By GokiSoft.com|
10:04 06/12/2021|
Học HTML5 - CSS3
[Share Code] Giới thiệu môn học HTML/CSS/JS - Cài đặt môi trường
#readme.txt
Overview môn học trong SEM1
- HTML/CSS/JS
- AngularJS - jQuery/Bootstrap
- SQL Server
- PHP/Laravel
-> Phat trien duoc 1 website hoàn thiện
- Frontend
- html/css/js
- angularjs
- bootstrap/jquery
- Backend
- mysql/sql server -> luu du lieu (FILE)
- php/laravel
1) 1 So thuat ngu can tim hieu
- facebook.com -> ten mien/domain/dns -> Dang ky 1 domain free
- server/hosting -> tìm hiểu kỹ hơn -> đăng ký 1 server/hosting free (heroku, 000webhost)
- IP -> tìm hiểu là gì? (IP local, IP global)
- Freelancer - tim viec lam them ve IP
2) job
- frontend: (html/css/js - jquery/bootstrap - angularjs) -> thuc tap
- backend: php/larvel - mysql/sql server
- fullstack (ngach) -> php/laravel
3) Mon dau tien se hoc: HTML/CSS/JS -> không phân biệt chữ hoa và chữ thường
- Phương pháp học: Gõ nhiều -> ghi nhớ lệnh
- Lệnh -> Làm gì -> trả cứu -> sử dụng -> ghi nhơ.
- Tài liệu học:
- Aptech
- Online
4) Môi trường code
- IDE:
- visual studio
- jetbrain
- webstorm
...
- sublime text
- Tao project -> học web
- Nguyên tắc khi học web
- Tên folder/File -> viết tiếng anh/tiếng việt không dấu -> viết chữ thường
-> Ko có ký tự đặc biệt (không có dấu cách)
-> Vi dụ: vidu.html, bai-tap-1.html, ... (- tối thiểu là _)
(WIN/UBUNTU/LINUX)
5) Tạo dự án đầu tay
Thuat ngu:
- Tag/the -> y nghia rieng -> ghi nho
- The mo:
- The dong:
- The tu dong: luc hoc -> ghi nho dan.
- Thuộc tính/properties/param...
- Yêu cầu:
- heroku -> tạo tài khoản trên heroku
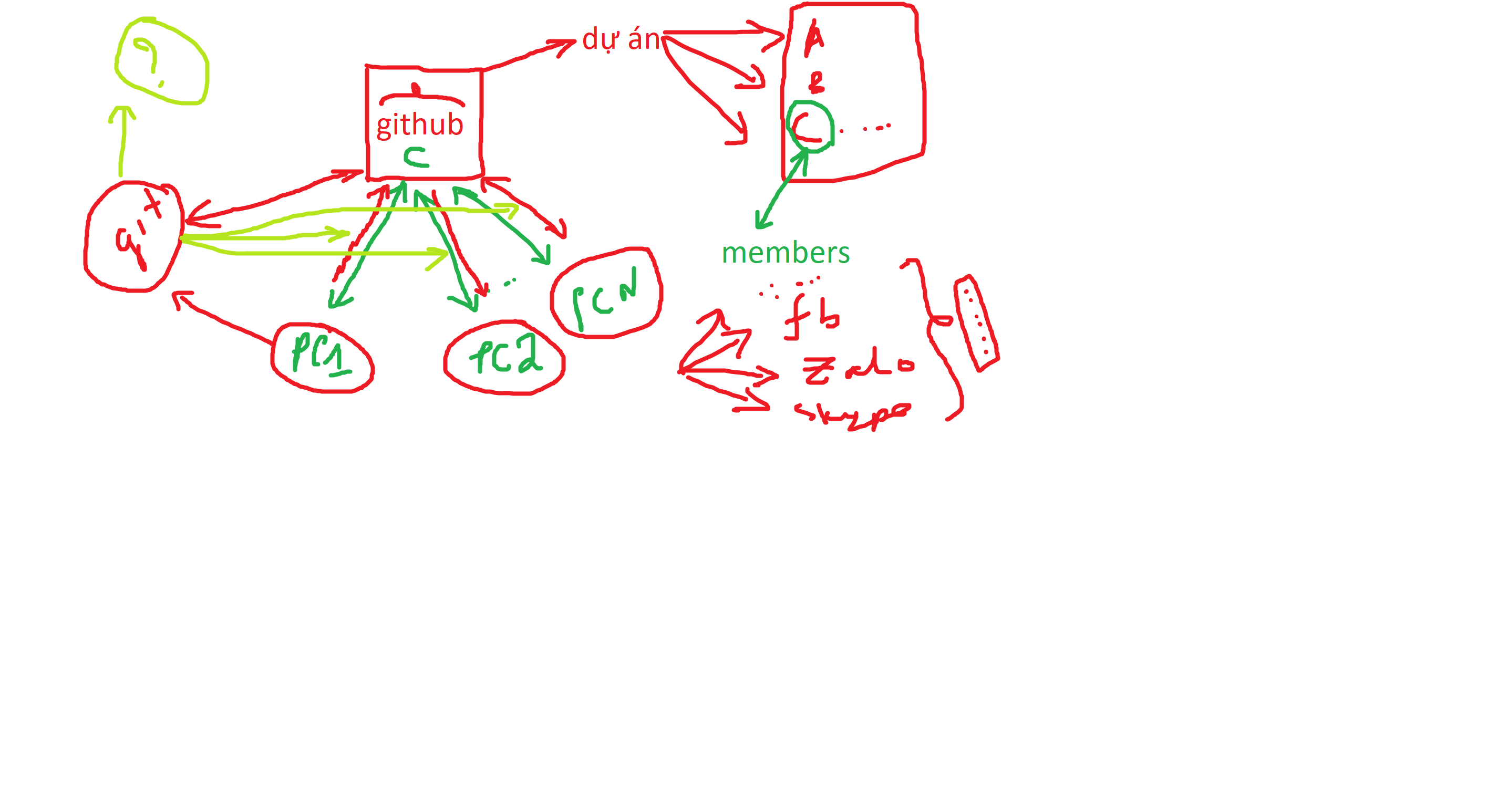
- git/github -> https://gokisoft.com/01-huong-dan-quan-ly-du-an-git--github.html
- git -> https://git-scm.com/
- github -> tạo tài khoản
- Cách deploy dự án:
- https://www.youtube.com/watch?v=J-kI4rdD1VM
#vidu.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Tutorial HTML/CSS/JS for beginer</title>
</head>
<body>
<h1>Welcome to learn HTML/CSS/JS</h1>
<h2>Welcome to learn HTML/CSS/JS</h2>
<h3>Welcome to learn HTML/CSS/JS</h3>
<h4>Welcome to learn HTML/CSS/JS</h4>
<h5>Welcome to learn HTML/CSS/JS</h5>
<h6>Welcome to learn HTML/CSS/JS</h6>
<img src="https://s7g10.scene7.com/is/image/maserati/maserati/international/Models/mc20/mc20-hero.jpg?$600x2000$&fit=constrain">
<br/><br>
Xin Chao
</body>
</html>Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)