By GokiSoft.com|
21:13 31/01/2024|
Học PHP
[Examination] Kiểm Tra 60 phút - Test nhanh - Khóa học PHP
Thiết kế CSDL đặt tên là DB0512 gồm 1 bảng product gồm các column sau: id tự tăng, tiêu đề, thumbnail, price, content, created_at, updated_at
Yêu cầu:
- Tự add vào bảng product khoảng 35 sản phẩm
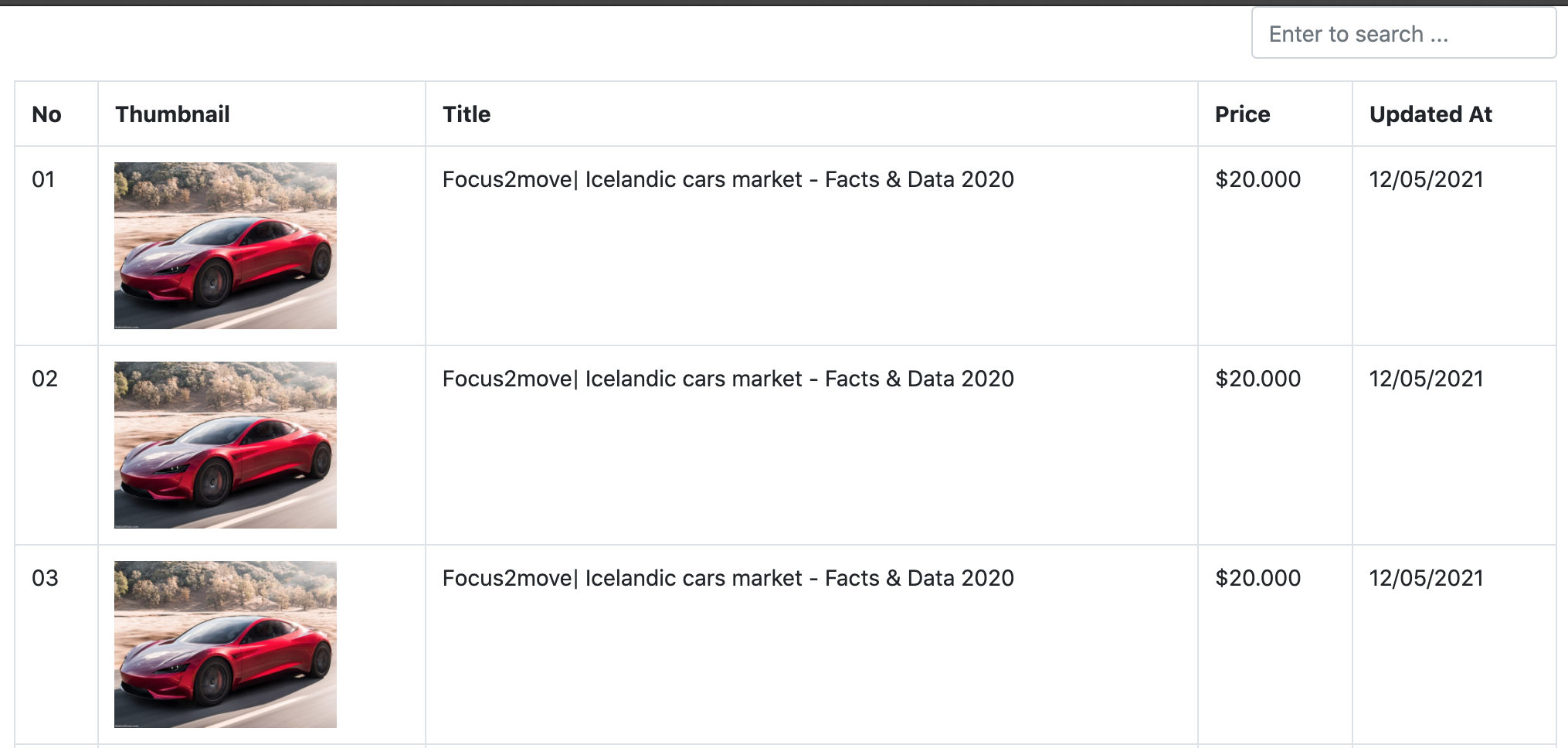
- Tạo trang product.php -> Hiển thị danh sách sản phẩm -> thực hiện phân trang 10 sản phẩm/1 trang.
- Tạo 1 bộ lọc trên tang product -> cho phép tìm kiếm theo tiêu đề và nội dung (sử dụng like trong tìm kiếm)

Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
bui duy khanh
2021-05-12 08:37:50
kết quả bài thì thực hành.
<!DOCTYPE html>
<html>
<head>
<title>News Page</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="card">
<div class="card-header bg-info text-light text-uppercase">
Ô Tô
</div>
</div>
<input type="text" class="form-control" style="margin-top: 10px; margin-bottom: 10px; float: right;" placeholder="Tìm kiếm ..." onkeyup="funcSeaching(this)">
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>No</th>
<th>Thumbnail</th>
<th>Title</th>
<th>Price</th>
<th>Updated at</th>
</tr>
</thead>
<tbody id="result">
<?php
$con = mysqli_connect('localhost', 'root', '', 'DB0512');
$sql = 'select * from product';
$result = mysqli_query($con, $sql);
$count = 0;
while ($row = mysqli_fetch_array($result, 1)) {
echo '<tr>
<th>'.(++$count).'</th>
<th><img src="'.$row['thumbnail'].'" style="width: 20%"></th>
<th>'.$row['title'].'</th>
<th>'.$row['price'].'</th>
<th>'.$row['updated_at'].'</th>
</tr>';
}
//Dong ket noi.
mysqli_close($con);
?>
</tbody>
</table>
</div>
</body>
</html>nguyễn Sử
2021-05-12 08:37:35
<?php
require_once('form-product.php');
$productList = executeResult('SELECT * FROM product');
$id = getGet('id');
$thisProduct = executeResult('select * from product where id = '.$id, true);
?>
<!DOCTYPE html>
<html>
<head>
<title>Add Product - Page</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<!-- include summernote css/js -->
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.js"></script>
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h2 class="text-center">Add Product</h2>
</div>
<div class="panel-body">
<form method="post">
<div class="form-group">
<label for="title">Title:</label>
<input required="true" type="text" class="form-control" id="title" name="title" value="<?=($thisProduct != null)?$thisProduct['title']:''?>">
<input type="text" name="id" value="<?=($thisProduct != null)?$thisProduct['id']:''?>" style="display: none;">
</div>
<div class="form-group">
<label for="thumbnail">Thumbnail:</label>
<input required="true" type="text" class="form-control" id="thumbnail" name="thumbnail" value="<?=($thisProduct != null)?$thisProduct['thumbnail']:''?>">
</div>
<div class="form-group">
<label for="price">Price:</label>
<input type="number" class="form-control" id="price" name="price" value="<?=($thisProduct != null)?$thisProduct['price']:''?>">
</div>
<div class="form-group">
<label for="category_id">Category:</label>
<select required="true" class="form-control" id="category_id" name="category_id">
<option value="">-- Select --</option>
<?php
foreach ($productList as $item) {
if($thisProduct != null && $item['id'] == $thisProduct['category_id']) {
echo '<option selected value="'.$item['id'].'">'.$item['name'].'</option>';
} else {
echo '<option value="'.$item['id'].'">'.$item['name'].'</option>';
}
}
?>
</select>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
hainguyen
2021-05-12 08:36:58
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<style type="text/css">
table {
width: 80%!important;
margin: auto;
margin-top: 50px;
}
form {
margin-left: 155px;
}
</style>
</head>
<body>
<div class="imput">
<form class="form-inline">
<input type="text" name="" placeholder="Enter to search ..." onkeyup="funcSeaching(this)">
</form>
</div>
<table class="table table-bordered">
<thead>
<tr>
<th>No</th>
<th>Thumbnail</th>
<th>Title</th>
<th>Price</th>
<th>Updateed_at</th>
</tr>
</thead>
<tbody id="result">
<?php
$con = mysqli_connect('localhost', 'root', '', 'DB0512');
$sql = 'select * from product';
$result = mysqli_query($con, $sql);
$count = 0;
while ($row = mysqli_fetch_array($result, 1)) {
echo '<tr>
<th>'.(++$count).'</th>
<th><img src="'.$row['thumbnail'].'" style="width: 20%"></th>
<th>'.$row['title'].'</th>
<th>'.$row['price'].'</th>
<th>'.$row['updated_at'].'</th>
</tr>';
}
mysqli_close($con);
?>
</tbody>
</table>
</body>
</html>nguyễn Sử
2021-05-12 08:35:22
<?php
require_once('db_helper.php');
function addProduct() {
$title = $price = $thumbnail = $content = $category_id = '';
$title = getPost('title');
$price = getPost('price');
$thumbnail = getPost('thumbnail');
$content = getPost('content');
$category_id = getPost('category_id');
$created_at = $updated_at = date('Y-m-d H:i:s');
$sql = "insert into product(title, price, thumbnail, content, category_id, created_at, updated_at) values ('$title', '$price', '$thumbnail', '$content', $category_id, '$created_at', '$updated_at')";
execute($sql);
}
function updateProduct() {
$title = $price = $thumbnail = $content = $category_id = $updated_at = '';
$title = getPost('title');
$price = getPost('price');
$thumbnail = getPost('thumbnail');
$content = getPost('content');
$category_id = getPost('category_id');
$updated_at = getPost('updated_at');
$id = getPost('id');
$updated_at = date('Y-m-d H:i:s');
$sql = "update product set title = '$title', price = '$price', thumbnail = '$thumbnail', content = '$content', category_id = $category_id, updated_at = '$updated_at' where id = $id";
execute($sql);
}
?>
nguyễn Sử
2021-05-12 08:34:36
define('HOST', 'localhost');
define('USERNAME', 'root');
define('PASSWORD', '');
define('DATABASE', 'db0512');
?>
Trần Văn Lâm
2021-05-12 08:34:21
#product.php
<?php
require_once('../../dbhelper.php')
?>
<!DOCTYPE html>
<html>
<head>
<title>TEST</title>
<meta charset="utf-8">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div>
<center><h1 style="color: red">Product Page</h1></center>
</div>
<div class="container">
<table class="table table-bordered">
<tr>
<th>No</th>
<th>Thumbnail</th>
<th>Title</th>
<th>Price</th>
<th>Update At</th>
</tr>
<tbody>
<?php
$limit = 10;
$page = 1;
if (isset($_GET['page'])) {
$page = $_GET['page'];
}
if ($page <= 0) {
$spage = 1;
}
$firstIndex = ($space-1)*$limit;
$sql = 'select from productList where 1 limit'.'$firstIndex.',''.$limit;
$productList = executeReult($sql);
$sql = 'select count (id) as total from product group by id'
$countResult = executeSingReult($sql);
$count = $countResult['total'];
$number = ceil($count/$limit);
foreach ($productList as $item) {
echo '
<tr>
<td>'.($index++).'</td>
<td>'.($item[THUMBNAIL]).'</td>
<td>'.($item[TITLE]).'</td>
<td>'.($item[PRICE]).'</td>
<td>'.($item[UPDATEAT]).'</td>
</tr>
';
}
?>
</tbody>
</table>
<ul class="pagination">
<?php
for ($i=0; $i < $number; $i++) {
if ($page == ($i+1)) {
echo '<li class="page-item active"><a class="page-link" href="#">'($i+1)'</a></li>';
}else{
echo '<li class="page-item"><a class="page-link" href="#">'($i+1)'</a></li>';
}
}
?>
<li class="page-item disabled"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</div>
?>
</body>
</html>Đức Sơn
2021-05-12 08:34:11
Phân tích:
+ Bộ phận lễ tân:
- Nhập thông tin bệnh nhân.
- Thêm, sửa thông tin bệnh nhân, xoá thông tin bệnh nhân
- Gửi thông tin sang bộ phận hành chính.
- Quản trị thông tin bệnh nhân.
+ Bộ phận hành chính:
- Nhập thông tin bệnh nhân.
- Quá trình điều trị của bệnh nhân.
- Thống kê:
- Đợt điều trị tạo bệnh viện.
- Thông tin chi tiết đợt điwwfu trị.
- Tiền sử bệnh của bệnh nhân.
- Chi chi khám.
- Tiếp nhận phiếu thông tin từ lễ tân.Nhập vào CSDL
- Bệnh nhân chưa đến khám tại bệnh viện => Tạo mới hồ sơ bệnh nhân.
- Bệnh nhân đã khám và điều trị ở bệnh viện => Thêm mới đợt khám
- Đợt khám gồm quá trình điều trị của bệnh nhân theo từng ngày.
- Thông tin được cập nhật nhiều lần trong ngày.
+ Admin bệnh viện:
- Quản lý tài khoản bộ phận lễ tân và bộ phận hành chính.
- Tạo tài khoản cho các bộ phận.
- Quản lý thông tin các tài khoản.
nguyễn Sử
2021-05-12 08:34:09
<!DOCTYPE html>
<html>
<head>
<title>product.php</title>
<meta charset="utf-8">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div style="text-align: center;">
<table class="table table-bordered">
<thead>
<tr>
<th>No</th>
<th>thumbnail</th>
<th>title</th>
<th>price</th>
<th>content</th>
<th>created_at</th>
<th>updated_at</th>
</tr>
</thead>
<tbody>
<?php
$count = 0;
foreach ($productList as $item) {
echo '<tr>
<td>'.(++$count).'</td>
<td><img src="'.$item['thumbnail'].'" style="width: 160px;"/></td>
<td>'.$item['title'].'</td>
<td>'.$item['price'].'</td>
<td>'.$item['updated_at'].'</td>
<td><a href="add-product.php?id='.$item['id'].'"></a></td>
</tr>';
}
?>
</tbody>
</table>
</div>
</body>
</html>Đức Sơn
2021-05-12 08:33:46
<!DOCTYPE html>
<html>
<head>
<title>News Page</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="card">
<div class="card-header bg-info text-light text-uppercase">
Car
</div>
</div>
<input type="text" class="form-control" style="margin-top: 10px; margin-bottom: 10px; float: right;" placeholder="Tìm kiếm ..." onkeyup="funcSeaching(this)">
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>No</th>
<th>Thumbnail</th>
<th>Title</th>
<th>Price</th>
<th>Updated at</th>
</tr>
</thead>
<tbody id="result">
<?php
$con = mysqli_connect('localhost', 'root', '', 'DB0512');
$sql = 'select * from product';
$result = mysqli_query($con, $sql);
$count = 0;
while ($row = mysqli_fetch_array($result, 1)) {
echo '<tr>
<th>'.(++$count).'</th>
<th><img src="'.$row['thumbnail'].'" style="width: 20%"></th>
<th>'.$row['title'].'</th>
<th>'.$row['price'].'</th>
<th>'.$row['updated_at'].'</th>
</tr>';
}
mysqli_close($con);
?>
</tbody>
</table>
</div>
</body>
</html>vuong huu phu
2021-05-12 08:19:06
<!DOCTYPE html>
<html>
<head>
<title>Product</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="product.css">
</head>
<body>
<div class="container">
<table border="1">
<tr>
<th>ID</th>
<th>Tieu de</th>
<th>thumbnail</th>
<th>price</th>
<th>content</th>
<th>created_at</th>
<th>updated_at</th>
</tr>
<?php
$conenect = mysqli_connect("localhost","root","","db0512");
mysqli_set_charset($conenect,"utf8");
if ($conenect-> connect_error){
var_dump($conenect-> connect_error);
die();
}
$sql = " select * from product ";
$giatri = mysqli_query($conenect,$sql);
$data = array();
while ($row = mysqli_fetch_array($giatri,1)) {
echo "<tr>";
echo "<th>".$row["id"]."</th>";
echo "<th>".$row["tieude"]."</th>";
echo "<th><img src=".$row["thumbnail"]."></th>";
echo "<th>".$row["price"]."</th>";
echo "<th>".$row["content"]."</th>";
echo "<th>".$row["created_at"]."</th>";
echo "<th>".$row["updated_at"]."</th>";
echo "</tr>";
}
$conenect->close();
?>
</table>
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</div>
</body>
</html>

