By GokiSoft.com|
19:23 10/01/2024|
Học PHP
Form đăng ký tài khoản người dùng - Registation Form trong PHP - Lập trình PHP - Lập Trình PHP MySQL
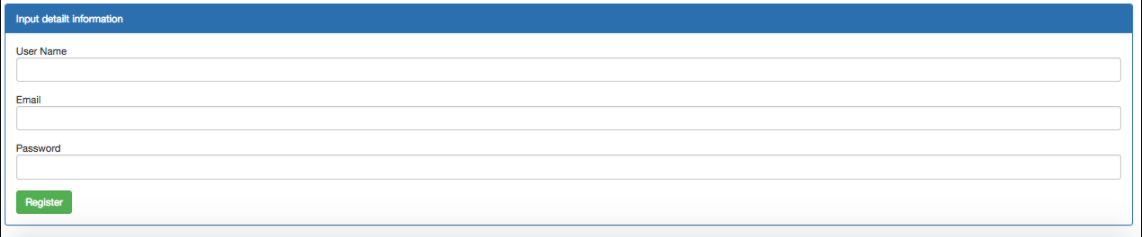
Viết form đăng ký tài khoản người dùng như hình sau (input.php)

Khi người dùng click vào register => Nếu tên người dùng là @tên bạn & mật khẩu có giá trị là 123.
Hiển thị trang welcome.php hiển thị tất cả thông tin người dùng vừa đăng ký.
Ví dụ:
| Tên Tài Khoản | gokisoft |
| gokisoft.com@gmail.com | |
| Mật Khẩu | 123456 (edit) |
Khi người dùng click vào edit thì hiển thị thông tin ra trang input.php => cho phép sửa lại các thông tin đó.
Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
Đỗ tuấn anh
2020-06-11 15:29:16
<?php
$username = $Email = $password = $isPwdMapping = true;
if (!empty($_POST)){
if (!isset($_POST['username'])){
$username = $_POST['username'];
}
if (!isset($_POST['email'])){
$Email = $_POST['email'];
}
if(!isset($_POST['Password'])){
$password = $_POST['Password'];
}
if($password != null && $username != null){
header('Location: thongtin.php'.'?username='.$username.'&Password='.$password.'&Email='.$Email);
}
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<title>Document</title>
</head>
<body>
<div class="body_form">
<div class="body_planel">
<h1 class="text_font">Input detail information</h1>
<div class="planel_form">
<form method="POST" action="">
<div class="head_body_form">
<label for="Username">User Name</label>
<input type="text" name="username" id="urn" value="<?$username?>">
</div>
<div class="body_form">
<label for="email">Email</label>
<input type="text" name="email" id="email" value="<?$Email?>">
</div>
<div class="body_form">
<label for="Password">Password</label>
<input type="password" name="Password" id="pwd" value="<?$password?>">
</div>
<div class="btn">
<button class="btn_in">Sign In</button>
</form>
</div>
</div>
</div>
</div>
</body>
</html><?php
$username = $Email = $password = true;
if (isset($_GET['username'])) {
$username = $_GET['username'];
}
if (isset($_GET['email'])) {
$Email = $_GET['email'];
}
if (isset($_GET['Password'])) {
$password = $_GET['Password'];
}
?>
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
width: 50px;
height: 40px;
}
td{
padding-left: 30px;
}
</style>
</head>
<body>
<h2>Edit registration form</h2>
<table style="width:600px">
<tr>
<th>Tên tài khoản</th>
<td><?=$username?></td>
</tr>
<tr>
<th>Email</th>
<td><?=$Email?></td>
</tr>
<tr>
<th>Mật khẩu</th>
<td><?=$password?></td>
</tr>
</table>
</body>
</html>
Minh Nghia
2020-06-11 08:33:07
<?php
$Username = $Email = $Password = '';
if(isset($_POST['username'])){
$Username = $_POST['username'];
}
if(isset($_POST['email'])){
$Email = $_POST['email'];
}
if(isset($_POST['password'])){
$Password = $_POST['password'];
}
?>
<!DOCTYPE html>
<html>
<head>
<title>To be con to niu</title>
<style type="text/css">
table ,td, th{
border: 1px solid black;
border-collapse: collapse;
background: yellow;
}
td , th{
padding: 10px;
}
</style>
</head>
<body>
<table>
<tr>
<td>Tên Tài Khoản : </td>
<th><?=$Username?></th>
</tr>
<tr>
<td>Email : </td>
<th><?=$Email?></th>
</tr>
<tr>
<td>Mật khẩu : </td>
<th><?=$Password?><a href="input.php" style="color: red">(EDIT)</a></th>
</tr>
</table>
</body>
</html><?php
$Username = $Email = $Password = '';
if(isset($_POST['username'])){
$Username = $_POST['username'];
}
if(isset($_POST['email'])){
$Email = $_POST['email'];
}
if(isset($_POST['password'])){
$Password = $_POST['password'];
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Input Detailt Information </title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="panel-heading">
<h2 style="color: blue">Input Detailt Information</h2>
</div>
<div class="panle-body">
<form method="post" action="welcome.php">
<div class="form-group">
<label for="usr">User Name : </label>
<input required="true" type="text" class="form-control" id="username" name="username" value="<?=$Username?>" >
</div>
<div class="form-group">
<label for="email">Email :</label>
<input required="true" type="email" class="form-control" id="email" name="email" value="<?=$Email?>">
</div>
<div class="form-group">
<label for="password">Password :</label>
<input required="password" type="password" class="form-control" id="password" name="password">
</div>
<button class="btn btn-success">Register</button>
</form>
</div>
</div>
</body>
</html>nguyễn văn huy
2020-06-11 06:18:21
<?php
$name = '';
$email = '';
$password = '';
if (isset($_GET['fullname']))
{
$name = $_GET['fullname'];
}
if(isset($_GET['email']))
{
$email = $_GET['email'];
}
if(isset($_GET['password']))
{
$password = $_GET['password'];
}
?>
<!DOCTYPE html>
<html>
<head>
<title> Welcome to learn PHP </title>
</head>
<body>
<h1>name:<?php echo $_POST["fullname"]; ?><br></h1>
<br>
<h1> name:<?php echo $_POST["email"]; ?><br></h1>
<br>
<h1> name:<?php echo $_POST["password"]; ?><br> <a href = 'input02.php'>(edit)</a> </h1>
</body>
</html>
>>>>>>
<?php
$hoten = $email = $password = '';
if (!empty($_POST))
{
if(isset($_POST['fullname']))
{
$hoten = $_POST['fullname'];
}
if(isset($_POST['email']))
{
$email = $_POST['email'];
}
if(isset($_POST['password']))
{
$password = $_POST['password'];
}
if($password == '123' && $hoten == 'nguyen ')
{
header('Location: ve.php'.'?fullname='.$hoten .'&email='.$email.'&password='.$password);
}
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Registation Form * Form Tutorial</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h2 class="text-center">Registation Form - Input User's Detail Information</h2>
</div>
<div class="panel-body">
<form method="post" action ="ve.php">
<div class="form-group">
<label for="usr">Username:</label>
<input required="true" type="text" class="form-control" id="usr" name = "fullname" value = "<?=$hoten?>" >
</div>
<div class="form-group">
<label for="email">Email:</label>
<input required="true" type="email" class="form-control" id="email" name = "email" value ="<?=$email?>" >
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input required="true" type="password" class="form-control" id="pwd" name = "password" value="<?=$password?>">
</div>
<button class="btn btn-success">Register</button>
</form>
</div>
</div>
</div>
</body>
</html>lê văn phương
2020-06-11 03:17:09
<?php
$hoten = $email = $matkhau = '';
if (!empty($_POST)) {
if (isset($_POST['fullname'])) {
$hoten = $_POST['fullname'];
}
if (isset($_POST['email'])) {
$email = $_POST['email'];
}
if (isset($_POST['password'])) {
$matkhau = $_POST['password'];
}
if ($hoten !=null && $email !=null && $matkhau !=null) {
header('Location: edit.php?ten='.$hoten.'&email='.$email.'&matkhau='.$matkhau );
}
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Form</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h2 class="text-center">Registration form </h2>
</div>
<div class="panel-body">
<form method="post" action="">
<div class="form-group">
<label for="usr">Họ tên :</label>
<input required="true" type="text" class="form-control" id="usr" name="fullname" value="<?=$hoten?>">
</div>
<div class="form-group">
<label for="email">Email:</label>
<input required="true" type="email" class="form-control" id="email" name="email" value="<?=$email?>">
</div>
<div class="form-group">
<label for="pwd">Mật khẩu: </label>
<input required="true" type="password" class="form-control" id="pwd" name="password">
</div>
<button class="btn btn-success">Submit</button>
</form>
</div>
</div>
</div>
</body>
</html><?php
$hoten = '';
if (isset($_GET['ten'])) {
$hoten = $_GET['ten'];
}
$email = '';
if (isset($_GET['email'])) {
$email = $_GET['email'];
}
$matkhau = '';
if (isset($_GET['matkhau'])) {
$matkhau = $_GET['matkhau'];
}
?>
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
width: 50px;
height: 40px;
}
td{
padding-left: 30px;
}
</style>
</head>
<body>
<h2>Edit registration form</h2>
<table style="width:50%">
<tr>
<th>Tên tài khoản</th>
<td><?=$hoten?></td>
</tr>
<tr>
<th>Email</th>
<td><?=$email?></td>
</tr>
<tr>
<th>Mật khẩu</th>
<td><?=$matkhau?><a href="formdangki.php" style="color: red">(Edit)</a></td>
</tr>
</table>
</body>
</html>
Phan Bạch Tùng Dương
2020-06-10 13:27:09
<?php
$isUsrMapping = 'Duong';
$isPwdMapping = '123';
$isEmlMapping = 'phanc284@gmail.com';
if (!empty($_POST)) {
$user_name = $_POST['user_name'];
$email = $_POST['Email'];
$password = $_POST['Password'];
if ($user_name == $isUsrMapping && $password== $isPwdMapping) {
header('Location: welcome.php?user='.$user_name . '&Password=' .$password);
die();
} else {
header('Location: welcome.php?user=');
}
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Register Form</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h2 class="text-center">Registation Form - Input User's Detail Information</h2>
</div>
<div class="panel-body">
<form method="post" action="">
<div class="form-group">
<label for="usr">User name:</label>
<input required="true" type="text" class="form-control" id="user_name" name="user_name">
</div>
<div class="form-group">
<label for="email">Email:</label>
<input required="true" type="email" class="form-control" id="email" name="Email">
</div>
<div class="form-group">
<label for="email">Password:</label>
<input required="true" type="password" class="form-control" id="password" name="Password">
</div>
<button class="btn btn-success">Register</button>
</form>
</div>
</div>
</div>
</body>
</html>
<?php
$USER = $PASSWORD = '';
if(isset($_GET['user']) && isset($_GET['password'])){
$USER = $_GET['user'];
$PASSWORD = $_GET['password'];
}
?>
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
}
</style>
<title>Welcome</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<table>
<tr>
<td>User name</td>
<td><?=$USER?></td>
</tr>
<tr>
<td>Email</td>
<td></td>
</tr>
<tr>
<td>Password</td>
<td></td>
</tr>
</table>
</body>
</html>Phí Văn Long
2020-06-10 10:02:52
<?php
$isPwdCheck = '123';
$isNameCheck = 'Long';
//$Checkemail = 'vipvigame@gmail.com';
if(!empty($_POST)){
$Username = $_POST['UserName'];
$Email = $_POST['Email'];
$Password = $_POST['Password'];
if($Username == $isNameCheck && $Password == $isPwdCheck){
header('Location:WelcomeUser.php?name='.$Username.'&password='.$Password.'&email='.$Email);
die();
}else{
header('Location:input.php');
}
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Input Default Information</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h2 class="text-center">Registation Form - Input User's Detail Information</h2>
</div>
<div class="panel-body">
<form method="post" action="">
<div class="form-group">
<label for="usr">User Name:</label>
<input required="true" type="text" class="form-control" id="usr" name="UserName">
</div>
<div class="form-group">
<label for="email">Email:</label>
<input required="true" type="email" class="form-control" id="email" name="Email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input required="true" type="password" class="form-control" id="pwd" name="Password">
</div>
<button class="btn btn-success">Register</button>
</form>
</div>
</div>
</div>
</body>
</html>welcome.php
<?php
$username = $password = $email = '';
if (isset($_GET['name']) && isset($_GET['password']) && isset($_GET['email'])){
$username = $_GET ['name'];
$password = $_GET ['password'];
$email = $_GET['email'];
}
// if (isset($_GET['password'])){
// $password = $_GET ['password'];
// }
?>
<!DOCTYPE html>
<html>
<head>
<title>hiajf</title>
</head>
<body>
<div>
<table cellspacing="5" cellpadding="5" border="1px">
<tr>
<th>Ten tai khoan</th>
<th><?=$username?></th>
</tr>
<tr>
<th>Email</th>
<th><?=$email?></th>
</tr>
<tr>
<th>Mat khau</th>
<th><?=$password?><a href="input.php" style="color: red">Edit</a></th>
</tr>
</table>
</div>
</body>
</html>Lê Minh Bắc
2020-06-10 09:46:05
<!DOCTYPE html>
<html>
<head>
<title>Form co ban </title>
<meta charset="utf-8">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<div class = "panel panel-primary">
<div class = "panel-heading bg-primary">
<h2>Input detail Information</h2>
</div>
<div class="panel-body">
<form method="post" action="welcome.php">
<div class="form-group">
<label for="usr">User Name:</label>
<input required="true" type="text" class="form-control" id="usr" name="username">
</div>
<div class="form-group">
<label for="email">Email:</label>
<input required="true" type="email" class="form-control" id="email" name="email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input required="true" type="password" class="form-control" id="pwd" name="password">
</div>
<button class="btn btn-success">Register</button>
</form>
</div>
</div>
</div>
</body>
</html><?php
$username = $email = $password = '';
if (isset($_POST['username'])) {
$username = $_POST['username'];}
if (isset($_POST['email'])) {
$email = $_POST['email'];}
if (isset($_POST['password'])) {
$password = $_POST['password'];
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Thông tin vừa nhập</title>
<style>
table,th,td {
border: 1px solid black;
border-collapse: collapse;
}
th,td {
padding: 15px;
}
</style>
</head>
<body>
<table>
<tr>
<td>Tên tài khoản</td>
<th><?=$username?></th>
</tr>
<tr>
<td>Email</td>
<th><?=$email?></th>
</tr>
<tr>
<td>Mật khẩu</td>
<th><?=$password?> <a href="input.php" style="color: orange">(edit)</a></th>
</tr>
</table>
</body>
</html>Trần Ngọc Hải
2020-06-10 09:08:19
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<title>Input detail Information</title>
<meta charset="utf-8">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style media="screen">
.container{
border: 1px solid blue;
}
.top{
width: 102.6%;
color: #EEEEEE;
background-color: #4267b2;
float: left;
font-size: 20px;
height: 50px;
margin-left: -1.3%;
margin-bottom: 10px;
line-height: 50px;
padding-left: 1.5%;
}
</style>
</head>
<body>
<div class="container">
<div class="top">
Input detail Information
</div>
<form method="post" action="welcomebt.php" >
<div class="form-group">
<label for="usr">Username : </label>
<input required="true" type="text" name="Username" class="form-control" id="usr" placeholder="Nhập tên của bạn" value="<?=$hoten?>">
</div>
<div class="form-group">
<label for="pwd">Email : </label>
<input required="true" type="email" name="Email" class="form-control" id="email" placeholder="Nhập Email" value="<?=$email?>">
</div>
<div class="form-group">
<label for="pwd">Password : </label>
<input required="true" type="password" name="Password" class="form-control" id="pwd" placeholder="Nhập mật khẩu" value="<?=$pass?>">
</div>
<button type="submit" class="btn btn-success">Register</button>
</form>
</div>
</body>
</html>
<?php
if(!empty($_POST)){
if ($_POST['Username']) {
$hoten = $_POST['Username'];
}
}
if (!empty($_POST)) {
if ($_POST['Email']) {
$email = $_POST['Email'];
}
}
if (!empty($_POST)) {
if ($_POST['Password']) {
$pass = $_POST['Password'];
}
}else {
$hoten =$email =$pass = '';
}
?>
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<style media="screen">
table,th,td {
border: 1.5px solid black;
border-collapse: collapse;
}
td{
padding: 10px;
font-weight: bold;
}
th{
padding: 10px;
font-weight: normal;
}
</style>
<meta charset="utf-8">
<title>Welcome</title>
</head>
<body>
<table>
<tr>
<th>Tên tài khoản</th>
<th>Email</th>
<th>Mật Khẩu</th>
</tr>
<tr>
<td><?=$hoten?></td>
<td><?=$email?></td>
<td><?=$pass?> <a href="formbt.php" style="color:red;"> (edit) </a> </td>
</tr>
</table>
</body>
</html>
Nguyen Tuan Anh
2020-06-10 08:57:35
#input.php
<?php
$username = '';
$email = '';
$password = '';
if (isset($_POST['username'])) {
$username = $_POST['username'];
}
if (isset($_POST['email'])) {
$email = $_POST['email'];
}
if (isset($_POST['password'])) {
$password = $_POST['password'];
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Input</title>
<meta charset="utf-8">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<style type="text/css">
.cp-text{ color: rgba(0,0,0,.7); text-shadow: 0 1px rgba(255, 255, 255, 0.1); text-align: center;}
</style>
<body>
<div class="container">
<div class="col-md-8">
<form method="POST" action="welcome.php">
<div class="form-group">
<label for="username">User Name</label>
<input type="type" class="form-control" id="username" name="username" placeholder="Enter Username" value="<?=$username?>">
</div>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="email" name ="email"aria-describedby="emailHelp" placeholder="Enter email" value="<?=$email?>">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="password" name ="password"placeholder="Password" value="<?=$password?>">
</div>
<button type="submit" class="btn btn-primary">Register</button>
</form>
</div>
</div>
<footer>
<p class="cp-text">
© Copyright 2020 Nguyễn Tuấn Anh. D00558.
</p>
</footer>
</body>
</html>#welcome.php
<?php
$username1 = '';
$email = '';
$password = '';
if (isset($_POST['username'])) {
$username1 = $_POST['username'];
}
if (isset($_POST['email'])) {
$email = $_POST['email'];
}
if (isset($_POST['password'])) {
$password = $_POST['password'];
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Welcome to learn PHP</title>
<meta charset="utf-8">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<style type="text/css">
.cp-text{ color: rgba(0,0,0,.7); text-shadow: 0 1px rgba(255, 255, 255, 0.1); text-align: center;}
</style>
</head>
<body>
<div class="container">
<div class="col-md-6">
<table class="table table-bordered ">
<tbody>
<tr>
<td>Tên Tài Khoản</td>
<td><?=$username1?></td>
</tr>
<tr>
<td >Email</td>
<td ><?=$email?></td>
</tr>
<tr>
<td >Mật Khẩu</td>
<td ><?=$password?> <span><form method="POST" action="input.php">
<input type="hidden" name="username" value="<?=$username1?>">
<input type="hidden" name="email" value="<?=$email?>">
<input type="hidden" name="password" value="<?=$password?>">
<button type="submit" class="button btn-primary">
Edit
</button></span>
</form></td>
</tr>
</tbody>
</table>
</div>
</div>
<footer>
<p class="cp-text">
© Copyright 2020 Nguyễn Tuấn Anh. D00558.
</p>
</footer>
</body>
</html>NguyenHuuThanh
2020-06-10 08:42:32
<?php
$hoten = $email = $password = '';
if (!empty(($_POST)))
{
if(isset($_POST['fullname']))
{
$hoten = $_POST['fullname'];
}
if(isset($_POST['email']))
{
$email = $_POST['email'];
}
if(isset($_POST['password']))
{
$password = $_POST['password'];
}
if($password == '123' && $hoten == 'Nguyen Huu Thanh')
{
header('Location: Welcome.php'.'?fullname='.$hoten .'&email='.$email.'&password='.$password);
}
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Registation Form * Form Tutorial</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h2 class="text-center">Registation Form - Input User's Detail Information</h2>
</div>
<div class="panel-body">
<form method="post" action ="">
<div class="form-group">
<label for="usr">Username:</label>
<input required="true" type="text" class="form-control" id="usr" name = "fullname" value = "<?=$hoten?>" >
</div>
<div class="form-group">
<label for="email">Email:</label>
<input required="true" type="email" class="form-control" id="email" name = "email" value ="<?=$email?>" >
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input required="true" type="password" class="form-control" id="pwd" name = "password">
</div>
<button class="btn btn-success">Register</button>
</form>
</div>
</div>
</div>
</body>
</html>
<?php
$hovaten = '';
$email = '';
$password = '';
if (isset($_GET['fullname']))
{
$hovaten = $_GET['fullname'];
}
if(isset($_GET['email']))
{
$email = $_GET['email'];
}
if(isset($_GET['password']))
{
$password = $_GET['password'];
}
?>
<!DOCTYPE html>
<html>
<head>
<title> Welcome to learn PHP </title>
</head>
<body>
<h1> Ho va ten : <?=$hovaten?> </h1>
<br>
<h1> Email : <?=$email?></h1>
<br>
<h1> Password : <?=$password?> <a href = 'input02.php'>(edit)</a> </h1>
</body>
</html>
