By GokiSoft.com|
20:17 11/10/2023|
Học HTML5 - CSS3
Bài tập - Tạo website giới thiệu thông tin cá nhân - profile page - Lập trình HTML/CSS/JS
Tạo website giới thiệu thông tin cá nhân - profile page - Lập trình HTML/CSS/JS
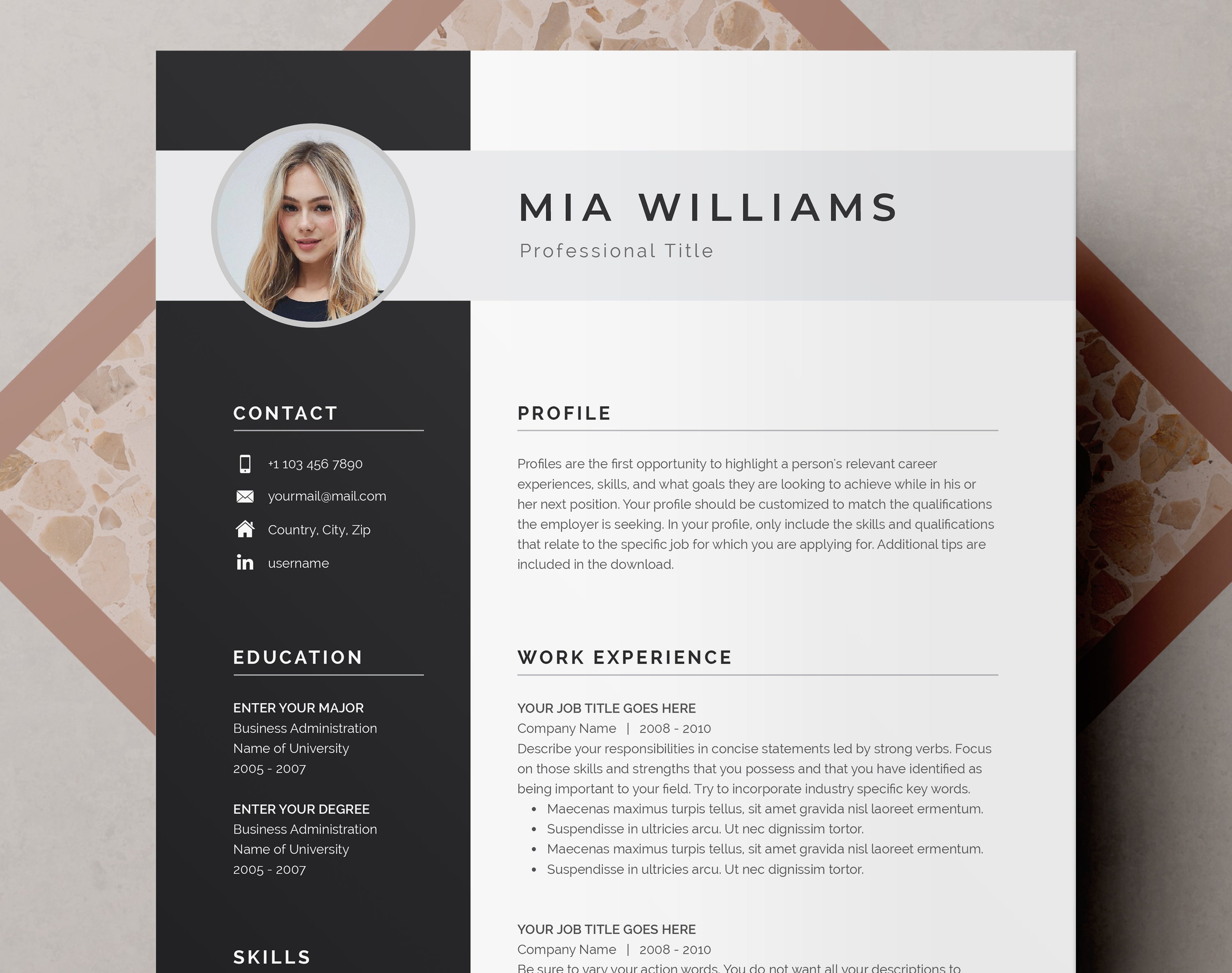
Ví dụ: Đây chỉ là demo -> Không phải bắt buộc giống -> Làm theo style của bạn.

Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
Đỗ Quốc Dũng
2023-10-13 11:31:39
https://github.com/Doquocdung1609/HTML-5/tree/master
Nguyễn Vũ Minh Long
2022-01-20 10:45:54
deocomate.github.io
hohuy1610@gmail.com
2021-11-17 09:10:05
https://github.com/HoGiaHuy2003/C2108L-HTML-CSS-JS/tree/master/day-1/bt1969
Trần Đức Anh
2021-01-28 04:04:32
trong phần chèn code của em ko có code thầy ơi :/
Nguyễn Khánh
2021-01-26 17:57:24
<!DOCTYPE html>
<html>
<style>
h1{
color: #7f38c9;
text-align: center;
}
h3{
text-align: center;
color: #93aaad;
}
img{
border-radius: 50%;
display:block;
margin-left: auto;
margin-right: auto;
width: 300px;
}
body {
background: #03dffc;
}
#left {
font-size: 30px;
float:left;
width: 600px;
height: 200px;
text-indent: 110px;
}
#right {
font-size: 30px;
float:left;
width: 400px;
height: 200px;
text-indent: 40px;
}
#wraper{
width: 1000px;
margin:auto;
height: 200px;
}
#footer{
text-align: center;
width: 1400px;
height: 600px;
font-size: 40px;
text-indent: 500px;
}
</style>
<head>
<title>THÔNG TIN CÁ NHÂN</title>
<h1>ABOUT ME</h1>
</head>
<body>
<img src="https://www.getdigital.eu/web/getdigital/gfx/products/__generated__resized/1100x1100/Aufkleber_Trollface.jpg">
<h1>Nguyễn Khánh</h1>
<h3>Description about me !</h3>
<div id ="wraper">
<div id="left"><strong>Công Việc</strong>
<p>Sinh viên Học Viện Nông Nghiệp</p>
<p>Sống tại Hà Nội</p>
</div>
<div id="right"><Strong>Thông Tin Liên Lạc</Strong>
<p>SĐT:0368704456</p>
</div>
</div>
<div id = "footer">
<a href="https://www.facebook.com/khanh.ga.3/" title="Truy cập trang cá nhân">FB Liên Hệ Tôi</a>
</div>
</body>
</html>Võ Như Việt
2021-01-26 16:17:52
<!DOCTYPE html>
<html>
<head>
<title>GIỚI THIỆU VỀ BẢN THÂN</title>
<meta charset="utf-8"/>
</head>
<body style="background-image: url(https://vanquyengallery.com/wp-content/uploads/2019/11/Tranh-%C4%91%E1%BB%99ng-l%E1%BB%B1c-Never-give-up-3-3166.jpg);background-size: 50%">
<center><h1 style="color: blue">THIS ME!!!</h1>
<img src="./hinhanh/120375686_3910899208924305_2015108528472142476_n.jpg" width="300" ; style="border-radius: 50%"></center>
<br><center><h1 style="color: blue"> Võ Như Việt </h1></center>
<center><h3 style="color: #7ee3f2;">Luôn muốn điều mới lạ</h3></center>
<center><h2 style="color: blue">Công Việc</h2></center>
<center>☛ Nhân viên kế toán</center>
<center><br/>☛ Xuất - Nhập Kho</center>
<center><h2 style="color: blue">Sở Thích</h2></center>
<center>☛ Đam mê máy tính,linh kiện điện tử</center>
<center><h2 style="color: blue">Thông tin liên lạc</h2></center>
<center>➽ fb.com/V.l3un</center>
</body>
</html>Phạm Phương Anh
2021-01-26 14:23:45
<!DOCTYPE html>
<html>
<head>
<title>PHẠM PHƯƠNG ANH</title>
<meta charset="utf-8"/>
</head>
<body style="background-color: #c1a0da; background-image: url(https://www.litmus.com/wp-content/uploads/2020/04/ultimate-guide-to-background-images-in-email.png);background-repeat: no-repeat; background-size: cover; color: white">
<h1 style="color: blue">Profile</h1>
<h2 style ="text-align:center;">Phạm Phương Anh</h2>
<h2 style ="text-align:center;">Information : </h2>
<h3 style ="text-align:center;"> D.O.B : 20/07/2002 </h3>
<h3 style ="text-align:center;"> Job : Student </h3>
<br/><br/><br/>
<a style ="text-align:center;" href="https://www.facebook.com/dutybee.0257/">Facebook</a>
<br/><br/><br/>
<img src="https://scontent.fhan2-6.fna.fbcdn.net/v/t1.0-9/135287693_2842496782635376_8464512408351283053_n.jpg?_nc_cat=100&ccb=2&_nc_sid=09cbfe&_nc_ohc=sf1MjOaDdx4AX9B0K_Z&_nc_ht=scontent.fhan2-6.fna&oh=3f33af3f7d02a58325f7caef3d475fb3&oe=60342059" width="500" >
<br/><br/><br/>
<img src="https://scontent.fhan2-6.fna.fbcdn.net/v/t1.0-9/134798821_2845101469041574_2902508321548168282_n.jpg?_nc_cat=100&ccb=2&_nc_sid=8bfeb9&_nc_ohc=KErBoQTENpQAX84DT1L&_nc_ht=scontent.fhan2-6.fna&oh=d91028dc9260d66b4abc1084ded0fe35&oe=6034ACF6" width="500">
</body>
</html>Nguyễn Trần Tuân
2021-01-26 14:23:38
<!DOCTYPE html>
<html>
<head>
<title>Profile page</title>
<meta charset="utf-8">
<style type="text/css">
h{
padding: 30px;
text-align: center;
font-size: 20px;
color: #03e8fc;
}
img.cangiua {
display: block;
margin-left: auto;
margin-right: auto;
border-radius: 50%;
}
hz{
padding: 20px;
text-align: center;
font-size: 20px;
color: #03e8fc;
}
</style>
</head>
<body>
<h>
<h1>Giới thiệu thông tin cá nhân</h1>
</h>
<img src="https://upload.wikimedia.org/wikipedia/commons/5/57/C%E1%BA%A7u_Cao_L%C3%A3nh.jpg" width="300" class="cangiua">
<hz>
<h3>Nguyễn Trần tuân</h3>
<h4>Description about me!</h4>
</hz>
<table>
<tr style="color: blue">
<th>Họ tên</th>
<th>Nguyễn Trần Tuân</th>
</tr>
<tr style="color: blue">
<th>Năm sinh</th>
<th>24/6/1996</th>
</tr>
<tr style="color: blue">
<th>Lớp</th>
<th>C2010L</th>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Profile page</title>
<meta charset="utf-8">
<style type="text/css">
h{
padding: 30px;
text-align: center;
font-size: 20px;
color: #03e8fc;
}
img.cangiua {
display: block;
margin-left: auto;
margin-right: auto;
border-radius: 50%;
}
hz{
padding: 20px;
text-align: center;
font-size: 20px;
color: #03e8fc;
}
</style>
</head>
<body>
<h>
<h1>Giới thiệu thông tin cá nhân</h1>
</h>
<img src="https://upload.wikimedia.org/wikipedia/commons/5/57/C%E1%BA%A7u_Cao_L%C3%A3nh.jpg" width="300" class="cangiua">
<hz>
<h3>Nguyễn Trần tuân</h3>
<h4>Description about me!</h4>
</hz>
<table>
<tr style="color: blue">
<th>Họ tên</th>
<th>Nguyễn Trần Tuân</th>
</tr>
<tr style="color: blue">
<th>Năm sinh</th>
<th>24/6/1996</th>
</tr>
<tr style="color: blue">
<th>Lớp</th>
<th>C2010L</th>
</tr>
</table>
</body>
</html>Trần Việt Đức Anh
2021-01-26 14:20:41
<!DOCTYPE html>
<html>
<head>
<title>Introduce Yourself</title>
<meta charset="utf-8">
</head>
<body>
<center>
<i><h1 style="color: aqua;">INTRODUCE MYSELF</h1></i>
<u><h2 style="color: blue">Identify Information</h2></u>
<h4 style="color: red">Name: Tran Viet Duc Anh</h4>
<h4 style="color: brown">Date Of Birth: 13/06/2001</h4>
<h4 style="color: yellow">Hometown: Nam Dinh</h4>
<h4 style="color: purple;">Habit: Game, Maybe code, Working, Making Money,....</h4>
<h4 style="color: green;">Strength: Friendly, Good At English, ... </h4>
<h4 style="color: black;">Defection: Lazy </h4>
<body style="background-color: #BECEDB; background-image:url(bg.jpeg) ">
<a target="blank" href="https://www.facebook.com/TranVietDucAnh.14224/">Inbox</a>
</center>
</body>
</html>Trần Việt Đức Anh
2021-01-26 14:20:20
<!DOCTYPE html>
<html>
<head>
<title>Introduce Yourself</title>
<meta charset="utf-8">
</head>
<body>
<center>
<i><h1 style="color: aqua;">INTRODUCE MYSELF</h1></i>
<u><h2 style="color: blue">Identify Information</h2></u>
<h4 style="color: red">Name: Tran Viet Duc Anh</h4>
<h4 style="color: brown">Date Of Birth: 13/06/2001</h4>
<h4 style="color: yellow">Hometown: Nam Dinh</h4>
<h4 style="color: purple;">Habit: Game, Maybe code, Working, Making Money,....</h4>
<h4 style="color: green;">Strength: Friendly, Good At English, ... </h4>
<h4 style="color: black;">Defection: Lazy </h4>
<body style="background-color: #BECEDB; background-image:url(bg.jpeg) ">
<a target="blank" href="https://www.facebook.com/TranVietDucAnh.14224/">Inbox</a>
</center>
</body>
</html>
