By GokiSoft.com|
19:22 10/01/2024|
Học PHP
Form đăng ký tài khoản bằng PHP - Form PHP
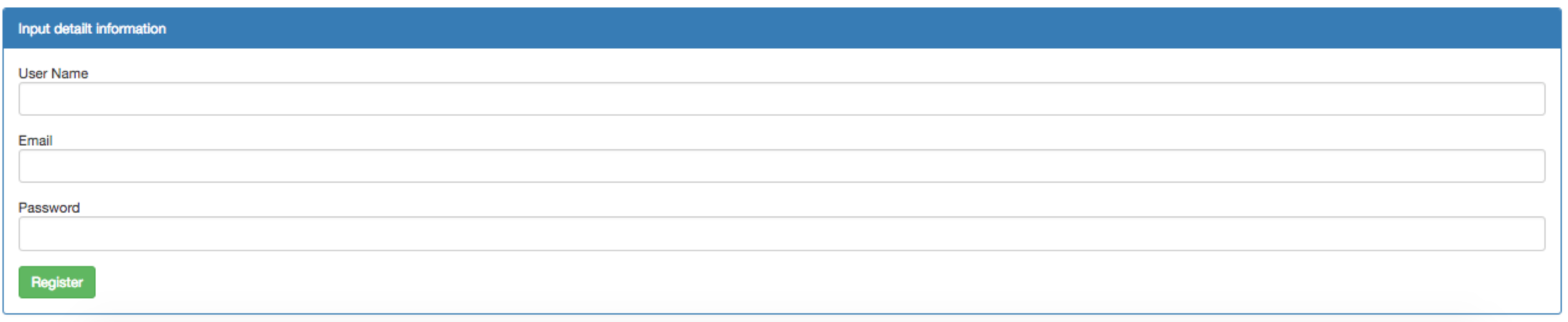
Thiết kế 1 form đăng ký tài khoản gồm các trường sau như hình sau

Khi người dùng click vào Register => lấy thông tin vừa nhập => Hiển thị ra màn hình
Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
Trần Mạnh Dũng
2020-06-08 13:48:14
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
</head>
<body>
<div class="container">
<form action="" methos="GET">
<div class="form-group">
<label for="username">Username:</label>
<input type="text" class="form-control" name="username" placeholder="Username">
</div>
<div class="form-group">
<label for="email">Email address:</label>
<input type="email" class="form-control" name="email" placeholder="Enter email" id="email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" name="passwork" placeholder="Enter password" id="pwd">
</div>
<div class="form-group form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Remember me
</label>
</div>
<button type="submit" name="submit" class="btn btn-success">Register</button>
</form>
<br>
<table class="table table-hover">
<thead>
<tr>
<th>Username</th>
<th>Email</th>
<th>Passwork</th>
</tr>
</thead>
<tbody>
<tr>
<td><?php if(isset($_GET["username"])){
echo $_GET["username"];
} ?></td>
<td><?php if(isset($_GET["email"])){
echo $_GET["email"];
} ?></td>
<td><?php if(isset($_GET["passwork"])){
echo $_GET["passwork"];
} ?></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>nguyễn văn huy
2020-06-08 11:20:13
name:<?php echo $_POST["username"]; ?><br>
password:<?php echo $_POST["pass"]; ?><br>
email:<?php echo $_POST["email"];?>
>>>>>
<html>
<head>
<title> Form đăng ký thành viên</title>
</head>
<body>
<form action="kiemsoat.php" method="post">
<table>
<tr>
<td colspan="2">Input detail </td>
</tr>
<tr>
<td>Username :</td>
<td><input type="text" id="username" name="username"></td>
</tr>
<tr>
<td>Password :</td>
<td><input type="password" id="pass" name="pass"></td>
</tr>
<tr>
<td>Email :</td>
<td><input type="text" id="email" name="email"></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" name="btn_submit" value="Submit"></td>
</tr>
</table>
</form>
</body>
</html>Nguyen Tuan Anh
2020-06-08 11:16:13
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" />
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<form class="form-group" method="POST">
<div class="form-group">
<label for="exampleInputEmail1">User Name</label>
<input type="text" class="form-control" name="username" placeholder="User Name" />
</div>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" name="email" aria-describedby="emailHelp" placeholder="Enter email" />
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" name="password" placeholder="Password" />
</div>
<button type="submit" class="btn btn-primary" name ="submit"value="submit">Register</button>
</form>
<?php
if (isset($_POST['submit'])) { //to check if the form was submitted
echo "<h5>User Name:</h5> ".$_POST['username'];
echo "<h5>Email: </h5>".$_POST['email'];
echo "<h5>Password: </h5>".$_POST['password'];
}
?>
</div>
</body>
</html>Phí Văn Long
2020-06-08 10:02:08
<!DOCTYPE html>
<html>
<head>
<title>PhP Basic</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
</head>
<body>
<div class="container-fluid">
<form method="GET" action="process_form.php">
<div class="form-group">
<label for="Fullname">Full Name : </label>
<input type="text" name="fullname" class="form-control" id="fullname" placeholder="fullname">
</div>
<div class="form-group">
<label for="Email">Email : </label>
<input type="email" name="email" class="form-control" id="email" placeholder="email">
</div>
<div class="form-group">
<label for="Address">Address : </label>
<input type="text" name="address" class="form-control" id="address" placeholder="address">
</div>
<button class="btn btn-success">Register</button>
</form>
</div>
</body>
</html>process_form.php
<?php
// var_dump($_POST)
var_dump($_GET);
if(isset($_POST['fullname'])){
$fullname = $_POST['fullname'];
$address = $_POST['address'];
$email = $_POST['email'];
echo ' Fullname :';
echo $fullname;
echo '</br>';
echo ' Address :';
echo $address;
echo '</br>';
echo ' Email :';
echo $email;
echo '</br>';
}
if (isset($_GET['fullname'])){
$fullname = $_GET['fullname'];
$address = $_GET['address'];
$email = $_GET['email'];
echo '</br>';
echo ' Fullname :';
echo $fullname;
echo '</br>';
echo ' Address :';
echo $address;
echo '</br>';
echo ' Email :';
echo $email;
echo '</br>';
}

