By GokiSoft.com|
10:10 15/12/2021|
Học HTML5 - CSS3
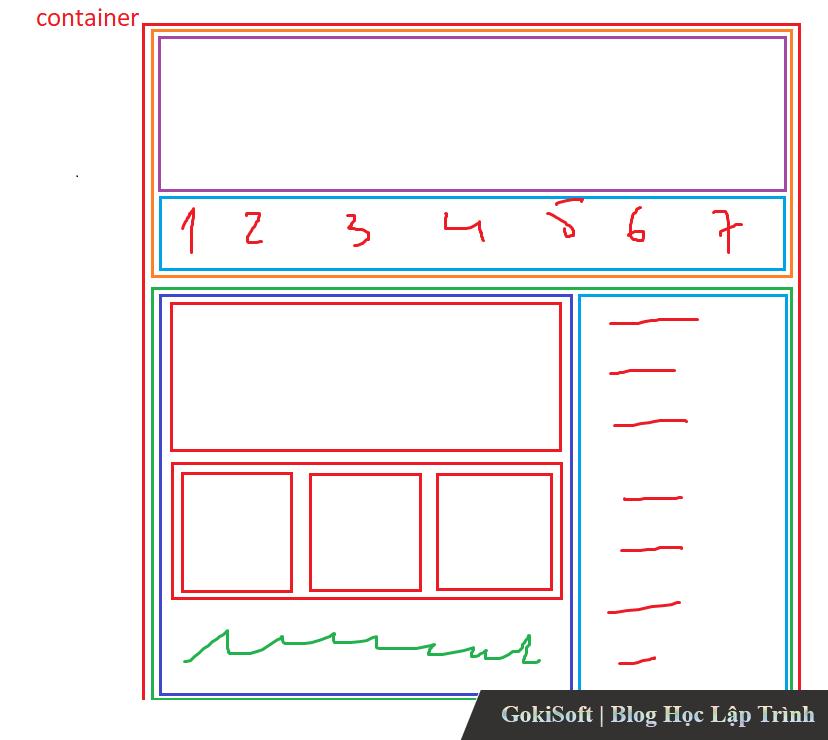
[Video] Hướng dẫn thiết kế layout website HTML/CSS - Khóa học lập trình HTML/CSS - C2108G3
#layout.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Layout HTML</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<div class="header">
<div class="banner">
</div>
<div class="menu">
<ul>
<li>NONG</li>
<li>MOI</li>
<li>VIDEO</li>
<li>PHONG COVID19</li>
<li>NANG LUONG</li>
<li>KHAM PHA</li>
</ul>
</div>
</div>
<div class="main">
<div class="main-content">
<img src="https://photo-baomoi.zadn.vn/w700_r16x9_sm/2021_12_15_94_41198591/1c80e8ddf89f11c1488e.jpg" style="width: 100%;">
</div>
<div class="menu-right">
<img src="https://photo-baomoi.zadn.vn/w700_r16x9_sm/2021_12_15_94_41198591/1c80e8ddf89f11c1488e.jpg" style="width: 100%;">
<img src="https://photo-baomoi.zadn.vn/w700_r16x9_sm/2021_12_15_94_41198591/1c80e8ddf89f11c1488e.jpg" style="width: 100%;">
<img src="https://photo-baomoi.zadn.vn/w700_r16x9_sm/2021_12_15_94_41198591/1c80e8ddf89f11c1488e.jpg" style="width: 100%;">
<img src="https://photo-baomoi.zadn.vn/w700_r16x9_sm/2021_12_15_94_41198591/1c80e8ddf89f11c1488e.jpg" style="width: 100%;">
<img src="https://photo-baomoi.zadn.vn/w700_r16x9_sm/2021_12_15_94_41198591/1c80e8ddf89f11c1488e.jpg" style="width: 100%;">
<img src="https://photo-baomoi.zadn.vn/w700_r16x9_sm/2021_12_15_94_41198591/1c80e8ddf89f11c1488e.jpg" style="width: 100%;">
</div>
</div>
<div class="footer">
<h2 style="text-align: center;">Copyright © 2019 All rights reserved</h2>
</div>
</div>
</body>
</html>#style.css
body {
padding: 0px;
margin: 0px;
}
.container {
width: 100%;
/*background-color: red;*/
/*height: 1200px;*/
}
.header {
width: 100%;
/*background-color: orange;*/
/*height: 300px;*/
}
.banner {
background: url(https://benhvienmat.vn/wp-content/uploads/2020/03/Banner-Covid-19-scaled.jpg);
height: 250px;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: contain;
/*background-position: center;*/
}
.menu {
width: 100%;
background-color: #2fa1b3;
}
.menu ul {
display: flex;
list-style-type: none;
margin: 0px;
padding: 0px;
}
.menu ul li {
padding: 15px;
font-weight: bold;
cursor: pointer;
color: white;
}
.menu ul li:hover {
background-color: orange;
}
.main {
width: 100%;
/*background-color: green;*/
/*height: 700px;*/
display: flex;
}
.main-content {
width: 66.67%;
padding: 15px;
}
.menu-right {
width: 33.33%;
padding: 15px;
}
.footer {
width: 100%;
/*background-color: pink;*/
/*height: 200px;*/
}Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)