By GokiSoft.com|
20:07 13/12/2021|
Học Bootstrap
Bài 1 - Tạo website bằng bootstrap 4
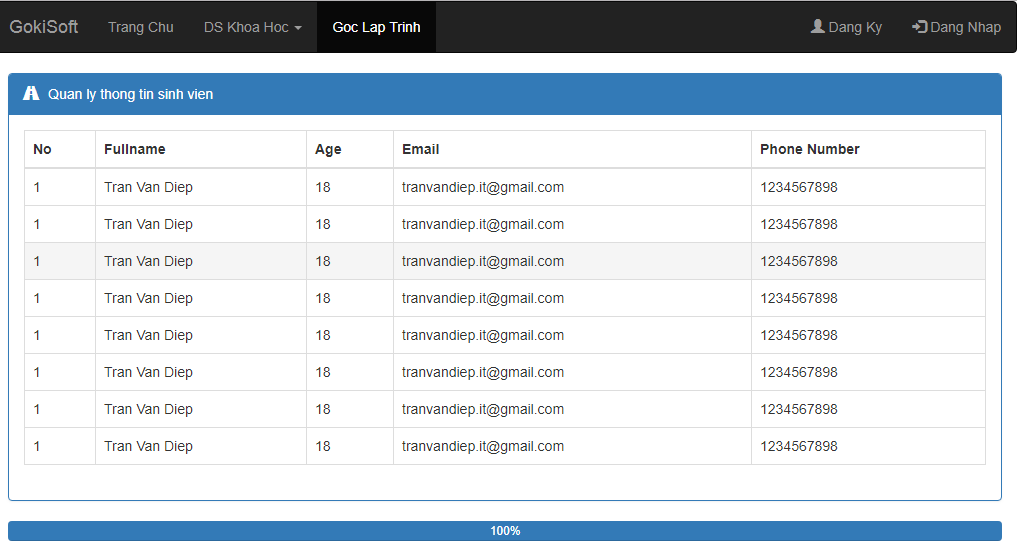
Thiết kế trang web như hình sau
Bài 1:

Bài 2

Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
TRẦN VĂN ĐIỆP
2021-02-22 02:09:15
Font Awesome
https://fontawesome.com/how-to-use/customizing-wordpress/snippets/setup-cdn-webfont
Nguyễn Văn Nhã
2021-02-19 04:08:26
<!DOCTYPE html>
<html>
<head>
<title>Quản lí thông tin sinh viên</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<div style="border: solid blue 1px; border-radius: 8px">
<div class="alert-heading bg-info">
<b class="badge-info" style="margin-left: 50px">Quản lí thông tin sinh viên</b>
</div>
<table class="table table-bordered table-hover" style="margin-top: 20px; margin-left: 20px; margin-right: 20px">
<thead>
<tr>
<th>No</th>
<th>Fullname</th>
<th>Age</th>
<th>Email</th>
<th>Phone number</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>Tranvandiep@gmail.com</td>
<td>123456789</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>Tranvandiep@gmail.com</td>
<td>123456789</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>Tranvandiep@gmail.com</td>
<td>123456789</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>Tranvandiep@gmail.com</td>
<td>123456789</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>Tranvandiep@gmail.com</td>
<td>123456789</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>Tranvandiep@gmail.com</td>
<td>123456789</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>Tranvandiep@gmail.com</td>
<td>123456789</td>
</tr>
</tbody>
</table>
</div>
<div style="background-color: blue; border-radius: 5px; margin-top: 40px; margin-left: 20px; margin-right: 20px">
<center style="color: white">100%</center>
</div>
</body>
</html>Lê Minh Huy
2021-02-19 03:55:00
!DOCTYPE html>
<html>
<head>
<title>Bootstrap tutorial</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<p class="badge-primary">quan ly thong tin sinh vien</p>
<table class="table table-bordered table hover">
<thead>
<tr>
<th>No</th>
<th>Full Name</th>
<th>Age</th>
<th>Email</th>
<th>Phone Number</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>tran van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>12345678</td>
</tr>
<tr>
<td>1</td>
<td>tran van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>12345678</td>
</tr>
<tr>
<td>1</td>
<td>tran van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>12345678</td>
</tr>
<tr>
<td>1</td>
<td>tran van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>12345678</td>
</tr>
<tr>
<td>1</td>
<td>tran van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>12345678</td>
</tr>
<tr>
<td>1</td>
<td>tran van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>12345678</td>
</tr>
<tr>
<td>1</td>
<td>tran van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>12345678</td>
</tr>
</tbody>
</table>
</body>
</html>Vũ Trung Kiên
2021-01-06 15:14:14
#BootstrapWeb.html
<!DOCTYPE html>
<html>
<head>
<title>Quản lý thông tin sinh viên</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<style type="text/css">
.TableBox
{
border: solid 1px #337ab7;
border-radius: 10px;
margin-top: 20px;
padding: 0 0 30px 0;
}
.TableTop
{
background-color: #337ab7;
border-top-right-radius: 8px;
border-top-left-radius: 8px;
color: white;
padding: 10px 0px 10px 20px;
margin: 0 0 20px 0;
}
.TableBet
{
margin: 0 20px 0 20px;
}
.ProgressBar
{
margin: 20px 0 0 0;
}
</style>
</head>
<body>
<div class="container">
<div class="Navbar">
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a href="" class="navbar-brand">GokiSoft</a>
<ul class="navbar-nav">
<li class="nav-item">
<a href="" class="nav-link">Trang chủ</a>
</li>
<li class="nav-item dropdown">
<a href="" class="nav-link dropdown-toggle" id="navbardrop" data-toggle="dropdown">DS Khóa học</a>
</li>
<li class="nav-item">
<a href="" class="nav-link">Góc Lập Trình</a>
</li>
</ul>
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a href="" class="nav-link">
<i class="fas fa-user"></i>
Đăng Ký
</a>
</li>
<li class="nav-item">
<a href="" class="nav-link">
<i class="fas fa-sign-in-alt"></i>
Đăng Nhập
</a>
</li>
</ul>
</nav>
</div>
<div class="TableBox">
<div class="TableTop">
<i class="fas fa-road"></i>
Quản lý thông tin sinh viên
</div>
<div class="TableBet">
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>No</th>
<th>Fullname</th>
<th>Age</th>
<th>Email</th>
<th>Phone Number</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<th>Trần Văn Điệp</th>
<th>18</th>
<th>abc123@gmail.com</th>
<th>123456789</th>
</tr>
<tr>
<th>1</th>
<th>Trần Văn Điệp</th>
<th>18</th>
<th>abc123@gmail.com</th>
<th>123456789</th>
</tr>
<tr>
<th>1</th>
<th>Trần Văn Điệp</th>
<th>18</th>
<th>abc123@gmail.com</th>
<th>123456789</th>
</tr>
<tr>
<th>1</th>
<th>Trần Văn Điệp</th>
<th>18</th>
<th>abc123@gmail.com</th>
<th>123456789</th>
</tr>
<tr>
<th>1</th>
<th>Trần Văn Điệp</th>
<th>18</th>
<th>abc123@gmail.com</th>
<th>123456789</th>
</tr>
<tr>
<th>1</th>
<th>Trần Văn Điệp</th>
<th>18</th>
<th>abc123@gmail.com</th>
<th>123456789</th>
</tr>
<tr>
<th>1</th>
<th>Trần Văn Điệp</th>
<th>18</th>
<th>abc123@gmail.com</th>
<th>123456789</th>
</tr>
<tr>
<th>1</th>
<th>Trần Văn Điệp</th>
<th>18</th>
<th>abc123@gmail.com</th>
<th>123456789</th>
</tr>
</tbody>
</table>
</div>
</div>
<div class="ProgressBar">
<div class="progress" style="height: 22px">
<div class="progress-bar" style="width: 100%;height: 22px">
100%
</div>
</div>
</div>
</div>
</body>
</html>nguyen hoang viet
2021-01-05 06:43:55
https://nguyenhoangviet.herokuapp.com/bai1.html
Nguyễn Anh Vũ
2020-11-06 07:00:35
#fullname.html
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="utf-8">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<script src='https://kit.fontawesome.com/a076d05399.js'></script>
<style type="text/css">
a{
color: white;
}
</style>
</head>
<body>
<div class="container">
<div class="nav nav-tabs" style="background-color: black;">
<div class="nav-item">
<a href="#" class="nav-link active">GokiSoft</a>
</div>
<li class="nav-item">
<a href="#" class="nav-link">Trang chu</a>
</li>
<li class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">DS Khoa Hoc</a>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">1</a>
<a href="#" class="dropdown-item">2</a>
<a href="#" class="dropdown-item">3</a>
</div>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Goc Lap Trinh</a>
</li>
<div class="nav-item" style="margin-left: 400px; display: flex;">
<a href="#" class="nav-link"><i class="fas fa-user-alt" style="font-size: 14px;"></i>DangKy</a>
<a href="#" class="nav-link"><i class="fas fa-sign-in-alt"></i>Dang Nhap</a>
</div>
</div>
</div>
<div class="container" style="margin-top: 30px; color: white">
<div class="card">
<div class="card-header bg-primary">Quan ly thong tin sinh vien</div>
<div class="card-body">
<table class="table table-hover table-bordered">
<thead>
<tr>
<td>STT</td>
<td>Fullname</td>
<td>Age</td>
<td>Email</td>
<td>Phone Number</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Nguyen Van A</td>
<td>12</td>
<td>a@gamil.com</td>
<td>123456</td>
</tr>
<tr>
<td>2</td>
<td>Nguyen Van B</td>
<td>11</td>
<td>a@gamil.com</td>
<td>14253631</td>
</tr>
<tr>
<td>3</td>
<td>Nguyen Van C</td>
<td>14</td>
<td>a@gamil.com</td>
<td>124346346</td>
</tr>
<tr>
<td>4</td>
<td>Nguyen Van D</td>
<td>43</td>
<td>a@gamil.com</td>
<td>2353462523</td>
</tr>
<tr>
<td>5</td>
<td>Nguyen Van E</td>
<td>23</td>
<td>a@gamil.com</td>
<td>2353464</td>
</tr>
<tr>
<td>6</td>
<td>Nguyen Van F</td>
<td>434</td>
<td>a@gamil.com</td>
<td>26523535</td>
</tr>
<tr>
<td>7</td>
<td>Nguyen Van G</td>
<td>32</td>
<td>a@gamil.com</td>
<td>23635636</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="card bg-primary" style="margin-top: 30px; text-align: center; color: white; ">100%</div>
</div>
</body>
</html>Triệu Văn Lăng
2020-10-30 09:00:39
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>gokisoft.com</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" integrity="sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ" crossorigin="anonymous">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<style type="text/css">
ul {
background-color: grey;
}
li {
color: white;
}
</style>
</head>
<body>
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#">Gokisoft</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#">Trang Chu</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#">DS Khoa Hoc</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Link 1</a>
<a class="dropdown-item" href="#">Link 2</a>
<a class="dropdown-item" href="#">Link 3</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#">Goc Khoa Hoc</a>
</li>
<div class="nav-item" style="margin-left: 400px; display: flex;">
<li>
<a class="nav-link" data-toggle="tab" href="#">
<i class=" fas fa-user-circle"></i> Dang Ki</a>
</li>
<li>
<a class="nav-link" data-toggle="tab" href="#">
<i class="fas fa-file-import" style="background-color: white"></i>Dang Nhap</a>
</li>
</div>
</ul>
<div class="container" style="margin-top: 30px ">
<div class="card">
<div class="card-header bg-primary" style="color: white">Quản lí thông tin sinh viên</div>
<div class="card-body">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>No</th>
<th>Full name</th>
<th>Age</th>
<th>Email</th>
<th>Phone Number</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>TRẦN VĂN ĐIỆP</td>
<td>16</td>
<td>tranvandiepit@gmail.com</td>
<td>123456789</td>
</tr>
<tr>
<td>2</td>
<td>TRẦN VĂN ĐIỆP</td>
<td>16</td>
<td>tranvandiepit@gmail.com</td>
<td>123456789</td>
</tr>
<tr>
<td>3</td>
<td>TRẦN VĂN ĐIỆP</td>
<td>16</td>
<td>tranvandiepit@gmail.com</td>
<td>123456789</td>
</tr>
<tr>
<td>4</td>
<td>TRẦN VĂN ĐIỆP</td>
<td>16</td>
<td>tranvandiepit@gmail.com</td>
<td>123456789</td>
</tr>
<tr>
<td>5</td>
<td>TRẦN VĂN ĐIỆP</td>
<td>16</td>
<td>tranvandiepit@gmail.com</td>
<td>123456789</td>
</tr>
<tr>
<td>6</td>
<td>TRẦN VĂN ĐIỆP</td>
<td>16</td>
<td>tranvandiepit@gmail.com</td>
<td>123456789</td>
</tr>
<tr>
<td>7</td>
<td>TRẦN VĂN ĐIỆP</td>
<td>16</td>
<td>tranvandiepit@gmail.com</td>
<td>123456789</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>Nguyễn Xuân Mai
2020-10-30 03:27:24
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<script src='https://kit.fontawesome.com/a076d05399.js'></script>
</head>
<body>
<div class="container-fluid">
<div class="nav nav-tabs" style="background-color: black; color: white">
<ul class="nav">
<li class="nav-item">
<a class="nav-link disabled" href="#">GokiSoft</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Trang chủ</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#">DS khóa học</a>
<div class="dropdown-menu">
<a class="dropdown-item disabled" href="#">HTML</a>
<a class="dropdown-item disabled" href="#">Lập trình C</a>
<a class="dropdown-item disabled" href="#">Bootstrap</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Góc lập trình</a>
</li>
<li class="nav-item" style="margin-left: 300px; display: flex;">
<a href="#" class="nav-link disabled"><i class="fas fa-user-alt" style="font-size: 14px;"></i>DangKy</a>
<a href="#" class="nav-link disabled"><i class="fas fa-sign-in-alt"></i>Dang Nhap</a>
</li>
</ul>
</div>
</div>
<div class="container" style="margin-top: 5%">
<div class="card">
<div class="card-header bg-primary" style="color: white">Quan ly thong tin sinh vien</div>
<div class="card-body">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>No</th>
<th>Fullname</th>
<th>Age</th>
<th>Email</th>
<th>Phone Number</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>TRAN VAN DIEP</td>
<th>31</th>
<td>tranvandiep.it@gmail.com</td>
<td>123445345</td>
</tr>
<tr>
<td>2</td>
<td>TRAN VAN DIEP</td>
<th>31</th>
<td>tranvandiep.it@gmail.com</td>
<td>123445345</td>
</tr>
<tr>
<td>3</td>
<td>TRAN VAN DIEP</td>
<th>31</th>
<td>tranvandiep.it@gmail.com</td>
<td>123445345</td>
</tr>
<tr>
<td>4</td>
<td>TRAN VAN DIEP</td>
<th>31</th>
<td>tranvandiep.it@gmail.com</td>
<td>123445345</td>
</tr>
<tr>
<td>5</td>
<td>TRAN VAN DIEP</td>
<th>31</th>
<td>tranvandiep.it@gmail.com</td>
<td>123445345</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>Do Trung Duc
2020-10-30 03:19:09
#gokisoft_bai1.html
<!DOCTYPE html>
<html>
<head>
<title>Registation Form * Form Tutorial</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" integrity="sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ" crossorigin="anonymous">
</head>
<body>
<div style="display: flex;">
<nav class="navbar navbar-expand-sm bg-dark navbar-dark" style="width: 70%">
<!-- Brand -->
<a class="navbar-brand" href="#">Gokissoft</a>
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Trang chu</a>
</li>
<!-- Dropdown -->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown">
DS khoa hoc
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">JS</a>
<a class="dropdown-item" href="#">C</a>
<a class="dropdown-item" href="#">HTML</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Goc Lap trinh</a>
</li>
</ul>
</nav>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark" style="width: 30%">
<!-- Links -->
<ul class="navbar-nav" style="margin-left: 20%; width: 70%">
<li class="nav-item" style="display: flex; width: 100%">
<i style="color: white; font-size: 25px; margin-top: 5px;" class="fas fa-user-alt"></i> <a class="nav-link" href="#">Dang ki</a>
</li>
<li class="nav-item" style="display: flex; width: 100%">
<i style="color: white;font-size: 25px;margin-top: 8px;" class="fas fa-sign-in-alt"></i><a class="nav-link" href="#">Dang nhap</a>
</li>
</ul>
</nav>
</div>
<div class="container" style="margin-top: 1%">
<div class="card bg-primary">
<div class="card-header text-light">Quan li thong tin sinh vien</div>
</div>
<div style="width: 100%; margin: 0 auto; padding: 2%; border: thin solid #007bff">
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>No</th>
<th>Fullname</th>
<th>Age</th>
<th>Email</th>
<th>Phone Number</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>32</td>
<td>tranvandiep@gamil.com</td>
<td>0986.567.124</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>32</td>
<td>tranvandiep@gamil.com</td>
<td>0986.567.124</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>32</td>
<td>tranvandiep@gamil.com</td>
<td>0986.567.124</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>32</td>
<td>tranvandiep@gamil.com</td>
<td>0986.567.124</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>32</td>
<td>tranvandiep@gamil.com</td>
<td>0986.567.124</td>
</tr>
</tbody>
</table>
</div>
<div class="card bg-primary" style="margin-top: 1%;">
<div class="card-footer text-light" style="text-align: center;">100%</div>
</div>
</div>
</body>
</html>Trần Văn Lâm
2020-10-29 13:47:13
#bai1.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Thong Tin</title>
<meta charset="utf-8">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" integrity="sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ" crossorigin="anonymous">
<style type="text/css">
.card{
color: white;
}
</style>
</head>
<body>
<div class="container">
<div class="nevigation">
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a class="navbar-brand" href="#">GokiSoft</a>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Trang Chu</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS Khoa Hoc</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Goc Lap Trinh</a>
</li>
</ul>
</nav>
</div>
<div style="margin-top: 25px;">
<div class="card">
<div class="card-header bg-primary"><i class="fas fa-car">Quan li thong tin sinh vien</i></div>
</div>
</div>
</div>
<table class="table table-hover table-bordered table-dark" style="margin-top: 8px; width: 80%; margin: 0 auto; border: solid blue 2px;">
<thead>
<tr>
<th>No</th>
<th>Fullname</th>
<th>Age</th>
<th>Email</th>
<th>Phone Number</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Tran Van Lam</td>
<td>18</td>
<td>lamsofm@gmail.com</td>
<td>123456789</td>
</tr>
<tr>
<td>2</td>
<td>Tran Van Lam</td>
<td>18</td>
<td>lamsofm@gmail.com</td>
<td>123456789</td>
</tr>
<tr>
<td>3</td>
<td>Tran Van Lam</td>
<td>18</td>
<td>lamsofm@gmail.com</td>
<td>123456789</td>
</tr>
<tr>
<td>4</td>
<td>Tran Van Lam</td>
<td>18</td>
<td>lamsofm@gmail.com</td>
<td>123456789</td>
</tr>
<tr>
<td>5</td>
<td>Tran Van Lam</td>
<td>18</td>
<td>lamsofm@gmail.com</td>
<td>123456789</td>
</tr>
<tr>
<td>6</td>
<td>Tran Van Lam</td>
<td>18</td>
<td>lamsofm@gmail.com</td>
<td>123456789</td>
</tr>
<tr>
<td>7</td>
<td>Tran Van Lam</td>
<td>18</td>
<td>lamsofm@gmail.com</td>
<td>123456789</td>
</tr>
</tbody>
</table>
<div style="text-align: center; width: 80%; margin: 0 auto; margin-top: 15px;" class="card bg-primary">100%</div>
</div>
</body>
</html>
