By GokiSoft.com|
20:33 08/02/2022|
Học HTML5 - CSS3
[Video] Tìm hiểu về Form trong HTML - Khóa học lập trình HTML/CSS/JS - C2110L
#form.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Elements of Form in HTML/CSS</title>
</head>
<body>
<!-- Thanh phan co ban cua form -->
<!-- php/laravel (java web, asp, nodejs, ...) -->
<form method="post">
<p>Nhap Ten: </p>
<!-- sinh ra chuoi tu 5 -> 50 ky tu -> gom cac ky tu a-zA-Z0-9 -->
<input required type="text" name="fullname" placeholder="Enter fullname" size="50" style="width: 450px" value="" minlength="5" maxlength="50" pattern="[a-zA-Z0-9 ]{5,50}">
<p>Email: </p>
<input required type="email" name="email_name" placeholder="Enter email" style="width: 450px;">
<p>Birthday: </p>
<input required type="date" name="birthday" placeholder="Enter birthday">
<p>Time: </p>
<input type="time" name="created_at" placeholder="Enter time">
<p>Age: </p>
<input type="number" name="age" placeholder="Enter age" step="1">
<p>Color: </p>
<input type="color" name="color_name" placeholder="Enter color">
<p>Phone Number: </p>
<input autofocus type="tel" name="phone_number" placeholder="Enter phone number">
<p>Gender: </p>
<select name="gender" style="width: 450px">
<option value="Nam">Male</option>
<option value="Nu">Female</option>
<option value="Khac">Other</option>
</select>
<p>Langugaes: </p>
<label><input type="checkbox"> C Programming</label>
<label><input type="checkbox"> HTML/CSS/JS</label>
<label><input type="checkbox"> AngularJS</label>
<p>Gender: </p>
<label><input type="radio" name="radio_gender"> Male</label>
<label><input type="radio" name="radio_gender"> Female</label>
<label><input type="radio" name="radio_gender"> Other</label>
<p>Country: </p>
<input type="text" name="country" placeholder="Enter country" list="countrylist">
<datalist id="countrylist">
<option value="Viet Name" />
<option value="Laos" />
<option value="Campuchia" />
<option value="Philipine" />
<option value="Japan" />
</datalist>
<p>Button: </p>
<input type="button" value="Button">
<input type="submit" value="Submit">
<input type="reset" value="Reset">
<p>Button: </p>
<button type="button">Button</button>
<button type="submit">Submit</button>
<button type="reset">Reset</button>
</form>
<iframe width="100%" height="1000" src="https://www.youtube.com/embed/tZ2P0b-UT_I" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</body>
</html>#readme.txt
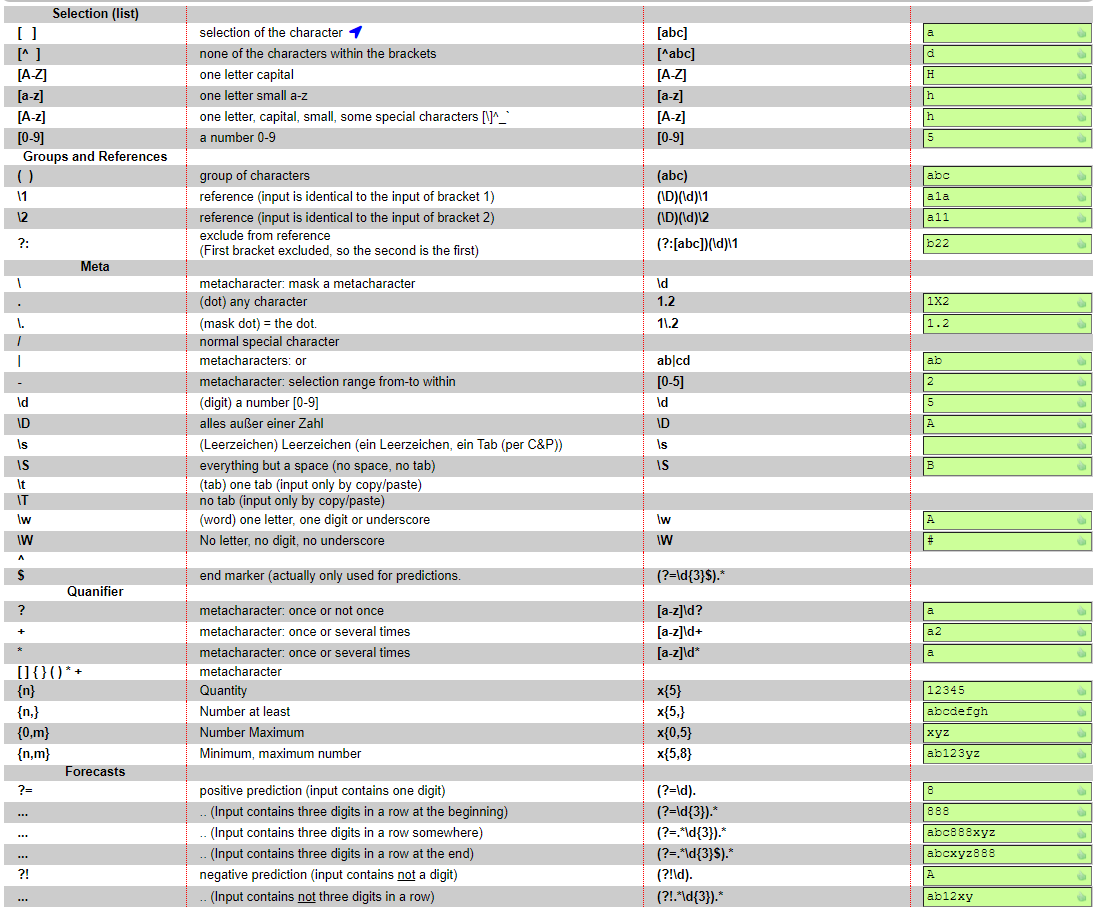
[abc] -> a hoac b hoac c
[a-z] -> sinh ra ky tu a -> z
[A-Z] -> sinh ra ky tu A -> Z
[0-9] -> sinh ra ky tu tu 0 -> 9
[0-5] -> sinh ra cac ky tu 0 -> 5 (0, 1, 2, 3, 4, 5)
...
[^abc] -> sinh ra ky tu khong phai a, b, c -> dung neu nhap d, e, f, &, *, ...
...
[a-z]* -> sinh ra >= 0 ky tu (gom cac ky tu tu a-z)
[a-z]? -> sinh ra 0 hoac 1 ky tu
[a-z]+ -> sinh ra >= 1 ky tu
[a-z]{n} -> sinh ra n ky tu
[a-z]{m,n} -> sinh ra 1 chuoi tu m -> n ky tu (m <= n)
[a-z]{m,} -> sinh ra 1 chuoi >= m ky tu
[a-z]{,n} -> sinh ra 1 chuoi <= n ky tu
Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)

