By GokiSoft.com|
Học HTML5 - CSS3
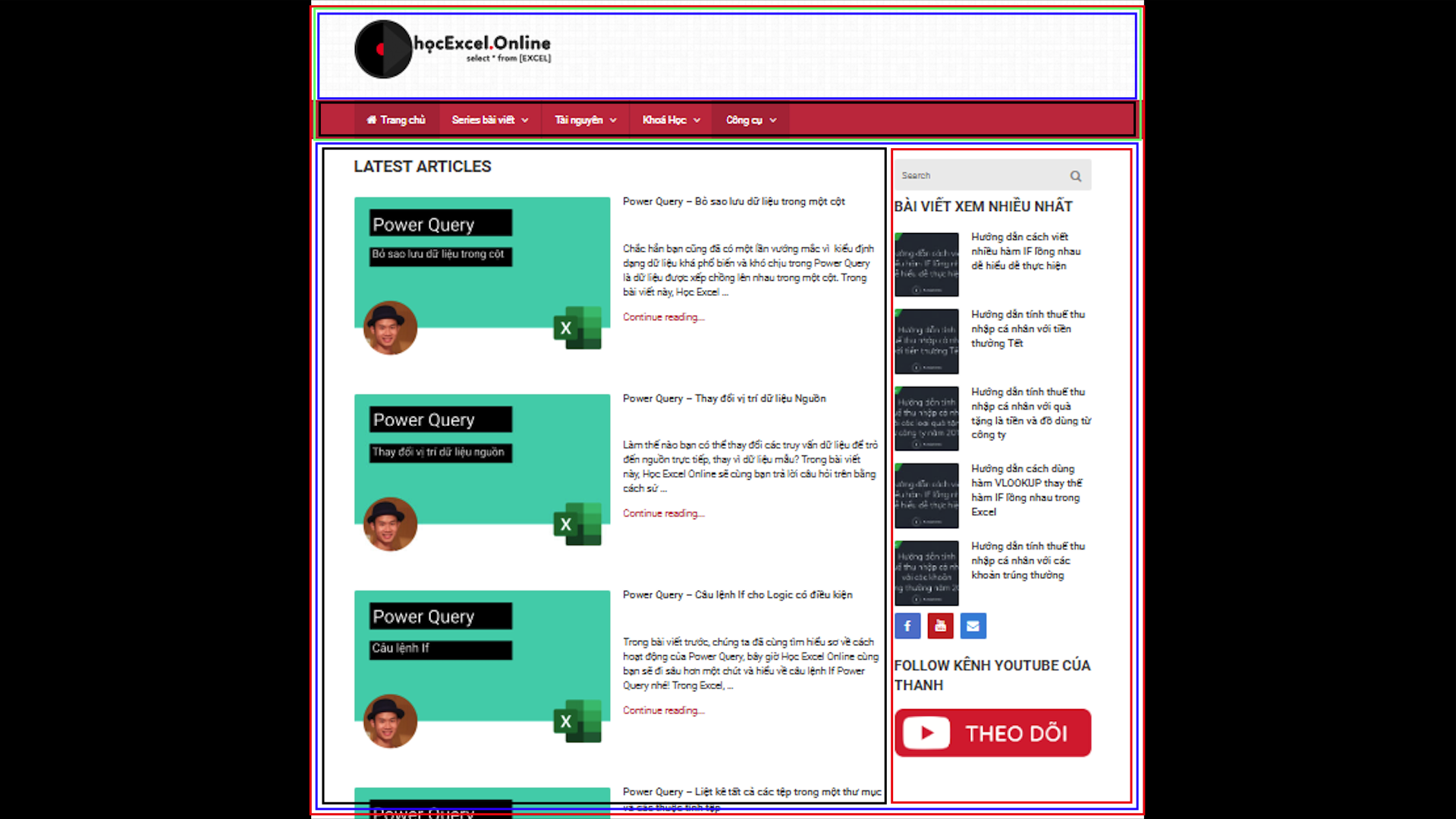
[Source Code] Thiết kế layout trong HTML - C2206L

#vidu.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Website Tin Hoc</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<div class="header">
<div class="logo pl">
<img src="https://mma.prnewswire.com/media/1155525/Coder_Logo.jpg?p=twitter">
</div>
<div class="menu">
<ul class="menu-items pl">
<li>
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-house-door-fill" viewBox="0 0 16 16">
<path d="M6.5 14.5v-3.505c0-.245.25-.495.5-.495h2c.25 0 .5.25.5.5v3.5a.5.5 0 0 0 .5.5h4a.5.5 0 0 0 .5-.5v-7a.5.5 0 0 0-.146-.354L13 5.793V2.5a.5.5 0 0 0-.5-.5h-1a.5.5 0 0 0-.5.5v1.293L8.354 1.146a.5.5 0 0 0-.708 0l-6 6A.5.5 0 0 0 1.5 7.5v7a.5.5 0 0 0 .5.5h4a.5.5 0 0 0 .5-.5z"/>
</svg>
Trang Chu
</li>
<li>Ghi Chu</li>
<li>My CV</li>
<li>My Class</li>
<li>Lien He</li>
<li>Hoc Vien Tich Cuc</li>
<li>Test Ly Thuyet</li>
<li class="border-none">Thoat</li>
</ul>
</div>
</div>
<div class="main">
<div class="content pl">
<h2>Latest Articles</h2>
<div class="item">
<div class="col-6">
<img src="https://gokisoft.com/uploads/stores/49/2021/10/giao-trinh-hoc-html5-css3.jpg" style="width: 100%">
</div>
<div class="col-6">
<h2 style="margin-top: 0px;">Tieu de Tieu de Tieu de</h2>
<p>Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung</p>
<p>Read more</p>
</div>
</div>
<div class="item">
<div class="col-6">
<img src="https://gokisoft.com/uploads/stores/49/2021/10/giao-trinh-hoc-html5-css3.jpg" style="width: 100%">
</div>
<div class="col-6">
<h2 style="margin-top: 0px;">Tieu de Tieu de Tieu de</h2>
<p>Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung</p>
<p>Read more</p>
</div>
</div>
<div class="item">
<div class="col-6">
<img src="https://gokisoft.com/uploads/stores/49/2021/10/giao-trinh-hoc-html5-css3.jpg" style="width: 100%">
</div>
<div class="col-6">
<h2 style="margin-top: 0px;">Tieu de Tieu de Tieu de</h2>
<p>Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung</p>
<p>Read more</p>
</div>
</div>
<div class="item">
<div class="col-6">
<img src="https://gokisoft.com/uploads/stores/49/2021/10/giao-trinh-hoc-html5-css3.jpg" style="width: 100%">
</div>
<div class="col-6">
<h2 style="margin-top: 0px;">Tieu de Tieu de Tieu de</h2>
<p>Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung</p>
<p>Read more</p>
</div>
</div>
<div class="item">
<div class="col-6">
<img src="https://gokisoft.com/uploads/stores/49/2021/10/giao-trinh-hoc-html5-css3.jpg" style="width: 100%">
</div>
<div class="col-6">
<h2 style="margin-top: 0px;">Tieu de Tieu de Tieu de</h2>
<p>Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung Noi dung</p>
<p>Read more</p>
</div>
</div>
</div>
<div class="sidebar pr">
<ul>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
</ul>
</div>
</div>
</div>
</body>
</html>#style.css
body {
margin: 0px;
}
.header .logo img {
height: 100px;
}
.menu {
background-color: #d70909;
}
.menu-items {
padding: 0px;
margin: 0px;
list-style-type: none;
display: flex;
/*width: 100%;*/
}
.menu-items li {
color: white;
font-size: 22px;
/*margin: 15px;*/
padding: 15px 25px;
border-right: solid 2px #e5534a;
cursor: pointer;
}
.border-none {
border-right: none !important;
}
.menu-items li:hover {
background-color: orange;
}
.pl {
padding-left: 10%;
}
.pr {
padding-right: 10%;
}
.item {
width: 100%;
display: flex;
margin-bottom: 30px;
}
.item .col-6 {
padding-right: 20px;
width: 50%;
}
/* debug start */
.container {
/*width: 100%;*/
/*border: solid 10px red;*/
/*height: 1000px;*/
}
.header {
/*width: 100%;*/
/*border: solid 10px blue;*/
/*height: 300px;*/
}
.header .logo{
/*width: 100%;*/
/*border: solid 10px black;*/
/*height: 150px;*/
}
.header .menu{
/*width: 100%;*/
/*border: solid 10px green;*/
/*height: 100px;*/
}
.main {
/*width: 100%;*/
/*border: solid 10px black;*/
/*height: 600px;*/
display: flex;
}
.main .content{
width: 75%;
/*border: solid 10px red;*/
/*height: 600px;*/
}
.main .sidebar{
width: 25%;
/*border: solid 10px blue;*/
/*height: 600px;*/
}
/* debug ends */#readme.txt
Nội dung kiến thức:
- Thiết kế layout
- Vẽ menu website
- Sự kiến trong css
#menu.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Menu Website Page</title>
<style type="text/css">
body {
margin: 0px;
}
.menu {
background-color: #111;
margin: 0px;
list-style-type: none;
/* Sap xep thanh phan children tren 1 dong */
display: flex;
/* Co dinh the lai */
position: fixed;
width: 100%;
}
.menu li {
color: white;
font-size: 22px;
/*margin: 15px;*/
padding: 15px 25px;
border-right: solid 2px #383737;
cursor: pointer;
}
.border-none {
border-right: none !important;
}
.menu li:hover {
background-color: orange;
}
</style>
</head>
<body>
<ul class="menu">
<li>Trang Chu</li>
<li>Ghi Chu</li>
<li>My CV</li>
<li>My Class</li>
<li>Lien He</li>
<li>Hoc Vien Tich Cuc</li>
<li>Test Ly Thuyet</li>
<li class="border-none">Thoat</li>
</ul>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
</body>
</html>
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)