By GokiSoft.com|
20:07 13/12/2021|
Học Bootstrap
Bài 1 - Tạo website bằng bootstrap 4
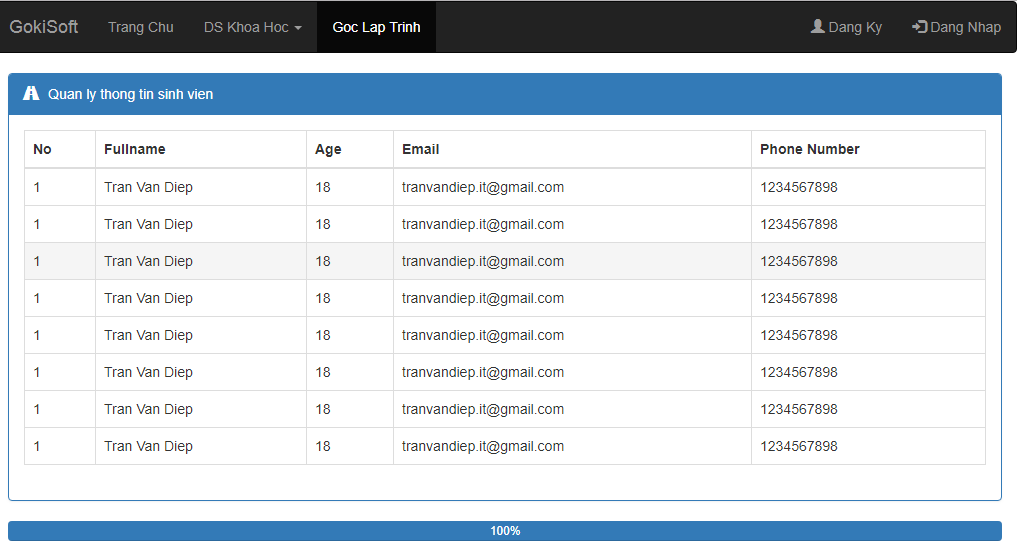
Thiết kế trang web như hình sau
Bài 1:

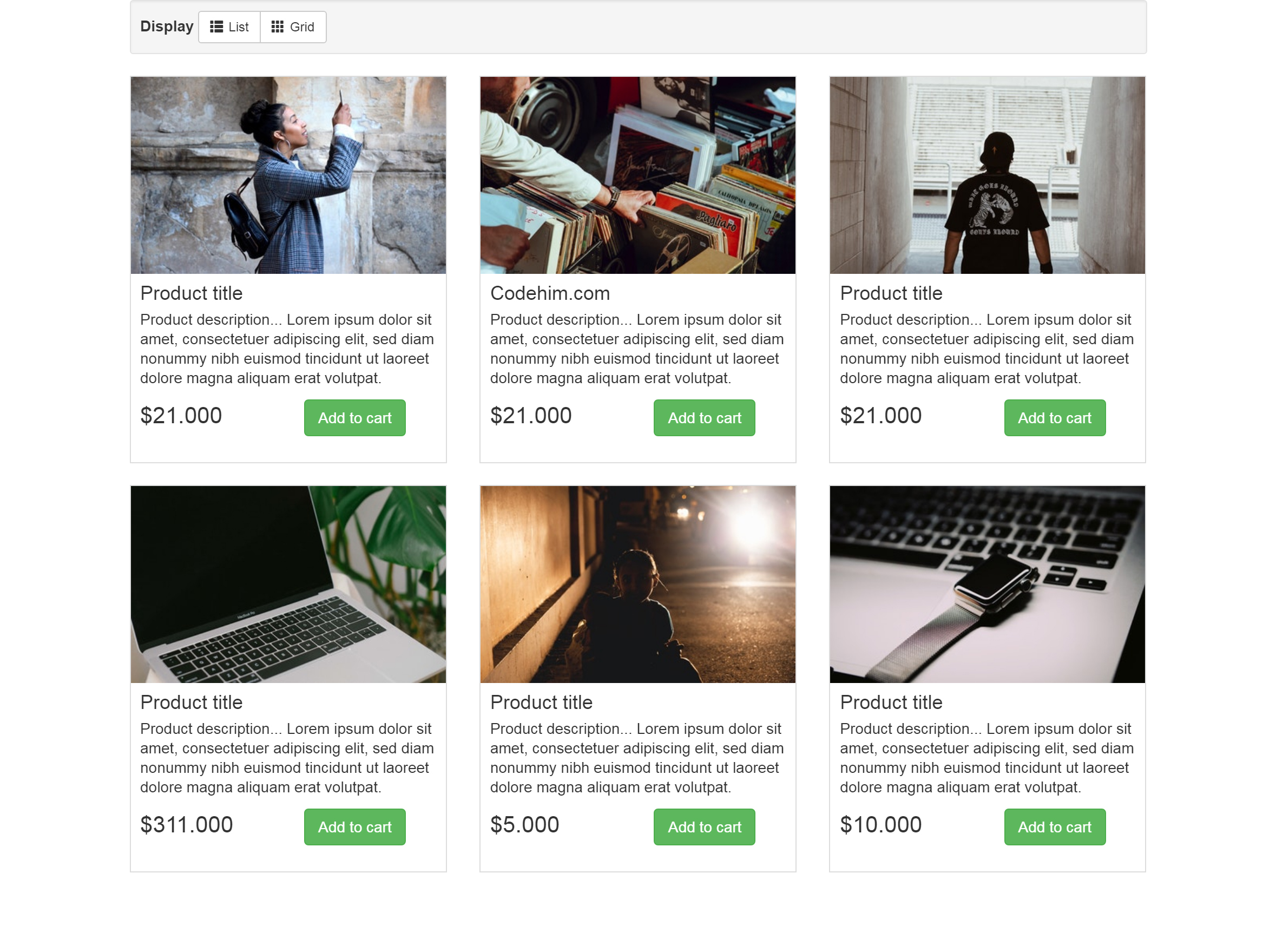
Bài 2

Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
hainguyen
2020-10-28 10:08:16
#BT1.html
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="utf-8">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<script src='https://kit.fontawesome.com/a076d05399.js'></script>
<style type="text/css">
a{
color: white;
}
</style>
</head>
<body>
<div class="container">
<div class="nav nav-tabs" style="background-color: black;">
<div class="nav-item">
<a href="#" class="nav-link active">GokiSoft</a>
</div>
<li class="nav-item">
<a href="#" class="nav-link">Trang chu</a>
</li>
<li class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">DS Khoa Hoc</a>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">1</a>
<a href="#" class="dropdown-item">2</a>
<a href="#" class="dropdown-item">3</a>
</div>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Goc Lap Trinh</a>
</li>
<div class="nav-item" style="margin-left: 400px; display: flex;">
<a href="#" class="nav-link"><i class="fas fa-user-alt" style="font-size: 14px;"></i>DangKy</a>
<a href="#" class="nav-link"><i class="fas fa-sign-in-alt"></i>Dang Nhap</a>
</div>
</div>
</div>
<div class="container" style="margin-top: 30px; color: white">
<div class="card">
<div class="card-header bg-primary">Quan ly thong tin sinh vien</div>
<div class="card-body">
<table class="table table-hover table-bordered">
<thead>
<tr>
<td>STT</td>
<td>Fullname</td>
<td>Age</td>
<td>Email</td>
<td>Phone Number</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Nguyen Van A</td>
<td>12</td>
<td>a@gamil.com</td>
<td>123456</td>
</tr>
<tr>
<td>2</td>
<td>Nguyen Van B</td>
<td>11</td>
<td>a@gamil.com</td>
<td>14253631</td>
</tr>
<tr>
<td>3</td>
<td>Nguyen Van C</td>
<td>14</td>
<td>a@gamil.com</td>
<td>124346346</td>
</tr>
<tr>
<td>4</td>
<td>Nguyen Van D</td>
<td>43</td>
<td>a@gamil.com</td>
<td>2353462523</td>
</tr>
<tr>
<td>5</td>
<td>Nguyen Van E</td>
<td>23</td>
<td>a@gamil.com</td>
<td>2353464</td>
</tr>
<tr>
<td>6</td>
<td>Nguyen Van F</td>
<td>434</td>
<td>a@gamil.com</td>
<td>26523535</td>
</tr>
<tr>
<td>7</td>
<td>Nguyen Van G</td>
<td>32</td>
<td>a@gamil.com</td>
<td>23635636</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="card bg-primary" style="margin-top: 30px; text-align: center; color: white; ">100%</div>
</div>
</body>
</html>Bùi Văn Mạnh
2020-10-28 10:05:09
#bai1.html
<!DOCTYPE html>
<html>
<head>
<title>Thiet ke web </title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<ul class="nav nav-tabs" style="background-color: black; width: 100%;">
<li class="nav-item">
<a class="nav-link " href="#">GokiSoft</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Trang Chủ</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS Khoa Hoc</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#">Goc Lap Trinh</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">ĐĂNG KÝ</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">ĐĂNG NHẬP</a>
</li>
</ul>
<div class="panel panel-primary">
<div class="panel-heading" style="background-color: blue;font-weight: bold; color: white;">
Thông Tin Sinh Viên
</div>
<div class="panel-body">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>No</th>
<th>Fullname</th>
<th>Age</th>
<th>Email</th>
<th>Phone Number</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>BUI VAN MANH</td>
<td>18</td>
<td>Bvmlsr2002@gmail.com</td>
<td>0915094500</td>
</tr>
<tr>
<td>2</td>
<td>BUI VAN MANH</td>
<td>18</td>
<td>Bvmlsr2002@gmail.com</td>
<td>0915094500</td>
</tr>
<tr>
<td>3</td>
<td>BUI VAN MANH</td>
<td>18</td>
<td>Bvmlsr2002@gmail.com</td>
<td>0915094500</td>
</tr>
<tr>
<td>4</td>
<td>BUI VAN MANH</td>
<td>18</td>
<td>Bvmlsr2002@gmail.com</td>
<td>0915094500</td>
</tr>
<tr>
<td>5</td>
<td>BUI VAN MANH</td>
<td>18</td>
<td>Bvmlsr2002@gmail.com</td>
<td>0915094500</td>
</tr>
<tr>
<td>6</td>
<td>BUI VAN MANH</td>
<td>18</td>
<td>Bvmlsr2002@gmail.com</td>
<td>0915094500</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="row">
<div class="col-md-11 col-xs-11" style="background-color: blue; color: white; text-align: center;margin: 0 auto;">
100%
</div>
</div>
</div>
</body>
</html>Nguyên Phấn Đông
2020-10-28 10:02:54
#bai1.html
<!DOCTYPE html>
<html>
<head>
<title>Quản Lí Thông Tin HỌc SInh</title>
<meta charset="utf-8">
<script src="https://kit.fontawesome.com/a076d05399.js"></script>
<style type="text/css">
*{
padding: 0px;
margin: 0px;
}
li{list-style: none;}
#menu{
border: 1px;
border-radius: 5px;
font-family:Times;
color: grey;
font-size: 20px;
background: #241f1f;
height: 72px;
width: 100%;
}
#menu li{
margin-top: 25px;
float: left;
padding: 0px 10px 0px 10px;
}
#menu ul li a{
text-decoration: none;
display: block;
color: grey;
}
#menu h1 a{
text-decoration: none;
display: block;
color: grey;
}
#menu_top{
display: inline-block;
position: relative;
}
.show{display: block;}
#giua{
border-radius: 5px;
margin-left: 80px;
margin-top: 20px;
border: 1px solid #227ba1;
height: 500px;
width: 90%;
}
.tieude{
border: 0px;
background-color: #227ba1;
padding: 10px 20px 10px 20px;
color: white;
font-size: 20px;
}
table,td,th{
margin-left: 60px;
margin-top: 10px;
padding: 10px 0px 0px 10px;
width: 1300px;
border: 1px solid black;
border-collapse: collapse;
}
#menu_top
a:hover{
background-color: black;
}
.an{display: none;}
nav ul ul {
display: none}
nav ul li:hover > ul {
display: block;
}
nav ul ul {
background-color:yellow;
border-radius: 0px;
padding: 0px;
position: absolute;
top: 100%;
}
nav ul li:hover {
color: #fff;
}
nav ul li a:hover {
color: yellow;
}
nav ul ul li {
float: none;
position: relative;
}
nav ul ul li a {
padding: 2px 20px;
color: Yellow;
}
</style>
</head>
<body>
<nav id="menu">
<h1 style="float: left; margin-top: 10px; padding-right: 5px;"><a href="#">GokiSoft</a></h1>
<ul id="menu_top">
<li><a href="#" title="Trang CHủ">Trang Chủ</a></li>
<li><a href="#" title="DS Khoa Học" >DS Khoa Học</a>
<ul>
<li><a>Khoa hoc1</a></li>
<li><a>Khoa hoc2</a></li>
<li><a>Khoa hoc3</a></li>
</ul>
</li>
<li><a href="#" title="Góc Lập Trình" onclick="myFunction()">Góc Lập Trình</a></li>
</ul>
</nav>
<div id="giua" class="an">
<div class ="tieude"><i class="far fa-grin"></i> Quản lí thông tin sinh viên</div>
<div class="bang">
<table >
<tr>
<th>No</th>
<th>FullName</th>
<th>Age</th>
<th>Email</th>
<th>Phonenumber</th>
</tr>
<tr>
<td>1</td>
<td>Nguyên Phấn Đông</td>
<td>18</td>
<td>Conquy2002@gmail.com</td>
<td>0585076514</td>
</tr>
<tr>
<td>1</td>
<td>Nguyên Phấn Đông</td>
<td>18</td>
<td>Conquy2002@gmail.com</td>
<td>0585076514</td>
</tr>
<tr>
<td>1</td>
<td>Nguyên Phấn Đông</td>
<td>18</td>
<td>Conquy2002@gmail.com</td>
<td>0585076514</td>
</tr>
<tr>
<td>1</td>
<td>Nguyên Phấn Đông</td>
<td>18</td>
<td>Conquy2002@gmail.com</td>
<td>0585076514</td>
</tr>
<tr>
<td>1</td>
<td>Nguyên Phấn Đông</td>
<td>18</td>
<td>Conquy2002@gmail.com</td>
<td>0585076514</td>
</tr>
<tr>
<td>1</td>
<td>Nguyên Phấn Đông</td>
<td>18</td>
<td>Conquy2002@gmail.com</td>
<td>0585076514</td>
</tr>
<tr>
<td>1</td>
<td>Nguyên Phấn Đông</td>
<td>18</td>
<td>Conquy2002@gmail.com</td>
<td>0585076514</td>
</tr>
</table>
<a href="#" style="float: right; margin-right: 50px; margin-top: 50px;" onclick="dong()">Đóng</a>
</div>
</div>
<script>
function myFunction() {
document.getElementById("giua").classList.remove("an");
}
function dong(){
document.getElementById("giua").classList.toggle("an")
}
</script>
</body>
</html>nguyễn Sử
2020-10-28 09:47:06
#taowedsite.html
<!DOCTYPE html>
<html>
<head>
<title>Thiết kế trang wed</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="row">
<nav class="navbar navbar-expand-sm bg-dark navbar-light">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link GokiSoft" href="#">GokiSoft</a>
</li>
<li class="nav-item">
<a class="nav-link Trang Chu" href="#">Trang Chu</a>
</li>
<li class="nav-item">
<a class="nav-link DS Khoa Hoc" href="#">DS Khoa Hoc</a>
</li>
<li class="nav-item">
<a class="nav-link Goc Lap Trinh" href="#">Goc Lap Trinh</a>
</li>
<li class="nav-item">
<a class="nav-link Dang Ky" style="margin-left: 100px" href="#">Dang Ky</a>
</li>
<li class="nav-item">
<a class="nav-link Dang Nhap" href="#">Dang Nhap</a>
</li>
</ul>
</nav>
</div>
</div>
<div class="col-md-12" style="background-color: #1a8cff">
<h6>Quan ly thong tin sinh vien</h6>
</div>
<div class="panel-body">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th> No </th>
<th> Fullname </th>
<th> Age </th>
<th> Email </th>
<th> Phone Number </th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td> Tran Van Diep </td>
<td> 18 </td>
<td> tranvandiep.it@gmail.com </td>
<td> 1234567898 </td>
</tr>
<tr>
<td>1</td>
<td> Tran Van Diep </td>
<td> 18 </td>
<td> tranvandiep.it@gmail.com </td>
<td> 1234567898 </td>
</tr>
<tr>
<td>1</td>
<td> Tran Van Diep </td>
<td> 18 </td>
<td> tranvandiep.it@gmail.com </td>
<td> 1234567898 </td>
</tr>
<tr>
<td>1</td>
<td> Tran Van Diep </td>
<td> 18 </td>
<td> tranvandiep.it@gmail.com </td>
<td> 1234567898 </td>
</tr>
<tr>
<td>1</td>
<td> Tran Van Diep </td>
<td> 18 </td>
<td> tranvandiep.it@gmail.com </td>
<td> 1234567898 </td>
</tr>
<tr>
<td>1</td>
<td> Tran Van Diep </td>
<td> 18 </td>
<td> tranvandiep.it@gmail.com </td>
<td> 1234567898 </td>
</tr>
<tr>
<td>1</td>
<td> Tran Van Diep </td>
<td> 18 </td>
<td> tranvandiep.it@gmail.com </td>
<td> 1234567898 </td>
</tr>
<tr>
<td>1</td>
<td> Tran Van Diep </td>
<td> 18 </td>
<td> tranvandiep.it@gmail.com </td>
<td> 1234567898 </td>
</tr>
</tbody>
</table>
</div>
<div class="row">
<div class="col-md-12" style="background-color:#1a8cff">
<center>100%</center>
</div>
</body>
</html>Nguyễn đình quân
2020-10-28 09:34:48
<!DOCTYPE html>
<html>
<head>
<title>Quản lí Thông Tin Sinh Viên </title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" integrity="sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ" crossorigin="anonymous">
</head>
<body>
<div class="container">
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<ul class="navbar-nav">
<li class="nav-item active ">
<a class="nav-link active" href="#"> Gokisoft </a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#"> Trang Chủ </a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown">
Danh Sách Khóa Học
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">khóa 1</a>
<a class="dropdown-item" href="#">khóa 2</a>
<a class="dropdown-item" href="#">Khóa 3</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link active" href="#"> Góc lập trình </a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#"><i class="fa fa-user" aria-hidden="true">Đăng Kí</i></a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#"><i class="fa fa-upload" aria-hidden="true">Đăng Nhập</i></a>
</li>
</ul>
</nav>
</div>
<div class="panel-body">
<div class="panel-heading">
<nav class="navbar navbar-expand-sm bg-primary navbar-dark"><i class="fa fa-address-book" style="color: white;"> Quản Lí Sinh Viên </i></nav>
</div>
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>No</th>
<th>Full Name</th>
<th>Age</th>
<th>Email</th>
<th>Phone Number</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>TRAN VAN DIEP</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>TRAN VAN DIEP</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>TRAN VAN DIEP</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>TRAN VAN DIEP</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>TRAN VAN DIEP</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>TRAN VAN DIEP</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>TRAN VAN DIEP</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>TRAN VAN DIEP</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>TRAN VAN DIEP</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>TRAN VAN DIEP</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
</tbody>
</table>
</div>
<div>
<nav class="navbar navbar-expand-sm bg-primary navbar-dark">100%</nav>
<center>100%</center>
</div>
</body>
</html>Nguyễn Hữu Hiếu
2020-10-28 09:34:06
#2045.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="row" style="background-color: yellow;">
<div class=".col-md-4">
<ul class="nav nav-tab">
<li class="nav-item">
<a class="nav-link active" href="#">GokiSoft</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#">Khóa Học</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Khóa học 1</a>
<a class="dropdown-item" href="#">Khóa học 2</a>
<a class="dropdown-item" href="#">Khóa học 3</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Trang Chủ</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Góc Lập Trình</a>
</li>
</ul>
</div>
<div class="col-md-4"></div>
<div class="col-md-2">
<ul class="nav nav-tab">
<li class="nav-item">
<a class="nav-link active" href="#"><i class="fa fa-home"></i> ĐĂNG NHẬP</a>
</li>
</ul>
</div>
<div class="col-md-2">
<ul class="nav nav-tab">
<li class="nav-item">
<a class="nav-link active" href="#"><i class="fa fa-home"></i> ĐĂNG KÝ</a>
</li>
</ul>
</div>
</div>
<div style="width: 80%; margin: 0px auto; text-align: center; border: solid 1px blue;">
<div style="background-color: blue; color: white; "><h4 style="text-align: left; min-height: 35px;"><i class="fa fa-home"></i> Quản lý thông tin sinh viên</h4></div>
<div style="background-color: white; margin: 15px;">
<table class="table table-bordered">
<thead>
<tr>
<th>STT</th>
<th>Fulltname</th>
<th>Age</th>
<th>Email</th>
<th>Phone Number</th>
</tr>
</thead>
<tbody>
<tr>
<td>01</td>
<td>Nguyễn Hữu Hiếu</td>
<td>22</td>
<td>hieuuct209@gmail.com</td>
<td>0912345678</td>
</tr>
<tr>
<td>01</td>
<td>Nguyễn Hữu Hiếu</td>
<td>22</td>
<td>hieuuct209@gmail.com</td>
<td>0912345678</td>
</tr>
<tr>
<td>01</td>
<td>Nguyễn Hữu Hiếu</td>
<td>22</td>
<td>hieuuct209@gmail.com</td>
<td>0912345678</td>
</tr>
<tr>
<td>01</td>
<td>Nguyễn Hữu Hiếu</td>
<td>22</td>
<td>hieuuct209@gmail.com</td>
<td>0912345678</td>
</tr>
<tr>
<td>01</td>
<td>Nguyễn Hữu Hiếu</td>
<td>22</td>
<td>hieuuct209@gmail.com</td>
<td>0912345678</td>
</tr>
<tr>
<td>01</td>
<td>Nguyễn Hữu Hiếu</td>
<td>22</td>
<td>hieuuct209@gmail.com</td>
<td>0912345678</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>Nguyễn Tiến Đạt
2020-10-28 09:28:12
#main.html
<!doctype html>
<html lang="en">
<head>
<title>Quản lí thông tin sinh viên</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<style>
li:hover{
background-color: black;
}
li.select{
margin-left: 24px;
}
th,td{
border: 1px solid rgb(187, 186, 186);
}
</style>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-expand-sm bg-dark" style="padding-bottom: 0;height: 74px;">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" style="color: grey; font-size: x-large;" href="#">GokiSoft</a>
</li>
<li class="select" class="nav-item">
<a class="nav-link" style="color: grey;margin-top: 7px;" href="#">Trang chu</a>
</li>
<li class="select" class="nav-item">
<a class="nav-link" style="color: grey;margin-top: 7px;" href="#">DS Khoa Hoc</a>
</li>
<li class="select" class="nav-item">
<a class="nav-link" style="color: grey;margin-top: 7px;" href="#">Goc Lap Trinh</a>
</li>
<li class="select" class="nav-item" style="margin-left: 740px;">
<a class="nav-link" style="color: grey;margin-top: 7px;" href="#"><svg style="margin-top: -3px;" width="1em" height="1em" viewBox="0 0 16 16" class="bi bi-person-fill" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M3 14s-1 0-1-1 1-4 6-4 6 3 6 4-1 1-1 1H3zm5-6a3 3 0 1 0 0-6 3 3 0 0 0 0 6z"/>
</svg>Dang ki</a>
</li>
<li class="select" class="nav-item">
<a class="nav-link" style="color: grey;margin-top: 7px;" href="#"><svg style="margin-right:3px;margin-top:-2px;" width="1em" height="1em" viewBox="0 0 16 16" class="bi bi-box-arrow-right" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M10 12.5a.5.5 0 0 1-.5.5h-8a.5.5 0 0 1-.5-.5v-9a.5.5 0 0 1 .5-.5h8a.5.5 0 0 1 .5.5v2a.5.5 0 0 0 1 0v-2A1.5 1.5 0 0 0 9.5 2h-8A1.5 1.5 0 0 0 0 3.5v9A1.5 1.5 0 0 0 1.5 14h8a1.5 1.5 0 0 0 1.5-1.5v-2a.5.5 0 0 0-1 0v2z"/>
<path fill-rule="evenodd" d="M15.854 8.354a.5.5 0 0 0 0-.708l-3-3a.5.5 0 0 0-.708.708L14.293 7.5H5.5a.5.5 0 0 0 0 1h8.793l-2.147 2.146a.5.5 0 0 0 .708.708l3-3z"/>
</svg>Dang nhap</a>
</li>
</ul>
</nav>
<div class="container" style="border: 2px solid rgb(85, 118, 190);margin-top: 10px;border-radius: 5px;">
<div style="background-color: rgb(85, 118, 190); margin-left: -16px; margin-right: -16px;margin-top: -0.8px; height: 52px; text-indent: 30px; padding-top: 9px; color: white; font-size: 20px;">Quan li thong tin sinh vien</div>
<table style="margin-top: 20px;" class="table table-hover" style="border: 1px solid grey;" class="table table-bordered">
<thead>
<tr>
<th>No</th>
<th>Fullname</th>
<th>Age</th>
<th>Email</th>
<th>Phone Number</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Nguyen Tien Dat</td>
<td>18</td>
<td>dattocngan@gmail.com</td>
<td>0967962184</td>
</tr>
<tr>
<td>1</td>
<td>Nguyen Tien Dat</td>
<td>18</td>
<td>dattocngan@gmail.com</td>
<td>0967962184</td>
</tr>
<tr>
<td>1</td>
<td>Nguyen Tien Dat</td>
<td>18</td>
<td>dattocngan@gmail.com</td>
<td>0967962184</td>
</tr>
<tr>
<td>1</td>
<td>Nguyen Tien Dat</td>
<td>18</td>
<td>dattocngan@gmail.com</td>
<td>0967962184</td>
</tr>
<tr>
<td>1</td>
<td>Nguyen Tien Dat</td>
<td>18</td>
<td>dattocngan@gmail.com</td>
<td>0967962184</td>
</tr>
<tr>
<td>1</td>
<td>Nguyen Tien Dat</td>
<td>18</td>
<td>dattocngan@gmail.com</td>
<td>0967962184</td>
</tr>
<tr>
<td>1</td>
<td>Nguyen Tien Dat</td>
<td>18</td>
<td>dattocngan@gmail.com</td>
<td>0967962184</td>
</tr>
<tr>
<td>1</td>
<td>Nguyen Tien Dat</td>
<td>18</td>
<td>dattocngan@gmail.com</td>
<td>0967962184</td>
</tr>
</tbody>
</table>
</div>
<div style="border: 2px solid rgb(85, 118, 190) ;background-color: rgb(85, 118, 190);text-align: center;color: white;border-radius: 5px;margin-top: 10px;" class="container">
100%
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
</body>
</html>Đức Sơn
2020-10-28 09:26:43
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap/JQuery Tutorial</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="row">
<nav class="navbar navber-expand-sm bg-dark navbar-light">
<div class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link GokiSoft" href="#">GokiSoft</a></li>
<li class="nav-item">
<a class="nav-link Trang Chủ" href="#">Trang Chủ</a></li>
<li class="nav-item">
<a class="nav-link Ds Khoá Học" href="#">Ds Khoá Học</a></li>
<li class="nav-item">
<a class="nav-link Góc Lập Trình" href="#"> Góc lập trình</a></li>
<li class="nav-item">
<a class="nav-link Đăng ký" href="#">Đăng Ký</a></li>
<li class="nav-item">
<a class="nav-link Đăng nhập" href="#">Đăng Nhập </a></li>
</div>
</div>
</div>
<div class="col-md-12" style="background-color: #2f659c">
<h5>Quản Lý Thông Tin Sinh Viên</h5>
</div>
<div class="panel-body">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>No</th>
<th>FullName</th>
<th>Age</th>
<th>Email</th>
<th>Phone Number</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
</tbody>
</div>
</body>
</html>Nguyễn đình quân
2020-10-28 09:25:11
<!DOCTYPE html>
<html>
<head>
<title>Quản lí Thông Tin Sinh Viên </title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" integrity="sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ" crossorigin="anonymous">
</head>
<body>
<div class="container">
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<ul class="navbar-nav">
<li class="nav-item active ">
<a class="nav-link active" href="#"> Gokisoft </a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#"> Trang Chủ </a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown">
Danh Sách Khóa Học
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">khóa 1</a>
<a class="dropdown-item" href="#">khóa 2</a>
<a class="dropdown-item" href="#">Khóa 3</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link active" href="#"> Góc lập trình </a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#"><i class="fa fa-user" aria-hidden="true">Đăng Kí</i></a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#"><i class="fa fa-upload" aria-hidden="true">Đăng Nhập</i></a>
</li>
</ul>
</nav>
</div>
<div class="panel-body">
<div class="panel-heading">
<nav class="navbar navbar-expand-sm bg-primary navbar-dark"><i class="fa fa-address-book" style="color: white;"> Quản Lí Sinh Viên </i></nav>
</div>
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>No</th>
<th>Full Name</th>
<th>Age</th>
<th>Email</th>
<th>Phone Number</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>TRAN VAN DIEP</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>TRAN VAN DIEP</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>TRAN VAN DIEP</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>TRAN VAN DIEP</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>TRAN VAN DIEP</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>TRAN VAN DIEP</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>TRAN VAN DIEP</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>TRAN VAN DIEP</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>TRAN VAN DIEP</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>TRAN VAN DIEP</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
</tbody>
</table>
</div>
<div>
<center>100%</center>
</div>
</body>
</html>Trần Thị Khánh Huyền
2020-10-28 09:17:02
#2045.html
<!DOCTYPE html>
<html>
<head>
<title>Thiet ke trang web</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<style type="text/css">
.lephai{
float: right;
color: white;
padding-left: 700px;
}
</style>
</head>
<body>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<!-- Brand/logo -->
<a class="navbar-brand" href="#">GokiSoft</a>
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Trang Chu</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS Khoa hoc</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Goc lap trinh</a>
</li>
</ul>
<div class="lephai">
Dang Ky Dang Nhap
</div>
</nav>
<div class="Panel panel-primary">
<div class="table table-border">
Quan ly thong tin sinh vien
</div>
<div class="panel-body">
<table class="table table-bordered">
<thead>
<tr>
<th>No</th>
<th>Fullname</th>
<th>Age</th>
<th>Email</th>
<th>Phone Number</th>
</tr>
</thead>
<t
</table>
<tbody>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tran.it@gmail.com</td>
<td>12324325436</td>
</tr>
<tr>
<td>2</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tran.it@gmail.com</td>
<td>12324325436</td>
</tr>
<tr>
<td>3</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tran.it@gmail.com</td>
<td>12324325436</td>
</tr>
<tr>
<td>4</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tran.it@gmail.com</td>
<td>12324325436</td>
</tr>
<tr>
<td>5</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tran.it@gmail.com</td>
<td>12324325436</td>
</tr>
<tr>
<td>6</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tran.it@gmail.com</td>
<td>12324325436</td>
</tr>
<tr>
<td>7</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tran.it@gmail.com</td>
<td>12324325436</td>
</tr>
<td>8</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tran.it@gmail.com</td>
<td>12324325436</td>
</tr>
</tbody>
</div>
</div>
</body>
</html>
