By GokiSoft.com|
20:16 17/01/2024|
Học PHP
Viết website quản lý sinh viên PHP & MySQL - Lập Trình PHP
Viết chương trình quản lý sinh viên
Thêm, sửa, xoá, tìm kiếm.

Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
Trần Mạnh Dũng
2020-06-17 14:02:46
#config.php
<?php
define('HOST', 'localhost');
define('DATABASE', 'quanlisinhvienphp');
define('USERNAME', 'root');
define('PASSWORD', '');
?>#dbhelper.php
<?php
function execute($sql) {
$con = mysqli_connect(HOST, USERNAME, PASSWORD, DATABASE);
mysqli_query($con, $sql);
mysqli_close($con);
}
function execute_result($sql) {
$con = mysqli_connect(HOST, USERNAME, PASSWORD, DATABASE);
$resultset = mysqli_query($con, $sql);
$resultList = [];
while ($row = mysqli_fetch_array($resultset, 1)) {
$resultList[] = $row;
}
mysqli_close($con);
return $resultList;
}#process.php
<?php
$fullname = $age = $address ='';
if (isset($_POST)) {
if (isset($_POST['fullname'])) {
$fullname = $_POST['fullname'];
}
if (isset($_POST['age'])) {
$age = $_POST['age'];
}
if (isset($_POST['address'])) {
$address = $_POST['address'];
}
$sql = "INSERT INTO student(fullname, age, address) VALUES ('$fullname', '$age','$address')";
execute($sql);
}
?>#inputdata.php
<?php
require_once ('config.php');
require_once ('dbhelper.php');
require_once ('process.php');
?>
<!DOCTYPE html>
<html>
<head>
<title>Input Student's Detail Information</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h2 class="text-center pt-5">Input Student's Detail Information</h2>
</div>
<div class="panel-body">
<form method="POST">
<div class="form-group">
<label for="fullname">Full Name:</label>
<input type="text" class="form-control" name="fullname">
</div>
<div class=" form-group">
<label for="age">Age:</label>
<input type="text" class="form-control" name="age">
</div>
<div class="form-group">
<label for="address">Address:</label>
<input type="text" class="form-control" name="address">
</div>
<button class="btn btn-success">Save</button>
</form>
<br>
<input class="form-control" name="s" id="myInput" type="text" placeholder="Search..">
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>Full Name</th>
<th>Age</th>
<th>Address</th>
<th></th>
<th></th>
</tr>
</thead>
<tbody id="myTable">
<?php
$sql = "select * from student";
$userList = execute_result($sql);
// ends
foreach ($userList as $row) {
echo '<tr>
<td>'.$row['id'].'</td>
<td>'.$row['fullname'].'</td>
<td>'.$row['age'].'</td>
<td>'.$row['address'].'</td>
<td><button type="button" class="btn btn-warning">Edit</button></td>
<td><button class="btn btn-danger btn-sm rounded-0" type="button" data-toggle="tooltip" data-placement="top" title="Delete">Delete</button></td>
</tr>';
}
?> </tbody>
</table>
</div>
</div>
</div>
<script>
$(document).ready(function() {
$("#myInput").on("keyup", function() {
var value = $(this).val().toLowerCase();
$("#myTable tr").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
});
</script>
</body>
</html>Phí Văn Long
2020-06-16 15:15:14
<?php
require_once ('config.php');
require_once ('database.php');
require_once ('process.php');
if (isset($_GET['delete_id'])) {
$delete_id = $_GET['delete_id'];
$sql = 'delete from students where id = '.$delete_id or die ("Lỗi truy vấn");
execute($sql);
}
// if (isset($_GET['update_id'])) {
// $update_id = $_GET['update_id'];
// $sql = 'update students set fullname = '.$fullname' where id = '.$update_id;
// execute($sql);
// }
?>
<!DOCTYPE html>
<html>
<head>
<title>Registation Form * Form Tutorial</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h2 class="text-center">Management</h2>
</div>
<div class="panel-body">
<form method="post" action="">
<div class="form-group">
<label for="usr">Full Name:</label>
<input required="true" type="text" class="form-control" id="usr" name="fullname">
</div>
<div class="form-group">
<label for="age">Age:</label>
<input required="true" type="text" class="form-control" id="age" name="age" >
</div>
<div class="form-group">
<label for="address">Address:</label>
<input type="text" class="form-control" id="address" name="address" >
</div>
<button class="btn btn-success">Save</button>
</form>
<hr>
</div>
</div>
<div class="panel panel-primary">
<div class="panel-body">
<input class="form-control" type="text" name="Search" placeholder="Management">
<br>
<table class="table table-bordered">
<thead>
<tr>
<th>STT</th>
<th>Fullname</th>
<th>Age</th>
<th>Address</th>
<th width="50px"></th>
<th width="50px"></th>
</tr>
</thead>
<tbody>
<?php
$sql = "select * from students";
$userList = execute_result($sql);
// ends
foreach ($userList as $row) {
echo '<tr>
<td>'.$row['id'].'</td>
<td>'.$row['fullname'].'</td>
<td>'.$row['age'].'</td>
<td>'.$row['address'].'</td>
<td><a href="?delete_id='.$row['id'].'"><button class="btn btn-danger">Delete</button></a></td>
<td><a href="?delete_id='.$row['id'].'"><button class="btn btn-success">Edit</button></a></td>
</tr>';
}
?>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html><?php
define('HOST', 'localhost');
define('DATABASE', 'quanlysinhvien');
define('USERNAME', 'root');
define('PASSWORD', '');
?><?php
//insert update delete
function execute ($sql){
//insert, update, delete du lieu vao database
// start : insert into database
// tao ket noi toi CSDL
$con = mysqli_connect(HOST, USERNAME, PASSWORD, DATABASE);
// Tao truy van
mysqli_query($con, $sql);
// Dong ket noi
mysqli_close($con);
// ends
}
function execute_result($sql) {
// start : select from database
// tao ket noi toi CSDL
$con = mysqli_connect(HOST, USERNAME, PASSWORD, DATABASE);
// Tao truy van
$resultset = mysqli_query($con, $sql);
$resultList = [];
while ($row = mysqli_fetch_array($resultset, 1)) {
$resultList[] = $row;
}
// Dong ket noi
mysqli_close($con);
return $resultList;
}
?>
<?php
$fullname = $age = $address = '';
if (!empty($_POST)) {
if (isset($_POST['fullname'])) {
$fullname = $_POST['fullname'];
}
if (isset($_POST['age'])) {
$age = $_POST['age'];
}
if (isset($_POST['address'])) {
$address = $_POST['address'];
}
if ($fullname != '' && $age != '' && $address != ''){
$sql = "insert into students(fullname, age, address) values ('$fullname', '$age','$address')";
execute($sql);
}
}hoangduyminh
2020-06-16 11:07:42
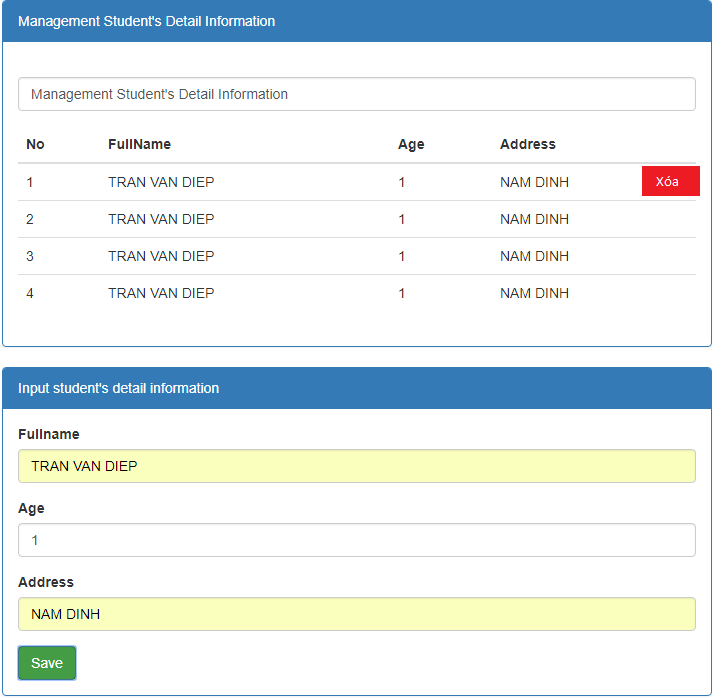
QuanLiSinhVien.php
<?php
require_once("config.php");
require_once("dbhelper.php");
require_once("process-form.php");
?>
<!DOCTYPE html>
<html>
<head>
<title>Hoang Duy Minh</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<div class="panel panel-primary">
<div class="panel-heading">
User List
</div>
<div class="form-group">
<input type="text" class = "form-control" placeholder="Management Student's Detail information">
</div>
<div class="panel-body">
<table class="table table-hover table-bordered">
<tr>
<th>No</th>
<th>Fullname</th>
<th>Age</th>
<th>Address</th>
<th width="60px"></th>
</tr>
<?php
$sql = 'select * from student';
$result = execute_result($sql);
$no = 1;
foreach ($result as $row) {
echo '<tr>
<td>'.($no++).'</td>
<td>'.$row['fullname'].'</td>
<td>'.$row['age'].'</td>
<td>'.$row['address'].'</td>
<td><a href="?id='.$row['id'].'"><button class="btn btn-danger">Delete</button></a></td>
</tr>';
}
?>
</table>
</div>
</div>
</div>
<div class="container-fluid">
<div class="panel panel-primary">
<div class="panel-heading">
Input Student's Detail Information
</div>
</div>
<div class="panel-body">
<table class="table table-hover table-bordered">
<form method="POST">
<div class="form-group">
<label>Fullname</label>
<input type="text" name="fullname" class="form-control">
</div>
<div class="form-group">
<label>Age</label>
<input type="number" name="age" class="form-control">
</div>
<div class="form-group">
<label>Address</label>
<input type="address" name="address" class="form-control">
</div>
<button class="btn btn-success">Save</button>
</form>
</table>
</div>
</div>
</body>
</html>config.php
<?php
define('HOST', 'localhost');
define('DATABASE', 'quanlisinhvien');
define('USERNAME', 'root');
define('PASSWORD', '');
?>dbhelper.php
<?php
function execute($sql){
$con = mysqli_connect(HOST, USERNAME, PASSWORD, DATABASE);
mysqli_query($con, $sql);
mysqli_close($con);
}
function execute_result($sql){
$con = mysqli_connect(HOST, USERNAME, PASSWORD, DATABASE);
$resultset = mysqli_query($con, $sql);
$data = [];
while ($row = mysqli_fetch_array($resultset, 1)) {
$data[] = $row;
}
mysqli_close($con);
return $data;
}
?>process-form.php
<?php
$fullname = $age = $address ='';
if(!empty($_POST)){
if(isset($_POST['fullname'])){
$fullname = $_POST['fullname'];
}
if(isset($_POST['age'])){
$age = $_POST['age'];
}
if(isset($_POST['address'])){
$address = $_POST['address'];
}
if($fullname != '' && $age != ''&& $address != ''){
$sql = 'insert into student(fullname, age, address)
values ("'.$fullname.'", "'.$age.'","'.$address.'")';
execute($sql);
}
}
if(isset($_GET['id'])){
$delete_id = $_GET['id'];
$sql = 'delete from student where id = ' .$delete_id;
execute($sql);
}
?>thienphu
2020-06-16 06:51:25
#config.php
<?php
define('HOST', 'localhost');
define('DATABASE', 'php_basic');
define('USERNAME', 'root');
define('PASSWORD', '');#dbMysql.php
<?php
function execute($sql){
//insert, update, delete du lieu vao database
// start : insert into database
// tao ket noi toi CSDL
$connect = mysqli_connect(HOST, USERNAME, PASSWORD, DATABASE);
mysqli_query($connect,$sql);
if($connect ->connect_error){
var_dump($connect ->connect_error);
die();
}
mysqli_close($connect);
}
function execute_result($sql){
// start : select from database
// tao ket noi toi CSDL
$connect =mysqli_connect(HOST, USERNAME, PASSWORD, DATABASE);
$resultset = mysqli_query($connect,$sql);
while ($row = mysqli_fetch_array($resultset, 1)) {
$resultList[] = $row;
}
//var_dump($resultList);
mysqli_close($connect);
return $resultList;
}#manageStudent.php
<?php
require_once('config.php');
require_once('dbMysql.php');
require_once("mysql.php");
if(isset($_GET['id'])){
$deleted_id = $_GET['id'];
$query = 'DELETE FROM student1 WHERE NO ='.$deleted_id;
//echo $query;
execute($query);
}
?>
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
<style type="text/css">
.container1{
width: 60%;
height: auto;
border: 1px solid;
text-align: center;
margin: auto;
margin-top: 50px;
}
.table1{
width: 100%;
}
tr{
border-bottom: 1px black solid;
}
</style>
</head>
<body>
<div class="container1">
<h2>Manage Student Detail Information</h2>
<table class="table1">
<thead>
<tr>
<th>NO</th>
<th>FullName</th>
<th>Age</th>
<th>Address</th>
<th style="color: white;">Deleted</th>
</tr>
</thead>
<tbody>
<?php
$sql = 'select * from student1';
$studentList=execute_result($sql);
$no = 1;
//var_dump($studentList);
foreach ($studentList as $value) {
echo '<tr>
<td>'.($no++).'</td>
<td>'.$value['fullname'].'</td>
<td>'.$value['age'].'</td>
<td>'.$value['address'].'</td>
<td><a href="?id='.$value['NO'].'"><button class="btn btn-danger">Xoa</button></a></td>
</tr>';
}
?>
</tbody>
</table>
</div>
<div class="container"style="margin-top: 50px;width: ;width: 60%;padding: 0px;border: 1px solid;">
<center><p style="font-size: 26px;">Input Student</p></center>
<form action="" method="POST" style="padding: 20px;">
<div class="form-group">
<label for="fullname">Ho Ten:</label>
<input type="fullname" class="form-control" name="fullname">
</div>
<div class="form-group">
<label for="age">Age:</label>
<input type="age" class="form-control" name="age">
</div>
<div class="form-group">
<label for="pwd">Address:</label>
<input type="text" class="form-control" name="Address">
</div>
<button type="submit" class="btn btn-primary">Save</button>
</form>
</div>
</body>
</html>#mysql.php
<?php
$fullname = $age = $address='';
if(!empty($_POST)){
if(isset($_POST['fullname'])){
$fullname = $_POST['fullname'];
}
if(isset($_POST['age'])){
$age = $_POST['age'];
}
if(isset($_POST['Address'])){
$address = $_POST['Address'];
}
//echo $fullname.$age.$address;
// $connect = new mysqli("localhost","root","","php_basic");
// if($connect ->connect_error){
// var_dump($connect ->connect_error);
// die();
// }else{
// echo "ket noi thanh cong";
// }
$sql = "insert into student1(fullname,age,address) values ('$fullname', '$age','$address')";
execute($sql);
// echo '<br/>'.$sql;
// INSERT INTO `student1` (`NO`, `fullname`, `age`, `address`) VALUES (NULL, 'phudepzai', '23', 'ha noi');
// mysqli_query($connect,$sql);
// $connect->close();
}
Trương Công Vinh
2020-06-15 14:52:54
<?php
require_once('process.php');
?>
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<style media="screen">
.container{
border: 1px solid blue;
margin-top: 20px;
padding-bottom: 10px;
border-radius: 5px;
}
.top{
width: 102.6%;
color: #EEEEEE;
background-color: #4267b2;
float: left;
font-size: 20px;
height: 50px;
margin-left: -1.3%;
margin-bottom: 10px;
line-height: 50px;
padding-left: 1.5%;
}
.m{
line-height: 35px;
height: 35px;
border: 0.04px solid gray;
width: 100%;
float: left;
margin-bottom: 10px;
padding-left: 10%;
}
.a{
float: right;
height: 100%;
font-size: 10px;
line-height: 35px;
}
#no{
border: none;
height: 1px;
}
</style>
</head>
<body>
<div class="container">
<div class="top">
Management Student's Detail Information
</div>
<div class="m">
Management Student's Detail Information
<input type="text" name="no" id="no" value="" >
<button type="button" onclick="myFunction()" class="a" name="button">Delete</button>
</div>
<table class="table table-bordered">
<thead>
<tr>
<th>No</th>
<th>Fullname</th>
<th>Age </th>
<th>Address</th>
</tr>
</thead>
<tbody>
<?php
$sql = "select * from student";
$stdList = execute_result($sql);
foreach ($stdList as $std) {
// code...
echo "<tr>
<td>".$std['No']."</td>
<td>".$std['fullname']."</td>
<td>".$std['age']."</td>
<td>".$std['address']."</td>
</tr>";
}
?>
</tbody>
</table>
</div>
<div class="container">
<div class="top">
Input Student's Detail Information
</div>
<form id = "myForm" action="" method="post">
<div class="form-group">
<label for="usr">Username : </label>
<input type="text" name="name" class="form-control" id="usr">
</div>
<div class="form-group">
<label for="age">Age : </label>
<input type="text" name="age" class="form-control" id="age">
</div>
<div class="form-group">
<label for="address">Address : </label>
<input type="text" name="address" class="form-control" id="address">
</div>
<!-- <button type="button" class="btn btn-success" onclick=" SubmitFormData()">ADD</button> -->
<input type="submit" onclick="reload()" class="btn btn-success" value="Submit" />
</form>
</div>
<script>
function myFunction() {
var no = prompt("Please enter No which you wants to delete", "No");
if (no != null) {
document.getElementById("no").value =no;
}
$.get('process.php?no='+no, function(data) {
console.log(data)
reload();
})
}
function reload(){
setInterval( function() {
window.location.reload();
},300);
}
</script>
</script>
</body>
</html>
<?php
function execute($sql) {
$con = mysqli_connect(HOST, USERNAME, PASSWORD, DATABASE);
mysqli_query($con, $sql);
mysqli_close($con);
}
function execute_result($sql) {
$con = mysqli_connect(HOST, USERNAME, PASSWORD, DATABASE);
$resultset = mysqli_query($con, $sql);
$resultList = [];
while ($row = mysqli_fetch_array($resultset, 1)) {
$resultList[] = $row;
}
mysqli_close($con);
return $resultList;
}
?>
<?php
define('HOST', 'localhost');
define('DATABASE', 'quanlysinhvien');
define('USERNAME', 'root');
define('PASSWORD', '');
?>
<?php
require_once('config.php');
require_once('database.php');
$a = $b = $cal = $result =$no='';
if (!empty($_POST)) {
if (isset($_POST['name'])) {
$fullname = $_POST['name'];
}
if (isset($_POST['age'])) {
$age = $_POST['age'];
}
if (isset($_POST['address'])) {
$address = $_POST['address'];
}
$sql = "insert into student(fullname,age,address) values ('$fullname','$age','$address')";
execute($sql);
}
if (!empty($_GET)) {
if (isset($_GET['no'])) {
$no = $_GET['no'];
$sql = "delete from student where No = '$no'";
execute($sql);
}
}
print($no);
?>

