By GokiSoft.com|
20:15 17/01/2024|
Học PHP
Bài tập - Tạo trang login và register - kết nối CSDL trong PHP - Lập trình PHP/MySQL
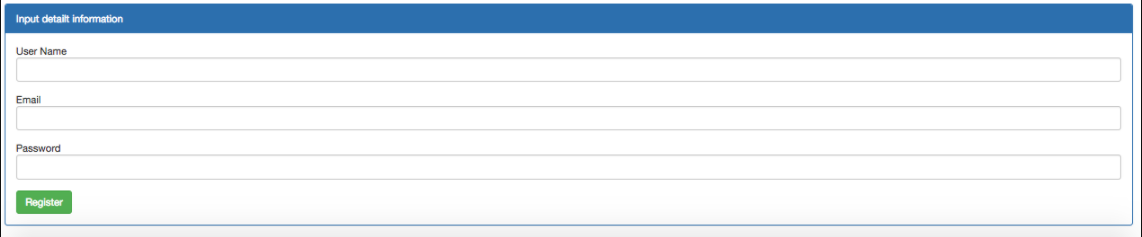
Viết form đăng ký tài khoản người dùng như hình sau (register.php)

Tạo form login.php
Yêu cầu:
Thiết kế database gồm 1 bảng users gồm các column: username, email, password
- Khi người dùng click Register thì đẩy dữ liệu vào database
- Khi người dùng click vào Login -> Kiểm tra dữ liệu nhập vào có tồn tại database không. Nếu tồn tài chuyển sang trang welcome.php
Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
Đào Mạnh Dũng
2021-05-06 14:15:31
#config.php
<?php
define('HOST', 'localhost');
define('USERNAME', 'root');
define('PASSWORD', '');
define('DATABASE', 'apptech');
?>#querySql.php
<?php
require_once ('config.php');
function querySql($sql) {
// Them du lieu vao database
//B1. Mo ket noi toi database
$conn = mysqli_connect(HOST, USERNAME, PASSWORD, DATABASE);
mysqli_set_charset($conn, 'utf8');
//B2. Thuc hien truy van insert
mysqli_query($conn, $sql);
//B3. Dong ket noi database
mysqli_close($conn);
}
?>#register.php
<?php
require_once ('querySql.php');
$username = $email = $password = "";
if (!empty($_POST)) {
if (isset($_POST['username'])) {
$username = $_POST['username'];
}
if (isset($_POST['email'])) {
$email = $_POST['email'];
}
if (isset($_POST['password'])) {
$password = $_POST['password'];
}
//Kiem tra dieu kien dang ky thanh cong
if (!empty($username) && !empty($password)) {
$sql = "insert into users(username, email, PASSWORD) values ('$username', '$email', '$password')";
querySql($sql);
}
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Register</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<ul class="list-group">
<li class="list-group-item active">input information</li>
<li class="list-group-item">
<form method="post">
<div class="form-group">
<label for="usr">Name:</label>
<input type="text" class="form-control" id="usr" name="username">
</div>
<div class="form-group">
<label for="email">Email:</label>
<input type="email" class="form-control" id="email" name="email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd" name="password">
</div>
<button type="submit" class="btn btn-success">Register</button>
</form>
</li>
</ul>
</div>
</body>
</html>#welcome.php
<?php
$name = $email = $pass = '';
if (isset($_POST['username'])) {
$name = $_POST['username'];
}
if (isset($_POST['email'])) {
$email = $_POST['email'];
}
if (isset($_POST['password'])) {
$pass = $_POST['password'];
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>welcome</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="margin-top: 50px;">
<table class="table table-bordered"><tbody><tr><td>Tên Tài Khoản</td><td><?= $name ?></td></tr><tr><td>Email</td><td><?= $email ?></td></tr><tr><td>Mật Khẩu</td><td><?= $pass ?><a href="input.php" style="color: rgb(255, 0, 0); background-color: rgb(255, 255, 0); font-weight: bold;">(edit)</a></td></tr></tbody></table>
</div>
</body>
</html>
