By GokiSoft.com|
18:59 26/02/2022|
Học HTML5 - CSS3
Examination - Thiết kế website - Lập trình HTML/CSS

Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
Tùng Nguyễn Thanh
2022-01-12 08:28:53
#index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./assets/css/style.css">
<link rel="stylesheet" href="./assets/fonts/themify-icons/themify-icons.css">
</head>
<body>
<div id="main">
<div class="navbar">
<ul class="nav">
<li><a href="">Trang chủ</a></li>
<li><a href="">Sản phẩm</a></li>
<li><a href="">Tin tức</a></li>
<li><a href="">Liên hệ</a></li>
</ul>
</div>
<div class="head">
<ul class="subnav">
<li><a href="">Home</a></li>
/
<li><a href="">Tin tức</a></li>
</ul>
</div>
<div class="content">
<div class="menu">
<p><a href="">Bánh mặn</a></p>
<p><a href="">Bánh ngọt</a></p>
<p><a href="">Bánh trái cây</a></p>
<p><a href="">Bánh kem</a></p>
<p><a href="">Bánh crepe</a></p>
<p><a href="">Bánh Pizza</a></p>
<p><a href="">Bánh su kem</a></p>
</div>
<div class="container">
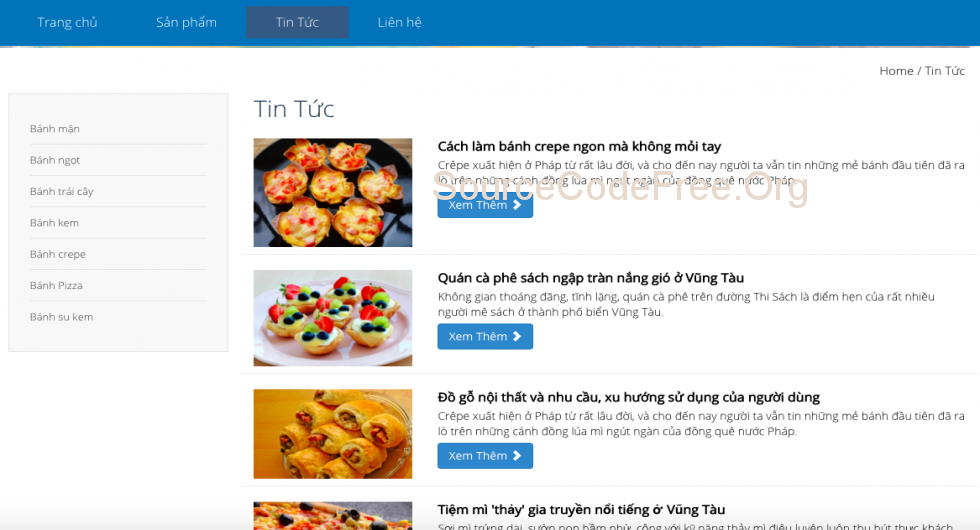
<h1>Tin tức</h1>
<div class="contact">
<div class="img">
<img src="./assets/img/tong-hop-cac-loai-banh-ngot-Phap-noi-tieng-lam-me-man-long-nguoi-1.jpg" alt="" class="img-cake">
</div>
<div class="introduce">
<h3>Cách làm bánh crepe ngon mà không mỏi tay</h3>
<p>Crepe xuất hiện ở Pháp từ rất lâu đời, và cho đến nay người ta vẫn tin tưởng những mẻ bánh đầu tiên đã ra lò trên những cánh đồng lúa mì ngọt ngào của đồng quê nước Pháp
</p>
<button class="btn">Xem thêm <i class="ti-angle-right"></i> </button>
</div>
</div>
<div class="contact">
<div class="img">
<img src="./assets/img/thanhhuong-185910025942-cheese.jpg" alt="" class="img-cake">
</div>
<div class="introduce">
<h3>Quán cafe sách ngập tràn nắng gió ở Vũng Tàu</h3>
<p> Không gian thoáng đãng, tĩnh lặng, quán cafe trên đường Thi Sách là điểm hẹn của rất nhiều người mê sách ở thành phố Vũng Tàu
</p>
<button class="btn">Xem thêm <i class="ti-angle-right"></i> </button>
</div>
</div>
<div class="contact">
<div class="img">
<img src="./assets/img/tong-hop-cac-loai-banh-ngot-Phap-noi-tieng-lam-me-man-long-nguoi-1.jpg" alt="" class="img-cake">
</div>
<div class="introduce">
<h3>Cách làm bánh crepe ngon mà không mỏi tay</h3>
<p>Crepe xuất hiện ở Pháp từ rất lâu đời, và cho đến nay người ta vẫn tin tưởng những mẻ bánh đầu tiên đã ra lò trên những cánh đồng lúa mì ngọt ngào của đồng quê nước Pháp
</p>
<button class="btn">Xem thêm <i class="ti-angle-right"></i> </button>
</div>
</div>
<div class="contact">
<div class="img">
<img src="./assets/img/thanhhuong-185910025942-cheese.jpg" alt="" class="img-cake">
</div>
<div class="introduce">
<h3>Quán cafe sách ngập tràn nắng gió ở Vũng Tàu</h3>
<p> Không gian thoáng đãng, tĩnh lặng, quán cafe trên đường Thi Sách là điểm hẹn của rất nhiều người mê sách ở thành phố Vũng Tàu
</p>
<button class="btn">Xem thêm <i class="ti-angle-right"></i> </button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>#style.css
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html {
font-family: Arial, Helvetica, sans-serif;
}
.navbar {
height: 46px;
background-color: #397eed;
}
.subnav li,
.nav li {
display: inline-block;
}
.nav li a {
list-style-type: none;
text-decoration: none;
line-height: 46px;
padding: 0 24px;
color: #abd5d6;
font-size: 20px;
display: inline-block;
}
.nav li:hover a {
background-color: #0e6c9c;
color: #fff;
}
.head {
margin-top: 15px;
float: right;
margin-right: 30px;
}
.subnav li a {
text-decoration: none;
list-style: none;
color: #8aacbd;
}
.content {
margin: 50px 30px 0 30px;
display: flex;
}
.menu {
flex: 1;
border: 1px solid #d1dfe6;
background-color: #f0f3f5;
padding: 20px 0 20px 15px;
margin-right: 30px;
height: 330px;
}
.menu p a {
text-decoration: none;
color: #84878a;
}
.menu p {
border-bottom: 1px solid #d1dfe6;
padding: 10px 0;
margin-right: 30px;
}
.container {
/* background-color: red; */
flex: 3;
}
.container h1 {
/* margin-bottom: 25px; */
color: #97acba;
}
.contact {
display: flex;
border-bottom: 1px solid #97acba;
padding-bottom: 10px;
margin-top: 25px;
}
.img-cake {
width: 220px;
}
.introduce p {
color: #8e9599;
}
.introduce {
margin-left: 20px;
}
.introduce h3 {
margin-bottom: 5px;
}
.btn {
padding: 5px 10px;
font-size: 18px;
color: #fff;
margin-top: 15px;
background-color: #2b9fed;
border: none;
border-radius: 5px;
cursor: pointer;
}Trần Hoàng Việt
2022-01-12 03:47:22
https://tranhoangvi.github.io/exercise15/baitap2766/index.html
Le Hoai Nam
2022-01-12 03:27:34
https://github.com/hoainam-99/HTML_16-homework-2766.git

