.tgdd.vn/Products/Images/2565/77658/bhx/mi-gau-do-tom-chua-cay-goi-63g-202001091134459464.jpg',
'titel': 'Gau do',
'price': '3.500 VND'
}
, {
'thumbnail': 'https://cdn.tgdd.vn/Products/Images/2565/77650/bhx/mi-khoai-tay-cung-dinh-cua-be-rau-ram-goi-80g-201912081034266973.JPG',
'titel': 'Cung dinh',
'price': '3.500 VND'
}
, {
'thumbnail': 'https://lh3.googleusercontent.com/proxy/pjgfJJC84NkM3UP7WorHDuX3KQqiXSQPfTUSU-G3YrOKoydUcmixf5t4SuUwGxpoPx2BKBCFoTsNtVtR8G2lKec5ezMkA7SmGQ8gmdGl',
'titel': 'Bim Bim oishi',
'price': '5.000 VND'
}
, {
'thumbnail': 'https://lh3.googleusercontent.com/proxy/UK-nqqATC0KWP0D9trxyVW3hDSl8RqhOwTwRsJpioSItOCA5te7gw37qa8zhKpEHVcmYGH3lOQj9TwEwKezHK1kO3UlqTSIgndkyspPg',
'titel': 'Bim Bim oishi',
'price': '5.000 VND'
}
, {
'thumbnail': 'https://cf.shopee.vn/file/51b0f28104e4c45e4d96f8b0bad73945',
'titel': 'Bim Bim oishi',
'price': '5.000 VND'
}
, {
'thumbnail': 'https://vn-test-11.slatic.net/p/e434a18235e392ea8d24405995e579b0.jpg_720x720q80.jpg_.webp',
'titel': 'Bim Bim oishi',
'price': '5.000 VND'
}
]
cardItems = []
$(function() {
loadData()
})
function loadData() {
for (var i = 0; i < dataLish.length; i++) {
$('#product_items').append(`<div class="col-md-3" onclick="clickItem(${i})" style="cursor: pointer;">
<img src="${dataLish[i].thumbnail}" style="width: 100%">
<p style="text-align: center;">${dataLish[i].titel}</p>
<p style="text-align: center;">${dataLish[i].price}</p>
</div>`)
}
}
function clickItem(index) {
if (cardItems[index] === undefined) {
cardItems[index] = {
'thumbnail': dataLish[index].thumbnail,
'titel': dataLish[index].titel,
'price': dataLish[index].price,
'number': 1
}
} else {
cardItems[index].number++
}
console.log(cardItems)
$('#cardLish').empty()
for (var i = 0; i < cardItems.length; i++) {
p = cardItems[i]
if (p === undefined) continue;
$('#cardLish').append(`<tr>
<td>${p.titel}</td>
<td>${p.number}</td>
<td>${p.price}</td>
<td>${p.price * p.number}</td>
</tr>`)
}
}
</script>
</body>
</html>TRẦN VĂN ĐIỆP
2020-11-04 07:43:29
<!DOCTYPE html>
<html>
<head>
<title>Thao tác tag bằng jQuery</title>
<meta charset="utf-8">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
</head>
<body>
<!-- Grey with black text -->
<nav class="navbar navbar-expand-sm bg-primary navbar-dark">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</nav>
<div class="container" style="margin-top: 15px;">
<div class="row">
<div class="col-md-5">
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>STT</th>
<th>Image</th>
<th>Title</th>
<th>Num</th>
<th>Price</th>
<th>Total Price</th>
</tr>
</thead>
<tbody id="cardList">
</tbody>
</table>
</div>
<div class="col-md-7">
<div class="row" id="product_items">
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<script type="text/javascript">
var dataList = [
{
'thumbnail': 'https://vn-test-11.slatic.net/p/8a2f26d7650878d180211cc5dd891c2e.jpg',
'title': 'Red Bull',
'price': '10000'
}, {
'thumbnail': 'https://viettinlaw.com/wp-content/uploads/2013/11/red-bull.jpg',
'title': 'Red Bull',
'price': '10000'
}, {
'thumbnail': 'https://www.euroasiaie.com/wp-content/uploads/2020/02/Buy-Red-Bull-Energy-Drink-Red-Edition-Flavour-Pack-of-12.jpg',
'title': 'Red Bull',
'price': '10000'
}, {
'thumbnail': 'https://cdn.tgdd.vn/Products/Images/3226/195232/bhx/10-chai-nuoc-tang-luc-redbull-150ml-202005061426044655.jpg',
'title': 'Red Bull',
'price': '10000'
}, {
'thumbnail': 'https://mekongvape.vn/uploads/plugin/product_items/758/1587530515-1234837576-red-bull-salt.png',
'title': 'Red Bull',
'price': '10000'
}, {
'thumbnail': 'https://vapemytho.com/wp-content/uploads/2020/05/67985f4dba3759690026-2412-600x800-1.jpg',
'title': 'Red Bull',
'price': '10000'
}, {
'thumbnail': 'https://vn-test-11.slatic.net/p/8a2f26d7650878d180211cc5dd891c2e.jpg',
'title': 'Red Bull',
'price': '10000'
}, {
'thumbnail': 'https://vn-test-11.slatic.net/p/8a2f26d7650878d180211cc5dd891c2e.jpg',
'title': 'Red Bull',
'price': '10000'
}
]
cardItems = []
$(function() {
loadData()
})
function loadData() {
for (var i = 0; i < dataList.length; i++) {
$('#product_items').append(`<div class="col-md-3" onclick="clickItem(${i})" style="cursor: pointer">
<img src="${dataList[i].thumbnail}" width="100%">
<p style="text-align: center;">${dataList[i].title}</p>
<p style="text-align: center;">${dataList[i].price} VND</p>
</div>`)
}
}
function clickItem(index) {
if(cardItems[index] === undefined) {
cardItems[index] = {
'thumbnail': dataList[index].thumbnail,
'title': dataList[index].title,
'price': dataList[index].price,
'number': 1
}
} else {
cardItems[index].number++
}
console.log(cardItems)
$('#cardList').empty()
count = 0
for (var i = 0; i < cardItems.length; i++) {
p = cardItems[i]
if(p === undefined) continue;
$('#cardList').append(`<tr>
<td>${++count}</td>
<td><img src="${p.thumbnail}" width="100px"></td>
<td>${p.title}</td>
<td>${p.number}</td>
<td>${p.price}</td>
<td>${p.price * p.number}</td>
</tr>`)
}
}
</script>
</body>
</html>Do Trung Duc
2020-11-04 03:13:32
#caingot.png
https://res.cloudinary.com/wegoup/image/upload/v1604459611/bxllrqotu3ybwab6wavz.pngDo Trung Duc
2020-11-04 03:12:31
#phanmemthanhtoan.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="thanhtoan.css">
</head>
<body>
<!-- HEADER START-->
<div style="width: 100%">
<nav class="navbar navbar-expand-lg navbar-light bg-primary">
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
</form>
<div class="collapse navbar-collapse" id="navbarTogglerDemo03" style="margin-left: 24%">
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Báo cáo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Quản lý</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Nhập kho</a>
</li>
</ul>
</div>
<div class="collapse navbar-collapse" id="navbarTogglerDemo03">
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Cửa hàng<span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<select class="form-control" id="sel1">
<option>Kho 1</option>
<option>Kho 2</option>
<option>Kho 3</option>
<option>Kho 4</option>
</select>
</li>
</ul>
</div>
</nav>
</div> <!-- HEADER END-->
<!-- MAIN START -->
<div class='container-fluid'>
<div class="row">
<div class="col-md-5 mainleft"> <!-- MAIN LEFT START -->
<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Mẫu đơn 1</button>
<button type="button" class="btn btn-secondary">Mẫu đơn 2</button>
<button type="button" class="btn btn-secondary">Mẫu đơn 3</button>
<button type="button" class="btn btn-secondary" style="background-color: orange; margin-left: 5%;">????</button>
</div>
<div class="nhapdulieu"> <!-- BANG THANH TOAN START -->
<table class="table table-bordered"> <!-- BANG NHAP SO LIEU -->
<thead>
<tr>
<th scope="col">Hàng hóa</th>
<th scope="col">Số lượng</th>
<th scope="col">Đơn giá</th>
<th scope="col">Thành tiền</th>
<th scope="col">???????</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row"><input type="text" name=""></th>
<td><input type="number" name=""></td>
<td><input type="number" name=""></td>
<td><input type="number" name=""></td>
<td></td>
</tr>
</tbody>
</table>
</div>
<div class="tinhtoan"> <!-- BANG TÍNH TOAN -->
<div class="row">
<div style="text-align: center; padding: 0px;" class="col-md-3">
<button style="margin-top: 40px;" type="button" class="btn btn-primary">Thanh toán</button>
<button style="margin-top: 10px;" type="button" class="btn btn-primary">Ghi chú</button>
</div>
<div class="col-md-7" style="padding: 5px;">
<form>
<input style="width: 121%" type="text" placeholder="Nhập tên hoặc số điện thoại khách hàng">
<div class="form-group row">
<label class="col-md-6 col-form-label">Tiền hàng</label>
<div class="col-md-6">
<input type="number" id="tienhang">
</div>
</div>
<div class="form-group row">
<label class="col-md-6 col-form-label">Giảm giá</label>
<div class="col-md-6">
<input disabled type="number" id="giamgia" placeholder="Nhập...">
</div>
</div>
<div class="form-group row">
<label class="col-md-6 col-form-label">Khách đưa</label>
<div class="col-md-6">
<input type="number" id="khachdua" placeholder="Nhập...">
</div>
</div>
<div class="form-group row">
<label class="col-md-6 col-form-label">Tiền thừa</label>
<div class="col-md-6">
<input disabled type="number" id="tienthua" placeholder="">
</div>
</div>
</form>
<div style="margin-left: 0 auto" class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary bg-secondary">HỦY</button>
<button type="button" class="btn btn-secondary bg-primary">LƯU</button>
<button type="button" class="btn btn-secondary bg-warning">LƯU & IN</button>
</div>
</div>
</div>
</div>
</div> <!-- MAIN LEFT END -->
<!-- MAIN RIGHT START -->
<div class="col-md-7 mainright">
<div class="input-group">
<select class="custom-select" id="inputGroupSelect04">
<option selected>Tất cả...</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<div class="input-group-append">
<button class="btn btn-outline-secondary bg-primary" type="button">Hàng mới</button>
</div>
<div class="input-group-append">
<button class="btn btn-outline-secondary bg-primary" type="button">Bán chạy</button>
</div>
</div>
<div class="total_sanpham">
<div style="width: 95%; margin: 0 auto; margin-top: 10px; display: flex;"> <!-- SAN PHAM Hang 1-->
<div class="sanpham">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="img/caingot.png" alt="Card image cap">
<div class="card-body">
<p class="card-text">Cải xanh</p>
<p class="card-text">Cải xanh</p>
<p class="card-text">200.000 VND</p>
</div>
</div>
</div>
<div class="sanpham">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="img/caingot.png" alt="Card image cap">
<div class="card-body">
<p class="card-text">Cải xanh</p>
<p class="card-text">Cải xanh</p>
<p class="card-text">200.000 VND</p>
</div>
</div>
</div>
<div class="sanpham">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="img/caingot.png" alt="Card image cap">
<div class="card-body">
<p class="card-text">Cải xanh</p>
<p class="card-text">Cải xanh</p>
<p class="card-text">200.000 VND</p>
</div>
</div>
</div>
<div class="sanpham">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="img/caingot.png" alt="Card image cap">
<div class="card-body">
<p class="card-text">Cải xanh</p>
<p class="card-text">Cải xanh</p>
<p class="card-text">200.000 VND</p>
</div>
</div>
</div>
<div class="sanpham">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="img/caingot.png" alt="Card image cap">
<div class="card-body">
<p class="card-text">Cải xanh</p>
<p class="card-text">Cải xanh</p>
<p class="card-text">200.000 VND</p>
</div>
</div>
</div>
</div>
<div style="width: 95%; margin: 0 auto; margin-top: 10px; display: flex;"> <!-- SAN PHAM Hang 2-->
<div class="sanpham">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="img/caingot.png" alt="Card image cap">
<div class="card-body">
<p class="card-text">Cải xanh</p>
<p class="card-text">Cải xanh</p>
<p class="card-text">200.000 VND</p>
</div>
</div>
</div>
<div class="sanpham">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="img/caingot.png" alt="Card image cap">
<div class="card-body">
<p class="card-text">Cải xanh</p>
<p class="card-text">Cải xanh</p>
<p class="card-text">200.000 VND</p>
</div>
</div>
</div>
<div class="sanpham">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="img/caingot.png" alt="Card image cap">
<div class="card-body">
<p class="card-text">Cải xanh</p>
<p class="card-text">Cải xanh</p>
<p class="card-text">200.000 VND</p>
</div>
</div>
</div>
<div class="sanpham">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="img/caingot.png" alt="Card image cap">
<div class="card-body">
<p class="card-text">Cải xanh</p>
<p class="card-text">Cải xanh</p>
<p class="card-text">200.000 VND</p>
</div>
</div>
</div>
<div class="sanpham">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="img/caingot.png" alt="Card image cap">
<div class="card-body">
<p class="card-text">Cải xanh</p>
<p class="card-text">Cải xanh</p>
<p class="card-text">200.000 VND</p>
</div>
</div>
</div>
</div>
<div style="width: 95%; margin: 0 auto; margin-top: 10px; display: flex;"> <!-- SAN PHAM Hang 3-->
<div class="sanpham">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="img/caingot.png" alt="Card image cap">
<div class="card-body">
<p class="card-text">Cải xanh</p>
<p class="card-text">Cải xanh</p>
<p class="card-text">200.000 VND</p>
</div>
</div>
</div>
<div class="sanpham">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="img/caingot.png" alt="Card image cap">
<div class="card-body">
<p class="card-text">Cải xanh</p>
<p class="card-text">Cải xanh</p>
<p class="card-text">200.000 VND</p>
</div>
</div>
</div>
<div class="sanpham">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="img/caingot.png" alt="Card image cap">
<div class="card-body">
<p class="card-text">Cải xanh</p>
<p class="card-text">Cải xanh</p>
<p class="card-text">200.000 VND</p>
</div>
</div>
</div>
<div class="sanpham">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="img/caingot.png" alt="Card image cap">
<div class="card-body">
<p class="card-text">Cải xanh</p>
<p class="card-text">Cải xanh</p>
<p class="card-text">200.000 VND</p>
</div>
</div>
</div>
<div class="sanpham">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="img/caingot.png" alt="Card image cap">
<div class="card-body">
<p class="card-text">Cải xanh</p>
<p class="card-text">Cải xanh</p>
<p class="card-text">200.000 VND</p>
</div>
</div>
</div>
</div>
<div style="width: 95%; margin: 0 auto; margin-top: 10px; display: flex;"> <!-- SAN PHAM Hang 3-->
<div class="sanpham">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="img/caingot.png" alt="Card image cap">
<div class="card-body">
<p class="card-text">Cải xanh</p>
<p class="card-text">Cải xanh</p>
<p class="card-text">200.000 VND</p>
</div>
</div>
</div>
<div class="sanpham">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="img/caingot.png" alt="Card image cap">
<div class="card-body">
<p class="card-text">Cải xanh</p>
<p class="card-text">Cải xanh</p>
<p class="card-text">200.000 VND</p>
</div>
</div>
</div>
<div class="sanpham">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="img/caingot.png" alt="Card image cap">
<div class="card-body">
<p class="card-text">Cải xanh</p>
<p class="card-text">Cải xanh</p>
<p class="card-text">200.000 VND</p>
</div>
</div>
</div>
<div class="sanpham">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="img/caingot.png" alt="Card image cap">
<div class="card-body">
<p class="card-text">Cải xanh</p>
<p class="card-text">Cải xanh</p>
<p class="card-text">200.000 VND</p>
</div>
</div>
</div>
<div class="sanpham">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="img/caingot.png" alt="Card image cap">
<div class="card-body">
<p class="card-text">Cải xanh</p>
<p class="card-text">Cải xanh</p>
<p class="card-text">200.000 VND</p>
</div>
</div>
</div>
</div>
</div>
<!-- FOOTER MAIN RIGHT START-->
<div style="margin-left: 11%" class="card bg-secondary">
<div class="card-body text-center">
<p class="card-text">1</p>
</div>
</div>
<div class="card bg-secondary">
<div class="card-body text-center">
<p class="card-text">2</p>
</div>
</div>
<div class="card bg-secondary">
<div class="card-body text-center">
<p class="card-text">3</p>
</div>
</div>
<div class="card bg-secondary">
<div class="card-body text-center">
<p class="card-text">4</p>
</div>
</div>
<div class="card bg-secondary">
<div class="card-body text-center">
<p class="card-text">5</p>
</div>
</div>
</div> <!-- MAIN RIGHT END -->
</div>
</div> <!-- MAIN END -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function (){
})
</script>
</body>
</html>#thanhtoan.css
/*MAIN LEFT*/
.mainleft{
padding: 10px;
/*border: thin solid red;*/
}
.mainleft .btn-group{
width: 100%;
}
.mainleft .btn-group button{
font-size: 12px;
font-weight: bold;
}
.btn-secondary{
background-color: white;
color: black;
border: #dee2e6 solid 1px;
}
.nhapdulieu{ /*BANG NHAP SO LIEU*/
height: 350px;
border: thin yellow solid;
overflow-y: scroll;
padding-top: 10px;
font-size: 12px;
}
.table-bordered input{
width: 100%;
border: thin solid #dee2e6;
}
.table-bordered th{
padding: 1px;
}
.table-bordered th input{
height: 50px;
}
.tinhtoan{
background-color: grey;
height: 180px;
}
/*BANG THANH TOAN*/
.tinhtoan{
font-size: 12px;
}
.tinhtoan button{
font-size: 12px;
}
.col-md-7 .form-group{
margin: 0px;
}
.col-md-7 .col-md-6 input{
width: 100%;
font-size: 12px;
}
.col-md-7 .btn-group button{
height: 20px;
padding: 0px;
margin-top: 2px;
}
/*<!-- MAIN RIGHT -->*/
.mainright{
overflow-y: scroll;
/*background-color: red;*/
}
.total_sanpham{
overflow-y: scroll;
height: 500px;
/*background-color: pink;*/
}
.mainright .input-group{
width: 70%;
margin-top: 10px;
}
.mainright .input-group-append button{
color: white;
font-size: 12px;
height: 20px;
line-height: 20px;
padding: 0 5px;
border-radius: 0px;
}
.mainright .input-group select{
height: 20px;
font-size: 12px;
line-height: 20px;
padding: 0px;
}
.sanpham{
width: 20%;
/* background-color: red;*/
text-align: center;
}
.sanpham .card{
width: 100% !important;
font-size: 12px;
line-height: 10px;
border: none;
}
.sanpham .card-body{
padding: 0px;
padding-bottom: 10px;
}
.card-img-top{
width: 100%;
height: 80px;
}
/*<!-- FOOTER MAIN RIGHT -->*/
.bg-secondary{
padding: 0px;
width: 15% !important;
margin-top: 10px;
text-align: center;
display: inline-table;
}
.bg-secondary .card-body{
padding: 0px;
/*width: 100% !important;*/
}
Nguyễn Tiến Đạt
2020-11-04 02:57:58
#taoweb.html
<!doctype html>
<html lang="en">
<head>
<title>Shop bán hàng</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="web.css">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<div class="top">
<input type="text" placeholder="Nhập cái gì đó" class="dienlinhtinh">
<div class="topsupport">
<div>
<a href="#">Báo cáo </a>| <a href="#">Quản lý </a>| <a href="#">Nhập trả</a>
</div>
<div style="display: flex;margin-left: 300px;">
<a href="#">Cửa hàng</a>
<select name="" id="kho">
<option value="">Kho 1</option>
<option value="">Kho 2</option>
<option value="">Kho 3</option>
</select>
</div>
</div>
<div class="personalaccount">
<img src="https://scontent.fhan1-1.fna.fbcdn.net/v/t1.15752-9/122690161_390990708947946_8661572147621585657_n.jpg?_nc_cat=104&ccb=2&_nc_sid=ae9488&_nc_ohc=Yvdo6P2sFesAX-mP_7_&_nc_ht=scontent.fhan1-1.fna&oh=26fe85a44d6f95ce43e367f45b009262&oe=5FC58C31" class="rounded-circle" alt="">
<div style="margin-top:10px">Xin chào Tiến Đạt</div>
</div>
</div>
<div class="top2">
<select name="" id="tatca">
<option value="">Tất cả</option>
</select>
<button type="button" name="" id="" class="btn btn-primary" btn-lg btn-block style="width: 104px;height: 42px;margin-left: 12px;margin-top: 19px;">Hàng mới</button>
<button type="button" name="" id="" class="btn btn-primary" btn-lg btn-block style="width: 104px;height: 42px;margin-left: 12px;margin-top: 19px;">Bán chạy</button>
</div>
<div class="main">
<div class="thanhtoan"></div>
<div class="sanpham">
<div class="container">
<div class="row">
<div class="col-sm-2.4" style="text-align: center;cursor: pointer;"><img class="hover1" src="https://product.hstatic.net/1000191320/product/b_p_c_i_tr_ng_trf_master.jpg" style="width: 205px;height: 232px;" alt=""><div style="color: grey;">Cải bắp</div><div>2,000đ</div></div>
<div class="col-sm-2.4" style="text-align: center;cursor: pointer;"><img class="hover2" src="https://orfarm.com.vn/images/products/2020/07/10/original/27_f102291_rau_muong_3962a35b44254dcda56c59ebc01f7594_large_1594372325.jpg" style="width: 205px;height: 232px;" alt=""><div style="color: grey;">Rau muống</div><div>3,000đ</div></div>
<div class="col-sm-2.4" style="text-align: center;cursor: pointer;"><img class="hover3" src="https://salt.tikicdn.com/ts/product/d1/bf/e4/98eb1daaa34aa7f9e7d3f4ff485836f9.jpg" style="width: 205px;height: 232px;" alt=""><div style="color: grey;">Rau mùng tơi</div><div>3,000đ</div></div>
<div class="col-sm-2.4" style="text-align: center;cursor: pointer;"><img class="hover4" src="https://product.hstatic.net/1000335596/product/img_0163_8dd37ca37c8b447080b3591e540dd99c_2a902d303dac43c0aef9d212828c0b8d_1024x1024.jpg" style="width: 205px;height: 232px;" alt=""><div style="color: grey;">Lon Coca</div><div>10,000đ</div></div>
<div class="col-sm-2.4" style="text-align: center;cursor: pointer;"><img class="hover5" src="https://bizweb.dktcdn.net/thumb/grande/100/361/770/products/nuoc-ngot-pepsi-thai-lon-330ml.jpg?v=1570675810693" style="width: 205px;height: 232px;" alt=""><div style="color: grey;">Lon Pepsi</div><div>10,000đ</div></div>
<div class="col-sm-2.4" style="text-align: center;cursor: pointer;"><img class="hover6" src="https://csfood.vn/wp-content/uploads/2018/01/S%E1%BB%91t-c%C3%A0-chua-tomato-ketchup-bests-chai-330ml.png" style="width: 205px;height: 232px;" alt=""><div style="color: grey;">Sốt cà chua</div><div>79,000đ</div></div>
<div class="col-sm-2.4" style="text-align: center;cursor: pointer;"><img class="hover7" src="https://salt.tikicdn.com/cache/w1200/ts/product/81/7a/f5/4d59e665374f5992220109364e5512cf.jpg" style="width: 205px;height: 232px;" alt=""><div style="color: grey;">Tương ớt</div><div>30,000đ</div></div>
<div class="col-sm-2.4" style="text-align: center;cursor: pointer;"><img class="hover8" src="https://bizweb.dktcdn.net/100/255/723/products/image-16-jpeg.jpg?v=1586501453207" style="width: 205px;height: 232px;" alt=""><div style="color: grey;">Bim bim</div><div>5,000đ</div></div>
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<script src="web.js">
</script>
</body>
</html>#web.css
.top{
width: 100%;
height: 80px;
display: flex;
background-color: rgb(64, 160, 224);
color: white;
}
.dienlinhtinh{
width: 400px;
height: 45px;
margin-left: 20px;
margin-top: 17px;
}
.topsupport a{
color: white;
text-decoration: none;
font-size: 15px;
}
.topsupport{
margin-left: 260px;
margin-top: 31px;
display: flex;
}
select#kho{
height: 32px;
margin-left: 18px;
margin-top: -5px;
}
.personalaccount{
width: auto;
height: 100%;
border-left: 3px solid rgb(100, 206, 135);
margin-left: 10px;
display: flex;
}
.rounded-circle{
width: 64px;
margin-left: 15px;
height: 64px;
margin-top: 7px;
}
.top2{
width: 100%;
height: 80px;
border-bottom: 1px solid grey;
display: flex;
}
#tatca{
width: 500px;
height: 50px;
border-radius: 3px;
color: grey;
margin-top: 16px;
margin-left: 372px;
}
.main{
display: flex;
}
.thanhtoan{
width: 40%;
}
.sanpham{
width: 60%;
}#web.js
$('.hover1').mouseenter(function () {
$('.hover1').css('opacity', '0.5')
});
$('.hover2').mouseenter(function () {
$('.hover2').css('opacity', '0.5')
});
$('.hover3').mouseenter(function () {
$('.hover3').css('opacity', '0.5')
});
$('.hover4').mouseenter(function () {
$('.hover4').css('opacity', '0.5')
});
$('.hover5').mouseenter(function () {
$('.hover5').css('opacity', '0.5')
});
$('.hover6').mouseenter(function () {
$('.hover6').css('opacity', '0.5')
});
$('.hover7').mouseenter(function () {
$('.hover7').css('opacity', '0.5')
});
$('.hover8').mouseenter(function () {
$('.hover8').css('opacity', '0.5')
});
$('.hover1').mouseleave(function () {
$('.hover1').css('opacity', '1')
});
$('.hover2').mouseleave(function () {
$('.hover2').css('opacity', '1')
});
$('.hover3').mouseleave(function () {
$('.hover3').css('opacity', '1')
});
$('.hover4').mouseleave(function () {
$('.hover4').css('opacity', '1')
});
$('.hover5').mouseleave(function () {
$('.hover5').css('opacity', '1')
});
$('.hover6').mouseleave(function () {
$('.hover6').css('opacity', '1')
});
$('.hover7').mouseleave(function () {
$('.hover7').css('opacity', '1')
});
$('.hover8').mouseleave(function () {
$('.hover8').css('opacity', '1')
});