By GokiSoft.com|
20:43 10/01/2024|
Học PHP
Tạo máy tinh căn bản bằng PHP - Calculator in PHP
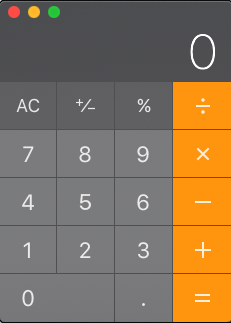
Tạo một giao diện máy tính như hình sau

Thực hiện các phép tình +,-,*,/,% từ PHP
Gợi ý:
- Khi người dùng nhập giá trị đầu tiên => Lưu vào input với name = 'a'
- Khi người dùng nhập phép tính +,-,*,/,% => lưu vào input với name = 'cal'
- Khi người dùng nhập giá trị thứ 2 => Lưu vào input với name = 'b'
Khi người dùng click vào dấu '=' thực hiện submit form lên server. theo GET/POST
thực hiện tính và trả về kết quả.
Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
Nguyen Tuan Anh
2020-06-15 03:58:34
<!-- code by webdevtrick ( https://webdevtrick.com) -->
<html>
<head>
<title>Simple Calculator In PHP | Webdevtrick.com</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container" style="margin-top: 50px">
<?php
// If the submit button has been pressed
if(isset($_POST['submit']))
{
// Check number values
if(is_numeric($_POST['number1']) && is_numeric($_POST['number2']))
{
// Calculate total
if($_POST['operation'] == 'plus')
{
$total = $_POST['number1'] + $_POST['number2'];
}
if($_POST['operation'] == 'minus')
{
$total = $_POST['number1'] - $_POST['number2'];
}
if($_POST['operation'] == 'multiply')
{
$total = $_POST['number1'] * $_POST['number2'];
}
if($_POST['operation'] == 'divided by')
{
$total = $_POST['number1'] / $_POST['number2'];
}
// Print total to the browser
echo "<h1>{$_POST['number1']} {$_POST['operation']} {$_POST['number2']} equals {$total}</h1>";
} else {
// Print error message to the browser
echo 'Numeric values are required';
}
}
// end PHP. Code by webdevtrick.com
?>
<!-- Calculator form by webdevtrick.com -->
<form method="post" action="calculator.php">
<input name="number1" type="text" class="form-control" style="width: 150px; display: inline" />
<select name="operation">
<option value="plus">Plus</option>
<option value="minus">Minus</option>
<option value="multiply">Multiply</option>
<option value="divided by">Devide</option>
</select>
<input name="number2" type="text" class="form-control" style="width: 150px; display: inline" />
<input name="submit" type="submit" value="Calculate" class="btn btn-primary" />
</form>
</div>
</body>
</html>lê văn phương
2020-06-14 08:57:36
<?php
$a = $b = $cal = '';
$ketqua = 0;
if (isset($_POST['a'])) {
$a = $_POST['a'];
}
if (isset($_POST['b'])) {
$b = $_POST['b'];
}
if (isset($_POST['cal'])) {
$cal = $_POST['cal'];
}
switch ($cal) {
case '+':
$ketqua = $a + $b;
break;
case '-':
$ketqua = $a - $b;
break;
case 'x':
$ketqua = $a * $b;
break;
case '/':
$ketqua = $a / $b;
break;
case '%':
$ketqua = $a % $b;
break;
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Calculator</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-latest.js"></script>
<style type="text/css">
table{
background-color: #ABB1BA;
margin: auto;
}
#result{
width: 208px;
height: 35px;
}
.btn{
width: 40px;
height: 40px;
}
#equ{
width: 40px;
height: 82px;
}
#zero{
width: 82px;
height: 40px;
}
</style>
</head>
<body>
<form method="post" name="form">
<input type="text" name="a" id="a" class="a" value="<?=$ketqua?>" style="display:none; ;">
<input type="text" name="b" id="b" class="b"style="display:none;">
<input type="text" name="cal" id="cal" class="cal"style="display:none;">
<p id="z"></p>
</form>
<table>
<tr>
<td colspan="7"><input id="result" type="text"></td>
</tr>
<tr>
<td><input type="button" class="btn" value="7" onclick="result.value+=this.value"></td>
<td><input type="button" class="btn" value="8" onclick="result.value+=this.value"></td>
<td><input type="button" class="btn" value="9" onclick="result.value+=this.value"></td>
<td><input type="button" class="btn" value="/" onclick="result.value+=this.value"></td>
<td><input type="button" class="btn" value="C"
onclick="result.value=result.value.substr(0,result.value.length-1)"></td>
</tr>
<tr>
<td><input type="button" class="btn" value="4" onclick="result.value+=this.value"></td>
<td><input type="button" class="btn" value="5" onclick="result.value+=this.value"></td>
<td><input type="button" class="btn" value="6" onclick="result.value+=this.value"></td>
<td><input type="button" class="btn" value="*" onclick="result.value+=this.value"></td>
<td><input type="button" class="btn" value="AC" onclick="result.value=''"></td>
</tr>
<tr>
<td><input type="button" class="btn" value="1" onclick="result.value+=this.value"></td>
<td><input type="button" class="btn" value="2" onclick="result.value+=this.value"></td>
<td><input type="button" class="btn" value="3" onclick="result.value+=this.value"></td>
<td><input type="button" class="btn" value="-"onclick="result.value+=this.value"></td>
<td rowspan="2"><input id="equ" type="button" class="btn" value="="
onclick="result.value=eval(result.value)"></td>
</tr>
<tr>
<td colspan="2"><input type="button" id="zero" class="btn" value="0" onclick="result.value+=this.value"></td>
<td><input type="button" class="btn" value="," onclick="result.value+=this.value"></td>
<td><input type="button" class="btn" value="+" onclick="result.value+=this.value"></td>
</tr>
</table>
</body>
</html>thienphu
2020-06-14 08:13:02
#Caculator2.php
<?php
$result = 0;
if(!empty($_GET)){
$value1 = $_GET['value1'];
$value2 = $_GET['value2'];
$operation = $_GET['pheptinh'];
if($operation == '+'){
$result = $value1+$value2;
}
if($operation == '-'){
$result = $value1-$value2;
}
if($operation == '*'){
$result = $value1*$value2;
}
if($operation == '/'){
$result = $value1/$value2;
}
}
?>
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://code.jquery.com/jquery-latest.js"></script>
<style type="text/css">
.btn{
width: 34px;
height: 32px;
}
#equ{
width: 34px;
height: 66px;
}
#zero{
width: 72px;
height: 32px;
}
</style>
</head>
<body>
<form method="GET" action="" name="myform">
<input type="text" name="value1" id="input1">
<input type="text" name="pheptinh" id="pheptinh">
<input type="text" name="value2" id="input2">
</form>
<table style="background-color: #808080;margin: auto;">
<tr>
<td colspan="5"><input id="result" type="text" name="" style="width: 176px" value="<?=$result?>" />
</tr>
<tr>
<td><input class="btn" type="button" name="" value="7" onclick="setValue(7)"/></td>
<td><input class="btn" type="button" name="" value="8" onclick="setValue(8)"/></td>
<td><input class="btn" type="button" name="" value="9" onclick="setValue(this.value)"/></td>
<td><input class="btn" type="button" name="" value="/" onclick="setCalculation('/')"/></td>
<td><input class="btn" type="button" name="" value="<--" onclick="result.value=result.value.substr(0,result.value.length-1)"/></td>
</tr>
<tr>
<td><input class="btn" type="button" name="" value="6" onclick="setValue(this.value)"/></td>
<td><input class="btn" type="button" name="" value="5" onclick="setValue(this.value)"/></td>
<td><input class="btn" type="button" name="" value="4" onclick="setValue(this.value)"/></td>
<td><input class="btn" type="button" name="" value="*"onclick="setCalculation('*')"/></td>
<td><input class="btn" type="button" name="" value="C" onclick="resetData()"/></td>
</tr>
<tr>
<td><input class="btn" type="button" name="" value="3" onclick="setValue(this.value)"/></td>
<td><input class="btn" type="button" name="" value="2" onclick="setValue(this.value)"/></td>
<td><input class="btn" type="button" name="" value="1" onclick="setValue(this.value)"/></td>
<td><input class="btn" type="button" name="" value="+" onclick="setCalculation('+')"/></td>
<td rowspan="2" ><input id="equ" class="btn" type="button" name="" value="=" onclick="submitForm()"></td>
</tr>
<tr>
<td colspan="2"><input id="zero" class="btn" type="button" name="" value="0"></td>
<td><input class="btn" type="button" name="" value="."></td>
<td><input class="btn" type="button" name="" value="-" onclick="setCalculation('-')"></td>
</tr>
</table>
<script type="text/javascript">
var isCheck = 1;
function setValue(value){
if(isCheck==1){
input1.value =input1.value+value;
result +=input1.value+value;
}else{
input2.value = input2.value+value;
result +=input2.value+value;
}
}
function setCalculation(calculation){
if(input1.value==''){
return;
}
isCheck =2;
result +=pheptinh.value+calculation;
pheptinh.value=calculation;
}
function resetData(){
isCheck = 1;
input1.value='';
input2.value='';
result.value='';
}
function showCalculation(){
result.value= input1.value+ pheptinh+ input2.value;
}
function submitForm(){
$('[name=myform]').submit();
}
</script>
</body>
</html>Đỗ Văn Huấn
2020-06-14 02:32:00
<?php
$a = $b = $cal = '';
$ketqua = 0;
if (isset($_POST['a'])) {
$a = $_POST['a'];
}
if (isset($_POST['b'])) {
$b = $_POST['b'];
}
if (isset($_POST['cal'])) {
$cal = $_POST['cal'];
}
switch ($cal) {
case '+':
$ketqua = $a + $b;
break;
case '-':
$ketqua = $a - $b;
break;
case 'x':
$ketqua = $a * $b;
break;
case '/':
$ketqua = $a / $b;
break;
case '%':
$ketqua = $a % $b;
break;
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-latest.js"></script>
<title>Calculator</title>
<style>
table {
margin: auto;
margin-top: 50px;
background: #BBBBBB;
}
.pheptinh {
background: orange;
}
#c {
width: 100px;
height: 40px;
}
.btn {
width: 50px;
height: 40px;
}
.calcu {
width: 200px;
height: 30px;
}
</style>
</head>
<body>
<form method="post" name="form">
<input type="text" name="a" id="a" class="a" value="<?=$ketqua?>" style="display: none;">
<input type="text" name="b" id="b" class="b"style="display: none;">
<input type="text" name="cal" id="cal" class="cal"style="display: none;">
<p id="z"></p>
</form>
<table>
<tr>
<td colspan="4"><input class="calcu" id="calcu" type="text" value="<?=$ketqua?>"></td>
</tr>
<tr>
<td><input type="button" class="btn" onclick="reset()" value="AC"></td>
<td><input type="button" class="btn" value="+/-"></td>
<td><input type="button" class="btn" onclick="setPhepTinh('%')" value="%"></td>
<td><input type="button" class="btn pheptinh" onclick="setPhepTinh('/')" value="/"></td>
</tr>
<tr>
<td><input type="button" class="btn" onclick="setValue(7)" value="7"></td>
<td><input type="button" class="btn" onclick="setValue(8)" value="8"></td>
<td><input type="button" class="btn" onclick="setValue(9)" value="9"></td>
<td><input type="button" class="btn pheptinh" onclick="setPhepTinh('x')" value="x"></td>
</tr>
<tr>
<td><input type="button" class="btn" onclick="setValue(4)" value="4"></td>
<td><input type="button" class="btn" onclick="setValue(5)" value="5"></td>
<td><input type="button" class="btn" onclick="setValue(6)" value="6"></td>
<td><input type="button" class="btn pheptinh" onclick="setPhepTinh('-')" value="-"></td>
</tr>
<tr>
<td><input type="button" class="btn" onclick="setValue(1)" value="1"></td>
<td><input type="button" class="btn" onclick="setValue(2)" value="2"></td>
<td><input type="button" class="btn" onclick="setValue(3)" value="3"></td>
<td><input type="button" class="btn pheptinh" onclick="setPhepTinh('+')" value="+"></td>
</tr>
<tr>
<td colspan="2"><input type="button" class="btn" id="c" onclick="setValue(0)" value="0"></td>
<td><input type="button" class="btn" value="."></td>
<td><input type="submit" class="btn pheptinh" onclick="submit()" value="="></td>
</tr>
</table>
<script type="text/javascript">
var option = 1;
function reset() {
option = 1;
$(".a").val('');
$(".b").val('');
$(".cal").val('');
ghi();
}
function setValue(number) {
if (option == 1) {
$(".a").val($(".a").val() + number);
} else {
$(".b").val($(".b").val() + number);
}
ghi();
}
function setPhepTinh(pheptinh) {
if ($(".a").val() == '') {
return;
}
$(".cal").val(pheptinh);
option = 2;
ghi();
}
function ghi() {
$(".calcu").val($(".a").val() + $(".cal").val() + $(".b").val());
}
function submit() {
$('[name = form]').submit();
}
</script>
</body>
</html>Phí Văn Long
2020-06-13 14:29:09
<!DOCTYPE html>
<html>
<head>
<title>Máy tính đơn giản </title>
</head>
<body>
<form method="post" action="">
<input type="text" name="value1">
<select name="operation">
<option>+</option>
<option>-</option>
<option>*</option>
<option>/</option>
</select>
<input type="text" name="value2">
<input type="submit" name="submit" value="Calculator Now">
</form>
<?php
if (isset($_POST['submit'])) {
$value1 = $_POST['value1'];
$value2 = $_POST['value2'];
$operation = $_POST['operation'];
if ($operation == '+') {
echo "<b>Your Answer = </b>";
echo $value1 + $value2;
echo "<hr/>";
}
if ($operation == '-') {
echo "<b>Your Answer = </b>";
echo $value1 - $value2;
echo "<hr/>";
}
if ($operation == '*') {
echo "<b>Your Answer = </b>";
echo $value1 * $value2;
echo "<hr/>";
}
if ($operation == '/') {
echo "<b>Your Answer = </b>";
echo $value1 / $value2;
echo "<hr/>";
}
}
?>
</body>
</html>
Trần Mạnh Dũng
2020-06-13 02:38:05
#Caculator.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CACULATOR</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
</head>
<body>
<div class="jumbotron text-center">
<h1>CACULATOR</h1>
</div>
<div class="container">
<div class="text-center">
<form action="caculation.php" method="GET">
<input type="number" name="numberOne" size="15" placeholder="Number One">
<input type="text" name="caculation" size="10" placeholder="Caculation">
<input type="number" name="numberTwo" size="15" placeholder="Number Two">
<br><br>
<input type="submit" class="btn btn-dark" value="Result">
</form>
</div>
</div>
</body>
</html>#caculation.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CACULATION</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
</head>
<body>
<?php
$numberOne = $_GET["numberOne"];
$numberTwo = $_GET["numberTwo"];
$caculation = $_GET["caculation"];
// if(empty($numberOne)){
// print "Error you did not enter numberOne";
// exit();
// }else if(empty($numberTwo)){
// print "Error you did not enter numberTwo";
// exit();
// }
// else(empty($caculation)){
// print "Error you did not enter caculation";
// exit();
// }
if($caculation == "+"){
$result = $numberOne+ $numberTwo;
}else if($caculation == "-"){
$result = $numberOne - $numberTwo;
}else if($caculation == "*"){
$result = $numberOne * $numberTwo;
}else if($caculation == "/"){
$result = $numberOne / $numberTwo;
}else{
print"ERROR: You did not enter caculation.";
exit();
}
?>
<div class="jumbotron text-center">
<h1>CACULATION</h1>
</div>
<div class="container">
<div class="text-center">
<form action="" method="get">
<input type=" text" value="<?=$numberOne?>" name=" numberOne" size="15">
<input type=" text" value="<?=$caculation?>" name="caculation" size="10">
<input type="text" value="<?=$numberTwo?>" name="numberTwo" size="15">
=
<input type="text" value="<?=$result?>" name="result" size="10">
<br><br>
<div class="text-center">
<a href="caculator.php" class="btn btn-dark" role="button">Caculator Again</a>
</div>
</div>
</form>
</div>
</body>
</html>