By GokiSoft.com|
19:46 01/10/2020|
Học PHP
[Share Code] Xây dựng website bán hoa quả bằng PHP/MySQL - Lập trình PHP/MySQL - Phần 1
Xây dựng website bán hoa quả bằng PHP/MySQL - Lập trình PHP/MySQL
#Hướng Dẫn
I. Admin
- Thiet ke database
- Phát triển quản lý danh mục
- Phát triển quản lý sản phẩm
II. Frontend
- Home
- Danh mục sản phẩm
- Chi tiết sản phẩm
III. Tối ưu giao diện (UI & UX)
IV. Toi uu code
=================================================
Video 1: Phát triển phần I.Admin
- Table Category
create table category (
id int primary key auto_increment,
name varchar(50) not null,
created_at datetime,
updated_at datetime
)
- Table Product
create table product (
id int primary key auto_increment,
title varchar(200) not null,
price float,
thumbnail varchar(500),
content longtext,
id_category int references category (id),
created_at datetime,
updated_at datetime
)
Phát triển chức năng của admin
- Quản Lý Danh Mục
- Hiển thị danh sách
- Thêm/Sửa/Xoá
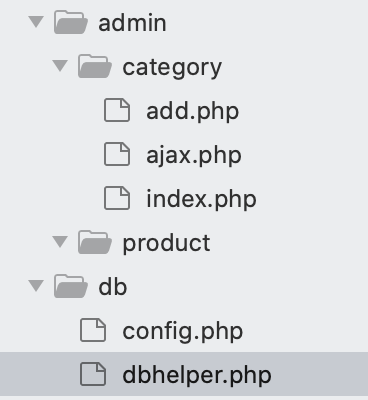
Cấu trúc dự án

#Database
##config.php
<?php
define('HOST', 'localhost');
define('USERNAME', 'root');
define('PASSWORD', '');
define('DATABASE', 'BT1947');##dbhelper.php
<?php
require_once ('config.php');
function execute($sql) {
//save data into table
// open connection to database
$con = mysqli_connect(HOST, USERNAME, PASSWORD, DATABASE);
//insert, update, delete
mysqli_query($con, $sql);
//close connection
mysqli_close($con);
}
function executeResult($sql) {
//save data into table
// open connection to database
$con = mysqli_connect(HOST, USERNAME, PASSWORD, DATABASE);
//insert, update, delete
$result = mysqli_query($con, $sql);
$data = [];
while ($row = mysqli_fetch_array($result, 1)) {
$data[] = $row;
}
//close connection
mysqli_close($con);
return $data;
}
function executeSingleResult($sql) {
//save data into table
// open connection to database
$con = mysqli_connect(HOST, USERNAME, PASSWORD, DATABASE);
//insert, update, delete
$result = mysqli_query($con, $sql);
$row = mysqli_fetch_array($result, 1);
//close connection
mysqli_close($con);
return $row;
}# Quản lý danh mục sản phẩm
##add.php
<?php
require_once ('../../db/dbhelper.php');
$id = $name = '';
if (!empty($_POST)) {
if (isset($_POST['name'])) {
$name = $_POST['name'];
}
if (isset($_POST['id'])) {
$id = $_POST['id'];
}
if (!empty($name)) {
$created_at = $updated_at = date('Y-m-d H:s:i');
//Luu vao database
if ($id == '') {
$sql = 'insert into category(name, created_at, updated_at) values ("'.$name.'", "'.$created_at.'", "'.$updated_at.'")';
} else {
$sql = 'update category set name = "'.$name.'", updated_at = "'.$updated_at.'" where id = '.$id;
}
execute($sql);
header('Location: index.php');
die();
}
}
if (isset($_GET['id'])) {
$id = $_GET['id'];
$sql = 'select * from category where id = '.$id;
$category = executeSingleResult($sql);
if ($category != null) {
$name = $category['name'];
}
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Thêm/Sửa Danh Mục Sản Phẩm</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link" href="index.php">Quản Lý Danh Mục</a>
</li>
<li class="nav-item">
<a class="nav-link" href="../product/">Quản Lý Sản Phẩm</a>
</li>
</ul>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h2 class="text-center">Thêm/Sửa Danh Mục Sản Phẩm</h2>
</div>
<div class="panel-body">
<form method="post">
<div class="form-group">
<label for="name">Tên Danh Mục:</label>
<input type="text" name="id" value="<?=$id?>" hidden="true">
<input required="true" type="text" class="form-control" id="name" name="name" value="<?=$name?>">
</div>
<button class="btn btn-success">Lưu</button>
</form>
</div>
</div>
</div>
</body>
</html>##ajax.php
<?php
require_once ('../../db/dbhelper.php');
if (!empty($_POST)) {
if (isset($_POST['action'])) {
$action = $_POST['action'];
switch ($action) {
case 'delete':
if (isset($_POST['id'])) {
$id = $_POST['id'];
$sql = 'delete from category where id = '.$id;
execute($sql);
}
break;
}
}
}##index.php
<?php
require_once ('../../db/dbhelper.php');
?>
<!DOCTYPE html>
<html>
<head>
<title>Quản Lý Danh Mục</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Quản Lý Danh Mục</a>
</li>
<li class="nav-item">
<a class="nav-link" href="../product/">Quản Lý Sản Phẩm</a>
</li>
</ul>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h2 class="text-center">Quản Lý Danh Mục</h2>
</div>
<div class="panel-body">
<a href="add.php">
<button class="btn btn-success" style="margin-bottom: 15px;">Thêm Danh Mục</button>
</a>
<table class="table table-bordered table-hover">
<thead>
<tr>
<th width="50px">STT</th>
<th>Tên Danh Mục</th>
<th width="50px"></th>
<th width="50px"></th>
</tr>
</thead>
<tbody>
<?php
//Lay danh sach danh muc tu database
$sql = 'select * from category';
$categoryList = executeResult($sql);
$index = 1;
foreach ($categoryList as $item) {
echo '<tr>
<td>'.($index++).'</td>
<td>'.$item['name'].'</td>
<td>
<a href="add.php?id='.$item['id'].'"><button class="btn btn-warning">Sửa</button></a>
</td>
<td>
<button class="btn btn-danger" onclick="deleteCategory('.$item['id'].')">Xoá</button>
</td>
</tr>';
}
?>
</tbody>
</table>
</div>
</div>
</div>
<script type="text/javascript">
function deleteCategory(id) {
var option = confirm('Bạn có chắc chắn muốn xoá danh mục này không?')
if(!option) {
return;
}
console.log(id)
//ajax - lenh post
$.post('ajax.php', {
'id': id,
'action': 'delete'
}, function(data) {
location.reload()
})
}
</script>
</body>
</html>Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)

