By GokiSoft.com|
19:52 25/03/2021|
Học JQuery
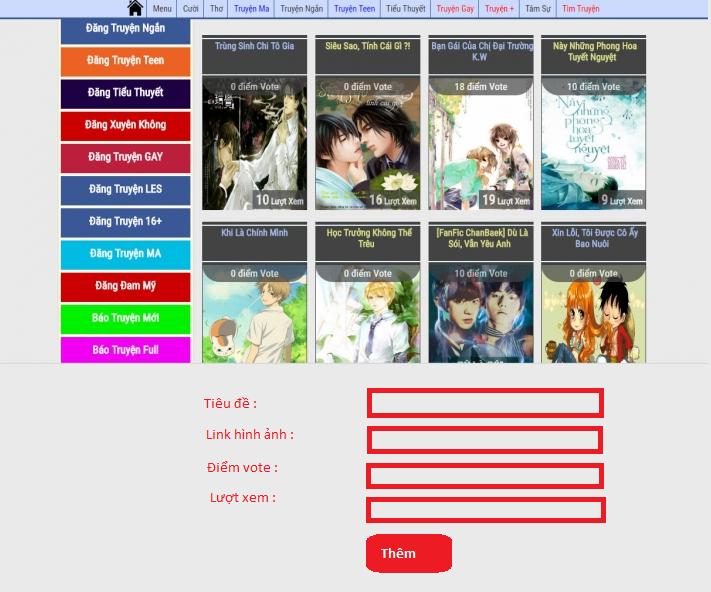
Thiết kế website truyện tranh - Lập trình Bootstrap/jQuery
Thiết kế trang web sau

Khi thêm thông tin -> ngoài việc hiển thị lên trang web yêu cầu luu vào localStorage.
Khi tắt trình duyệt web -> bật trình web lên thì các thông tin vẫn ko bị thay đổi. Vẫn giữ nguyên các thông tin đã nhập.
Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
TRẦN VĂN ĐIỆP
2021-03-27 12:19:55
#index.html
<!DOCTYPE html>
<html>
<head>
<title>Web Truyen Tranh</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.0/font/bootstrap-icons.css">
<link rel="stylesheet" type="text/css" href="style.css">
<script type="text/javascript" src="script.js"></script>
</head>
<body>
<!-- Grey with black text -->
<nav class="navbar navbar-expand-sm bg-info navbar-dark">
<div class="container">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#"><i class="bi bi-house-fill"></i></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Menu</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Cuoi</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Tho</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Truyen Ma</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Truyen Teen</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Tieu Thuyet</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Tam Su</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Tim Truyen</a>
</li>
</ul>
</div>
</nav>
<div class="container" style="margin-top: 10px;">
<div class="row">
<div class="col-md-3">
<button class="btn btn-lg btn-info">Dang Truyen Ngan</button>
<button class="btn btn-lg btn-danger">Dang Truyen Ngan</button>
<button class="btn btn-lg btn-warning">Dang Truyen Ngan</button>
<button class="btn btn-lg btn-success">Dang Truyen Ngan</button>
<button class="btn btn-lg btn-primary">Dang Truyen Ngan</button>
<button class="btn btn-lg btn-info">Dang Truyen Ngan</button>
<button class="btn btn-lg btn-warning">Dang Truyen Ngan</button>
<button class="btn btn-lg btn-info">Dang Truyen Ngan</button>
<button class="btn btn-lg btn-success">Dang Truyen Ngan</button>
</div>
<div class="col-md-9">
<div class="row" id="result">
<!-- Start Item -->
<div class="col-md-3">
<p class="title">Trung Sinh Chi To Gia</p>
<div class="thumbnail" style="background-image: url('https://cn.i.cdn.ti-platform.com/cnapac/content/2017/showpage/ben-10/sa/showicon.png');">
<label class="top">0 Diem Vote</label>
<label class="bottom">10 Luot Xem</label>
</div>
</div>
<!-- Stop Item -->
<!-- Start Item -->
<div class="col-md-3">
<p class="title">Trung Sinh Chi To Gia</p>
<div class="thumbnail" style="background-image: url('https://cn.i.cdn.ti-platform.com/cnapac/content/2017/showpage/ben-10/sa/showicon.png');">
<label class="top">0 Diem Vote</label>
<label class="bottom">10 Luot Xem</label>
</div>
</div>
<!-- Stop Item -->
<!-- Start Item -->
<div class="col-md-3">
<p class="title">Trung Sinh Chi To Gia</p>
<div class="thumbnail" style="background-image: url('https://cn.i.cdn.ti-platform.com/cnapac/content/2017/showpage/ben-10/sa/showicon.png');">
<label class="top">0 Diem Vote</label>
<label class="bottom">10 Luot Xem</label>
</div>
</div>
<!-- Stop Item -->
<!-- Start Item -->
<div class="col-md-3">
<p class="title">Trung Sinh Chi To Gia</p>
<div class="thumbnail" style="background-image: url('https://cn.i.cdn.ti-platform.com/cnapac/content/2017/showpage/ben-10/sa/showicon.png');">
<label class="top">0 Diem Vote</label>
<label class="bottom">10 Luot Xem</label>
</div>
</div>
<!-- Stop Item -->
<!-- Start Item -->
<div class="col-md-3">
<p class="title">Trung Sinh Chi To Gia</p>
<div class="thumbnail" style="background-image: url('https://cn.i.cdn.ti-platform.com/cnapac/content/2017/showpage/ben-10/sa/showicon.png');">
<label class="top">0 Diem Vote</label>
<label class="bottom">10 Luot Xem</label>
</div>
</div>
<!-- Stop Item -->
<!-- Start Item -->
<div class="col-md-3">
<p class="title">Trung Sinh Chi To Gia</p>
<div class="thumbnail" style="background-image: url('https://cn.i.cdn.ti-platform.com/cnapac/content/2017/showpage/ben-10/sa/showicon.png');">
<label class="top">0 Diem Vote</label>
<label class="bottom">10 Luot Xem</label>
</div>
</div>
<!-- Stop Item -->
<!-- Start Item -->
<div class="col-md-3">
<p class="title">Trung Sinh Chi To Gia</p>
<div class="thumbnail" style="background-image: url('https://cn.i.cdn.ti-platform.com/cnapac/content/2017/showpage/ben-10/sa/showicon.png');">
<label class="top">0 Diem Vote</label>
<label class="bottom">10 Luot Xem</label>
</div>
</div>
<!-- Stop Item -->
<!-- Start Item -->
<div class="col-md-3">
<p class="title">Trung Sinh Chi To Gia</p>
<div class="thumbnail" style="background-image: url('https://cn.i.cdn.ti-platform.com/cnapac/content/2017/showpage/ben-10/sa/showicon.png');">
<label class="top">0 Diem Vote</label>
<label class="bottom">10 Luot Xem</label>
</div>
</div>
<!-- Stop Item -->
</div>
<!-- FORM -->
<div class="row">
<div class="col-md-12">
<div class="card">
<div class="card-header bg-info">
NHAP THONG TIN TRUYEN MOI
</div>
<div class="card-body">
<form method="post" id="MyForm">
<div class="form-group">
<label for="title">Tieu De:</label>
<input required="true" type="text" name="title" id="title" class="form-control" placeholder="Enter title">
</div>
<div class="form-group">
<label for="thumbnail">Thumbnail:</label>
<input required="true" type="text" name="thumbnail" id="thumbnail" class="form-control" placeholder="Enter thumbnail">
</div>
<div class="form-group">
<label for="vote">Diem Vote:</label>
<input required="true" type="number" name="vote" id="vote" class="form-control" placeholder="Enter vote">
</div>
<div class="form-group">
<label for="view">Luot Xem:</label>
<input required="true" type="number" name="view" id="view" class="form-control" placeholder="Enter view">
</div>
<button class="btn btn-success">THEM TRUYEN MOI</button>
</form>
</div>
</div>
</div>
</div>
<!-- FORM End -->
</div>
</div>
</div>
</body>
</html>#script.js
var dataList = []
$(function() {
json = localStorage.getItem('data_list')
if(json != null && json != "") {
dataList = JSON.parse(json)
}
//Hien thi du lieu ra
for (var i = 0; i < dataList.length; i++) {
obj = dataList[i]
$('#result').append(`<div class="col-md-3">
<p class="title">${obj.title}</p>
<div class="thumbnail" style="background-image: url('${obj.thumbnail}');">
<label class="top">${obj.vote} Diem Vote</label>
<label class="bottom">${obj.view} Luot Xem</label>
</div>
</div>`)
}
$('#MyForm').submit(function() {
title = $('#title').val()
thumbnail = $('#thumbnail').val()
vote = $('#vote').val()
view = $('#view').val()
obj = {
"title": title,
"thumbnail": thumbnail,
"vote": vote,
"view": view
}
dataList.push(obj)
$('#result').append(`<div class="col-md-3">
<p class="title">${title}</p>
<div class="thumbnail" style="background-image: url('${thumbnail}');">
<label class="top">${vote} Diem Vote</label>
<label class="bottom">${view} Luot Xem</label>
</div>
</div>`)
//Luu tru du lieu lai
//Chuyen array -> json string
json = JSON.stringify(dataList)
//Luu lai
localStorage.setItem('data_list', json)
return false;
})
})#style.css
.navbar {
padding: 0px !important;
}
.navbar-nav .nav-item a {
border-right: solid #9db0b0 1px;
}
.row .col-md-3 button {
border-radius: 0px;
margin-bottom: 3px;
width: 100%;
}
.title {
background-color: grey;
text-align: center;
color: white;
padding: 15px;
margin: 0px;
margin-bottom: 3px;
}
.thumbnail {
background-color: grey;
background-repeat: no-repeat;
background-size: contain;
min-height: 180px;
position: relative;
}
.top {
background-color: rgb(191, 191, 189, 0.5);
width: 100%;
text-align: center;
color: #dbdbdb;
}
.bottom {
background-color: rgb(191, 191, 189, 0.8);
text-align: center;
padding-left: 10px;
padding-right: 10px;
color: white;
bottom: 0px;
right: 5px;
position: absolute;
}
.row .col-md-3 {
margin-bottom: 10px;
}Đào Mạnh Dũng
2021-03-25 16:50:43
#code.js
$(function() {
var text=localStorage.getItem("truyen");
if(text!='null'){$('#show').html(text)}
$('#inputadd').submit(function(){
text+=`
<div class="col-md-3">
<div class="card">
<div class="card-header bg-dark text-light">
<hr>
<div style="margin-left: 8px">${$('#tieude').val()}</div>
<div></div>
</div>
<div class="card-body" style="width: 100%;height: 220px;background: url('${$('#img').val()}'); background-size: cover; background-repeat: no-repeat;padding: 0px">
<label class="text-top">${$('#vote').val()}</label>
<label class="text-bottom">1${$('#xem').val()}</label>
</div>
</div>
</div>
`;
localStorage.setItem("truyen", text);
$('#show').html(text)
return false;
})
})#truyen.html
<!DOCTYPE html>
<html>
<head>
<title>truyện hay</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.0/font/bootstrap-icons.css">
<!-- include summernote css/js -->
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.js"></script>
<style type="text/css">
.nav-item ul li {
padding: 0px
}
.nav-item ul {
padding: 0px
}
.card {
margin-top: 10px;
}
.card-body .col-md-9 {
padding: 0px;
}
.card-header {
margin-bottom: 3px;
padding: 0px;
}
hr {
width: 100%;
height: 1px;
background-color: white;
padding: 0px;
margin: 0px;
margin-top: 4px;
}
.text-bottom {
background-color: rgb(81, 81, 82, 0.7);
color: white;
bottom: 0px;
right: 0px;
padding: 3px;
position: absolute;
font-size: 17px;
}
.text-top {
background-color: rgb(81, 81, 82, 0.7);
color: white;
width: 100% !important;
text-align: center;
padding: 3px;
border-radius: 0px 0px 80px 80px;
}
</style>
</head>
<body >
<nav class="navbar navbar-expand-sm bg-info navbar-light" style="padding: 0px;border-bottom: solid 2px blue; ">
<div class="container">
<i class="bi bi-house-fill" style="font-size: 30px;border-right: solid 1px blue; padding-right: 20px !important;"></i>
<ul class="navbar-nav"style="float: left !important;padding-left: 3px!important;">
<li class="nav-item" style="border-right: solid 1px blue;">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item" style="border-right: solid 1px blue;">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item"style="border-right: solid 1px blue;">
<a class="nav-link" href="#">Link 3</a>
</li>
<li class="nav-item" style="border-right: solid 1px blue;">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item" style="border-right: solid 1px blue;">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item"style="border-right: solid 1px blue;">
<a class="nav-link" href="#">Link 3</a>
</li>
<li class="nav-item" style="border-right: solid 1px blue;">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item" style="border-right: solid 1px blue;">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item"style="border-right: solid 1px blue;">
<a class="nav-link" href="#">Link 3</a>
</li>
<li class="nav-item" style="border-right: solid 1px blue;">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item" style="border-right: solid 1px blue;">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item"style="border-right: solid 1px blue;">
<a class="nav-link" href="#">Link 3</a>
</li>
<li class="nav-item" style="border-right: solid 1px blue;">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item" style="border-right: solid 1px blue;">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item"style="border-right: solid 1px blue;">
<a class="nav-link" href="#">Link 3</a>
</li><li class="nav-item" style="border-right: solid 1px blue;">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item" style="border-right: solid 1px blue;">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</div>
</nav>
<div class="container">
<div class=" row">
<div class="col-md-3">
<div class="card bg-primary text-white">
<div class="card-body" data-toggle="collapse" data-target="#demo">Primary card</div>
</div>
<div class="card bg-success text-white"data-toggle="collapse" data-target="#demo">
<div class="card-body">Success card</div>
</div>
<div class="card bg-info text-white"data-toggle="collapse" data-target="#demo">
<div class="card-body">Info card</div>
</div>
<div class="card bg-warning text-white"data-toggle="collapse" data-target="#demo">
<div class="card-body">Warning card</div>
</div>
<div class="card bg-danger text-white"data-toggle="collapse" data-target="#demo">
<div class="card-body">Danger card</div>
</div>
<div class="card bg-secondary text-white"data-toggle="collapse" data-target="#demo">
<div class="card-body">Secondary card</div>
</div>
<div class="card bg-dark text-white"data-toggle="collapse" data-target="#demo">
<div class="card-body">Dark card</div>
</div>
</div>
<div class="col-md-9">
<div class="row" id="show">
</div>
</div>
</div>
</div>
<div class="bg-light">
<div class="container" style="padding-top: 20px">
<div id="demo" class="collapse">
<form style="width: 100%" id="inputadd" >
<div class="form-group" style="display: flex;margin-top: 20px">
<label for="tieude" style="color: red;font-weight: bold;font-size: 25px; width: 40%">tiêu đề:</label>
<input style="width: 60%" type="text" class="form-control" id="tieude" name="username">
</div>
<div class="form-group" style="display: flex;margin-top: 20px">
<label for="img" style="color: red;font-weight: bold;font-size: 25px;width: 40%">link ảnh:</label>
<input style="width: 60%;" type="text" class="form-control" id="img" name="username">
</div>
<div class="form-group" style="display: flex;margin-top: 20px">
<label for="vote" style="color: red;font-weight: bold;font-size: 25px;width: 40%">điểm vote:</label>
<input style="width: 60%;" type="text" class="form-control" id="vote" name="username">
</div>
<div class="form-group" style="display: flex;margin-top: 20px">
<label for="xem" style="color: red;font-weight: bold;font-size: 25px;width: 40%">lượt xem:</label>
<input style="width: 60% ;" type="text" class="form-control" id="xem" name="username">
</div>
<button type="submit" class="btn btn-danger" style="margin-left: 40%;padding: 8px 20px 8px 10px;font-size: 30px;font-weight: bold;">thêm</button>
</form>
</div>
</div>
</div>
<script type="text/javascript" src="code.js"></script>
</body>
</html>TRẦN VĂN ĐIỆP
2021-03-01 02:33:24
#bt2066.html
<!DOCTYPE html>
<html>
<head>
<title>Web Truyen Tranh - Page</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.0/font/bootstrap-icons.css">
<style type="text/css">
body {
margin: 0px;
padding: 0px;
}
li.nav-item {
border-right: solid #b6b3b3 2px;
}
button {
margin-bottom: 3px;
border-radius: 0px !important;
width: 100% !important;
}
.title {
background-color: grey;
width: 100%;
text-align: center;
font-weight: bold;
color: white;
padding: 5px;
margin-bottom: 2px !important;
margin-top: 10px;
}
.child-item-bottom {
background-color: rgb(81, 81, 82, 0.8);
color: white;
bottom: 0px;
right: 20px;
padding: 3px;
position: absolute;
}
.child-item-top {
background-color: rgb(81, 81, 82, 0.8);
color: white;
width: 100% !important;
text-align: center;
padding: 3px;
}
</style>
</head>
<body>
<!-- Grey with black text -->
<nav class="navbar navbar-expand-sm navbar-light justify-content-center" style="background-color: #a4cdf2 !important; padding: 0px !important;">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#"><i class="bi bi-house-fill"></i></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Menu</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Cuoi</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Tho</a>
</li>
<li class="nav-item">
<a class="nav-link text-info" href="#">Truyen Ma</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Truyen Ngan</a>
</li>
<li class="nav-item">
<a class="nav-link text-info" href="#">Truyen Teen</a>
</li>
<li class="nav-item">
<a class="nav-link text-danger" href="#">Tieu Thuyet</a>
</li>
<li class="nav-item">
<a class="nav-link text-danger" href="#">Ngon Tinh</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Tam Su</a>
</li>
<li class="nav-item">
<a class="nav-link text-danger" href="#">Tim Truyen</a>
</li>
</ul>
</nav>
<!-- Thiet ke phan body -->
<div class="container">
<div class="row">
<div class="col-md-2">
<button class="btn btn-info">Dang Truyen Ngan</button>
<button class="btn btn-warning">Dang Truyen Ngan</button>
<button class="btn btn-danger">Dang Truyen Ngan</button>
<button class="btn btn-dark">Dang Truyen Ngan</button>
<button class="btn btn-warning">Dang Truyen Ngan</button>
<button class="btn btn-info">Dang Truyen Ngan</button>
<button class="btn btn-danger">Dang Truyen Ngan</button>
<button class="btn btn-warning">Dang Truyen Ngan</button>
<button class="btn btn-info">Dang Truyen Ngan</button>
<button class="btn btn-warning">Dang Truyen Ngan</button>
<button class="btn btn-danger">Dang Truyen Ngan</button>
</div>
<div class="col-md-10">
<div class="row">
<div class="col-md-3">
<label class="title">Trung Sinh To Chi Gia</label>
<div style="width: 100%; height: 220px; background: url('https://i.annihil.us/u/prod/marvel/i/mg/9/c0/5f5942f05f5bd/clean.jpg'); background-size: cover; background-repeat: no-repeat;">
<label class="child-item-top">0 Diem Vote</label>
<label class="child-item-bottom">10 Luot Xem</label>
</div>
</div>
<div class="col-md-3">
<label class="title">Trung Sinh To Chi Gia</label>
<div style="width: 100%; height: 220px; background: url('https://i.annihil.us/u/prod/marvel/i/mg/9/c0/5f5942f05f5bd/clean.jpg'); background-size: cover; background-repeat: no-repeat;">
<label class="child-item-top">0 Diem Vote</label>
<label class="child-item-bottom">10 Luot Xem</label>
</div>
</div>
<div class="col-md-3">
<label class="title">Trung Sinh To Chi Gia</label>
<div style="width: 100%; height: 220px; background: url('https://i.annihil.us/u/prod/marvel/i/mg/9/c0/5f5942f05f5bd/clean.jpg'); background-size: cover; background-repeat: no-repeat;">
<label class="child-item-top">0 Diem Vote</label>
<label class="child-item-bottom">10 Luot Xem</label>
</div>
</div>
<div class="col-md-3">
<label class="title">Trung Sinh To Chi Gia</label>
<div style="width: 100%; height: 220px; background: url('https://i.annihil.us/u/prod/marvel/i/mg/9/c0/5f5942f05f5bd/clean.jpg'); background-size: cover; background-repeat: no-repeat;">
<label class="child-item-top">0 Diem Vote</label>
<label class="child-item-bottom">10 Luot Xem</label>
</div>
</div>
</div>
<div class="row">
<div class="col-md-3">
<label class="title">Trung Sinh To Chi Gia</label>
<div style="width: 100%; height: 220px; background: url('https://i.annihil.us/u/prod/marvel/i/mg/9/c0/5f5942f05f5bd/clean.jpg'); background-size: cover; background-repeat: no-repeat;">
<label class="child-item-top">0 Diem Vote</label>
<label class="child-item-bottom">10 Luot Xem</label>
</div>
</div>
<div class="col-md-3">
<label class="title">Trung Sinh To Chi Gia</label>
<div style="width: 100%; height: 220px; background: url('https://i.annihil.us/u/prod/marvel/i/mg/9/c0/5f5942f05f5bd/clean.jpg'); background-size: cover; background-repeat: no-repeat;">
<label class="child-item-top">0 Diem Vote</label>
<label class="child-item-bottom">10 Luot Xem</label>
</div>
</div>
<div class="col-md-3">
<label class="title">Trung Sinh To Chi Gia</label>
<div style="width: 100%; height: 220px; background: url('https://i.annihil.us/u/prod/marvel/i/mg/9/c0/5f5942f05f5bd/clean.jpg'); background-size: cover; background-repeat: no-repeat;">
<label class="child-item-top">0 Diem Vote</label>
<label class="child-item-bottom">10 Luot Xem</label>
</div>
</div>
<div class="col-md-3">
<label class="title">Trung Sinh To Chi Gia</label>
<div style="width: 100%; height: 220px; background: url('https://i.annihil.us/u/prod/marvel/i/mg/9/c0/5f5942f05f5bd/clean.jpg'); background-size: cover; background-repeat: no-repeat;">
<label class="child-item-top">0 Diem Vote</label>
<label class="child-item-bottom">10 Luot Xem</label>
</div>
</div>
</div>
<div class="row" id="result">
</div>
<div class="row" style="margin-top: 10px;">
<div class="col-md-12">
<div class="card">
<div class="card-header bg-info text-light" style="font-weight: bold;">
Nhap Thong Tin Truyen
</div>
<div class="card-body">
<div class="form-group">
<label for="usr">Tieu de:</label>
<input type="text" class="form-control" id="title">
</div>
<div class="form-group">
<label for="usr">Link hinh anh:</label>
<input type="text" class="form-control" id="thumbnail">
</div>
<div class="form-group">
<label for="usr">Vote:</label>
<input type="text" class="form-control" id="vote">
</div>
<div class="form-group">
<label for="usr">Views:</label>
<input type="text" class="form-control" id="views">
</div>
<button class="btn btn-success" onclick="addProduct()">Them Moi</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
var productList = []
$(function() {
//doc noi dung tu localStorage
var json = localStorage.getItem('productList')
if(json != null && json != null) {
productList = JSON.parse(json)
//Hien thi du lieu
for (var i = 0; i < productList.length; i++) {
$('#result').append(`
<div class="col-md-3">
<label class="title">${productList[i].title}</label>
<div style="width: 100%; height: 220px; background: url('${productList[i].thumbnail}'); background-size: cover; background-repeat: no-repeat;">
<label class="child-item-top">${productList[i].vote} Diem Vote</label>
<label class="child-item-bottom">${productList[i].views} Luot Xem</label>
</div>
</div>`)
}
}
})
function addProduct() {
var title = $('#title').val()
var thumbnail = $('#thumbnail').val()
var vote = $('#vote').val()
var views = $('#views').val()
product = {
'title': title,
'thumbnail': thumbnail,
'vote': vote,
'views': views,
}
productList.push(product)
localStorage.setItem('productList', JSON.stringify(productList))
$('#result').append(`
<div class="col-md-3">
<label class="title">${title}</label>
<div style="width: 100%; height: 220px; background: url('${thumbnail}'); background-size: cover; background-repeat: no-repeat;">
<label class="child-item-top">${vote} Diem Vote</label>
<label class="child-item-bottom">${views} Luot Xem</label>
</div>
</div>`)
}
</script>
</body>
</html>Do Trung Duc
2020-11-13 02:55:29
#thienlongbatnbo.jpg
https://res.cloudinary.com/wegoup/image/upload/v1605236126/cezmhe7ytqtpzfjdzqtk.jpg#truyentranh.css
body{
background-color: grey;
}
.navbar .navbar-collapse li{
border-left: thin solid grey;
}
.navbar .navbar-collapse ul{
margin: 0 auto;
}
.container .col-md-3 a{
margin-top: 5px;
}
.container .col-md-3 .card{
width: 100% !important;
}
.col-md-9 .row .col-md-3 {
text-align: center;
font-size: 15px;
}
.col-md-9 .row ..col-md-3 img{
width: 100%;
}#truyentranh.html
<!DOCTYPE html>
<html>
<head>
<title>Thao tác tag bằng jQuery</title>
<meta charset="utf-8">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="truyentranh.css">
</head>
<body>
<div class="container-fluid">
<nav class="navbar navbar-expand-lg navbar-light bg-primary">
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Menu
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Truyen cuoi</a>
<a class="dropdown-item" href="#">Truyen 18+</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Cadao</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Truyen cuoi</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Tho</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Cadao</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Truyen ngan</a>
</li>
</ul>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-md-3"> <!-- PHAN MENU RIGHT START -->
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Truyen ngan</a>
<a href="#" class="list-group-item list-group-item-action" style="background-color: red">Truyen ma</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-secondary">Truyen trinh tham</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Truyen tranh</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Truyen co tich</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Truyen nguoi lon</a>
</div>
</div> <!-- PHAN MENU RIGHT ENd -->
<div class="col-md-9">
<div class="row" id="fill_data"> <!-- TOTAL TRUYEN -->
</div> <!-- TOTAL END -->
<form method="get">
<div class="row" style="margin-top: 15px;">
<div style="width: 60%; margin: 0 auto">
<label for="usr">Tieu de:</label>
<input style="width: 80%; float: right;" type="text" id="title">
</div>
<div style="width: 60%; margin: 0 auto">
<label for="usr">Link hinh anh:</label>
<input style="width: 80%; float: right;" type="text" id='thumnail'>
</div>
<div style="width: 60%; margin: 0 auto">
<label for="usr">Luot vote:</label>
<input style="width: 80%; float: right;" type="text" id="vote_quantity">
</div>
<div style="width: 60%; margin: 0 auto">
<label for="usr">Luot xem:</label>
<input style="width: 80%; float: right;" type="text" id="view_quantity">
</div>
<div style="width: 60%; margin: 0 auto">
<button type="button" onclick="addData()">Them</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div> <!-- container-fluid -->
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<script type="text/javascript">
//string json => localStorage
var json = localStorage.getItem('ProductList_db')
//JSON.parse => chuyen string => mang object
var ProductList = JSON.parse(json)
//Mang object
if(ProductList == null) {
ProductList = []
}
$(function() {
display();
})
function addData(){
thumnail = $('#thumnail').val()
title = $('#title').val()
vote = $('#vote_quantity').val()
view = $('#view_quantity').val()
var product = {
'thumnail': thumnail,
'title': title,
'vote': vote,
'view': view,
}
ProductList.push(product)
display();
localStorage.setItem ('ProductList_db', JSON.stringify(ProductList))
return false
}
function display() {
$('#fill_data').html('')
for(i=0; i < ProductList.length; i++){
$('#fill_data').append(`<div class="col-md-3">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="${ProductList[i].thumnail}" alt="Card image cap">
<div class="card-body">
<p style="font-weight: bold;" class="card-title">${ProductList[i].title}</p>
<p class="card-text">Luotxem: ${ProductList[i].view}</p>
<p class="card-text">Luotvote: ${ProductList[i].vote}</p>
</div>
</div>
</div>`)
}
}
</script>
</body>
</html> Nguyễn Tiến Đạt
2020-11-05 07:00:55
#webtruyen.css
.top{
width: 100%;
height: 50px;
border-bottom: 4px solid rgb(90, 161, 228);
background-color: rgb(126, 208, 223);
}
.header{
display: flex;
list-style-type: none;
}
li{
padding-right: 63px;
padding-top: 10px;
}
.danhmuc{
width: 20%;
}
.truyen{
width: 80%;
}
.butt{
margin-bottom: 13px;
}
.information{
text-align: center;
border-top: 2px solid greenyellow;
}
.sanpham{
width: 100%;
height: 320px;
}
.tieude{
width: 100%;
background-color: rgb(75, 71, 71);
color: cornflowerblue;
text-align: center;
height: 20%;
border-bottom: 1px solid white;
}
.diem{
width: 100%;
background-color: rgb(75, 71, 71);
color: whitesmoke;
text-align: center;
height: 10%;
border-bottom: 1px solid white;
}
.anh{
width: 100%;
height: 60%;
border-bottom: 1px solid white;
}
.luotxem{
width: 100%;
height: 10%;
background-color: rgb(75, 71, 71);
text-align: center;
color: whitesmoke;
}
.col-sm-3{
margin-bottom: 10px;
}#webtruyen.html
<!doctype html>
<html lang="en">
<head>
<title>Web truyện tranh</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="webtruyen.css">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.1/css/all.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.1/css/v4-shims.css">
</head>
<body>
<div class="top">
<ul class="header">
<li><i class="fa fa-home" aria-hidden="true" style="cursor:pointer"></i></li>
<li><a href="#" style="color: black;">Menu</a></li>
<li><a href="#" style="color: black;">Cười</a></li>
<li><a href="#" style="color: black;">Thơ</a></li>
<li><a href="#" style="color: black;">Truyện Ma</a></li>
<li><a href="#">Truyện Ngắn</a></li>
<li><a href="#" style="color: blue;">Truyện Teen</a></li>
<li><a href="#">Tiểu Thuyết</a></li>
<li><a href="#" style="color: red;">Truyện Gay</a></li>
<li><a href="#" style="color: red;">Truyện +</a></li>
<li><a href="#">Tâm sự</a></li>
<li><a href="#" style="color: red;">Tìm Truyện</a></li>
</ul>
</div>
<div class="container" style="margin-top: 30px;display: flex;">
<div class="danhmuc">
<div class="butt"><button type="button" name="" id="" class="btn btn-primary" btn-lg btn-block">Đăng Truyện Ngắn</button></div>
<div class="butt"><button type="button" name="" id="" class="btn btn-warning" btn-lg btn-block">Đăng Truyện Teen</button></div>
<div class="butt"><button type="button" name="" id="" class="btn btn-info" btn-lg btn-block">Đăng Tiểu Thuyết</button></div>
<div class="butt"><button type="button" name="" id="" class="btn btn-danger" btn-lg btn-block">Đăng Xuyên Không</button></div>
<div class="butt"><button type="button" name="" id="" class="btn btn-dark" btn-lg btn-block">Đăng Truyện Gay</button></div>
<div class="butt"><button type="button" name="" id="" class="btn btn-success" btn-lg btn-block">Đăng Truyện LES</button></div>
<div class="butt"><button type="button" name="" id="" class="btn btn-info" btn-lg btn-block">Đăng Truyện 16+</button></div>
<div class="butt"><button type="button" name="" id="" class="btn btn-secondary" btn-lg btn-block">Đăng Truyện MA</button></div>
<div class="butt"><button type="button" name="" id="" class="btn btn-dark" btn-lg btn-block">Đăng Đam Mỹ</button></div>
<div class="butt"><button type="button" name="" id="" class="btn btn-primary" btn-lg btn-block">Báo Truyện Mới</button></div>
<div class="butt"><button type="button" name="" id="" class="btn btn-warning" btn-lg btn-block">Báo Truyện Full</button></div>
</div>
<div class="truyen">
<div class="row">
</div>
</div>
</div>
<div class="information">
<div style="color: red;margin-top: 30px;">Tiêu đề: <input id="title" type="text" style="border-color: red;width: 300px;"></div>
<div style="color: red;margin-left: -43px;margin-top: 10px;">Link hình ảnh: <input id="photo" type="text" style="border-color: red;width: 300px;"></div>
<div style="color: red;margin-left: -21px;margin-top: 10px;">Điểm vote: <input id="mark" type="text" style="border-color: red;width: 300px;"></div>
<div style="color: red;margin-left: -14px;margin-top: 10px;">Lượt xem: <input id="view" type="text" style="border-color: red;width: 300px;"></div>
<button type="button" name="" id="upload" class="btn btn-danger" btn-lg btn-block style="margin-bottom: 30px;margin-top: 10px;">Thêm</button>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<script src="webtruyen.js"></script>
</body>
</html>#webtruyen.js
var dem=0
$(function() {
if(localStorage.getItem('soluong')>=1){
dem=localStorage.getItem('soluong')
localStorage.setItem('dem_db',dem)
for(i=1;i<=localStorage.getItem('soluong');i++){
$('.row').append(`
<div class="col-sm-3">
<div class="sanpham">
<div class="tieude">
<div>${localStorage.getItem('title_db'+i)}</div>
</div>
<div class="diem">
<div>${localStorage.getItem('mark_db'+i) + ' điểm vote'}</div>
</div>
<div class="anh">
<img src="${localStorage.getItem('photo_db'+i)}" alt="" style="width: 100%;height: 100%;">
</div>
<div class="luotxem">
<div>${localStorage.getItem('view_db'+i) + ' lượt xem'}</div>
</div>
</div>
</div>
`);
}
}
})
var count=0
$('#upload').click(function () {
var title=$('#title').val();
var photo=$('#photo').val();
var mark=$('#mark').val();
var view=$('#view').val();
$('.row').append(`
<div class="col-sm-3">
<div class="sanpham">
<div class="tieude">
<div>${title}</div>
</div>
<div class="diem">
<div>${mark+' điểm vote'}</div>
</div>
<div class="anh">
<img src="${photo}" alt="" style="width: 100%;height: 100%;">
</div>
<div class="luotxem">
<div>${view+' lượt xem'}</div>
</div>
</div>
</div>
`);
count++;
localStorage.setItem('dem_db',dem)
localStorage.setItem('soluong',count+ parseInt(localStorage.getItem('dem_db')))
localStorage.setItem('title_db'+(count+ parseInt(localStorage.getItem('dem_db'))),title)
localStorage.setItem('photo_db'+(count+ parseInt(localStorage.getItem('dem_db'))),photo)
localStorage.setItem('mark_db'+(count+ parseInt(localStorage.getItem('dem_db'))),mark)
localStorage.setItem('view_db'+(count+ parseInt(localStorage.getItem('dem_db'))),view)
$('#title').val('')
$('#photo').val('')
$('#mark').val('')
$('#view').val('')
});

