By GokiSoft.com|
18:19 20/10/2023|
Học HTML5 - CSS3
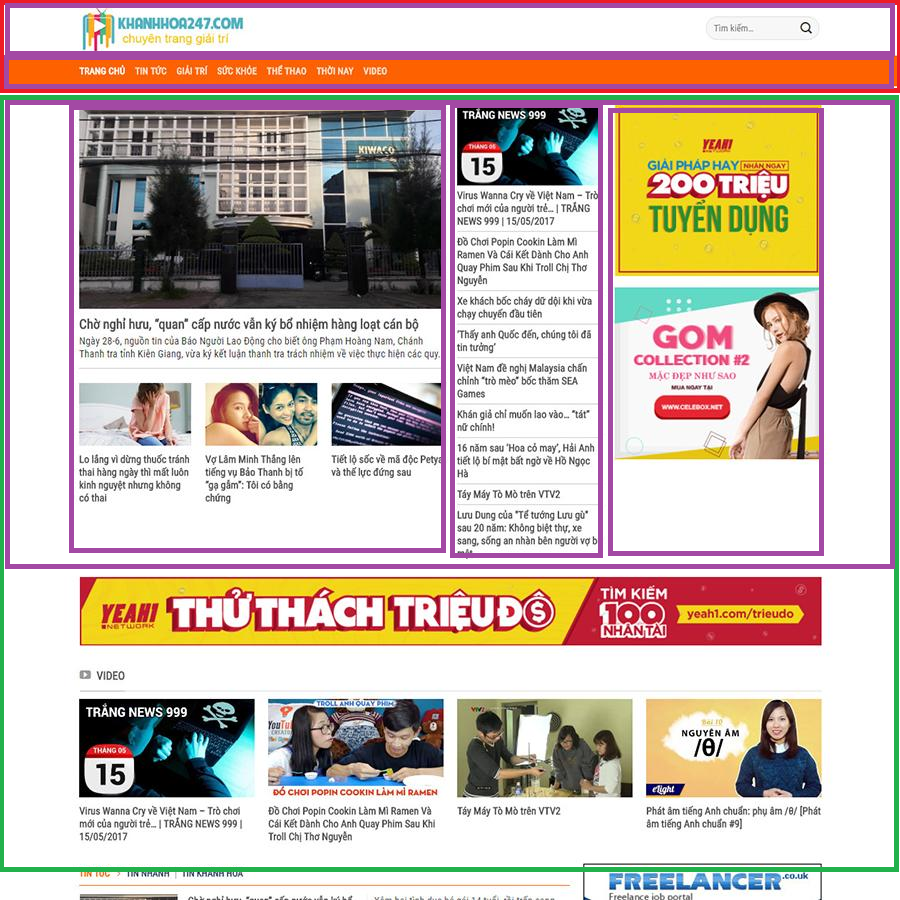
[Share Code] Hướng dẫn thiết kế layout - C2307L

#style.css
/* debug start */
.header {
/*width: 100%;*/
/*height: 300px;*/
/*border: solid 2px red;*/
}
.header .banner {
/*width: 100%;*/
/*height: 100px;*/
/*border: solid 2px blue;*/
}
.header .menu {
/*width: 100%;*/
/*height: 100px;*/
/*border: solid 2px black;*/
}
.main {
width: 100%;
/*height: 600px;*/
/*border: solid 2px red;*/
}
.section {
width: 100%;
/*height: 300px;*/
/*border: solid 2px blue;*/
display: flex;
}
.section .section-left {
width: 50%;
/*height: 300px;*/
/*border: solid 2px green;*/
/*background-color: green;*/
padding: 5px;
}
.section .section-middle {
width: 25%;
/*height: 300px;*/
/*border: solid 2px blue;*/
/*background-color: blue;*/
padding: 5px;
}
.section .section-right {
width: 25%;
/*height: 300px;*/
/*border: solid 2px black;*/
/*background-color: black;*/
padding: 5px;
}
/* debug end */
body {
margin: 0px;
padding: 0px;
}
.header .banner img {
width: 100%;
height: 100px;
object-fit: cover;
}
.header .menu ul {
list-style-type: none;
display: flex;
background-color: #ff5722;
margin: 0px;
padding: 0px;
color: white;
}
.header .menu ul li {
padding: 10px;
cursor: pointer;
}
.header .menu ul li:hover {
background-color: yellow;
color: black;
}
.section .section-left img, .section .section-middle img, .section .section-right img {
width: 100%;
}
.title {
font-size: 20px;
font-weight: bold;
}
.list-items {
list-style-type: none;
padding: 0px;
margin: 0px;
}
.list-items li {
padding-top: 6px;
padding-bottom: 6px;
border-bottom: solid 2px #e1dbdb;
cursor: pointer;
}
.list-items li:hover {
background-color: lightgreen;
}#vidu.html
<!DOCTYPE html>
<html>
<head>
<title>Website Page</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<div class="banner">
<img src="https://hotpot.ai/designs/thumbnails/linkedin-banner/38.jpg">
</div>
<div class="menu">
<ul>
<li>TRANG CHU</li>
<li>TIN TUC</li>
<li>GIAI TRI</li>
<li>SUC KHOE</li>
<li>THE THAO</li>
<li>THOI NAY</li>
<li>VIDEO</li>
</ul>
</div>
</div>
<div class="main">
<div class="section">
<div class="section-left">
<img src="https://www.digitaland.tv/wp-content/uploads/2016/03/banner_developer-.jpg">
<p class="title">Khoá học lập trình C/C++ Dành cho người mới bắt đầu</p>
<p>Khoá học lập trình C/C++ Dành cho người mới bắt đầu Khoá học lập trình C/C++ Dành cho người mới bắt đầu Khoá học lập trình C/C++ Dành cho người mới bắt đầu Khoá học lập trình C/C++ Dành cho người mới bắt đầu Khoá học lập trình C/C++ Dành cho người mới bắt đầu</p>
</div>
<div class="section-middle">
<img src="https://www.digitaland.tv/wp-content/uploads/2016/03/banner_developer-.jpg">
<ul class="list-items">
<li>Khoá học lập trình C/C++ Dành cho người mới bắt đầu</li>
<li>Khoá học lập trình C/C++ Dành cho người mới bắt đầu</li>
<li>Khoá học lập trình C/C++ Dành cho người mới bắt đầu</li>
<li>Khoá học lập trình C/C++ Dành cho người mới bắt đầu</li>
<li>Khoá học lập trình C/C++ Dành cho người mới bắt đầu</li>
<li>Khoá học lập trình C/C++ Dành cho người mới bắt đầu</li>
<li>Khoá học lập trình C/C++ Dành cho người mới bắt đầu</li>
<li>Khoá học lập trình C/C++ Dành cho người mới bắt đầu</li>
<li>Khoá học lập trình C/C++ Dành cho người mới bắt đầu</li>
</ul>
</div>
<div class="section-right">
<img src="https://www.digitaland.tv/wp-content/uploads/2016/03/banner_developer-.jpg">
<img src="https://www.digitaland.tv/wp-content/uploads/2016/03/banner_developer-.jpg">
</div>
</div>
</div>
</body>
</html>Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)

