By GokiSoft.com|
20:07 13/12/2021|
Học Bootstrap
Bài 1 - Tạo website bằng bootstrap 4
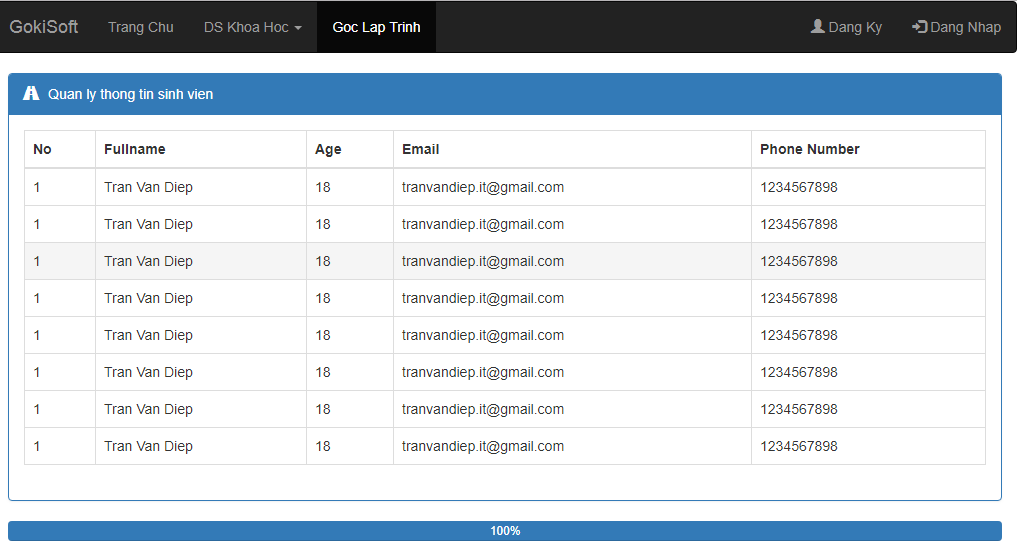
Thiết kế trang web như hình sau
Bài 1:

Bài 2

Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
Đặng Trần Nhật Minh
2020-10-28 09:00:59
<!DOCTYPE html>
<html>
<head>
<title>Quan Ly Thong Tin Sinh Vien</title>
<meta charset="utf-8">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<style type="text/css">
</style>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark">
<div class="navbar-collapse collapse w-100 order-1 order-md-0 dual-collapse2">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<h3 class="text-white">Gokisoft</h3>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Trang Chu</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Danh Sach Khoa Hoc</a>
</li>
<li class="nav-item active">
<a class="nav-link" href="#">Goc Lap Trinh</a>
</li>
</ul>
</div>
<div class="navbar-collapse collapse w-100 order-3 dual-collapse2">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<i class="fas fa-user-circle" style="font-size:48px;color: #8c8c8c;"></i>
<a class="nav-link" href="#">Dang Ky</a>
</li>
<li class="nav-item">
<i class="fas fa-door-open" style="font-size:48px;color: #8c8c8c;"></i>
<a class="nav-link" href="#">Dang Nhap</a>
</li>
</ul>
</div>
</nav>
<div class="container">
<div class="container p-2 mt-3 mb-0 bg-primary text-white">
<h6>Quan Ly Thong Tin Sinh Vien</h6>
</div>
<div class="container pt-0 mt-0 border border-primary">
<table class="table table-hover">
<thead>
<tr>
<th>No</th>
<th>Full Name</th>
<th>Age</th>
<th>Email</th>
<th>Phone Number</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>0999222666</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>0999222666</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>0999222666</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>0999222666</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>0999222666</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>0999222666</td>
</tr>
</tbody>
</table>
</div>
</div>
<br><br>
<div class="container">
<div class="progress">
<div class="progress-bar" style="width:100%">100%</div>
</div>
</div>
</body>
</html>Đỗ Minh Quân
2020-10-28 08:22:09
#lession1.html
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap/JQuery Tutorial</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link disabled" href="#">Gokisoft</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">trang chu</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">DS khoa hoc</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Goc lap trinh</a>
</li>
<li class="nav-item" style="padding-left:400px">
<a class="nav-link" href="#">dang ky</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">dang nhap</a>
</li>
</ul>
<div class="panel panel-primary">
<div class="panel-heading" style="background-color:#5f63d9">
Quan ly thong tin sinh vien
</div>
<div class="panel-body">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>STT</th>
<th>Ho & Ten</th>
<th>Age</th>
<th>Email</th>
<th>phonenumber</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>TRAN VAN DIEP</td>
<td>18</td>
<td>teacherdiep@</td>
<td>0586543018</td>
</tr>
<tr>
<td>2</td>
<td>TRAN VAN DIEP</td>
<td>18</td>
<td>teacherdiep@</td>
<td>0586543018</td>
</tr>
<tr>
<td>2</td>
<td>TRAN VAN DIEP</td>
<td>18</td>
<td>teacherdiep@</td>
<td>0586543018</td>
</tr>
<tr>
<td>2</td>
<td>TRAN VAN DIEP</td>
<td>18</td>
<td>teacherdiep@</td>
<td
>0586543018</td>
</tr>
<tr>
<td>2</td>
<td>TRAN VAN DIEP</td>
<td>18</td>
<td>teacherdiep@</td>
<td>0586543018</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading" style="background-color:#5f63d9 ; text-align: center;">
100%
</div>
</body>
</html>
