By GokiSoft.com|
21:26 19/11/2021|
Học HTML5 - CSS3
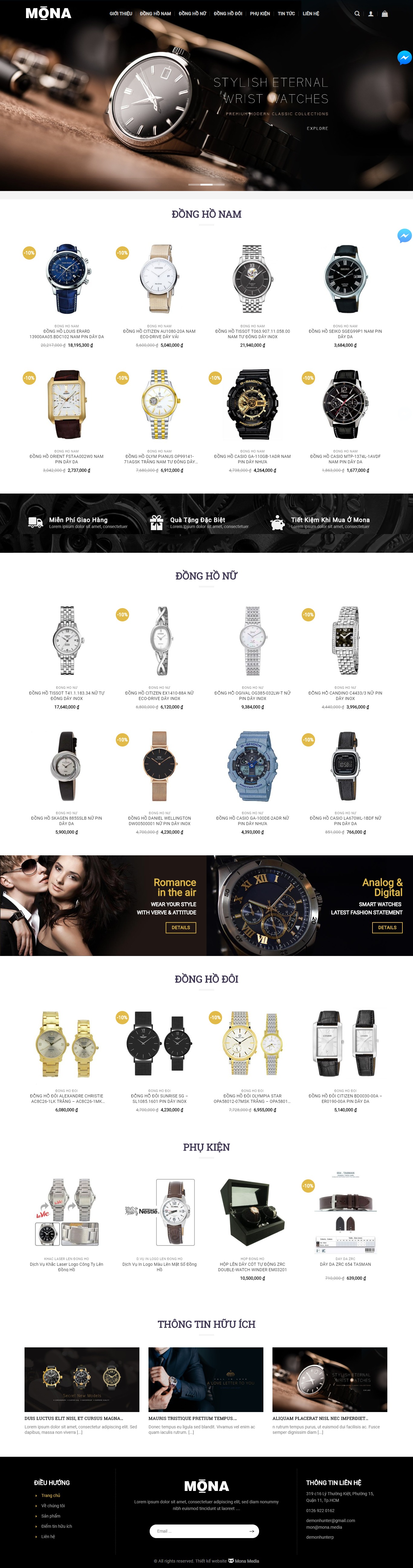
Bài tập - Thiết kế website bán đồng hồ - Lập trình HTML/CSS/JS

Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
Nguyễn Minh Hiếu
2021-03-13 14:19:20
#index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="head">
<div class="logo">
<img src="1.png" alt="" id="img1">
<img src="2.png" alt="">
</div>
<div class="nav">
<ul>
<li><a href="">giới thiệu</a></li>
<li><a href="">đồng hồ nam</a></li>
<li><a href="">đồng hồ nữ</a></li>
<li><a href="">đồng hồ đôi</a></li>
<li><a href="">phụ kiện</a></li>
<li><a href="">tin tức</a></li>
<li><a href="" style="border: none;">liên hệ</a></li>
</ul>
</div>
<div class="icon">
<ul>
<li><a href=""><i class="fa fa-search"></i></a></li>
<li><a href=""><i class="fa fa-user-circle-o"></i></a></li>
<li><a href=""><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
</div>
<div class="body">
<div class="title">
<h1>đồng hồ nam</h1>
</div>
<div class="sanpham">
<div class="clock-nam">
<div class="clock1">
<img src="ho1.jpg" alt="">
<p class="text">ĐỒNG HỒ LOUIS ERARD 13900AA05.BDC102 NAM PIN DÂY DA</p>
<h6 class="price">18,195,300 <u>đ</u></h6>
</div>
<div class="sale">
<p>-50%</p>
</div>
</div>
<div class="clock-nam">
<div class="clock1">
<img src="ho1.jpg" alt="">
<p class="text">ĐỒNG HỒ LOUIS ERARD 13900AA05.BDC102 NAM PIN DÂY DA</p>
<h6 class="price">18,195,300 <u>đ</u></h6>
</div>
<div class="sale">
<p>-50%</p>
</div>
</div>
<div class="clock-nam">
<div class="clock1">
<img src="ho1.jpg" alt="">
<p class="text">ĐỒNG HỒ LOUIS ERARD 13900AA05.BDC102 NAM PIN DÂY DA</p>
<h6 class="price">18,195,300 <u>đ</u></h6>
</div>
<div class="sale">
<p>-50%</p>
</div>
</div>
<div class="clock-nam">
<div class="clock1">
<img src="ho1.jpg" alt="">
<p class="text">ĐỒNG HỒ LOUIS ERARD 13900AA05.BDC102 NAM PIN DÂY DA</p>
<h6 class="price">18,195,300 <u>đ</u></h6>
</div>
<div class="sale">
<p>-50%</p>
</div>
</div>
</div>
<div class="sanpham">
<div class="clock-nam">
<div class="clock1">
<img src="ho1.jpg" alt="">
<p class="text">ĐỒNG HỒ LOUIS ERARD 13900AA05.BDC102 NAM PIN DÂY DA</p>
<h6 class="price">18,195,300 <u>đ</u></h6>
</div>
<div class="sale">
<p>-50%</p>
</div>
</div>
<div class="clock-nam">
<div class="clock1">
<img src="ho1.jpg" alt="">
<p class="text">ĐỒNG HỒ LOUIS ERARD 13900AA05.BDC102 NAM PIN DÂY DA</p>
<h6 class="price">18,195,300 <u>đ</u></h6>
</div>
<div class="sale">
<p>-50%</p>
</div>
</div>
<div class="clock-nam">
<div class="clock1">
<img src="ho1.jpg" alt="">
<p class="text">ĐỒNG HỒ LOUIS ERARD 13900AA05.BDC102 NAM PIN DÂY DA</p>
<h6 class="price">18,195,300 <u>đ</u></h6>
</div>
<div class="sale">
<p>-50%</p>
</div>
</div>
<div class="clock-nam">
<div class="clock1">
<img src="ho1.jpg" alt="">
<p class="text">ĐỒNG HỒ LOUIS ERARD 13900AA05.BDC102 NAM PIN DÂY DA</p>
<h6 class="price">18,195,300 <u>đ</u></h6>
</div>
<div class="sale">
<p>-50%</p>
</div>
</div>
</div>
<div class="footer">
<ul>
<li><i class="fa fa-car"></i><h4>Miễn Phí Giao Hàng</h4>
<p>Lorem ipsum dolor sit amet, consectetuer</p>
</li>
<li><i class="fa fa-gift"></i><h4>Quà Tặng Đặc Biệt</h4>
<p>Lorem ipsum dolor sit amet, consectetuer</p>
</li>
<li><i class="fa fa-bank"></i><h4>Tiết Kiệm Khi Mua Ở Mona</h4>
<p>Lorem ipsum dolor sit amet, consectetuer</p>
</li>
</ul>
</div>
</div>
<div class="last">
<div class="last-left">
<h3>Điều hướng</h3>
<ul type="circle">
<li><a href="">Trang chủ</a></li>
<li><a href="">Về chúng tôi</a></li>
<li><a href="">Sản phẩm</a></li>
<li><a href="">Liên hệ</a></li>
</ul>
</div>
<div class="last-middle">
<div class="anh">
<img src="2.png" alt="" >
<img src="1.png" alt="" id="img2">
</div>
<div class="note">
<p>Lorem ipsum dolor sit amet, consectetuer</p>
<input type="text">
<button><i class="fa fa-search"></i></button>
</div>
</div>
<div class="last-right">
<p>Trần Đức Bo</p>
<p>Ko làm mà đòi ăn thì chỉ có ăn đb ăn ***</p>
</div>
</div>
<div class="link">
<a href="hieuti2908@gmail.com">Meo meo con mèo ngu ngốc</a>
</div>
</div>
</body>
</html>
#style.css
*{
margin: 0;
padding: 0;
}
body{
font-size: 16px;
font-family: sans-serif;
}
a{
text-decoration: none;
color: gray;
font-weight: bold;
}
.container{
display: block;
width: 100%;
}
.container .head{
background-image: url('dongho.jpg');
width: 100%;
height: 750px;
min-height: 750px;
background-repeat: no-repeat;
display: flex;
padding-top: 20px;
}
.head .logo{
margin-left: 150px;
position: relative;
width: 320px;
}
.logo #img1{
position: absolute;
}
.head .nav ul{
display: flex;
padding-top: 35px;
list-style-type: none;
line-height: 5px;
}
.nav ul li{
padding: 10px 15px;
}
.nav ul li a{
text-transform: uppercase;
border-right: 1px solid gray;
padding-right: 10px;
}
.head .icon ul{
display: flex;
padding-top: 27px;
list-style-type: none;
margin-left: 50px;
}
.icon{
margin-left: -20px;
}
.icon li{
padding: 10px 10px;
}
.icon li a i{
font-size: 20px;
border-right: 1px solid gray;
padding-right: 10px;
}
.body{
display: block;
width: 100%;
margin-bottom: 100px;
margin-top: 100px;
}
.body .title{
text-align: center;
margin-top: -50px;
}
.body .title h1{
text-transform: uppercase;
font-weight: bold;
color: #00000099;
font-size: 40px;
}
.body .sanpham{
width: 900px;
display: flex;
margin: 0px 130px;
position: relative;
}
.sanpham .clock-nam{
width: 40%;
margin-right: 30px;
margin-bottom: 20px;
margin-top: 20px;
}
.clock-nam .sale{
width: 40px;
height: 40px;
text-align: center;
border-radius: 50%;
background-color: yellow;
margin-top: -320px;
margin-left: 35px;
position: absolute;
}
.sale p{
text-align: center;
font-size: 16px;
padding-top: 10px;
}
.clock-nam .clock1{
text-align: center;
-webkit-transform: scale(0.7);
-moz-transform: scale(0.7);
-ms-transform: scale(0.7);
-o-transform: scale(0.7);
transform: scale(0.7);
transition: 0.5s;
}
.clock-nam .clock1:hover{
-webkit-transform: scale(0.9);
-moz-transform: scale(0.9);
-ms-transform: scale(0.9);
-o-transform: scale(0.9);
transform: scale(0.9);
transition: 0.5s;
border: 1px dotted gray;
}
.clock1 p{
font-weight: bold;
color: gray;
}
.clock1 h6{
margin-top: 15px;
font-size: 19px;
}
.footer{
width: 100%;
background-color: black;
margin-top: 30px;
}
.footer ul{
list-style-type: none;
display: flex;
padding: 50px 150px;
}
.footer ul li{
color: #ffffff;
margin-left: 50px;
}
.footer li i{
font-size: 45px;
}
.footer li h4{
margin-left: 65px;
margin-top: -35px;
}
.footer li p{
margin-left: 65px;
color: gray;
font-weight: bold;
}
.last{
background-color: black;
display: flex;
margin-top: -100px;
}
.last .last-left{
margin-left: 180px;
width: 15%;
border-right: 1px solid #80808073;
}
.last .last-left h3{
color: gray;
font-size: 30px;
padding-top: 20px;
padding-bottom: 10px;
}
.last .last-left ul{
color: yellow;
}
.last .last-left ul li{
padding-top: 15px;
}
.last .last-middle{
width: 35%;
text-align: center;
padding-top: 20px;
position: relative;
border-right: 1px solid #80808073;
}
.last .last-middle .anh img{
width: 20%;
}
.anh #img2{
margin-left: -115px;
}
.note{
margin-bottom: 10px;
}
.note input{
width: 40%;
border-radius: 10px;
padding: 10px 5px 10px;
border: none;
outline: none;
}
.note button{
margin-left: -35px;
background-color: #fff;
outline: none;
border: none;
}
.note button i{
font-size: 20px;
color: #b7b721;
}
.last-middle .note p{
color: gray;
padding: 5px 5px 5px ;
font-weight: 700;
}
.last-right{
width: 25%;
color: gray;
padding-top: 20px;
margin-left: 50px;
text-align: center;
}
.link{
background-color: black;
text-align: center;
padding-top: 20px;
}
TRẦN VĂN ĐIỆP
2021-03-13 12:09:50
#index.html
<!DOCTYPE html>
<html>
<head>
<title>MONA - Dong Do - Online</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<div class="header">
<div class="align-center">
<div class="logo">
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcS2iI_ltr6_ex7k1dls_NJsWYECwIHaHZ7rYw&usqp=CAU">
</div>
<div class="menu">
<ul>
<li>Gioi Thieu</li>
<li>Dong Ho Nam</li>
<li>Dong Ho Nu</li>
<li>Phu Kien</li>
<li>Tin Tuc</li>
<li class="none">Lien He</li>
</ul>
</div>
<div class="icons">
<ul>
<li>Search</li>
<li>Profile</li>
<li class="none">Cart</li>
</ul>
</div>
</div>
</div>
<div class="main">
<div class="align-center" style="display: block !important;">
<div class="row">
<div class="col-3">
<img src="https://images-na.ssl-images-amazon.com/images/I/81%2Bd6eSA0eL._UL1500_.jpg" style="width: 100%">
<p>Dong Ho Nam</p>
<p>Men's Watch (Brown Colored Strap)</p>
<p style="color: orange">$229.00</p>
</div>
<div class="col-3">
<img src="https://images-na.ssl-images-amazon.com/images/I/81%2Bd6eSA0eL._UL1500_.jpg" style="width: 100%">
<p>Dong Ho Nam</p>
<p>Men's Watch (Brown Colored Strap)</p>
<p style="color: orange">$229.00</p>
</div>
<div class="col-3">
<img src="https://images-na.ssl-images-amazon.com/images/I/81%2Bd6eSA0eL._UL1500_.jpg" style="width: 100%">
<p>Dong Ho Nam</p>
<p>Men's Watch (Brown Colored Strap)</p>
<p style="color: orange">$229.00</p>
</div>
<div class="col-3">
<img src="https://images-na.ssl-images-amazon.com/images/I/81%2Bd6eSA0eL._UL1500_.jpg" style="width: 100%">
<p>Dong Ho Nam</p>
<p>Men's Watch (Brown Colored Strap)</p>
<p style="color: orange">$229.00</p>
</div>
</div>
<div class="row">
<div class="col-3">
<img src="https://images-na.ssl-images-amazon.com/images/I/81%2Bd6eSA0eL._UL1500_.jpg" style="width: 100%">
<p>Dong Ho Nam</p>
<p>Men's Watch (Brown Colored Strap)</p>
<p style="color: orange">$229.00</p>
</div>
<div class="col-3">
<img src="https://images-na.ssl-images-amazon.com/images/I/81%2Bd6eSA0eL._UL1500_.jpg" style="width: 100%">
<p>Dong Ho Nam</p>
<p>Men's Watch (Brown Colored Strap)</p>
<p style="color: orange">$229.00</p>
</div>
<div class="col-3">
<img src="https://images-na.ssl-images-amazon.com/images/I/81%2Bd6eSA0eL._UL1500_.jpg" style="width: 100%">
<p>Dong Ho Nam</p>
<p>Men's Watch (Brown Colored Strap)</p>
<p style="color: orange">$229.00</p>
</div>
<div class="col-3">
<img src="https://images-na.ssl-images-amazon.com/images/I/81%2Bd6eSA0eL._UL1500_.jpg" style="width: 100%">
<p>Dong Ho Nam</p>
<p>Men's Watch (Brown Colored Strap)</p>
<p style="color: orange">$229.00</p>
</div>
</div>
<div class="row">
<div class="col-3">
<img src="https://images-na.ssl-images-amazon.com/images/I/81%2Bd6eSA0eL._UL1500_.jpg" style="width: 100%">
<p>Dong Ho Nam</p>
<p>Men's Watch (Brown Colored Strap)</p>
<p style="color: orange">$229.00</p>
</div>
<div class="col-3">
<img src="https://images-na.ssl-images-amazon.com/images/I/81%2Bd6eSA0eL._UL1500_.jpg" style="width: 100%">
<p>Dong Ho Nam</p>
<p>Men's Watch (Brown Colored Strap)</p>
<p style="color: orange">$229.00</p>
</div>
<div class="col-3">
<img src="https://images-na.ssl-images-amazon.com/images/I/81%2Bd6eSA0eL._UL1500_.jpg" style="width: 100%">
<p>Dong Ho Nam</p>
<p>Men's Watch (Brown Colored Strap)</p>
<p style="color: orange">$229.00</p>
</div>
<div class="col-3">
<img src="https://images-na.ssl-images-amazon.com/images/I/81%2Bd6eSA0eL._UL1500_.jpg" style="width: 100%">
<p>Dong Ho Nam</p>
<p>Men's Watch (Brown Colored Strap)</p>
<p style="color: orange">$229.00</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>#style.css
body {
margin: 0px;
padding: 0px;
}
.align-center {
display: flex;
width: 70%;
margin: 0px auto;
margin-top: 20px;
}
.container {
width: 100%;
}
.header {
background-image: url('https://mir-s3-cdn-cf.behance.net/project_modules/max_1200/fe213f37352801.573d3df297da5.jpg');
background-size: cover;
background-repeat: no-repeat;
min-height: 800px;
color: white;
display: flex;
width: 100%;
}
.header .logo {
width: 20%;
text-align: center;
}
.header .logo img {
max-height: 60px;
}
.header .menu {
width: 60%;
}
.header .icons {
width: 20%;
text-align: right;
}
.header ul {
display: flex;
list-style-type: none;
}
.header ul li {
font-size: 16px;
padding-right: 10px;
padding-left: 10px;
text-transform: uppercase;
font-weight: bold;
border-right: solid grey 1px;
cursor: pointer;
}
.header ul li:hover {
color: orange;
}
.none {
border: none !important;
}
.row {
display: flex;
width: 100%;
}
.col-3 {
width: 25%;
text-align: center;
padding: 15px;
}
.col-3:hover {
background-color: #e6e7e8;
}Đào Mạnh Dũng
2021-03-11 17:10:23
#baitap.html
<!DOCTYPE html>
<html>
<head>
<title>đồng hồ rolex</title>
<link rel="icon" type="image/png" href="https://res.cloudinary.com/gokisoft-com/image/upload/v1553571154/ico_copy_uhtlfa.png" />
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<div class="header">
<img src="https://upload.wikimedia.org/wikipedia/de/thumb/9/95/Rolex_logo.svg/1920px-Rolex_logo.svg.png" width="130px" class="logo">
<ul>
<li>giới thiệu</li>
<li>đồng hồ nam</li>
<li>đồng hồ nữ</li>
<li>đồng hồ đôi</li>
<li>Phụ kiện</li>
<li>tin tức</li>
<li>liên hệ</li>
</ul>
</div>
<div class="main">
<h1 style="text-align: center;">ĐỒNG HỒ NAM</h1>
<div style="display: flex;">
<div style="width: 23%;margin-right: 30px;margin-left: 30px;">
<div style="border-radius: 100%;background-color: orange;padding: 8px 1px 8px 1px;color: white;position: absolute;">-10%</div>
<img src="https://www.dangquangwatch.vn/upload/product/1935471340_D%E1%BB%92NG-H%E1%BB%92-CH%C3%8DNH-H%C3%83NG-16.jpg">
<center>
<p style="color: grey">Đồng hồ đeo tay nam</p>
Yacht-Master kết hợp tính chất đặc trưng và hiệu năng<br>
3.152.000đ-7.880.000đ <br>
Tiki.Vn
</center>
</div>
<div style="width: 23%;margin-right: 30px">
<div style="border-radius: 100%;background-color: orange;padding: 8px 1px 8px 1px;color: white;position: absolute;">-10%</div>
<img src="https://www.dangquangwatch.vn/upload/product/1935471340_D%E1%BB%92NG-H%E1%BB%92-CH%C3%8DNH-H%C3%83NG-16.jpg">
<center>
<p style="color: grey">Đồng hồ đeo tay nam</p>
Yacht-Master kết hợp tính chất đặc trưng và hiệu năng<br>
3.152.000đ-7.880.000đ <br>
Tiki.Vn
</center>
</div>
<div style="width: 23%;margin-right: 30px">
<div style="border-radius: 100%;background-color: orange;padding: 8px 1px 8px 1px;color: white;position: absolute;">-10%</div>
<img src="https://www.dangquangwatch.vn/upload/product/1935471340_D%E1%BB%92NG-H%E1%BB%92-CH%C3%8DNH-H%C3%83NG-16.jpg">
<center>
<p style="color: grey">Đồng hồ đeo tay nam</p>
Yacht-Master kết hợp tính chất đặc trưng và hiệu năng<br>
3.152.000đ-7.880.000đ <br>
Tiki.Vn
</center>
</div>
<div style="width: 23%;margin-right: 30px">
<div style="border-radius: 100%;background-color: orange;padding: 8px 1px 8px 1px;color: white;position: absolute;">-10%</div>
<img src="https://www.dangquangwatch.vn/upload/product/1935471340_D%E1%BB%92NG-H%E1%BB%92-CH%C3%8DNH-H%C3%83NG-16.jpg">
<center>
<p style="color: grey">Đồng hồ đeo tay nam</p>
Yacht-Master kết hợp tính chất đặc trưng và hiệu năng<br>
3.152.000đ-7.880.000đ <br>
Tiki.Vn
</center>
</div>
</div>
<br>
<div style="display: flex;">
<div style="width: 23%;margin-right: 30px;margin-left: 30px;">
<div style="border-radius: 100%;background-color: orange;padding: 8px 1px 8px 1px;color: white;position: absolute;">-10%</div>
<img src="https://www.dangquangwatch.vn/upload/product/1935471340_D%E1%BB%92NG-H%E1%BB%92-CH%C3%8DNH-H%C3%83NG-16.jpg">
<center>
<p style="color: grey">Đồng hồ đeo tay nam</p>
Yacht-Master kết hợp tính chất đặc trưng và hiệu năng<br>
3.152.000đ-7.880.000đ <br>
Tiki.Vn
</center>
</div>
<div style="width: 23%;margin-right: 30px">
<div style="border-radius: 100%;background-color: orange;padding: 8px 1px 8px 1px;color: white;position: absolute;">-10%</div>
<img src="https://www.dangquangwatch.vn/upload/product/1935471340_D%E1%BB%92NG-H%E1%BB%92-CH%C3%8DNH-H%C3%83NG-16.jpg">
<center>
<p style="color: grey">Đồng hồ đeo tay nam</p>
Yacht-Master kết hợp tính chất đặc trưng và hiệu năng<br>
3.152.000đ-7.880.000đ <br>
Tiki.Vn
</center>
</div>
<div style="width: 23%;margin-right: 30px">
<div style="border-radius: 100%;background-color: orange;padding: 8px 1px 8px 1px;color: white;position: absolute;">-10%</div>
<img src="https://www.dangquangwatch.vn/upload/product/1935471340_D%E1%BB%92NG-H%E1%BB%92-CH%C3%8DNH-H%C3%83NG-16.jpg">
<center>
<p style="color: grey">Đồng hồ đeo tay nam</p>
Yacht-Master kết hợp tính chất đặc trưng và hiệu năng<br>
3.152.000đ-7.880.000đ <br>
Tiki.Vn
</center>
</div>
<div style="width: 23%;margin-right: 30px">
<div style="border-radius: 100%;background-color: orange;padding: 8px 1px 8px 1px;color: white;position: absolute;">-10%</div>
<img src="https://www.dangquangwatch.vn/upload/product/1935471340_D%E1%BB%92NG-H%E1%BB%92-CH%C3%8DNH-H%C3%83NG-16.jpg">
<center>
<p style="color: grey">Đồng hồ đeo tay nam</p>
Yacht-Master kết hợp tính chất đặc trưng và hiệu năng<br>
3.152.000đ-7.880.000đ <br>
Tiki.Vn
</center>
</div>
</div>
</div>
</div>
</body>
</html>#style.css
/*.menu {
position: absolute;
margin-left: 20%;
}
.menu ul {
margin-left:10%;
display: flex;
list-style-type: none;
}
.menu li {
font-size: 20px;
color: white;
border-right: solid 1px white;
margin-right: 10px;
display: flex;
left: 3px;
}*/
.header {
background: url('https://dieliving.com/content/images/2018/07/wrist---rolex-military-edited.jpg');
background-size: cover;
height: 520px;
width: 100%;
}
.header ul {
display: flex;
list-style-type: none;
margin: 0px auto;
padding-top: 67px;
width: 70%;
}
.header ul li {
color: white;
border-right: solid 1px white;
font-size: 30px;
margin-left: 6px;
padding-right: 10px;
}
.logo{
margin: 30px 50px;
position: absolute;
}
