By GokiSoft.com|
15:19 14/06/2021|
Học PHP
Viết website quản lý sinh viên PHP & MySQL- Xử lý bằng Ajax - Lập Trình PHP
Viết chương trình quản lý sinh viên - Xử lý bằng Ajax

Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
nguyễn Sử
2021-06-15 16:00:26
<?php
require_once('dbhelper.php');
require_once('form.php');
require_once('config.php');
$studentList = executeResult('SELECT * FROM qlsvphp');
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>quan li sinh vien</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="style.css">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="card">
<div class="card-header">
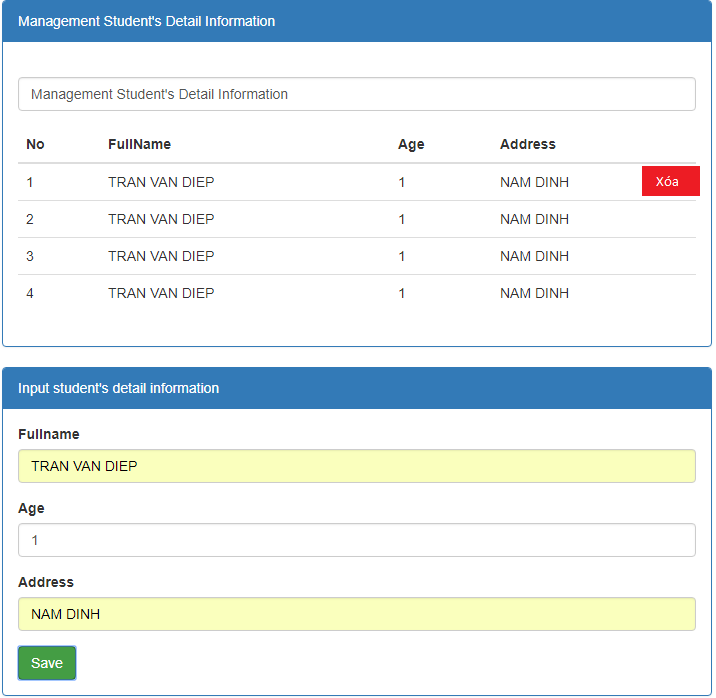
<span>Management Student's Detail Information</span>
</div>
<div class="card-body">
<table class="table">
<thead>
<tr>
<th>No</th>
<th>Fullname</th>
<th>Age</th>
<th>Address</th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<?php
$count = 0;
foreach ($studentList as $jh) {
echo "<tr>
<td>'.(++$count).'</td>
<td>'.$student['fullname'].'</td>
<td>'.$student['Age'].'</td>
<td>'.$student['Address'].'</td>
<td><td style="text-align: center" ><button onclick="deleteProduct('.$student['id'].')" class="btn btn-danger">Delete</button></td></td>
<td><td style="text-align: center" ><button onclick="EditProduct('.$student['id'].')" class="btn btn-danger">edit</button></td></td>
</tr>";
}
?>
</tbody>
</table>
</div>
</div>
<br>
<div class="card">
<div class="card-header">
<span>Input Student's detail information</span>
</div>
<div class="card-body">
<form method="post">
<div class="form-group">
<label for="fullname">Fullname</label>
<input type="text" class="form-control" name="fullname" id="fullname">
</div>
<div class="form-group">
<label for="age">Age</label>
<input type="text" class="form-control" name="age" id="age">
</div>
<div class="form-group">
<label for="address">Address</label>
<input type="text" class="form-control" name="address" id="address">
</div>
<button class="btn btn-success">Save</button>
</form>
</div>
</div>
</div>
<script type="text/javascript">
function deleteProduct(id){
option = confirm('ban co chac chan muon xoa hay k ?')
if (!option) return
$.post('form.php', {
'action': 'delete',
'id': id
}, function(data){
location.reload()
})
}
</script>
</body>
</html>nguyễn Sử
2021-06-15 16:00:11
<?php
define('HOST', 'localhost');
define('USERNAME', 'root');
define('PASSWORD','');
define('DATABASE', 'qlsvphp');
nguyễn Sử
2021-06-15 15:59:48
<?php
require_once('dbhelper.php');
if (!empty($_POST)) {
$action = getPOST('action');
$id = getPOST('id');
switch ($action) {
case 'delete':
deleteStudent($id);
break;
default:
addStudent();
break;
}
}
function addStudent(){
$fullname = getPOST('fullname');
$age = getPOST('age');
$address = getPOST('address');
if ($empty($fullname)) {
$sql = "insert into student(fullname, age, address('$fullname',$age,'$address'))"
execute($sql);
}
}
function deleteStudent($id){
$sql = "delete from student where id = $id";
execute($sql);
}nguyễn Sử
2021-06-15 15:59:29
dbhelper.php
<?php,
require_once('config.php');
function execute($sql){
$conn = mysqli_connect(HOST,USERNAME,PASSWORD,DATABASE);
mysqli_set_charset($conn,'utf8');
mysqli_query($conn,$sql);
mysqli_close($conn);
}
function executeResult($sql){
$conn = mysqli_connect(HOST,USERNAME,PASSWORD,DATABASE);
mysqli_set_charset($conn,'utf8');
$result = mysqli_query($conn,$sql);
$data = [];
while(($row = mysqli_fetch_array($result,1)) != NULL){
$data[] = $row;
}
mysqli_close($conn);
return $data;
}
function removeSpecialCharacter($str) {
$str = str_replace('\\', '\\\\', $str);
$str = str_replace('\'', '\\\'', $str);
return $str;
}
function getPOST($key) {
$value = '';
if (isset($_POST[$key])) {
$value = $_POST[$key];
}
return removeSpecialCharacter($value);
}
function getGET($key) {
$value = '';
if (isset($_GET[$key])) {
$value = $_GET[$key];
}
return removeSpecialCharacter($value);
}Trần Văn Lâm
2021-06-14 15:36:24
#deleteStudent.php
<?php
if (isset($_POST['id'])) {
$id = $_POST['id'];
require_once('db/dbhelper.php');
$sql = 'delete from student where id=' .$id;
execute($sql);
echo'Xoa thanh cong!!';
}#index.php
<?php
require_once('db/dbhelper.php')
?>
<!DOCTYPE html>
<html>
<head>
<title>Quan li sinh vien</title>
<meta charset="utf-8">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
Management Student's Detail Information
</div>
<div class="panel-body">
<table class="table table-bordered">
<thead>
<tr>
<th>No</th>
<th>Fullname</th>
<th>Age</th>
<th>Address</th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<?php
$sql = 'select * from student';
$studentList = executeResult($sql);
$count = 0;
foreach($studentList as $std){
echo'
<tr>
<td>'.(++$count).'</td>
<td>'.$std['fullname'].'</td>
<td>'.$std['age'].'</td>
<td>'.$std['address'].'</td>
<td><button class="btn btn-success" onclick="window.open("input.php?id='.$std['id'].',","_self")>Edit</button></td>
<td><button class="btn btn-danger" onclick = "dedeteStudent('.$std['id'].')">Delete</button></td>
</tr>
';
}
?>
</tbody>
</table>
<button class="btn btn-dark" onclick="window.open('input.php','_self')">Add</button>
</div>
</div>
</div>
<script type="text/javascript">
function dedeteStudent(id){
console.log(id)
$.post('dedeteStudent.php', {},
function(data){
alert(data);
location.reload()
})
}
</script>
</body>
</html>#input.php
<?php
$s_fullname = $s_age = $s_address = '';
if (!empty($_POST)) {
if (isset($_POST['fullname'])) {
$s_fullname = $_POST['fullname'];
}
if (isset($_POST['age'])) {
$s_age = $_POST['age'];
}
if (isset($_POST['address'])) {
$s_address = $_POST['address'];
if (isset($_POST['id'])) {
$s_id = $_POST['address'];
}
if ($id != '') {
$sql = "update student set fullname = '$s_fullname', age = '$s_age', address = '$s_address' where id = " $s_id;
}else{
$sql = "insert into student(fullname, age, address, ) value('$s_fullname', '$s_age', '$s_address')";
}
require_once('db/dbhelper.php');
execute($sql);
header('Location: index.php');
die();
}
if (isset($_GET['id'])) {
$id = $_GET['id'];
$sql = 'select * from student where id =' .$id;
$studentList = executeResult($sql);
if ($studentList!=null && count(studentList) > 0 ) {
$std = $studentList[0];
$s_fullname = $std['fullname'];
$s_age = $std['fullname'];
$s_address = $std['fullname'];
}else{
$id = '';
}
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Input</title>
<meta charset="utf-8">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<center><h2>Add Student</h2></center>
</div>
<div class="panel-body">
<form method="post">
<div class="form-group">
<label for="name">Name:</label>
<input required="true" type="text" name="name" class="form-control" id="name">
</div>
<div class="form-group">
<label for="age">Age:</label>
<input required="true" type="number" name="age" class="form-control" id="age">
</div>
<div class="form-group">
<label for="address">Address:</label>
<input required="true" type="text" name="address" class="form-control" id="address">
</div>
<button class="btn btn-success">Save</button>
</form>
</div>
</div>
</div>
</body>
</html>#config.php
<?php
define('HOST', 'localhost');
define('USERNAME', 'root');
define('PASSWORD', '');
define('DATABASE', 't2008a');#dbhelper.php
<?php
require_once ('config.php');
/**
* Su dung voi cau lenh query: insert, update, delete -> ko tra ve ket qua.
*/
function execute($sql) {
//Mo ket noi toi database
$conn = mysqli_connect(HOST, USERNAME, PASSWORD, DATABASE);
mysqli_set_charset($conn, 'utf8');
//Xu ly cau query
mysqli_query($conn, $sql);
//Dong ket noi database
mysqli_close($conn);
}
/**
* Su dung voi cau lenh query: select.
*/
function executeResult($sql, $isSingleRecord = false) {
//Mo ket noi toi database
$conn = mysqli_connect(HOST, USERNAME, PASSWORD, DATABASE);
mysqli_set_charset($conn, 'utf8');
// echo $sql;
//Xu ly cau query
$resultset = mysqli_query($conn, $sql);
// var_dump($resultset);
// die();
if ($isSingleRecord) {
$data = mysqli_fetch_array($resultset, 1);
} else {
$data = [];
while (($row = mysqli_fetch_array($resultset, 1)) != null) {
$data[] = $row;
}
}
/**
* TH: param2 = 1
* $row = [
* 'id' => 1,
* 'title' => '1 - Android Tivi Sony 4K 55 inch KD-55X8000H',
* 'thumbnail' => '12321',
* ...
* ];
*
* TH: param2 = 2
* $row = [1, '1 - Android Tivi Sony 4K 55 inch KD-55X8000H', '12321', ...];
*/
//Dong ket noi database
mysqli_close($conn);
return $data;
}vuong huu phu
2021-06-10 11:39:14
<?php
require_once('dbhelper.php');
if (isset($_POST['name'])) {
$name = $_POST['name'];
$age = $_POST['age'];
$address = $_POST['address'];
$sql = "INSERT INTO `sinhvien` (`Name`, `Age`, `Address`) VALUES ('$name', '$age', '$address')";
execute($sql);
header("Location : Quanlisinhvien.php");
die();
}
<?php
define('HOST', 'localhost');
define('DATABASE', 'baitap2');
define('USERNAME', 'root');
define('PASSWORD', '');<?php
require_once('config.php');
function execute($sql){
$conn = mysqli_connect(HOST,USERNAME,PASSWORD,DATABASE);
mysqli_query($conn,$sql);
mysqli_close($conn);
}
function executeresult($sql){
$conn = mysqli_connect(HOST,USERNAME,PASSWORD,DATABASE);
$result = mysqli_query($conn,$sql);
$data = [];
while ($row = mysqli_fetch_array($result,1)) {
$data[] = $row;
}
mysqli_close($conn);
return $data;
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Them sinh vien</h2>
<form action="" method="POST" id="add_sv">
<div class="form-group">
<label for="name">Fullname:</label>
<input type="text" class="form-control" id="name" placeholder="Enter name" name="name">
</div>
<div class="form-group">
<label for="age">Age:</label>
<input type="number" class="form-control" id="age" placeholder="Enter age" name="age">
</div>
<div class="form-group">
<label for="address">Address:</label>
<input type="text" class="form-control" id="address" placeholder="Enter address" name="address">
</div>
<p><a href="Quanlisinhvien.php">Quay lai</a></p>
<button type="submit" id="save" class="btn btn-success">Save</button>
</form>
</div>
<script type="text/javascript">
$('#save').on('click',function(){
var name = $('#name').val();
var age = $('#age').val();
var address = $('#address').val();
if(name == '' || age == ''|| address == ''){
alert(' Nhap lai !!!')
}else{
$.ajax({
url:"Sinhvien.php",
method: "POST",
data : {name : name,
age : age,
address : address
},
success : function(data){
}
});
}
});
</script>
</body>
</html>
<?php
function fixSqlInjection($str) {
$str = str_replace('\\', '\\\\', $str);
$str = str_replace('\'', '\\\'', $str);
return $str;
}
function getPOST($key) {
$value = '';
if (isset($_POST[$key])) {
$value = $_POST[$key];
}
return fixSqlInjection($value);
}
function getCOOKIE($key) {
$value = '';
if (isset($_COOKIE[$key])) {
$value = $_COOKIE[$key];
}
return fixSqlInjection($value);
}
function getGET($key) {
$value = '';
if (isset($_GET[$key])) {
$value = $_GET[$key];
}
return fixSqlInjection($value);
}
function md5Security($pwd) {
return md5(md5($pwd).MD5_PRIVATE_KEY);
}<?php
require_once('dbhelper.php');
require_once('utility.php');
$action = getPOST('action');
switch ($action) {
case 'delete':
doDeleteUser();
break;
}
function doDeleteUser() {
$id = getPOST('id');
$sql = "delete from sinhvien where id = $id";
execute($sql);
}<?php
require_once('dbhelper.php');
?>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Quan ly sinh vien</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Quan ly sinh vien</h2>
<table class="table">
<thead>
<tr>
<th>No</th>
<th>Fullname</th>
<th>Age</th>
<th>Address</th>
<th></th>
</tr>
</thead>
<tbody>
<?php
$sql = 'select * from sinhvien';
$list = executeresult($sql);
$i = 1;
foreach ($list as $s) {
echo '<tr>
<td>'.$i++.'</td>
<td>'.$s['Name'].'</td>
<td>'.$s['Age'].'</td>
<td>'.$s['Address'].'</td>
<td><button class="btn btn-danger" onclick="deleteUser('.$s['id'].')">Delete</button></td>
</tr>';
}
?>
</tbody>
</table>
<a href="addstd1.php"><button type="submit" class="btn btn-success">Add</button></a>
</div>
<script type="text/javascript">
function deleteUser(id) {
var option = confirm('Ban co chac chan muon xoa thong tin sinh vien nay khong')
if(!option) return
$.post('Delete.php', {
'action': 'delete',
'id': id
}, function(data) {
location.reload()
})
}
</script>
</body>
</html>
Nguyễn Tiến Đạt
2021-06-09 09:24:56
#config.php
<?php
define('HOST','localhost');
define('USERNAME','root');
define('PASSWORD','');
define('DATABASE','t2008a');
#database-helper.php
<?php
require_once('config.php');
function execute($sql){
$conn = mysqli_connect(HOST,USERNAME,PASSWORD,DATABASE);
mysqli_set_charset($conn,'utf8');
mysqli_query($conn,$sql);
mysqli_close($conn);
}
function executeResult($sql){
$conn = mysqli_connect(HOST,USERNAME,PASSWORD,DATABASE);
mysqli_set_charset($conn,'utf8');
$result = mysqli_query($conn,$sql);
$data = [];
while(($row = mysqli_fetch_array($result,1)) != NULL){
$data[] = $row;
}
mysqli_close($conn);
return $data;
}
function removeSpecialCharacter($str) {
$str = str_replace('\\', '\\\\', $str);
$str = str_replace('\'', '\\\'', $str);
return $str;
}
function getPOST($key) {
$value = '';
if (isset($_POST[$key])) {
$value = $_POST[$key];
}
return removeSpecialCharacter($value);
}
function getGET($key) {
$value = '';
if (isset($_GET[$key])) {
$value = $_GET[$key];
}
return removeSpecialCharacter($value);
}#form.php
<?php
require_once('database-helper.php');
if(!empty($_POST)){
$action = getPOST('action');
$id = getPOST('id');
switch($action){
case 'delete':
deleteStudent($id);
break;
default:
addStudent();
break;
}
}
function addStudent(){
$fullname = getPOST('fullname');
$age = getPOST('age');
$address = getPOST('address');
$startTime = date('Y-m-d H:i:s');
$cenvertedTime = date('Y-m-d H:i:s',strtotime('+5 hour',strtotime($startTime)));
$created_at = $updated_at = $cenvertedTime;
if(!empty($fullname)){
$sql = "insert into student(fullname,age,address,created_at,updated_at) values ('$fullname',$age,'$address','$created_at','$updated_at')";
execute($sql);
}
}
function deleteStudent($id){
$sql = "delete from student where id = $id";
execute($sql);
}#main.php
<?php
require_once('database-helper.php');
require_once('form.php');
$studentList = executeResult('select * from student');
?>
<!doctype html>
<html lang="en">
<head>
<title>Quản lí sinh viên</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="style.css">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="card">
<div class="card-header">
<span>Management Student's Detail Information</span>
</div>
<div class="card-body">
<table class="table">
<thead>
<tr>
<th>No</th>
<th>FullName</th>
<th>Age</th>
<th>Address</th>
<th></th>
</tr>
</thead>
<tbody>
<?php
$count = 0;
foreach ($studentList as $student) {
echo '<tr>
<td>'.(++$count).'</td>
<td>'.$student['fullname'].'</td>
<td>'.$student['age'].'</td>
<td>'.$student['address'].'</td>
<td style="text-align: center" ><button onclick="deleteProduct('.$student['id'].')" class="btn btn-danger">Delete</button></td>
</tr>';
}
?>
</tbody>
</table>
</div>
</div>
<br>
<div class="card">
<div class="card-header">
<span>Input Student's detail information</span>
</div>
<div class="card-body">
<form method="post">
<div class="form-group">
<label for="fullname">Fullname</label>
<input type="text" class="form-control" name="fullname" id="fullname">
</div>
<div class="form-group">
<label for="age">Age</label>
<input type="text" class="form-control" name="age" id="age">
</div>
<div class="form-group">
<label for="address">Address</label>
<input type="text" class="form-control" name="address" id="address">
</div>
<button class="btn btn-success">Save</button>
</form>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<script>
function deleteProduct(id) {
option = confirm('Are you sure to delete this product?')
if(!option) return
$.post('form.php', {
'action': 'delete',
'id': id
}, function(data) {
location.reload()
})
}
</script>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<!-- <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> -->
</body>
</html>#style.css
.card-header{
background: rgb(116, 154, 224) !important;
color: white;
}
label{
font-weight: bold !important;
}Nguyen Tuan Anh
2020-06-15 09:39:35
#config.php
<?php
const HOST = 'localhost';
const USERNAME = 'root';
const PASSWORD = '';
const DATABASE = 'students';#database.php
<?php
require_once ('config.php');
function query($query) {
//tao ket noi toi database
$conn = new mysqli(HOST, USERNAME, PASSWORD, DATABASE);
mysqli_set_charset($conn, 'utf-8');
//thuc hien cac cau truy van
//insert, update, delete
// $conn->query($query);
mysqli_query($conn, $query);
//dong ket noi
$conn->close();
}
function select($query) {
//tao ket noi toi database
$conn = new mysqli('localhost', 'root', '', 'students');
mysqli_set_charset($conn, 'utf-8');
//thuc hien cac cau truy van
//select
// $cusor = $conn->query($query);
$cusor = mysqli_query($conn, $query);
$result = [];
while ($row = mysqli_fetch_array($cusor, 1)) {
$result[] = $row;
}
//dong ket noi
$conn->close();
return $result;
}#student.php
<?php
require_once ('database.php');
if (!empty($_POST)) {
$name = $_POST['name'];
$age = $_POST['age'];
$address = $_POST['address'];
// insert, update, delete & select
if ($name != "" && $address != "") {
$query = 'insert into students(name, age, address) values("'.$name.'", "'.$age.'", "'.$address.'")';
query($query);
}
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<title>PHP tutorial</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<div class="panel panel-primary">
<div class="panel-heading">
Student List
</div>
<div class="panel-body">
<table class="table table-hover table-bordered">
<tr>
<th>No</th>
<th>Student Name</th>
<th>Email</th>
<th>address</th>
</tr>
<?php
$query = 'select * from students';
$result = select($query);
for ($i = 0; $i < count($result); $i++) {
echo '<tr>
<td>'.($i+1).'</td>
<td>'.$result[$i]['name'].'</td>
<td>'.$result[$i]['age'].'</td>
<td>'.$result[$i]['address'].'</td>
</tr>';
}
?>
</table>
</div>
</div>
</div>
<div class="container-fluid">
<div class="panel panel-primary">
<div class="panel-body">
<form method="post">
<div class="form-group">
<label>Student Name</label>
<input type="text" name="name" class="form-control">
</div>
<div class="form-group">
<label>Age</label>
<input type="text" name="age" class="form-control">
</div>
<div class="form-group">
<label>Address</label>
<input type="text" name="address" class="form-control">
</div>
<button class="btn btn-success">Register</button>
</form>
</div>
</div>
</div>
</body>
</html>
