By GokiSoft.com|
Học PHP
Tạo máy tinh căn bản bằng PHP - Calculator in PHP
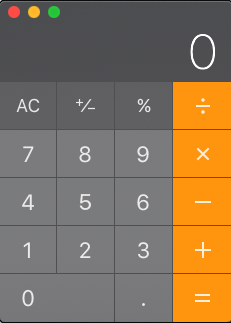
Tạo một giao diện máy tính như hình sau

Thực hiện các phép tình +,-,*,/,% từ PHP
Gợi ý:
- Khi người dùng nhập giá trị đầu tiên => Lưu vào input với name = 'a'
- Khi người dùng nhập phép tính +,-,*,/,% => lưu vào input với name = 'cal'
- Khi người dùng nhập giá trị thứ 2 => Lưu vào input với name = 'b'
Khi người dùng click vào dấu '=' thực hiện submit form lên server. theo GET/POST
thực hiện tính và trả về kết quả.
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
Đào Mạnh Dũng
2021-05-05 09:03:04
#calculator.php
<?php
$_val = 0;
include 'code_calcu.php';
?>
<!DOCTYPE html>
<html>
<head>
<title>calculator</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<style type="text/css">
.card-body{
padding: 0px;margin: 0px;
}
.table{
margin-bottom:0px;
padding: 0px;
margin: 0px;
}
.btn-warning{
color: white !important;
}
td{
width: 25%;
padding: 0px !important;
margin: 0px;
border-color: #343a40 !important;
}
button{
width: 100%;
font-weight: bold;
}
input.right{
text-align: right;
}
</style>
</head>
<body>
<div>
<form method="post" id="formId">
<div class="container" style="margin-top: 50px">
<div style="width: 40%">
<div class="card bg-dark">
<div class="card-header">
<div class="row">
<div style="width: 100%" >
<div style="width: 20%; margin: 0px !important;">
<button type="button" class="btn btn-danger" style="width: 2px; padding-right: 0px;border-radius: 100%"></button>
<button style="width: 2px; padding-right: 0px;border-radius: 100%" type="button" class="btn btn-warning"></button>
<button style="width: 2px; padding-right: 0px;border-radius: 100%" type="button" class="btn btn-success"></button>
</div>
<input type="text" id="val_" name="oldValues" value="<?=$_POST['values']?>" readonly style="width: 80%;float: right;color: #b3b3b3;text-align: right; border: none;background-color: #343a40">
</div>
<input style="color: white;font-size: 30px;border: none;width: 100%;" class="bg-dark right" type="text" id="_val" value="<?=$_val?>" name="values">
</div>
</div>
<div class="card-body bg-dark">
<table class="table table-bordered table-sm" style="border-color: #343a40 !important;">
<tbody>
<tr>
<td><button type="button" class="btn btn-secondary" id="AC"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">AC</div></font></font></button></td>
<td><button type="button" class="btn btn-secondary" id="doidau"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 30px;font-size: 30px;"><img src="http://localhost/Aptech/doidau.png" width="30px"></div></font></font></button></td>
<td><button id="du" type="button" class="btn btn-secondary"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">%</div></font></font></button></td>
<td><button id="chia" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">÷</div></font></font></button></td>
</tr>
<tr>
<td><button id="i7" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">7</div></font></font></button></td>
<td><button id="i8" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">8</div></font></font></button></td>
<td><button id="i9" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">9</div></font></font></button></td>
<td><button id="nhan" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">x</div></font></font></button></td>
</tr>
<tr>
<td><button id="i4" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">4</div></font></font></button></td>
<td><button id="i5" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">5</div></font></font></button></td>
<td><button id="i6" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">6</div></font></font></button></td>
<td><button id="tru" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">-</div></font></font></button></td>
</tr>
<tr>
<td><button id="i1" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">1</div></font></font></button></td>
<td><button id="i2" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">2</div></font></font></button></td>
<td><button id="i3" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">3</div></font></font></button></td>
<td><button id="cong" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">+</div></font></font></button></td>
</tr>
<tr>
<td colspan="2" ><button id="i0" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">0</div></font></font></button></td>
<td><button id="i_" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">.</div></font></font></button></td>
<td><button type="submit" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">=</div></font></font></button></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div></form>
</div>
<script type="text/javascript">
$(function () {
$("#AC").click(function(){
$("#_val").val(0);
$("#val_").val('');
});
$("#doidau").click(function(){
$("#_val").val(-$("#_val").val());
});
$("#i1").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals||$("#_val").val()==vals) $("#_val").val(1);
else
$("#_val").val($("#_val").val()+1);
});
$("#i2").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(2);
else
$("#_val").val($("#_val").val()+2);
});
$("#i3").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(3);
else
$("#_val").val($("#_val").val()+3);
});
$("#i4").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(4);
else
$("#_val").val($("#_val").val()+4);
});
$("#i5").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(5);
else
$("#_val").val($("#_val").val()+5);
});
$("#i6").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(6);
else
$("#_val").val($("#_val").val()+6);
});
$("#i7").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(7);
else
$("#_val").val($("#_val").val()+7);
});
$("#i8").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(8);
else
$("#_val").val($("#_val").val()+8);
});
$("#i9").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(9);
else
$("#_val").val($("#_val").val()+9);
});
$("#i0").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+0);
});
$("#i_").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
console.log(parseInt($("#_val").val()))
console.log($("#_val").val())
if(parseInt($("#_val").val())==($("#_val").val()))
$("#_val").val($("#_val").val()+".");
else return;
});
$("#cong").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"+");
document.getElementById("formId").submit();
});
$("#tru").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"-");
document.getElementById("formId").submit();
});
$("#nhan").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"x");
document.getElementById("formId").submit();
});
$("#chia").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"÷");
document.getElementById("formId").submit();
});
$("#du").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
else{
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"%");
document.getElementById("formId").submit();
}
});
$("#bang").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
else{
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"=");
document.getElementById("formId").submit();
}
});
function check(x) {
console.log(x)
console.log("%".charCodeAt(0))
if((x>=48)&&(x<=57)) return 0; else
return 1;
}
});
</script>
</body>
</html>#code_calcu.php
<?php
$a=$b=$c=0;
$cal="";
function calcu($a,$b,$cal) {
if($cal=='+') return $a+$b;
if($cal=='-') return $a-$b;
if($cal=='x') return $a*$b;
if($cal=='÷') return $a/$b;
if($cal=='%') return $a%$b;
if($cal=='=') return 0;
}
if (!empty($_POST))
{
// if(empty($a)){
// $c=$_POST['values'];
// $a=floatval($_POST['values']);
// $cal=$_POST['values'][strlen($_POST['values'])-1];
// var_dump($_val);
// var_dump($_POST['values']);
// }
// else
{
$b=floatval($_POST['values']);
$a=floatval($_POST['oldValues']);
$cal=$_POST['oldValues'][strlen($_POST['oldValues'])-1];
$_val=calcu($a,$b,$cal);
if($_val=="NULL") $_val=0;
echo "<script type=\"text/javascript\">
var vals=$_val;
</script>";
// var_dump($_POST['oldValues'][strlen($_POST['oldValues'])-1]);
// var_dump($a);
// var_dump($b);
// var_dump($_val);
// var_dump(calcu($a,$b,$cal));
//var_dump($_POST['values']);
//echo "ok ok";
//$cal=$_POST['values'][strlen($_POST['values'])-1];
}
}
?>#doidau.png
https://res.cloudinary.com/wegoup/image/upload/v1620205383/buy6quxuiyp7qtnmqyhf.pngĐào Mạnh Dũng
2021-05-05 08:59:52
#calculator.php
<?php
$_val = 0;
include 'code_calcu.php';
?>
<!DOCTYPE html>
<html>
<head>
<title>calculator</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<style type="text/css">
.card-body{
padding: 0px;margin: 0px;
}
.table{
margin-bottom:0px;
padding: 0px;
margin: 0px;
}
.btn-warning{
color: white !important;
}
td{
width: 25%;
padding: 0px !important;
margin: 0px;
border-color: #343a40 !important;
}
button{
width: 100%;
font-weight: bold;
}
input.right{
text-align: right;
}
</style>
</head>
<body>
<div>
<form method="post" id="formId">
<div class="container" style="margin-top: 50px">
<div style="width: 40%">
<div class="card bg-dark">
<div class="card-header">
<div class="row">
<div style="width: 100%" >
<div style="width: 20%; margin: 0px !important;">
<button type="button" class="btn btn-danger" style="width: 2px; padding-right: 0px;border-radius: 100%"></button>
<button style="width: 2px; padding-right: 0px;border-radius: 100%" type="button" class="btn btn-warning"></button>
<button style="width: 2px; padding-right: 0px;border-radius: 100%" type="button" class="btn btn-success"></button>
</div>
<input type="text" id="val_" name="oldValues" value="<?=$_POST['values']?>" readonly style="width: 80%;float: right;color: #b3b3b3;text-align: right; border: none;background-color: #343a40">
</div>
<input style="color: white;font-size: 30px;border: none;width: 100%;" class="bg-dark right" type="text" id="_val" value="<?=$_val?>" name="values">
</div>
</div>
<div class="card-body bg-dark">
<table class="table table-bordered table-sm" style="border-color: #343a40 !important;">
<tbody>
<tr>
<td><button type="button" class="btn btn-secondary" id="AC"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">AC</div></font></font></button></td>
<td><button type="button" class="btn btn-secondary" id="doidau"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 30px;font-size: 30px;"><img src="http://localhost/Aptech/doidau.png" width="30px"></div></font></font></button></td>
<td><button id="du" type="button" class="btn btn-secondary"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">%</div></font></font></button></td>
<td><button id="chia" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">÷</div></font></font></button></td>
</tr>
<tr>
<td><button id="i7" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">7</div></font></font></button></td>
<td><button id="i8" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">8</div></font></font></button></td>
<td><button id="i9" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">9</div></font></font></button></td>
<td><button id="nhan" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">x</div></font></font></button></td>
</tr>
<tr>
<td><button id="i4" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">4</div></font></font></button></td>
<td><button id="i5" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">5</div></font></font></button></td>
<td><button id="i6" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">6</div></font></font></button></td>
<td><button id="tru" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">-</div></font></font></button></td>
</tr>
<tr>
<td><button id="i1" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">1</div></font></font></button></td>
<td><button id="i2" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">2</div></font></font></button></td>
<td><button id="i3" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">3</div></font></font></button></td>
<td><button id="cong" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">+</div></font></font></button></td>
</tr>
<tr>
<td colspan="2" ><button id="i0" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">0</div></font></font></button></td>
<td><button id="i_" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">.</div></font></font></button></td>
<td><button type="submit" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">=</div></font></font></button></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div></form>
</div>
<script type="text/javascript">
$(function () {
$("#AC").click(function(){
$("#_val").val(0);
$("#val_").val('');
});
$("#doidau").click(function(){
$("#_val").val(-$("#_val").val());
});
$("#i1").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals||$("#_val").val()==vals) $("#_val").val(1);
else
$("#_val").val($("#_val").val()+1);
});
$("#i2").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(2);
else
$("#_val").val($("#_val").val()+2);
});
$("#i3").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(3);
else
$("#_val").val($("#_val").val()+3);
});
$("#i4").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(4);
else
$("#_val").val($("#_val").val()+4);
});
$("#i5").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(5);
else
$("#_val").val($("#_val").val()+5);
});
$("#i6").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(6);
else
$("#_val").val($("#_val").val()+6);
});
$("#i7").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(7);
else
$("#_val").val($("#_val").val()+7);
});
$("#i8").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(8);
else
$("#_val").val($("#_val").val()+8);
});
$("#i9").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(9);
else
$("#_val").val($("#_val").val()+9);
});
$("#i0").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+0);
});
$("#i_").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
console.log(parseInt($("#_val").val()))
console.log($("#_val").val())
if(parseInt($("#_val").val())==($("#_val").val()))
$("#_val").val($("#_val").val()+".");
else return;
});
$("#cong").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"+");
document.getElementById("formId").submit();
});
$("#tru").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"-");
document.getElementById("formId").submit();
});
$("#nhan").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"x");
document.getElementById("formId").submit();
});
$("#chia").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"÷");
document.getElementById("formId").submit();
});
$("#du").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
else{
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"%");
document.getElementById("formId").submit();
}
});
$("#bang").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
else{
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"=");
document.getElementById("formId").submit();
}
});
function check(x) {
console.log(x)
console.log("%".charCodeAt(0))
if((x>=48)&&(x<=57)) return 0; else
return 1;
}
});
</script>
</body>
</html>#code_calcu.php
<?php
$a=$b=$c=0;
$cal="";
function calcu($a,$b,$cal) {
if($cal=='+') return $a+$b;
if($cal=='-') return $a-$b;
if($cal=='x') return $a*$b;
if($cal=='÷') return $a/$b;
if($cal=='%') return $a%$b;
if($cal=='=') return 0;
}
if (!empty($_POST))
{
// if(empty($a)){
// $c=$_POST['values'];
// $a=floatval($_POST['values']);
// $cal=$_POST['values'][strlen($_POST['values'])-1];
// var_dump($_val);
// var_dump($_POST['values']);
// }
// else
{
$b=floatval($_POST['values']);
$a=floatval($_POST['oldValues']);
$cal=$_POST['oldValues'][strlen($_POST['oldValues'])-1];
$_val=calcu($a,$b,$cal);
if($_val=="NULL") $_val=0;
echo "<script type=\"text/javascript\">
var vals=$_val;
</script>";
// var_dump($_POST['oldValues'][strlen($_POST['oldValues'])-1]);
// var_dump($a);
// var_dump($b);
// var_dump($_val);
// var_dump(calcu($a,$b,$cal));
//var_dump($_POST['values']);
//echo "ok ok";
//$cal=$_POST['values'][strlen($_POST['values'])-1];
}
}
?>#doidau.png
https://res.cloudinary.com/wegoup/image/upload/v1620205186/mggbyqikpfdcbvyzentf.pngĐào Mạnh Dũng
2021-05-05 08:59:52
#calculator.php
<?php
$_val = 0;
include 'code_calcu.php';
?>
<!DOCTYPE html>
<html>
<head>
<title>calculator</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<style type="text/css">
.card-body{
padding: 0px;margin: 0px;
}
.table{
margin-bottom:0px;
padding: 0px;
margin: 0px;
}
.btn-warning{
color: white !important;
}
td{
width: 25%;
padding: 0px !important;
margin: 0px;
border-color: #343a40 !important;
}
button{
width: 100%;
font-weight: bold;
}
input.right{
text-align: right;
}
</style>
</head>
<body>
<div>
<form method="post" id="formId">
<div class="container" style="margin-top: 50px">
<div style="width: 40%">
<div class="card bg-dark">
<div class="card-header">
<div class="row">
<div style="width: 100%" >
<div style="width: 20%; margin: 0px !important;">
<button type="button" class="btn btn-danger" style="width: 2px; padding-right: 0px;border-radius: 100%"></button>
<button style="width: 2px; padding-right: 0px;border-radius: 100%" type="button" class="btn btn-warning"></button>
<button style="width: 2px; padding-right: 0px;border-radius: 100%" type="button" class="btn btn-success"></button>
</div>
<input type="text" id="val_" name="oldValues" value="<?=$_POST['values']?>" readonly style="width: 80%;float: right;color: #b3b3b3;text-align: right; border: none;background-color: #343a40">
</div>
<input style="color: white;font-size: 30px;border: none;width: 100%;" class="bg-dark right" type="text" id="_val" value="<?=$_val?>" name="values">
</div>
</div>
<div class="card-body bg-dark">
<table class="table table-bordered table-sm" style="border-color: #343a40 !important;">
<tbody>
<tr>
<td><button type="button" class="btn btn-secondary" id="AC"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">AC</div></font></font></button></td>
<td><button type="button" class="btn btn-secondary" id="doidau"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 30px;font-size: 30px;"><img src="http://localhost/Aptech/doidau.png" width="30px"></div></font></font></button></td>
<td><button id="du" type="button" class="btn btn-secondary"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">%</div></font></font></button></td>
<td><button id="chia" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">÷</div></font></font></button></td>
</tr>
<tr>
<td><button id="i7" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">7</div></font></font></button></td>
<td><button id="i8" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">8</div></font></font></button></td>
<td><button id="i9" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">9</div></font></font></button></td>
<td><button id="nhan" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">x</div></font></font></button></td>
</tr>
<tr>
<td><button id="i4" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">4</div></font></font></button></td>
<td><button id="i5" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">5</div></font></font></button></td>
<td><button id="i6" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">6</div></font></font></button></td>
<td><button id="tru" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">-</div></font></font></button></td>
</tr>
<tr>
<td><button id="i1" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">1</div></font></font></button></td>
<td><button id="i2" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">2</div></font></font></button></td>
<td><button id="i3" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">3</div></font></font></button></td>
<td><button id="cong" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">+</div></font></font></button></td>
</tr>
<tr>
<td colspan="2" ><button id="i0" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">0</div></font></font></button></td>
<td><button id="i_" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">.</div></font></font></button></td>
<td><button type="submit" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">=</div></font></font></button></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div></form>
</div>
<script type="text/javascript">
$(function () {
$("#AC").click(function(){
$("#_val").val(0);
$("#val_").val('');
});
$("#doidau").click(function(){
$("#_val").val(-$("#_val").val());
});
$("#i1").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals||$("#_val").val()==vals) $("#_val").val(1);
else
$("#_val").val($("#_val").val()+1);
});
$("#i2").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(2);
else
$("#_val").val($("#_val").val()+2);
});
$("#i3").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(3);
else
$("#_val").val($("#_val").val()+3);
});
$("#i4").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(4);
else
$("#_val").val($("#_val").val()+4);
});
$("#i5").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(5);
else
$("#_val").val($("#_val").val()+5);
});
$("#i6").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(6);
else
$("#_val").val($("#_val").val()+6);
});
$("#i7").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(7);
else
$("#_val").val($("#_val").val()+7);
});
$("#i8").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(8);
else
$("#_val").val($("#_val").val()+8);
});
$("#i9").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(9);
else
$("#_val").val($("#_val").val()+9);
});
$("#i0").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+0);
});
$("#i_").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
console.log(parseInt($("#_val").val()))
console.log($("#_val").val())
if(parseInt($("#_val").val())==($("#_val").val()))
$("#_val").val($("#_val").val()+".");
else return;
});
$("#cong").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"+");
document.getElementById("formId").submit();
});
$("#tru").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"-");
document.getElementById("formId").submit();
});
$("#nhan").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"x");
document.getElementById("formId").submit();
});
$("#chia").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"÷");
document.getElementById("formId").submit();
});
$("#du").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
else{
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"%");
document.getElementById("formId").submit();
}
});
$("#bang").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
else{
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"=");
document.getElementById("formId").submit();
}
});
function check(x) {
console.log(x)
console.log("%".charCodeAt(0))
if((x>=48)&&(x<=57)) return 0; else
return 1;
}
});
</script>
</body>
</html>#code_calcu.php
<?php
$a=$b=$c=0;
$cal="";
function calcu($a,$b,$cal) {
if($cal=='+') return $a+$b;
if($cal=='-') return $a-$b;
if($cal=='x') return $a*$b;
if($cal=='÷') return $a/$b;
if($cal=='%') return $a%$b;
if($cal=='=') return 0;
}
if (!empty($_POST))
{
// if(empty($a)){
// $c=$_POST['values'];
// $a=floatval($_POST['values']);
// $cal=$_POST['values'][strlen($_POST['values'])-1];
// var_dump($_val);
// var_dump($_POST['values']);
// }
// else
{
$b=floatval($_POST['values']);
$a=floatval($_POST['oldValues']);
$cal=$_POST['oldValues'][strlen($_POST['oldValues'])-1];
$_val=calcu($a,$b,$cal);
if($_val=="NULL") $_val=0;
echo "<script type=\"text/javascript\">
var vals=$_val;
</script>";
// var_dump($_POST['oldValues'][strlen($_POST['oldValues'])-1]);
// var_dump($a);
// var_dump($b);
// var_dump($_val);
// var_dump(calcu($a,$b,$cal));
//var_dump($_POST['values']);
//echo "ok ok";
//$cal=$_POST['values'][strlen($_POST['values'])-1];
}
}
?>#doidau.png
https://res.cloudinary.com/wegoup/image/upload/v1620205186/mggbyqikpfdcbvyzentf.pngĐào Mạnh Dũng
2021-05-05 08:59:52
#calculator.php
<?php
$_val = 0;
include 'code_calcu.php';
?>
<!DOCTYPE html>
<html>
<head>
<title>calculator</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<style type="text/css">
.card-body{
padding: 0px;margin: 0px;
}
.table{
margin-bottom:0px;
padding: 0px;
margin: 0px;
}
.btn-warning{
color: white !important;
}
td{
width: 25%;
padding: 0px !important;
margin: 0px;
border-color: #343a40 !important;
}
button{
width: 100%;
font-weight: bold;
}
input.right{
text-align: right;
}
</style>
</head>
<body>
<div>
<form method="post" id="formId">
<div class="container" style="margin-top: 50px">
<div style="width: 40%">
<div class="card bg-dark">
<div class="card-header">
<div class="row">
<div style="width: 100%" >
<div style="width: 20%; margin: 0px !important;">
<button type="button" class="btn btn-danger" style="width: 2px; padding-right: 0px;border-radius: 100%"></button>
<button style="width: 2px; padding-right: 0px;border-radius: 100%" type="button" class="btn btn-warning"></button>
<button style="width: 2px; padding-right: 0px;border-radius: 100%" type="button" class="btn btn-success"></button>
</div>
<input type="text" id="val_" name="oldValues" value="<?=$_POST['values']?>" readonly style="width: 80%;float: right;color: #b3b3b3;text-align: right; border: none;background-color: #343a40">
</div>
<input style="color: white;font-size: 30px;border: none;width: 100%;" class="bg-dark right" type="text" id="_val" value="<?=$_val?>" name="values">
</div>
</div>
<div class="card-body bg-dark">
<table class="table table-bordered table-sm" style="border-color: #343a40 !important;">
<tbody>
<tr>
<td><button type="button" class="btn btn-secondary" id="AC"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">AC</div></font></font></button></td>
<td><button type="button" class="btn btn-secondary" id="doidau"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 30px;font-size: 30px;"><img src="http://localhost/Aptech/doidau.png" width="30px"></div></font></font></button></td>
<td><button id="du" type="button" class="btn btn-secondary"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">%</div></font></font></button></td>
<td><button id="chia" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">÷</div></font></font></button></td>
</tr>
<tr>
<td><button id="i7" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">7</div></font></font></button></td>
<td><button id="i8" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">8</div></font></font></button></td>
<td><button id="i9" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">9</div></font></font></button></td>
<td><button id="nhan" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">x</div></font></font></button></td>
</tr>
<tr>
<td><button id="i4" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">4</div></font></font></button></td>
<td><button id="i5" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">5</div></font></font></button></td>
<td><button id="i6" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">6</div></font></font></button></td>
<td><button id="tru" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">-</div></font></font></button></td>
</tr>
<tr>
<td><button id="i1" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">1</div></font></font></button></td>
<td><button id="i2" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">2</div></font></font></button></td>
<td><button id="i3" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">3</div></font></font></button></td>
<td><button id="cong" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">+</div></font></font></button></td>
</tr>
<tr>
<td colspan="2" ><button id="i0" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">0</div></font></font></button></td>
<td><button id="i_" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">.</div></font></font></button></td>
<td><button type="submit" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">=</div></font></font></button></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div></form>
</div>
<script type="text/javascript">
$(function () {
$("#AC").click(function(){
$("#_val").val(0);
$("#val_").val('');
});
$("#doidau").click(function(){
$("#_val").val(-$("#_val").val());
});
$("#i1").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals||$("#_val").val()==vals) $("#_val").val(1);
else
$("#_val").val($("#_val").val()+1);
});
$("#i2").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(2);
else
$("#_val").val($("#_val").val()+2);
});
$("#i3").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(3);
else
$("#_val").val($("#_val").val()+3);
});
$("#i4").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(4);
else
$("#_val").val($("#_val").val()+4);
});
$("#i5").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(5);
else
$("#_val").val($("#_val").val()+5);
});
$("#i6").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(6);
else
$("#_val").val($("#_val").val()+6);
});
$("#i7").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(7);
else
$("#_val").val($("#_val").val()+7);
});
$("#i8").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(8);
else
$("#_val").val($("#_val").val()+8);
});
$("#i9").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(9);
else
$("#_val").val($("#_val").val()+9);
});
$("#i0").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+0);
});
$("#i_").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
console.log(parseInt($("#_val").val()))
console.log($("#_val").val())
if(parseInt($("#_val").val())==($("#_val").val()))
$("#_val").val($("#_val").val()+".");
else return;
});
$("#cong").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"+");
document.getElementById("formId").submit();
});
$("#tru").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"-");
document.getElementById("formId").submit();
});
$("#nhan").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"x");
document.getElementById("formId").submit();
});
$("#chia").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"÷");
document.getElementById("formId").submit();
});
$("#du").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
else{
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"%");
document.getElementById("formId").submit();
}
});
$("#bang").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
else{
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"=");
document.getElementById("formId").submit();
}
});
function check(x) {
console.log(x)
console.log("%".charCodeAt(0))
if((x>=48)&&(x<=57)) return 0; else
return 1;
}
});
</script>
</body>
</html>#code_calcu.php
<?php
$a=$b=$c=0;
$cal="";
function calcu($a,$b,$cal) {
if($cal=='+') return $a+$b;
if($cal=='-') return $a-$b;
if($cal=='x') return $a*$b;
if($cal=='÷') return $a/$b;
if($cal=='%') return $a%$b;
if($cal=='=') return 0;
}
if (!empty($_POST))
{
// if(empty($a)){
// $c=$_POST['values'];
// $a=floatval($_POST['values']);
// $cal=$_POST['values'][strlen($_POST['values'])-1];
// var_dump($_val);
// var_dump($_POST['values']);
// }
// else
{
$b=floatval($_POST['values']);
$a=floatval($_POST['oldValues']);
$cal=$_POST['oldValues'][strlen($_POST['oldValues'])-1];
$_val=calcu($a,$b,$cal);
if($_val=="NULL") $_val=0;
echo "<script type=\"text/javascript\">
var vals=$_val;
</script>";
// var_dump($_POST['oldValues'][strlen($_POST['oldValues'])-1]);
// var_dump($a);
// var_dump($b);
// var_dump($_val);
// var_dump(calcu($a,$b,$cal));
//var_dump($_POST['values']);
//echo "ok ok";
//$cal=$_POST['values'][strlen($_POST['values'])-1];
}
}
?>#doidau.png
https://res.cloudinary.com/wegoup/image/upload/v1620205186/mggbyqikpfdcbvyzentf.pngĐào Mạnh Dũng
2021-05-05 08:59:52
#calculator.php
<?php
$_val = 0;
include 'code_calcu.php';
?>
<!DOCTYPE html>
<html>
<head>
<title>calculator</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<style type="text/css">
.card-body{
padding: 0px;margin: 0px;
}
.table{
margin-bottom:0px;
padding: 0px;
margin: 0px;
}
.btn-warning{
color: white !important;
}
td{
width: 25%;
padding: 0px !important;
margin: 0px;
border-color: #343a40 !important;
}
button{
width: 100%;
font-weight: bold;
}
input.right{
text-align: right;
}
</style>
</head>
<body>
<div>
<form method="post" id="formId">
<div class="container" style="margin-top: 50px">
<div style="width: 40%">
<div class="card bg-dark">
<div class="card-header">
<div class="row">
<div style="width: 100%" >
<div style="width: 20%; margin: 0px !important;">
<button type="button" class="btn btn-danger" style="width: 2px; padding-right: 0px;border-radius: 100%"></button>
<button style="width: 2px; padding-right: 0px;border-radius: 100%" type="button" class="btn btn-warning"></button>
<button style="width: 2px; padding-right: 0px;border-radius: 100%" type="button" class="btn btn-success"></button>
</div>
<input type="text" id="val_" name="oldValues" value="<?=$_POST['values']?>" readonly style="width: 80%;float: right;color: #b3b3b3;text-align: right; border: none;background-color: #343a40">
</div>
<input style="color: white;font-size: 30px;border: none;width: 100%;" class="bg-dark right" type="text" id="_val" value="<?=$_val?>" name="values">
</div>
</div>
<div class="card-body bg-dark">
<table class="table table-bordered table-sm" style="border-color: #343a40 !important;">
<tbody>
<tr>
<td><button type="button" class="btn btn-secondary" id="AC"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">AC</div></font></font></button></td>
<td><button type="button" class="btn btn-secondary" id="doidau"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 30px;font-size: 30px;"><img src="http://localhost/Aptech/doidau.png" width="30px"></div></font></font></button></td>
<td><button id="du" type="button" class="btn btn-secondary"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">%</div></font></font></button></td>
<td><button id="chia" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">÷</div></font></font></button></td>
</tr>
<tr>
<td><button id="i7" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">7</div></font></font></button></td>
<td><button id="i8" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">8</div></font></font></button></td>
<td><button id="i9" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">9</div></font></font></button></td>
<td><button id="nhan" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">x</div></font></font></button></td>
</tr>
<tr>
<td><button id="i4" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">4</div></font></font></button></td>
<td><button id="i5" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">5</div></font></font></button></td>
<td><button id="i6" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">6</div></font></font></button></td>
<td><button id="tru" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">-</div></font></font></button></td>
</tr>
<tr>
<td><button id="i1" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">1</div></font></font></button></td>
<td><button id="i2" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">2</div></font></font></button></td>
<td><button id="i3" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">3</div></font></font></button></td>
<td><button id="cong" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">+</div></font></font></button></td>
</tr>
<tr>
<td colspan="2" ><button id="i0" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">0</div></font></font></button></td>
<td><button id="i_" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">.</div></font></font></button></td>
<td><button type="submit" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">=</div></font></font></button></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div></form>
</div>
<script type="text/javascript">
$(function () {
$("#AC").click(function(){
$("#_val").val(0);
$("#val_").val('');
});
$("#doidau").click(function(){
$("#_val").val(-$("#_val").val());
});
$("#i1").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals||$("#_val").val()==vals) $("#_val").val(1);
else
$("#_val").val($("#_val").val()+1);
});
$("#i2").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(2);
else
$("#_val").val($("#_val").val()+2);
});
$("#i3").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(3);
else
$("#_val").val($("#_val").val()+3);
});
$("#i4").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(4);
else
$("#_val").val($("#_val").val()+4);
});
$("#i5").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(5);
else
$("#_val").val($("#_val").val()+5);
});
$("#i6").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(6);
else
$("#_val").val($("#_val").val()+6);
});
$("#i7").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(7);
else
$("#_val").val($("#_val").val()+7);
});
$("#i8").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(8);
else
$("#_val").val($("#_val").val()+8);
});
$("#i9").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(9);
else
$("#_val").val($("#_val").val()+9);
});
$("#i0").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+0);
});
$("#i_").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
console.log(parseInt($("#_val").val()))
console.log($("#_val").val())
if(parseInt($("#_val").val())==($("#_val").val()))
$("#_val").val($("#_val").val()+".");
else return;
});
$("#cong").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"+");
document.getElementById("formId").submit();
});
$("#tru").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"-");
document.getElementById("formId").submit();
});
$("#nhan").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"x");
document.getElementById("formId").submit();
});
$("#chia").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"÷");
document.getElementById("formId").submit();
});
$("#du").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
else{
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"%");
document.getElementById("formId").submit();
}
});
$("#bang").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
else{
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"=");
document.getElementById("formId").submit();
}
});
function check(x) {
console.log(x)
console.log("%".charCodeAt(0))
if((x>=48)&&(x<=57)) return 0; else
return 1;
}
});
</script>
</body>
</html>#code_calcu.php
<?php
$a=$b=$c=0;
$cal="";
function calcu($a,$b,$cal) {
if($cal=='+') return $a+$b;
if($cal=='-') return $a-$b;
if($cal=='x') return $a*$b;
if($cal=='÷') return $a/$b;
if($cal=='%') return $a%$b;
if($cal=='=') return 0;
}
if (!empty($_POST))
{
// if(empty($a)){
// $c=$_POST['values'];
// $a=floatval($_POST['values']);
// $cal=$_POST['values'][strlen($_POST['values'])-1];
// var_dump($_val);
// var_dump($_POST['values']);
// }
// else
{
$b=floatval($_POST['values']);
$a=floatval($_POST['oldValues']);
$cal=$_POST['oldValues'][strlen($_POST['oldValues'])-1];
$_val=calcu($a,$b,$cal);
if($_val=="NULL") $_val=0;
echo "<script type=\"text/javascript\">
var vals=$_val;
</script>";
// var_dump($_POST['oldValues'][strlen($_POST['oldValues'])-1]);
// var_dump($a);
// var_dump($b);
// var_dump($_val);
// var_dump(calcu($a,$b,$cal));
//var_dump($_POST['values']);
//echo "ok ok";
//$cal=$_POST['values'][strlen($_POST['values'])-1];
}
}
?>#doidau.png
https://res.cloudinary.com/wegoup/image/upload/v1620205186/mggbyqikpfdcbvyzentf.pngĐào Mạnh Dũng
2021-05-05 08:59:52
#calculator.php
<?php
$_val = 0;
include 'code_calcu.php';
?>
<!DOCTYPE html>
<html>
<head>
<title>calculator</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<style type="text/css">
.card-body{
padding: 0px;margin: 0px;
}
.table{
margin-bottom:0px;
padding: 0px;
margin: 0px;
}
.btn-warning{
color: white !important;
}
td{
width: 25%;
padding: 0px !important;
margin: 0px;
border-color: #343a40 !important;
}
button{
width: 100%;
font-weight: bold;
}
input.right{
text-align: right;
}
</style>
</head>
<body>
<div>
<form method="post" id="formId">
<div class="container" style="margin-top: 50px">
<div style="width: 40%">
<div class="card bg-dark">
<div class="card-header">
<div class="row">
<div style="width: 100%" >
<div style="width: 20%; margin: 0px !important;">
<button type="button" class="btn btn-danger" style="width: 2px; padding-right: 0px;border-radius: 100%"></button>
<button style="width: 2px; padding-right: 0px;border-radius: 100%" type="button" class="btn btn-warning"></button>
<button style="width: 2px; padding-right: 0px;border-radius: 100%" type="button" class="btn btn-success"></button>
</div>
<input type="text" id="val_" name="oldValues" value="<?=$_POST['values']?>" readonly style="width: 80%;float: right;color: #b3b3b3;text-align: right; border: none;background-color: #343a40">
</div>
<input style="color: white;font-size: 30px;border: none;width: 100%;" class="bg-dark right" type="text" id="_val" value="<?=$_val?>" name="values">
</div>
</div>
<div class="card-body bg-dark">
<table class="table table-bordered table-sm" style="border-color: #343a40 !important;">
<tbody>
<tr>
<td><button type="button" class="btn btn-secondary" id="AC"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">AC</div></font></font></button></td>
<td><button type="button" class="btn btn-secondary" id="doidau"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 30px;font-size: 30px;"><img src="http://localhost/Aptech/doidau.png" width="30px"></div></font></font></button></td>
<td><button id="du" type="button" class="btn btn-secondary"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">%</div></font></font></button></td>
<td><button id="chia" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">÷</div></font></font></button></td>
</tr>
<tr>
<td><button id="i7" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">7</div></font></font></button></td>
<td><button id="i8" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">8</div></font></font></button></td>
<td><button id="i9" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">9</div></font></font></button></td>
<td><button id="nhan" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">x</div></font></font></button></td>
</tr>
<tr>
<td><button id="i4" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">4</div></font></font></button></td>
<td><button id="i5" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">5</div></font></font></button></td>
<td><button id="i6" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">6</div></font></font></button></td>
<td><button id="tru" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">-</div></font></font></button></td>
</tr>
<tr>
<td><button id="i1" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">1</div></font></font></button></td>
<td><button id="i2" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">2</div></font></font></button></td>
<td><button id="i3" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">3</div></font></font></button></td>
<td><button id="cong" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">+</div></font></font></button></td>
</tr>
<tr>
<td colspan="2" ><button id="i0" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">0</div></font></font></button></td>
<td><button id="i_" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">.</div></font></font></button></td>
<td><button type="submit" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">=</div></font></font></button></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div></form>
</div>
<script type="text/javascript">
$(function () {
$("#AC").click(function(){
$("#_val").val(0);
$("#val_").val('');
});
$("#doidau").click(function(){
$("#_val").val(-$("#_val").val());
});
$("#i1").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals||$("#_val").val()==vals) $("#_val").val(1);
else
$("#_val").val($("#_val").val()+1);
});
$("#i2").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(2);
else
$("#_val").val($("#_val").val()+2);
});
$("#i3").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(3);
else
$("#_val").val($("#_val").val()+3);
});
$("#i4").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(4);
else
$("#_val").val($("#_val").val()+4);
});
$("#i5").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(5);
else
$("#_val").val($("#_val").val()+5);
});
$("#i6").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(6);
else
$("#_val").val($("#_val").val()+6);
});
$("#i7").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(7);
else
$("#_val").val($("#_val").val()+7);
});
$("#i8").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(8);
else
$("#_val").val($("#_val").val()+8);
});
$("#i9").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(9);
else
$("#_val").val($("#_val").val()+9);
});
$("#i0").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+0);
});
$("#i_").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
console.log(parseInt($("#_val").val()))
console.log($("#_val").val())
if(parseInt($("#_val").val())==($("#_val").val()))
$("#_val").val($("#_val").val()+".");
else return;
});
$("#cong").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"+");
document.getElementById("formId").submit();
});
$("#tru").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"-");
document.getElementById("formId").submit();
});
$("#nhan").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"x");
document.getElementById("formId").submit();
});
$("#chia").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"÷");
document.getElementById("formId").submit();
});
$("#du").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
else{
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"%");
document.getElementById("formId").submit();
}
});
$("#bang").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
else{
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"=");
document.getElementById("formId").submit();
}
});
function check(x) {
console.log(x)
console.log("%".charCodeAt(0))
if((x>=48)&&(x<=57)) return 0; else
return 1;
}
});
</script>
</body>
</html>#code_calcu.php
<?php
$a=$b=$c=0;
$cal="";
function calcu($a,$b,$cal) {
if($cal=='+') return $a+$b;
if($cal=='-') return $a-$b;
if($cal=='x') return $a*$b;
if($cal=='÷') return $a/$b;
if($cal=='%') return $a%$b;
if($cal=='=') return 0;
}
if (!empty($_POST))
{
// if(empty($a)){
// $c=$_POST['values'];
// $a=floatval($_POST['values']);
// $cal=$_POST['values'][strlen($_POST['values'])-1];
// var_dump($_val);
// var_dump($_POST['values']);
// }
// else
{
$b=floatval($_POST['values']);
$a=floatval($_POST['oldValues']);
$cal=$_POST['oldValues'][strlen($_POST['oldValues'])-1];
$_val=calcu($a,$b,$cal);
if($_val=="NULL") $_val=0;
echo "<script type=\"text/javascript\">
var vals=$_val;
</script>";
// var_dump($_POST['oldValues'][strlen($_POST['oldValues'])-1]);
// var_dump($a);
// var_dump($b);
// var_dump($_val);
// var_dump(calcu($a,$b,$cal));
//var_dump($_POST['values']);
//echo "ok ok";
//$cal=$_POST['values'][strlen($_POST['values'])-1];
}
}
?>#doidau.png
https://res.cloudinary.com/wegoup/image/upload/v1620205186/mggbyqikpfdcbvyzentf.pngĐào Mạnh Dũng
2021-05-05 08:59:48
#calculator.php
<?php
$_val = 0;
include 'code_calcu.php';
?>
<!DOCTYPE html>
<html>
<head>
<title>calculator</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<style type="text/css">
.card-body{
padding: 0px;margin: 0px;
}
.table{
margin-bottom:0px;
padding: 0px;
margin: 0px;
}
.btn-warning{
color: white !important;
}
td{
width: 25%;
padding: 0px !important;
margin: 0px;
border-color: #343a40 !important;
}
button{
width: 100%;
font-weight: bold;
}
input.right{
text-align: right;
}
</style>
</head>
<body>
<div>
<form method="post" id="formId">
<div class="container" style="margin-top: 50px">
<div style="width: 40%">
<div class="card bg-dark">
<div class="card-header">
<div class="row">
<div style="width: 100%" >
<div style="width: 20%; margin: 0px !important;">
<button type="button" class="btn btn-danger" style="width: 2px; padding-right: 0px;border-radius: 100%"></button>
<button style="width: 2px; padding-right: 0px;border-radius: 100%" type="button" class="btn btn-warning"></button>
<button style="width: 2px; padding-right: 0px;border-radius: 100%" type="button" class="btn btn-success"></button>
</div>
<input type="text" id="val_" name="oldValues" value="<?=$_POST['values']?>" readonly style="width: 80%;float: right;color: #b3b3b3;text-align: right; border: none;background-color: #343a40">
</div>
<input style="color: white;font-size: 30px;border: none;width: 100%;" class="bg-dark right" type="text" id="_val" value="<?=$_val?>" name="values">
</div>
</div>
<div class="card-body bg-dark">
<table class="table table-bordered table-sm" style="border-color: #343a40 !important;">
<tbody>
<tr>
<td><button type="button" class="btn btn-secondary" id="AC"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">AC</div></font></font></button></td>
<td><button type="button" class="btn btn-secondary" id="doidau"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 30px;font-size: 30px;"><img src="http://localhost/Aptech/doidau.png" width="30px"></div></font></font></button></td>
<td><button id="du" type="button" class="btn btn-secondary"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">%</div></font></font></button></td>
<td><button id="chia" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">÷</div></font></font></button></td>
</tr>
<tr>
<td><button id="i7" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">7</div></font></font></button></td>
<td><button id="i8" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">8</div></font></font></button></td>
<td><button id="i9" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">9</div></font></font></button></td>
<td><button id="nhan" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">x</div></font></font></button></td>
</tr>
<tr>
<td><button id="i4" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">4</div></font></font></button></td>
<td><button id="i5" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">5</div></font></font></button></td>
<td><button id="i6" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">6</div></font></font></button></td>
<td><button id="tru" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">-</div></font></font></button></td>
</tr>
<tr>
<td><button id="i1" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">1</div></font></font></button></td>
<td><button id="i2" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">2</div></font></font></button></td>
<td><button id="i3" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">3</div></font></font></button></td>
<td><button id="cong" type="button" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">+</div></font></font></button></td>
</tr>
<tr>
<td colspan="2" ><button id="i0" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">0</div></font></font></button></td>
<td><button id="i_" type="button" class="btn" style="background-color: #969ca2;color: white;"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 12px;padding-bottom: 15px;font-size: 30px;">.</div></font></font></button></td>
<td><button type="submit" class="btn btn-warning"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"><div style="padding-top: 1px;padding-bottom: 11px;font-size: 40px !important;;">=</div></font></font></button></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div></form>
</div>
<script type="text/javascript">
$(function () {
$("#AC").click(function(){
$("#_val").val(0);
$("#val_").val('');
});
$("#doidau").click(function(){
$("#_val").val(-$("#_val").val());
});
$("#i1").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals||$("#_val").val()==vals) $("#_val").val(1);
else
$("#_val").val($("#_val").val()+1);
});
$("#i2").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(2);
else
$("#_val").val($("#_val").val()+2);
});
$("#i3").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(3);
else
$("#_val").val($("#_val").val()+3);
});
$("#i4").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(4);
else
$("#_val").val($("#_val").val()+4);
});
$("#i5").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(5);
else
$("#_val").val($("#_val").val()+5);
});
$("#i6").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(6);
else
$("#_val").val($("#_val").val()+6);
});
$("#i7").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(7);
else
$("#_val").val($("#_val").val()+7);
});
$("#i8").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(8);
else
$("#_val").val($("#_val").val()+8);
});
$("#i9").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) $("#_val").val(9);
else
$("#_val").val($("#_val").val()+9);
});
$("#i0").click(function(){
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+0);
});
$("#i_").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
console.log(parseInt($("#_val").val()))
console.log($("#_val").val())
if(parseInt($("#_val").val())==($("#_val").val()))
$("#_val").val($("#_val").val()+".");
else return;
});
$("#cong").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"+");
document.getElementById("formId").submit();
});
$("#tru").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"-");
document.getElementById("formId").submit();
});
$("#nhan").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"x");
document.getElementById("formId").submit();
});
$("#chia").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"÷");
document.getElementById("formId").submit();
});
$("#du").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
else{
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"%");
document.getElementById("formId").submit();
}
});
$("#bang").click(function(){
if (check($("#_val").val().charAt($("#_val").val().length-1).charCodeAt(0))) return;
else{
if($("#_val").val()==0||$("#_val").val()==vals) return;
else
$("#_val").val($("#_val").val()+"=");
document.getElementById("formId").submit();
}
});
function check(x) {
console.log(x)
console.log("%".charCodeAt(0))
if((x>=48)&&(x<=57)) return 0; else
return 1;
}
});
</script>
</body>
</html>#code_calcu.php
<?php
$a=$b=$c=0;
$cal="";
function calcu($a,$b,$cal) {
if($cal=='+') return $a+$b;
if($cal=='-') return $a-$b;
if($cal=='x') return $a*$b;
if($cal=='÷') return $a/$b;
if($cal=='%') return $a%$b;
if($cal=='=') return 0;
}
if (!empty($_POST))
{
// if(empty($a)){
// $c=$_POST['values'];
// $a=floatval($_POST['values']);
// $cal=$_POST['values'][strlen($_POST['values'])-1];
// var_dump($_val);
// var_dump($_POST['values']);
// }
// else
{
$b=floatval($_POST['values']);
$a=floatval($_POST['oldValues']);
$cal=$_POST['oldValues'][strlen($_POST['oldValues'])-1];
$_val=calcu($a,$b,$cal);
if($_val=="NULL") $_val=0;
echo "<script type=\"text/javascript\">
var vals=$_val;
</script>";
// var_dump($_POST['oldValues'][strlen($_POST['oldValues'])-1]);
// var_dump($a);
// var_dump($b);
// var_dump($_val);
// var_dump(calcu($a,$b,$cal));
//var_dump($_POST['values']);
//echo "ok ok";
//$cal=$_POST['values'][strlen($_POST['values'])-1];
}
}
?>#doidau.png
https://res.cloudinary.com/wegoup/image/upload/v1620205186/mggbyqikpfdcbvyzentf.pngGokiSoft.com
2021-04-23 01:50:47
<?php
$s = $a = $b = $cal = '';
if(!empty($_GET)) {
if(isset($_GET['a'])) {
$a = $_GET['a'];
}
if(isset($_GET['b'])) {
$b = $_GET['b'];
}
if(isset($_GET['cal'])) {
$cal = $_GET['cal'];
}
switch ($cal) {
case '+':
$s = $a + $b;
break;
case '-':
$s = $a - $b;
break;
case '*':
$s = $a * $b;
break;
case '/':
$s = $a / $b;
break;
case '%':
$s = $a % $b;
break;
}
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-latest.js"></script>
<title>Calculator Online</title>
<style>
table {
margin: auto;
margin-top: 50px;
background: #BBBBBB;
}
.pheptinh {
background: orange;
}
#c {
width: 100px;
height: 40px;
}
.btn {
width: 50px;
height: 40px;
}
.calcu {
width: 200px;
height: 30px;
}
</style>
</head>
<body>
<form method="get" name="MyForm">
<input type="text" name="a" id="a" class="a" value="" placeholder="Enter a" style="display: none;">
<input type="text" name="b" id="b" class="b" placeholder="Enter b" style="display: none;">
<input type="text" name="cal" id="cal" class="cal" placeholder="Cal" style="display: none;">
</form>
<table>
<tr>
<td colspan="4"><input class="calcu" id="calcu" type="text" value="<?=$a.$cal.$b.'='.$s?>" readonly="true"></td>
</tr>
<tr>
<td><input type="button" class="btn" value="AC"></td>
<td><input type="button" class="btn" value="+/-"></td>
<td><input type="button" class="btn" value="%"></td>
<td><input type="button" class="btn pheptinh" value="/"></td>
</tr>
<tr>
<td><input type="button" class="btn" value="7"></td>
<td><input type="button" class="btn" value="8"></td>
<td><input type="button" class="btn" value="9"></td>
<td><input type="button" class="btn pheptinh" value="*"></td>
</tr>
<tr>
<td><input type="button" class="btn" value="4"></td>
<td><input type="button" class="btn" value="5"></td>
<td><input type="button" class="btn" value="6"></td>
<td><input type="button" class="btn pheptinh" value="-"></td>
</tr>
<tr>
<td><input type="button" class="btn" value="1"></td>
<td><input type="button" class="btn" value="2"></td>
<td><input type="button" class="btn" value="3"></td>
<td><input type="button" class="btn pheptinh" value="+"></td>
</tr>
<tr>
<td colspan="2"><input type="button" class="btn" id="c" value="0"></td>
<td><input type="button" class="btn" value="."></td>
<td><input type="submit" class="btn pheptinh" value="="></td>
</tr>
</table>
<script type="text/javascript">
$(function() {
$('input').click(function() {
value = $(this).val()
switch(value) {
case '+':
case '-':
case '*':
case '/':
case '%':
if($('#a').val() == '') {
alert('Yeu cau nhap gia tri a truoc khi nhap phep tinh')
return
}
$('#cal').val(value)
break;
case 'AC':
$('#a').val('')
$('#b').val('')
$('#cal').val('')
$('#calcu').val('')
break;
case '=':
if($('#a').val() == '') {
alert('Yeu cau nhap gia tri a')
return
}
if($('#b').val() == '') {
alert('Yeu cau nhap gia tri b')
return
}
if($('#cal').val() == '') {
alert('Yeu cau nhap phep tinh')
return
}
$('[name=MyForm]').submit()
break;
default:
if($('#cal').val() == '') {
$('#a').val($('#a').val() + value)
} else {
$('#b').val($('#b').val() + value)
}
break;
}
$('#calcu').val($('#a').val() + $('#cal').val() + $('#b').val())
})
})
</script>
</body>
</html>nguyễn văn huy
2020-06-29 09:46:00
<!DOCTYPE html>
<html>
<head>
<title>Calculator - Online</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-latest.js"></script>
<style type="text/css">
table{
background-color: #ABB1BA;
margin: auto;
}
#result{
width: 416px;
height: 70px;
}
.btn{
width: 80px;
height: 80px;
}
#equ{
width: 80px;
height: 164px;
}
#zero{
width: 164px;
height: 80px;
}
</style>
</head>
<body>
<table>
<tr>
<td colspan="7"><input id="result" type="text" disabled></td>
</tr>
<tr>
<td><input type="button" class="btn" value="7"></td>
<td><input type="button" class="btn" value="8"></td>
<td><input type="button" class="btn" value="9"></td>
<td><input type="button" class="btn" value="/"></td>
<td><input type="button" class="btn" value="C"></td>
</tr>
<tr>
<td><input type="button" class="btn" value="4"></td>
<td><input type="button" class="btn" value="5"></td>
<td><input type="button" class="btn" value="6"></td>
<td><input type="button" class="btn" value="*"></td>
<td><input type="button" class="btn" value="AC"></td>
</tr>
<tr>
<td><input type="button" class="btn" value="1"></td>
<td><input type="button" class="btn" value="2"></td>
<td><input type="button" class="btn" value="3"></td>
<td><input type="button" class="btn" value="-"></td>
<td rowspan="2"><input id="equ" type="button" class="btn" value="="></td>
</tr>
<tr>
<td colspan="2"><input type="button" id="zero" class="btn" value="0"></td>
<td><input type="button" class="btn" value=","></td>
<td><input type="button" class="btn" value="+"></td>
</tr>
</table>
<script type="text/javascript">
var a = '', b = '', cal = '';
$(function() {
$('input').click(function() {
// console.log($(this).val())
var v = $(this).val()
switch(v) {
case '+':
case '-':
case '*':
case '/':
cal = v
break;
case '=':
//submit data
onSubmit()
break;
case 'AC':
case 'C':
a = ''
b = ''
cal = ''
break;
default:
if(cal != '') {
//nhap B
b += v
} else {
//nhap A
a += v
}
break;
}
$('#result').val(a + cal + b)
})
})
function onSubmit() {
console.log(a+cal+b)
// onSubmitPOST()
onSubmitGET()
}
function onSubmitGET() {
$.get('cal-ajax.php?a='+a+'&cal='+encodeURIComponent(cal)+'&b='+b, function(data) {
console.log(data)
$('#result').val(a+cal+b+'='+data)
})
}
function onSubmitPOST() {
$.post('cal.php', {
'a':a,
'b':b,
'cal':cal
}, function(data) {
console.log(data)
$('#result').val(a+cal+b+'='+data)
})
}
</script>
</body>
</html>Trương Công Vinh
2020-06-15 15:32:55
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="calculator.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div class="calculator card">
<input type="text" id="result" class="calculator-screen z-depth-1" value="" disabled />
<div class="calculator-keys">
<button type="button" class="operator btn btn-info" value="+">+</button>
<button type="button" class="operator btn btn-info" value="-">-</button>
<button type="button" class="operator btn btn-info" value="*">×</button>
<button type="button" class="operator btn btn-info" value="/">÷</button>
<button type="button" value="7" class="btn btn-light waves-effect">7</button>
<button type="button" value="8" class="btn btn-light waves-effect">8</button>
<button type="button" value="9" class="btn btn-light waves-effect">9</button>
<button type="button" value="4" class="btn btn-light waves-effect">4</button>
<button type="button" value="5" class="btn btn-light waves-effect">5</button>
<button type="button" value="6" class="btn btn-light waves-effect">6</button>
<button type="button" value="1" class="btn btn-light waves-effect">1</button>
<button type="button" value="2" class="btn btn-light waves-effect">2</button>
<button type="button" value="3" class="btn btn-light waves-effect">3</button>
<button type="button" value="0" class="btn btn-light waves-effect">0</button>
<button type="button" class="decimal function btn btn-secondary" value=".">.</button>
<button type="button" class="all-clear function btn btn-danger btn-sm" value="all-clear">AC</button>
<button type="button" class="equal-sign operator btn btn-default" value="=">=</button>
</div>
</div>
<script type="text/javascript">
var a = '', b = '', cal = '';
$(document).ready(function() {
$(':button').click(function() {
var v = $(this).val()
switch(v) {
case '+':
case '-':
case '*':
case '/':
cal = v
break;
case '=':
onSubmit()
break;
case 'AC':
case 'C':
a = ''
b = ''
cal = ''
break;
default:
if(cal != '') {
b += v
} else {
a += v
}
break;
}
$('#result').val(a + cal + b)
});
});
function onSubmit() {
console.log(a+cal+b)
onSubmitGET()
}
function onSubmitGET() {
$.get('calculator.php?a='+a+'&cal='+encodeURIComponent(cal)+'&b='+b, function(data) {
console.log(data)
$('#result').val(a+cal+b+'='+data)
});
}
</script>
</body>
</html>
<?php
$a=$b=$cal=$result='';
if (!empty($_GET)) {
// code...
if (isset($_GET['a'])) {
// code...
$a = $_GET['a'];
}
if (isset($_GET['b'])) {
// code...
$b = $_GET['b'];
}
if (isset($_GET['cal'])) {
// code...
$cal = $_GET['cal'];
}
}
switch ($cal) {
case '%':
$result = $a%$b;
break;
case '/':
$result = $a/$b;
break;
case '*':
$result = $a*$b;
break;
case '-':
$result = $a-$b;
break;
case '+':
$result = $a+$b;
break;
default:
// code...
break;
}
echo $result ;
?>