Hướng dẫn tạo theme CV trên hệ thống gokisoft

Cách upload theme các nhân của bạn lên hệ thống gokisoft
B1. Lấy ID của bạn => Gọi là USER_ID
Giả sử đường dẫn tới CV của bạn như sau
https://gokisoft.com/cv/demoNhư ví dụ trên thì USER_ID của bạn sẽ là : demo
B2. Tạo khung dự án mẫu như sau.
<!DOCTYPE html>
<html>
<head>
<title>Hướng dẫn tạo theme CV</title>
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700,900" rel="stylesheet">
<!-- FontAwesome JS-->
<script defer src="https://use.fontawesome.com/releases/v5.8.1/js/all.js" integrity="sha384-g5uSoOSBd7KkhAMlnQILrecXvzst9TdC09/VM+pjDTCM+1il8RHz5fKANTFFb+gQ" crossorigin="anonymous"></script>
</head>
<body>
//Bắt Đầu Phần Thiết Kế Giao Diện Của Bạn
//SOURCE_CODE_CUA_BAN
//Kết Thúc Phần Thiết Kế Giao Diện Của Bạn
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://gokisoft.com/themes/gokisoft-old/lib/rainbow/themes/css/monokai.css" rel="stylesheet" type="text/css" media="screen">
<script type="text/javascript" src="https://gokisoft.com/themes/gokisoft-old/lib/rainbow/rainbow.min.js"></script>
<script src="https://gokisoft.com/themes/gokisoft-old/lib/rainbow/language/javascript.js"></script>
<script type="text/javascript" src="https://gokisoft.com/cv/USER_ID/data.js"></script>
<script type="text/javascript" src="https://gokisoft.com/cv/USER_ID/auto_fill.js"></script>
<script type="text/javascript" src="https://gokisoft.com/cv/USER_ID/post.js"></script>
</body>
</html>Bạn hãy thay tất cả USER_ID trong code mẫu thành USER_ID bạn đã lấy ở B1
Nhiệm vụ duy nhất của bạn là thiết kế phần mã nguồn của bạn trong phần >> //SOURCE_CODE_CUA_BAN ở code mấu trên. Khi bạn up code lên gokisoft. Bạn chỉ upload phần //SOURCE_CODE_CUA_BAN các mục khác hệ thống sẽ tự sinh tự động.
Chú y: Khung code đã tự đông thêm font libs : fontawesome, rainbow (hiển thị code), jquery và code riêng của hệ thống gokisoft => để sinh tự động CV
B3. Phần quan trọng nhất >> Thiết kế mục //SOURCE_CODE_CUA_BAN
Mục 1 : Hiển thị thông tin ứng viên trên CV
Cấu trúc data:
userData
- fullname
- position
- phone_number
- email
- birthday
- gender
- marital_status
- address
- avatarĐể hiển thị Họ & Tên ứng viên trên CV => Bạn chỉ cần add thuộc tính sau vào thẻ chứa Họ & Tên
data="userData" field="fullname"<h2 data="userData" field="fullname">Trần Văn Điệp</h2>Mục 1.2 Hiển các trường vị trí, ngày sinh, giới tính, địa chỉ, tình trạng kết hôn tương tự như trên
data="userData" field="fullname"
data="userData" field="position"
data="userData" field="birthday"
data="userData" field="gender"
data="userData" field="marital_status"
data="userData" field="address"data="userData" field="phone_number"
data="userData" field="email"<a href="#" data="userData" field="phone_number">1234567890</a>
<a href="#" data="userData" field="email">1234567890</a>data="userData" field="avatar"<img src="https://res.cloudinary.com/ziczacgroup/image/upload/v1584704572/wmuzguaht8i7bs4haop9.jpg" data="userData" field="avatar">Như vậy tôi đã hướng dẫn xong cho bạn phần hiển thị thông tin ứng viên. Chú ý >> CSS bạn có thể tự viết theo ý của bạn
Mục 2 : Hiển thị giới thiệu thông tin ứng viên
Cấu trúc data
introduceData = [
{
"title": "Tieu de 1",
"content": "Noi dung 1"
},{
"title": "Tieu de 2",
"content": "Noi dung 2"
}
]Tại thẻ chứa toàn bộ nội dung giới thiệu ứng viên. Bạn vui lòng đặt thêm thuộc tính sau
filter="introduceFilter"Tiếp theo bạn xác định được mục lặp của phần nội dung giới thiệu. Và thực hiện thêm thuộc tính sau
items="introduceLoop"data="introduceData" field ="content"<div class="media-body text-left" filter="introduceFilter">
<p class="mb-0" items="introduceLoop" data="introduceData" field="content"></p>
</div>Cấu truc dữ liệu kinh nghiệm làm việc
experienceData = [
{
"company": "Ten Cty",
"startdate": "Ngay bat dau lam",
"enddate": "Ngay ket thuc",
"content": "Noi dung mo ta kinh nghiem",
"technique": "Cong nghe su dung"
}
]Thuộc tính khác (Cách dùng tương tự với phần giới thiệu ứng viên)
filter="experienceFilter"
items="experienceLoop"skillData = [
{
"title": "Ky nang 1"
}
]
items="skillLoop"
filter="skillFilter"
data="skillData" field="title"Cấu trúc mô tả học vấn của ứng viên
educationData = [
{
"title": "Ten truong dai hoc",
"address": "Dia chi hoc tap",
"startat": "ngay bat dau - phần này lúc lập trình sai lỗi chính ta :D :D => nên dùng thế nhé",
"enddate": "ngay ket thuc"
}
]
items="educationLoop"
filter="educationFilter"Cấu trúc mô tả chứng chỉ đạt được của ứng viên
cerfiticateData = [
{
"title": "Tên chứng chỉ",
}
]
items="cerfiticateLoop"
filter="cerfiticateFilter"Cấu trúc hiển thị ngoại ngữ của ứng viên
languageData = [
{
"title": "Tên ngoại ngữ",
"rate": "Đánh giá khả năng => very good, good, ..."
}
]
items="languageLoop"
filter="languageFilter"interestData = [
{
"title": "Sở thích của ứng viên"
}
]
items="interestLoop"
filter="interestFilter"Để hiển thị mapping dữ liệu học tập lên theme. Bạn thực hiện nhúng các thuộc tính sau vào thẻ tương ứng
filter="postFilter"
data="postData"
Để kích hoạt chức năng print CV bạn cần thêm thuộc tính id = "MyPrint" vào thẻ mà bạn muốn in toàn bộ nội dung của thẻ đó ra pdf hoặc máy in
Demo - Example >> Các bạn có thể tham khảo code mẫu sau
Phần code bạn sẽ sử dụng để upload lên hệ thống gokisoft
<!-- DEMO ONLY -->
<link id="theme-style" rel="stylesheet" href="https://gokisoft.com/themes/cv/de/assets/css/devresume.css"><div class="demo-banner px-2 py-3 text-white text-center font-weight-bold bg-primary">MyCV - <span data="userData" field="fullname">Simon Doe</span> - <span data="userData" field="position">Senior Software Engineer</span>
</div>
<div class="main-wrapper">
<div class="container px-3 px-lg-5">
<article class="resume-wrapper mx-auto theme-bg-light p-5 mb-5 my-5 shadow-lg" id="MyPrint">
<div class="resume-header">
<div class="row align-items-center">
<div class="resume-title col-12 col-md-6 col-lg-8 col-xl-9">
<h2 class="resume-name mb-0 text-uppercase" data="userData" field="fullname">Simon Doe</h2>
<div class="resume-tagline mb-3 mb-md-0">Position: <label data="userData" field="position">Senior Software Engineer</label></div>
</div><!--//resume-title-->
<div class="resume-contact col-12 col-md-6 col-lg-4 col-xl-3">
<ul class="list-unstyled mb-0">
<li class="mb-2"><i class="fas fa-phone-square fa-fw fa-lg mr-2 "></i><a class="resume-link" href="tel:#" data="userData" field="phone_number">0123 4567 890</a></li>
<li class="mb-2"><i class="fas fa-envelope-square fa-fw fa-lg mr-2"></i><a class="resume-link" href="mailto:#" data="userData" field="email">simon.doe@yourwebsite.com</a></li>
<li class="mb-2"><i class="fas fa-globe fa-fw fa-lg mr-2"></i><a class="resume-link" href="#" data="userData" field="birthday">www.yourwebsite.com</a></li>
<li class="mb-2"><i class="fas fa-globe fa-fw fa-lg mr-2"></i><a class="resume-link" href="#" data="userData" field="gender">www.yourwebsite.com</a></li>
<li class="mb-2"><i class="fas fa-globe fa-fw fa-lg mr-2"></i><a class="resume-link" href="#" data="userData" field="marital_status">www.yourwebsite.com</a></li>
<li class="mb-0"><i class="fas fa-map-marker-alt fa-fw fa-lg mr-2"></i><label data="userData" field="address">New York</label></li>
</ul>
</div><!--//resume-contact-->
</div><!--//row-->
</div><!--//resume-header-->
<hr>
<div class="resume-intro py-3">
<div class="media flex-column flex-md-row align-items-center">
<img class="resume-profile-image mb-3 mb-md-0 mr-md-5 ml-md-0 rounded mx-auto" src="https://res.cloudinary.com/ziczacgroup/image/upload/v1584704572/wmuzguaht8i7bs4haop9.jpg" data="userData" field="avatar">
<div class="media-body text-left" filter="introduceFilter">
<p class="mb-0" items="introduceLoop" data="introduceData" field
="content"></p>
</div><!--//media-body-->
</div>
</div><!--//resume-intro-->
<hr>
<div class="resume-body">
<div class="row">
<div class="resume-main col-12 col-lg-8 col-xl-9 pr-0 pr-lg-5">
<section class="work-section py-3">
<h3 class="text-uppercase resume-section-heading mb-4">Work Experiences</h3>
<div class="item mb-3" filter="experienceFilter" items="experienceLoop">
<div class="item-heading row align-items-center mb-2">
<h4 class="item-title col-12 col-md-6 col-lg-8 mb-2 mb-md-0" data="experienceData" field="title">Senior Software Engineer</h4>
<div class="item-meta col-12 col-md-6 col-lg-4 text-muted text-left text-md-right"><label data="experienceData" field="company"></label> | <label data="experienceData" field="startdate">Start Date</label> - <label data="experienceData" field="enddate">End Date</label></div>
</div>
<div class="item-content">
<p data="experienceData" field="content"></p>
<p>Technique Used:</p>
<p data="experienceData" field="technique"></p>
</div>
</div><!--//item-->
</section><!--//work-section-->
<section class="work-section py-3" filter="postFilter">
<h3 class="text-uppercase resume-section-heading mb-4">Learning History</h3>
<div class="item mb-3">
<div class="item-heading row align-items-center mb-2" data="postData">
</div>
</div><!--//item-->
</section><!--//work-section-->
</div><!--//resume-main-->
<aside class="resume-aside col-12 col-lg-4 col-xl-3 px-lg-4 pb-lg-4">
<section class="skills-section py-3" filter="skillFilter">
<h3 class="text-uppercase resume-section-heading mb-4">Skills</h3>
<div class="item">
<ul class="list-unstyled resume-skills-list">
<li class="mb-2" items="skillLoop" data="skillData" field="title">JavaScript/Angular/React/Vue</li>
</ul>
</div><!--//item-->
</section><!--//skills-section-->
<section class="education-section py-3" filter="educationFilter">
<h3 class="text-uppercase resume-section-heading mb-4">Education</h3>
<ul class="list-unstyled resume-education-list">
<li class="mb-3" items="educationLoop">
<div class="resume-degree font-weight-bold" data="educationData" field="title">MSc in Computer Science</div>
<div class="resume-degree-org text-muted" data="educationData" field="address">University College London</div>
<div class="resume-degree-time text-muted"><label data="educationData" field="startat">August 2006</label> - <label data="educationData" field="enddate">May 2010</label></div>
</li>
</ul>
</section><!--//education-section-->
<section class="education-section py-3" filter="cerfiticateFilter">
<h3 class="text-uppercase resume-section-heading mb-4">Awards</h3>
<ul class="list-unstyled resume-awards-list">
<li class="mb-3" items="cerfiticateLoop">
<div class="font-weight-bold" data="cerfiticateData" field="title">Award Lorem Ipsum</div>
</li>
</ul>
</section><!--//education-section-->
<section class="skills-section py-3" filter="languageFilter">
<h3 class="text-uppercase resume-section-heading mb-4">Languages</h3>
<ul class="list-unstyled resume-lang-list">
<li class="mb-2" items="languageLoop"><span data="languageData" field="title">English</span> (<span data="languageData" field="rate"></span>)</li>
</ul>
</section><!--//certificates-section-->
<section class="skills-section py-3" filter="interestFilter">
<h3 class="text-uppercase resume-section-heading mb-4">Interests</h3>
<ul class="list-unstyled resume-interests-list mb-0">
<li class="mb-2" items="interestLoop" data="interestData" field="title">Climbing</li>
</ul>
</section><!--//certificates-section-->
</aside><!--//resume-aside-->
</div><!--//row-->
</div><!--//resume-body-->
</article>
</div><!--//container-->
<footer class="footer text-center py-4">
<div class="text-center">
<small class="copyright">Copyright <i class="fas fa-heart"></i> by <a href="https://gokisoft.com" target="_blank">gokisoft.com</a></small>
</div><!--//container-->
</footer>
</div><!--//main-wrapper-->
<!-- DEMO ONLY END--><!DOCTYPE html>
<html>
<head>
<title>Hướng dẫn tạo theme CV</title>
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700,900" rel="stylesheet">
<!-- FontAwesome JS-->
<script defer src="https://use.fontawesome.com/releases/v5.8.1/js/all.js" integrity="sha384-g5uSoOSBd7KkhAMlnQILrecXvzst9TdC09/VM+pjDTCM+1il8RHz5fKANTFFb+gQ" crossorigin="anonymous"></script>
</head>
<body>
<!-- //Bắt Đầu Phần Thiết Kế Giao Diện Của Bạn -->
<!-- //SOURCE_CODE_CUA_BAN START -->
<!-- DEMO ONLY -->
<link id="theme-style" rel="stylesheet" href="https://gokisoft.com/themes/cv/de/assets/css/devresume.css">
<div class="demo-banner px-2 py-3 text-white text-center font-weight-bold bg-primary">MyCV - <span data="userData" field="fullname">Simon Doe</span> - <span data="userData" field="position">Senior Software Engineer</span>
</div>
<div class="main-wrapper">
<div class="container px-3 px-lg-5">
<article class="resume-wrapper mx-auto theme-bg-light p-5 mb-5 my-5 shadow-lg" id="MyPrint">
<div class="resume-header">
<div class="row align-items-center">
<div class="resume-title col-12 col-md-6 col-lg-8 col-xl-9">
<h2 class="resume-name mb-0 text-uppercase" data="userData" field="fullname">Simon Doe</h2>
<div class="resume-tagline mb-3 mb-md-0">Position: <label data="userData" field="position">Senior Software Engineer</label></div>
</div><!--//resume-title-->
<div class="resume-contact col-12 col-md-6 col-lg-4 col-xl-3">
<ul class="list-unstyled mb-0">
<li class="mb-2"><i class="fas fa-phone-square fa-fw fa-lg mr-2 "></i><a class="resume-link" href="tel:#" data="userData" field="phone_number">0123 4567 890</a></li>
<li class="mb-2"><i class="fas fa-envelope-square fa-fw fa-lg mr-2"></i><a class="resume-link" href="mailto:#" data="userData" field="email">simon.doe@yourwebsite.com</a></li>
<li class="mb-2"><i class="fas fa-globe fa-fw fa-lg mr-2"></i><a class="resume-link" href="#" data="userData" field="birthday">www.yourwebsite.com</a></li>
<li class="mb-2"><i class="fas fa-globe fa-fw fa-lg mr-2"></i><a class="resume-link" href="#" data="userData" field="gender">www.yourwebsite.com</a></li>
<li class="mb-2"><i class="fas fa-globe fa-fw fa-lg mr-2"></i><a class="resume-link" href="#" data="userData" field="marital_status">www.yourwebsite.com</a></li>
<li class="mb-0"><i class="fas fa-map-marker-alt fa-fw fa-lg mr-2"></i><label data="userData" field="address">New York</label></li>
</ul>
</div><!--//resume-contact-->
</div><!--//row-->
</div><!--//resume-header-->
<hr>
<div class="resume-intro py-3">
<div class="media flex-column flex-md-row align-items-center">
<img class="resume-profile-image mb-3 mb-md-0 mr-md-5 ml-md-0 rounded mx-auto" src="https://res.cloudinary.com/ziczacgroup/image/upload/v1584704572/wmuzguaht8i7bs4haop9.jpg" data="userData" field="avatar">
<div class="media-body text-left" filter="introduceFilter">
<p class="mb-0" items="introduceLoop" data="introduceData" field
="content"></p>
</div><!--//media-body-->
</div>
</div><!--//resume-intro-->
<hr>
<div class="resume-body">
<div class="row">
<div class="resume-main col-12 col-lg-8 col-xl-9 pr-0 pr-lg-5">
<section class="work-section py-3">
<h3 class="text-uppercase resume-section-heading mb-4">Work Experiences</h3>
<div class="item mb-3" filter="experienceFilter" items="experienceLoop">
<div class="item-heading row align-items-center mb-2">
<h4 class="item-title col-12 col-md-6 col-lg-8 mb-2 mb-md-0" data="experienceData" field="title">Senior Software Engineer</h4>
<div class="item-meta col-12 col-md-6 col-lg-4 text-muted text-left text-md-right"><label data="experienceData" field="company"></label> | <label data="experienceData" field="startdate">Start Date</label> - <label data="experienceData" field="enddate">End Date</label></div>
</div>
<div class="item-content">
<p data="experienceData" field="content"></p>
<p>Technique Used:</p>
<p data="experienceData" field="technique"></p>
</div>
</div><!--//item-->
</section><!--//work-section-->
<section class="work-section py-3" filter="postFilter">
<h3 class="text-uppercase resume-section-heading mb-4">Learning History</h3>
<div class="item mb-3">
<div class="item-heading row align-items-center mb-2" data="postData">
</div>
</div><!--//item-->
</section><!--//work-section-->
</div><!--//resume-main-->
<aside class="resume-aside col-12 col-lg-4 col-xl-3 px-lg-4 pb-lg-4">
<section class="skills-section py-3" filter="skillFilter">
<h3 class="text-uppercase resume-section-heading mb-4">Skills</h3>
<div class="item">
<ul class="list-unstyled resume-skills-list">
<li class="mb-2" items="skillLoop" data="skillData" field="title">JavaScript/Angular/React/Vue</li>
</ul>
</div><!--//item-->
</section><!--//skills-section-->
<section class="education-section py-3" filter="educationFilter">
<h3 class="text-uppercase resume-section-heading mb-4">Education</h3>
<ul class="list-unstyled resume-education-list">
<li class="mb-3" items="educationLoop">
<div class="resume-degree font-weight-bold" data="educationData" field="title">MSc in Computer Science</div>
<div class="resume-degree-org text-muted" data="educationData" field="address">University College London</div>
<div class="resume-degree-time text-muted"><label data="educationData" field="startat">August 2006</label> - <label data="educationData" field="enddate">May 2010</label></div>
</li>
</ul>
</section><!--//education-section-->
<section class="education-section py-3" filter="cerfiticateFilter">
<h3 class="text-uppercase resume-section-heading mb-4">Awards</h3>
<ul class="list-unstyled resume-awards-list">
<li class="mb-3" items="cerfiticateLoop">
<div class="font-weight-bold" data="cerfiticateData" field="title">Award Lorem Ipsum</div>
</li>
</ul>
</section><!--//education-section-->
<section class="skills-section py-3" filter="languageFilter">
<h3 class="text-uppercase resume-section-heading mb-4">Languages</h3>
<ul class="list-unstyled resume-lang-list">
<li class="mb-2" items="languageLoop"><span data="languageData" field="title">English</span> (<span data="languageData" field="rate"></span>)</li>
</ul>
</section><!--//certificates-section-->
<section class="skills-section py-3" filter="interestFilter">
<h3 class="text-uppercase resume-section-heading mb-4">Interests</h3>
<ul class="list-unstyled resume-interests-list mb-0">
<li class="mb-2" items="interestLoop" data="interestData" field="title">Climbing</li>
</ul>
</section><!--//certificates-section-->
</aside><!--//resume-aside-->
</div><!--//row-->
</div><!--//resume-body-->
</article>
</div><!--//container-->
<footer class="footer text-center py-4">
<div class="text-center">
<small class="copyright">Copyright <i class="fas fa-heart"></i> by <a href="https://gokisoft.com" target="_blank">gokisoft.com</a></small>
</div><!--//container-->
</footer>
</div><!--//main-wrapper-->
<!-- DEMO ONLY END-->
<!-- //SOURCE_CODE_CUA_BAN END -->
<!-- //Kết Thúc Phần Thiết Kế Giao Diện Của Bạn -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://gokisoft.com/themes/gokisoft-old/lib/rainbow/themes/css/monokai.css" rel="stylesheet" type="text/css" media="screen">
<script type="text/javascript" src="https://gokisoft.com/themes/gokisoft-old/lib/rainbow/rainbow.min.js"></script>
<script src="https://gokisoft.com/themes/gokisoft-old/lib/rainbow/language/javascript.js"></script>
<script type="text/javascript" src="https://gokisoft.com/cv/demo/data.js"></script>
<script type="text/javascript" src="https://gokisoft.com/cv/demo/auto_fill.js"></script>
<script type="text/javascript" src="https://gokisoft.com/cv/demo/post.js"></script>
</body>
</html>Phần 2: Hướng dẫn upload theme lên hệ thống gokisoft
Bước 1. Click vào link sau HERE
Yêu cầu phải đăng nhập mới xem được
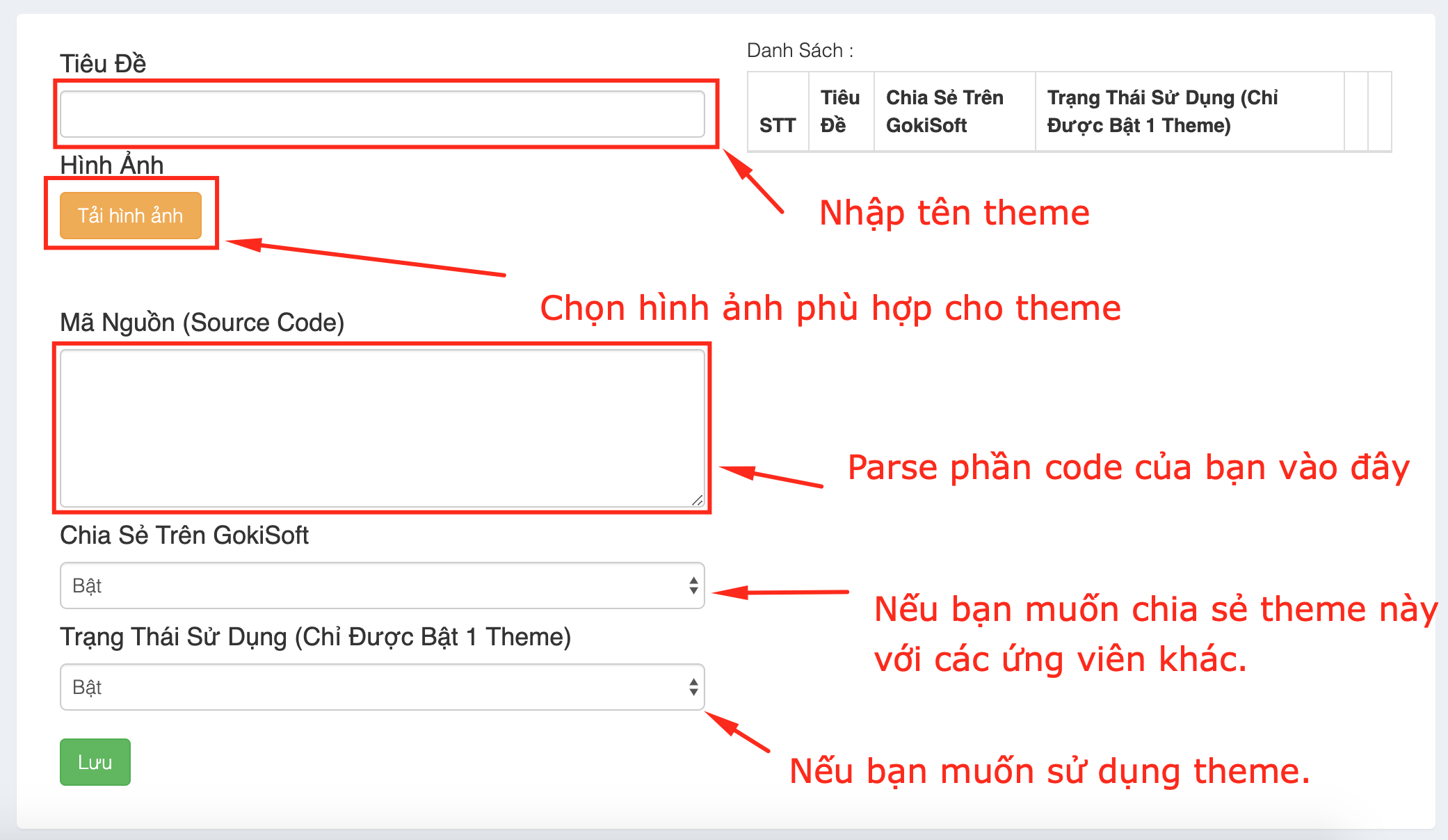
Bước 2. Làm theo hướng dẫn sau

Thanks.

