By GokiSoft.com|
15:23 14/06/2021|
Học PHP
[Share Code] Hướng dẫn tạo dự án API trong PHP - Server & Client Lập trình PHP/MySQL

#product.php
<?php
session_start();
header('Access-Control-Allow-Origin: *');
require_once ('../db/dbhelper.php');
require_once ('../utils/utility.php');
#utility.php
<?php
function fixSqlInjection($str) {
// abc\okok -> abc\\okok
//abc\okok (user) -> abc\okok (server) -> sql (abc\okok) -> xuat hien ky tu \ -> ky tu dac biet -> error query
//abc\okok (user) -> abc\okok (server) -> convert -> abc\\okok -> sql (abc\\okok) -> chinh xac
$str = str_replace('\\', '\\\\', $str);
//abc'okok -> abc\'okok
//abc'okok (user) -> abc'okok (server) -> sql (abc'okok) -> xuat hien ky tu \ -> ky tu dac biet -> error query
//abc'okok (user) -> abc'okok (server) -> convert -> abc\'okok -> sql (abc\'okok) -> chinh xac
$str = str_replace('\'', '\\\'', $str);
return $str;
}
function authenToken() {
if (isset($_SESSION['user'])) {
return $_SESSION['user'];
}
$token = getCOOKIE('token');
if (empty($token)) {
return null;
}
$sql = "select users.* from users, login_tokens where users.id = login_tokens.id_user and login_tokens.token = '$token'";
$result = executeResult($sql);
if ($result != null && count($result) > 0) {
$_SESSION['user'] = $result[0];
return $result[0];
}
return null;
}
function getPOST($key) {
$value = '';
if (isset($_POST[$key])) {
$value = $_POST[$key];
}
return fixSqlInjection($value);
}
function getCOOKIE($key) {
$value = '';
if (isset($_COOKIE[$key])) {
$value = $_COOKIE[$key];
}
return fixSqlInjection($value);
}
function getGET($key) {
$value = '';
if (isset($_GET[$key])) {
$value = $_GET[$key];
}
return fixSqlInjection($value);
}
function md5Security($pwd) {
return md5(md5($pwd).MD5_PRIVATE_KEY);
}#dbhelper.php
<?php
require_once ('config.php');
/**
* Su dung voi cau lenh query: insert, update, delete -> ko tra ve ket qua.
*/
function execute($sql) {
//Mo ket noi toi database
$conn = mysqli_connect(HOST, USERNAME, PASSWORD, DATABASE);
mysqli_set_charset($conn, 'utf8');
//Xu ly cau query
mysqli_query($conn, $sql);
//Dong ket noi database
mysqli_close($conn);
}
/**
* Su dung voi cau lenh query: select.
*/
function executeResult($sql, $isSingleRecord = false) {
//Mo ket noi toi database
$conn = mysqli_connect(HOST, USERNAME, PASSWORD, DATABASE);
mysqli_set_charset($conn, 'utf8');
// echo $sql;
//Xu ly cau query
$resultset = mysqli_query($conn, $sql);
// var_dump($resultset);
// die();
if ($isSingleRecord) {
$data = mysqli_fetch_array($resultset, 1);
} else {
$data = [];
while (($row = mysqli_fetch_array($resultset, 1)) != null) {
$data[] = $row;
}
}
/**
* TH: param2 = 1
* $row = [
* 'id' => 1,
* 'title' => '1 - Android Tivi Sony 4K 55 inch KD-55X8000H',
* 'thumbnail' => '12321',
* ...
* ];
*
* TH: param2 = 2
* $row = [1, '1 - Android Tivi Sony 4K 55 inch KD-55X8000H', '12321', ...];
*/
//Dong ket noi database
mysqli_close($conn);
return $data;
}#config.php
<?php
define('HOST', 'localhost');
define('USERNAME', 'root');
define('PASSWORD', '');
define('DATABASE', 'T2008A');
define('MD5_PRIVATE_KEY', '2342kuhskdfsd23(&kusdhfjsgJYGJGsfdf384');#authen.php
<?php
session_start();
header('Access-Control-Allow-Origin: *');
require_once ('../db/dbhelper.php');
require_once ('../utils/utility.php');
$action = getPOST('action');
switch ($action) {
case 'login':
doLogin();
break;
case 'logout':
doLogout();
break;
case 'register':
doRegister();
break;
case 'list':
doUserList();
break;
}
function doLogout() {
$token = getCOOKIE('token');
if (empty($token)) {
$res = [
"status" => 1,
"msg" => "Logout success!!!"
];
echo json_encode($res);
return;
}
// Xoa token khoi database
$sql = "delete from login_tokens where token = '$token'";
execute($sql);
// Xoa token khoi cookie
setcookie('token', '', time()-7*24*60*60, '/');
$res = [
"status" => 1,
"msg" => "Logout success!!!"
];
echo json_encode($res);
session_destroy();
}
function doLogin() {
$email = getPOST('email');
$password = getPOST('password');
$password = md5Security($password);
$sql = "select * from users where email = '$email' and password = '$password'";
$user = executeResult($sql, true);
if ($user != null) {
$email = $user['email'];
$id = $user['id'];
$token = md5Security($email.time().$id);
// setcookie('status', 'login', time()+7*24*60*60, '/');
setcookie('token', $token, time()+7*24*60*60, '/');
// save database
$sql = "insert into login_tokens (id_user, token) values ('$id', '$token')";
execute($sql);
$res = [
"status" => 1,
"msg" => "Login success!!!"
];
} else {
$res = [
"status" => -1,
"msg" => "Login failed!!!"
];
}
echo json_encode($res);
}
function doRegister() {
$username = getPOST('username');
$fullname = getPOST('fullname');
$email = getPOST('email');
$password = getPOST('password');
$address = getPOST('address');
$sql = "select * from users where username = '$username' or email = '$email'";
$result = executeResult($sql);
if ($result == null || count($result) == 0) {
$password = md5Security($password);
$sql = "insert into users(fullname, username, email, password, address) values ('$fullname', '$username', '$email', '$password', '$address')";
execute($sql);
$res = [
"status" => 1,
"msg" => "Create new account success!!!"
];
} else {
$res = [
"status" => -1,
"msg" => "Email|Username existed!!!"
];
}
echo json_encode($res);
}
function doUserList() {
$user = authenToken();
// var_dump($user);
// die();
if ($user == null) {
$res = [
"status" => -1,
"msg" => "Not login!!!",
"userList" => []
];
echo json_encode($res);
return;
}
$sql = "select * from users";
$result = executeResult($sql);
$res = [
"status" => 1,
"msg" => "success!!!",
"userList" => $result
];
echo json_encode($res);
}#readme.txt
Xây dựng dự án sử dụng API
- Backend: (PHP) -> logic nghiệp vụ
- Client:
- Mobile, PC Application
- Frontend -> HTML/CSS/JS
========================================
Mini Project:
- Backend:
API
Authen:
- login
- register
- userList
- update/delete/add => Tự viết thêm => Bài tập
Product:
- productList
- add/update/delete => Tự viết thêm => Bài tập
- Client: Web Client -> Goi API
login page
register page
userList page
productList page
Triển khai:
B1. Xậy dựng database.
- Tao Tables: users, products
- Fake du lieu
B2. Phân tịch API
BASE_URL: http://localhost/aptech/T2008A/lesson07/server/
Authen:
API: login
- URL: api/authen.php
- Method: POST
- Request: {
"action": "login",
"email": "tranvandiep.it@gmail.com",
"password": "123456"
}
- Response: {
"status": 1 (1: success, 2 failed),
"msg": "Error ???"
}
API: login
- URL: api/authen.php
- Method: POST
- Request: {
"action": "logout"
}
- Response: {
"status": 1 (1: success, 2 failed),
"msg": "Error ???"
}
API: register
- URL: api/authen.php
- Method: POST
- Request: {
"action": "register",
"fullname": "TRAN VAN DIEP",
"username": "dieptv",
"email": "tranvandiep.it@gmail.com",
"password": "123456",
"address": "Ha Noi"
}
- Response: {
"status": 1 (1: success, 2 failed),
"msg": "Error ???"
}
API: userList
- URL: api/authen.php
- Method: POST
- Request: {
"action": "list"
}
- Response: {
"status": 1 (1: success, 2 failed),
"msg": "Error ???",
"userList": [
{
"id": "1",
"fullname": "TRAN VAN DIEP",
"username": "dieptv",
"email": "tranvandiep.it@gmail.com",
"address": "Ha Noi"
}, {
"id": "2",
"fullname": "TRAN VAN DIEP",
"username": "dieptv",
"email": "tranvandiep.it@gmail.com",
"address": "Ha Noi"
}
]
}
Product:
API: productList
- URL: api/product.php
- Method: POST
- Request: {
"action": "list"
}
- Response: {
"status": 1 (1: success, 2 failed),
"msg": "Error ???",
"productList": [
{
"id": "1",
"title": "Bai viet",
"thumbnail": "URL",
"updated_at": "2021-06-12 12:02"
}, {
"id": "2",
"title": "Bai viet",
"thumbnail": "URL",
"updated_at": "2021-06-12 12:02"
}
]
}
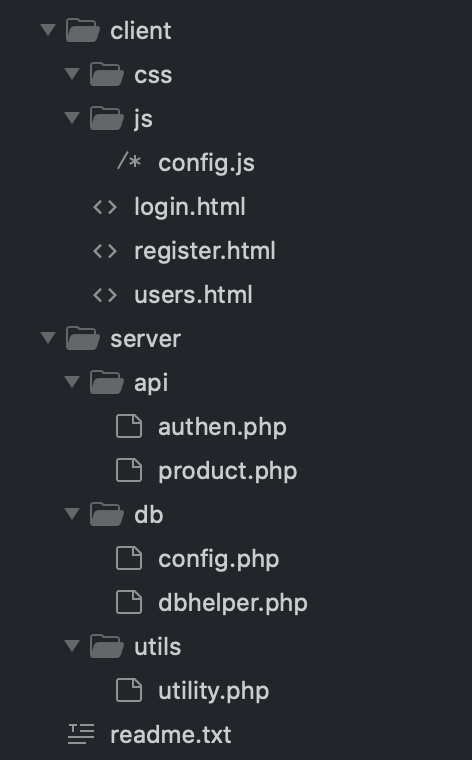
B3. Code Server Backend
- Xay dung 1 khung chuong trinh
- db
- config.php
- dbhelper.php
- utils
- utility.php
- api
- authen.php
- product.php#users.html
<!DOCTYPE html>
<html>
<head>
<title>Login Page</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<script type="text/javascript" src = "js/config.js"></script>
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h2 class="text-center">User List Manager (<a href="#logout" onclick="logout()">Logout</a>)</h2>
</div>
<div class="panel-body">
<table class="table table-bordered">
<thead>
<tr>
<th>No</th>
<th>Full Name</th>
<th>User Name</th>
<th>Email</th>
<th>Address</th>
<th style="width: 50px;"></th>
<th style="width: 50px;"></th>
</tr>
</thead>
<tbody id="userList"></tbody>
</table>
</div>
</div>
</div>
<script type="text/javascript">
$(function() {
$.post(BASE_URL + API_AUTHEN, {
'action': AUTHEN_USER_LIST
}, function(data) {
var obj = JSON.parse(data)
console.log(obj)
if(obj.status == 1) {
//Hien thi danh sach users
userList = obj.userList
for(i=0;i<userList.length;i++) {
item = userList[i]
$('#userList').append(`<tr>
<td>${i+1}</td>
<td>${item['fullname']}</td>
<td>${item['username']}</td>
<td>${item['email']}</td>
<td>${item['address']}</td>
<td><button class="btn btn-warning">Edit</button></td>
<td><button class="btn btn-danger">Delete</button></td>
</tr>`)
}
} else {
window.open('login.html', '_self')
}
})
})
function logout() {
$.post(BASE_URL + API_AUTHEN, {
'action': AUTHEN_LOGOUT
}, function(data) {
window.open('login.html', '_self')
})
}
</script>
</body>
</html>#register.html
<!DOCTYPE html>
<html>
<head>
<title>Register Page</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<script type="text/javascript" src = "js/config.js"></script>
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h2 class="text-center">Create New Account</h2>
</div>
<div class="panel-body">
<form method="post">
<div class="form-group">
<label for="usr">Full Name (<font color="red">*</font>):</label>
<input required="true" type="text" class="form-control" id="fullname" name="fullname">
</div>
<div class="form-group">
<label for="usr">User Name (<font color="red">*</font>):</label>
<input required="true" type="text" class="form-control" id="username" name="username">
</div>
<div class="form-group">
<label for="email">Email (<font color="red">*</font>):</label>
<input required="true" type="email" class="form-control" id="email" name="email">
</div>
<div class="form-group">
<label for="pwd">Password (<font color="red">*</font>):</label>
<input required="true" type="password" class="form-control" id="pwd" name="password">
</div>
<div class="form-group">
<label for="confirmation_pwd">Confirmation Password (<font color="red">*</font>):</label>
<input required="true" type="password" class="form-control" id="confirmation_pwd" name="confirmation_pwd">
</div>
<div class="form-group">
<label for="address">Address:</label>
<input type="text" class="form-control" id="address" name="address">
</div>
<p>
<a href="login.html">I have a account</a>
</p>
<button type="submit" class="btn btn-success">Register</button>
</form>
</div>
</div>
</div>
<script type="text/javascript">
$(function() {
$('form').submit(function() {
var pwd = $('#pwd').val()
var confirmPwd = $('#confirmation_pwd').val()
if(pwd != confirmPwd) {
alert('Mat khau khong khop, vui long kiem tra lai!!!')
return false
}
$.post(BASE_URL + API_AUTHEN, {
'action': AUTHEN_REGISTER,
'fullname': $('[name=fullname]').val(),
'username': $('[name=username]').val(),
'email': $('[name=email]').val(),
'password': $('[name=password]').val(),
'address': $('[name=address]').val()
}, function(data) {
obj = JSON.parse(data)
if(obj.status == 1) {
window.open('login.html', '_self')
} else {
alert(obj.msg)
}
})
return false
})
})
</script>
</body>
</html>#login.html
<!DOCTYPE html>
<html>
<head>
<title>Login Page</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<script type="text/javascript" src = "js/config.js"></script>
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h2 class="text-center">Login</h2>
</div>
<div class="panel-body">
<form method="post">
<div class="form-group">
<label for="email">Email (<font color="red">*</font>):</label>
<input required="true" type="email" class="form-control" id="email" name="email">
</div>
<div class="form-group">
<label for="pwd">Password (<font color="red">*</font>):</label>
<input required="true" type="password" class="form-control" id="pwd" name="password">
</div>
<p>
<a href="register.html">Create new account</a>
</p>
<button type="submit" class="btn btn-success">Login</button>
</form>
</div>
</div>
</div>
<script type="text/javascript">
$(function() {
$('form').submit(function() {
var email = $('[name=email]').val()
var password = $('[name=password]').val()
$.post(BASE_URL + API_AUTHEN, {
'action': AUTHEN_LOGIN,
'email': email,
'password': password
}, function(data) {
// console.log(data)
var obj = JSON.parse(data)
if(obj.status == 1) {
window.open('users.html', '_self')
} else {
alert(obj.msg)
}
})
return false
})
})
</script>
</body>
</html>#config.js
var BASE_URL = 'http://localhost/aptech/T2008A/lesson07/server/';
// Authen API
var API_AUTHEN = 'api/authen.php';
var AUTHEN_LOGIN = 'login';
var AUTHEN_REGISTER = 'register';
var AUTHEN_LOGOUT = 'logout';
var AUTHEN_USER_LIST = 'list';
// Product APITags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)

