By GokiSoft.com|
15:19 14/06/2021|
Học PHP
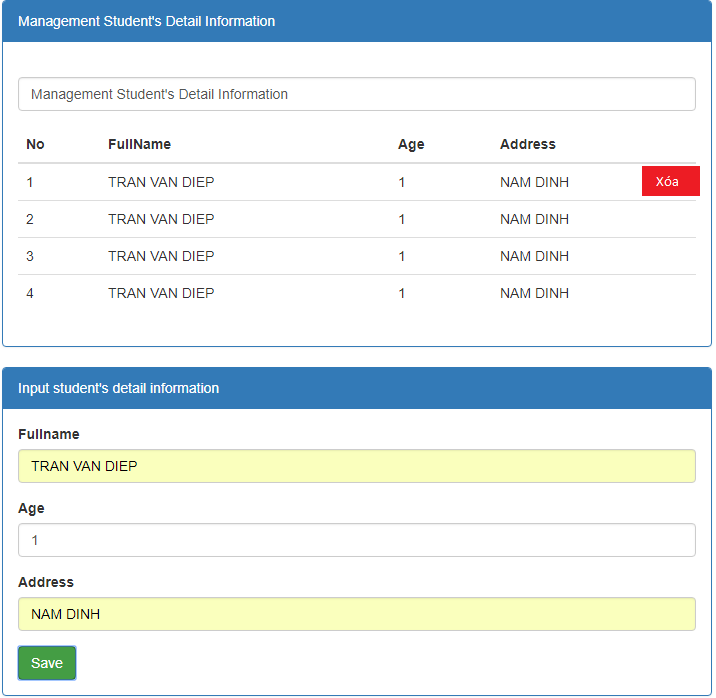
Viết website quản lý sinh viên PHP & MySQL- Xử lý bằng Ajax - Lập Trình PHP
Viết chương trình quản lý sinh viên - Xử lý bằng Ajax

Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)

