[Examination] Kiểm Tra 60 phút - Test nhanh - Khóa học PHP
Thiết kế CSDL đặt tên là DB0512 gồm 1 bảng product gồm các column sau: id tự tăng, tiêu đề, thumbnail, price, content, created_at, updated_at
Yêu cầu:
- Tự add vào bảng product khoảng 35 sản phẩm
- Tạo trang product.php -> Hiển thị danh sách sản phẩm -> thực hiện phân trang 10 sản phẩm/1 trang.
- Tạo 1 bộ lọc trên tang product -> cho phép tìm kiếm theo tiêu đề và nội dung (sử dụng like trong tìm kiếm)

Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
Bùi Văn Mạnh
2021-05-12 08:16:07
<!DOCTYPE html>
<html>
<head>
<title>Bai Thi</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="panel-heading">
<h2 class="text-center">Add Product</h2>
</div>
<input type="text" class="form-control" style="margin-top: 10px; margin-bottom: 10px; float: right;" placeholder="Tìm kiếm ..." onkeyup="funcSeaching(this)">
<table class="table table-bordered table-striped">
<thead>
<tr>
<th width="50px">No</th>
<th width="250px">Thumbnail</th>
<th>Title</th>
<th width="100px">Price</th>
<th width="150px">Updated At</th>
</tr>
</thead>
<tbody id="result">
<?php
$con = mysqli_connect('localhost', 'root', '', 'DB0512');
$sql = 'select * from product';
$result = mysqli_query($con, $sql);
$count = 0;
while ($row = mysqli_fetch_array($result, 1)) {
echo '<tr>
<th>'.(++$count).'</th>
<th><img src="'.$row['thumbnail'].'" style="width: 20%"></th>
<th>'.$row['title'].'</th>
<th>'.$row['price'].'</th>
<th>'.$row['updated_at'].'</th>
</tr>';
}
mysqli_close($con);
?>
</tbody>
</table>
</div>
</body>
</html>Triệu Văn Lăng
2021-05-12 07:59:11
#addProduct.php
<?php
require_once ('formProduct.php');
?>
<!DOCTYPE html>
<html>
<head>
<title>Add Product</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h2 class="text-center">Add Product</h2>
</div>
<div class="panel-body">
<form method="post" enctype="multipart/form-data">
<div class="form-group">
<label for="title">Title:</label>
<input required="true" type="text" class="form-control" id="title" name="title">
</div>
<div class="form-group">
<label for="thumbnail">Thumbnail:</label>
<input required="true" type="text" class="form-control" id="thumbnail" name="thumbnail">
</div>
<div class="form-group">
<label for="price">Price:</label>
<input required="true" type="number" class="form-control" id="price" name="price">
</div>
<div class="form-group">
<label for="content">Content:</label>
<textarea class="form-control" rows="5" id="content" name="content"></textarea>
</div>
<a href="product.php"><button type="button" class="btn btn-default">Back Product </button></a>
<button class="btn btn-success">Save</button>
</form>
</div>
</div>
</div>
</body>
</html>#config.php
<?php
define('HOST', 'localhost');
define('USERNAME', 'root');
define('PASSWORD', '');
define('DATABASE', 'db0512');#db_helper.php
<?php
require_once ('config.php');
//insert, update, delete
function execute($sql) {
//save data -> database (product)
//B1. Mo ket noi toi database
$conn = mysqli_connect(HOST, USERNAME, PASSWORD, DATABASE);
mysqli_set_charset($conn, 'utf8');
//B2. Thuc thi query (select, insert, update, delete)
mysqli_query($conn, $sql);
//B3. Dong ket noi database
mysqli_close($conn);
}
function executeResult($sql) {
//save data -> database (product)
//B1. Mo ket noi toi database
$conn = mysqli_connect(HOST, USERNAME, PASSWORD, DATABASE);
mysqli_set_charset($conn, 'utf8');
//B2. Thuc thi query (select, insert, update, delete)
$data = [];
$resultset = mysqli_query($conn, $sql);
while (($row = mysqli_fetch_array($resultset, 1)) != null) {
$data[] = $row;
}
//B3. Dong ket noi database
mysqli_close($conn);
return $data;
}
function removeSpecialCharacter($str) {
$str = str_replace('\\', '\\\\', $str);
$str = str_replace('\'', '\\\'', $str);
return $str;
}
function getPOST($key) {
$value = '';
if (isset($_POST[$key])) {
$value = $_POST[$key];
}
return removeSpecialCharacter($value);
}#formProduct.php
<?php
require_once ('db_helper.php');
$title = $thumbnail = $content = $price = '';
if (!empty($_POST)) {
$action = getPOST('action');
addProduct();
}
function addProduct() {
$title = getPOST('title');
$thumbnail = getPOST('thumbnail');
$price = getPOST('price');
$content = getPOST('content');
if (!empty($title) && !empty($content)) {
$created_at = $updated_at = date('Y-m-d H:i:s');
$sql = "insert into product(title, thumbnail, price, content, created_at, updated_at) values ('$title', '$thumbnail', '$price',
'$content', '$created_at', '$updated_at')";
// echo $sql;
execute($sql);
header('Location: product.php');
die();
}
}#product.php
<?php
require_once ('db_helper.php');
$product = executeResult('select * from product');
?>
<!DOCTYPE html>
<html>
<head>
<title>Product</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h2 class="text-center">Product</h2>
</div>
<div class="panel-body">
<a href="addProduct.php"><button class="btn btn-success" style="margin-bottom: 15px">Add Product</button></a>
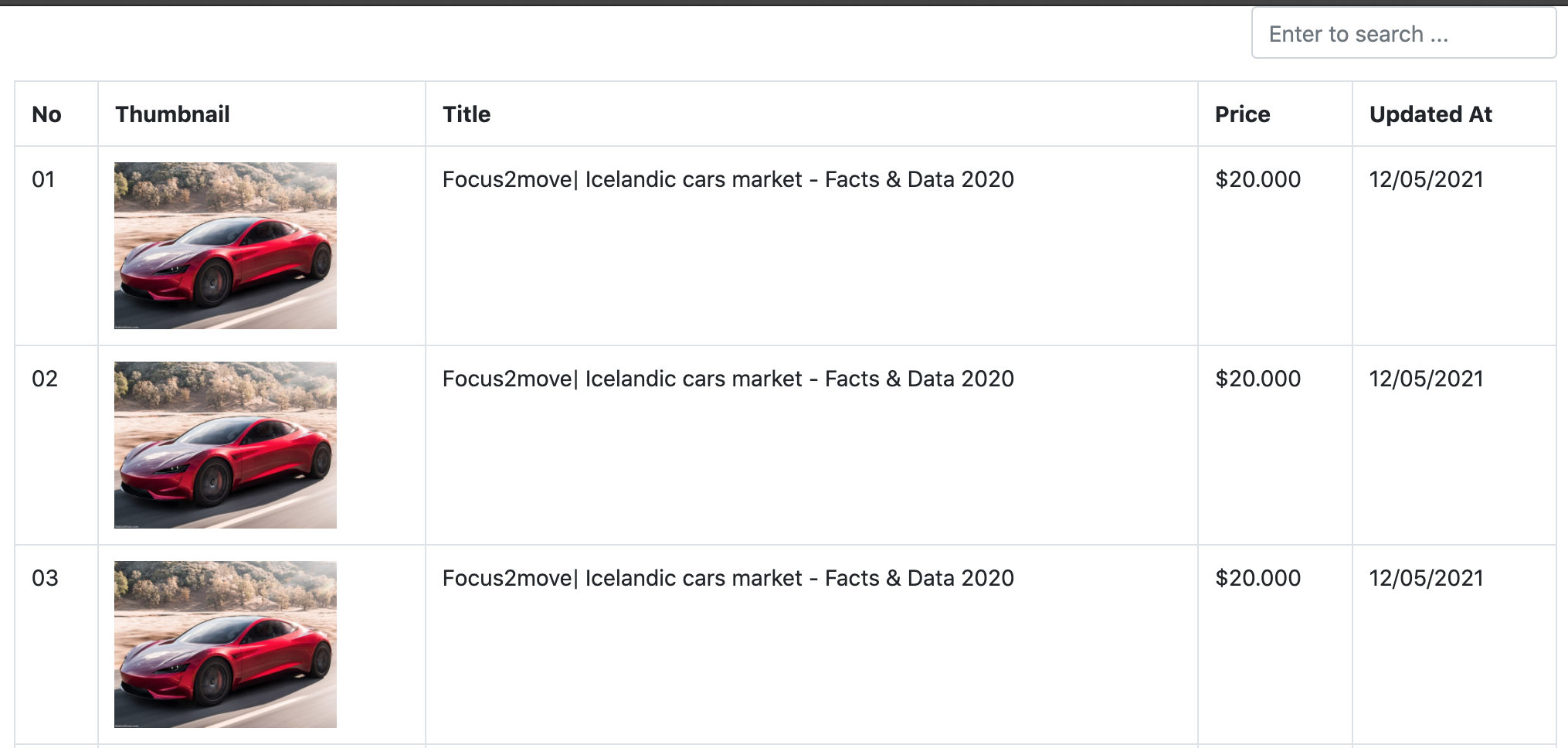
<input type="text" name="input" size="50" style="margin-left: 500px" placeholder="Enter to search...">
<table class="table table-bordered">
<thead>
<tr>
<th width="50px">No</th>
<th>Thumbnail</th>
<th>Title</th>
<th>Price</th>
<th>Updated At</th>
</tr>
</thead>
<tbody>
<?php
$count = 0;
foreach ($product as $item) {
# code...
echo '<tr>
<td>'.(++$count).'</td>
<td><img src="'.$item['thumbnail'].'" style="width: 160px"/></td>
<td>'.$item['title'].'</td>
<td>'.$item['price'].'</td>
<td>'.$item['updated_at'].'</td>
</tr>';
}
?>
</tbody>
</table>
</div>
</div>
<div>
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Trước</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
<li class="page-item"><a class="page-link" href="#">Sau</a></li>
</ul>
</div>
</div>
</body>
</html>
Đỗ Minh Quân
2021-05-12 07:58:45
milestone cho dự án

Đỗ Minh Quân
2021-05-12 07:52:39
.
Đặng Trần Nhật Minh
2021-05-12 07:46:19
https://docs.google.com/spreadsheets/d/1AqTDT69nBh-J0hiHDoeP7Yl4c5gVV1Jza7R3LyXUXKs/edit?usp=sharing
Trần Thị Khánh Huyền
2021-05-12 07:41:46
Chức năng cần thực hiện
1, Chức năng đăng ký, đăng nhập:
- đăng ký tài khoản: lựa chọn kiểu tài khoản nhân viên tá hoặc bệnh nhân.
- đăng nhập tài khoản
- Quản lý thông tin chi tiết và thông tin y tế của bệnh nhân
2, Chức năng admin:
- Quản lý thông tin nhân viên ở phòng tài chính hoặc phòng hồ sơ bệnh nhân.
- Sửa mật khẩu của từng nhân viên y tế.
3. Chức năng của nhân viên y tế:
- Thêm, sửa, xóa bệnh nhân
- Kích hoạt và dừng kích hoạt tài khoản
- Quản lý danh sách bệnh nhân, chức năng tìm kiếm.
- Nếu bệnh nhân chưa ở bệnh viện trước đây tạo một tài khoản mới cho họ, nếu họ đã từng ở bệnh viện thì hồ sơ được cập nhậtTrần Văn Lâm
2021-05-12 07:35:39
#config.php
<?php
define('HOST','localhost');
define('USERNAME','ROOT');
define('PASSWORD','');
define('DATABASE','DB0512'); #dbhelper.php
<?php
require_once('config.php');
/**
* Su dung cho cac lenh: insert, update, delete
*/
function initDB($sql) {
//Mo ket noi toi database
$conn = mysqli_connect(HOST, USERNAME, PASSWORD);
mysqli_set_charset($conn, 'utf8');
//query
mysqli_query($conn, $sql);
//Dong ket noi
mysqli_close($conn);
}
/**
* Su dung cho cac lenh: insert, update, delete
*/
function execute($sql) {
//Mo ket noi toi database
$conn = mysqli_connect(HOST, USERNAME, PASSWORD, DATABASE);
mysqli_set_charset($conn, 'utf8');
//query
mysqli_query($conn, $sql);
//Dong ket noi
mysqli_close($conn);
}
/**
* Su dung cho cac lenh: select
*/
function executeResult($sql, $onlyOne = false) {
//Mo ket noi toi database
$conn = mysqli_connect(HOST, USERNAME, PASSWORD, DATABASE);
mysqli_set_charset($conn, 'utf8');
//query
$resultset = mysqli_query($conn, $sql);
if($onlyOne) {
$data = mysqli_fetch_array($resultset, 1);
} else {
$data = [];
while(($row = mysqli_fetch_array($resultset, 1)) != null) {
$data[] = $row;
}
}
//Dong ket noi
mysqli_close($conn);
return $data;
}Nguyễn Tuấn Hùng
2021-05-12 07:34:48
#product.php
<?php
require_once ('DB0512.php');
$productList = executeResult('select * from product');
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="css/style.css">
<title>DB0512 </title>
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="text-center">Product List</h3>
</div>
<div class="panel-body">
<table style="width: 100%">
<thead>
<tr>
<th>NO</th>
<th>Title</th>
<th>Thumnail</th>
<th>price</th>
<th>content</th>
<th>create_at</th>
<th>update_at</th>
</tr>
</thead>
<tbody>
<?php
$count = 0;
foreach ($productList as $item) {
echo '<tr>
<td>'.(++$count).'</td>
<td>'.$item['title'].'</td>
<td><img src="'.$item['thumbnail'].'" style="width: 160px"/></td>
<td>'.$item['prime'].'</td>
<td>'.$item['create_at'].'</td>
<td>'.$item['update_at'].'</td>
</tr>';
}
?>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>Đỗ Minh Quân
2021-05-12 07:32:16
Mạng liên kết giữa hai bộ phận :
- Lê tân và hành chính
Bộ phận lễ tân :
- Yêu cầu nhập thông tin bệnh nhân (tên , địa chỉ , ngày sinh ....) => thông tin của họ được lưu và gửi đi
+ nếu bệnh nhân họ rời đi lúc đang kí Lẽ tân có thẻ them sửa hoặc xóa
- Tiếp nhận thông tin bênh nhân và gửi đi
Bộ phận hành chính :
- Nhận thông tin của bệnh nhân từ Lễ tân => add in4 vao csdl bệnh viện
- NV điều dương check thông tin bệnh nhân
+ Chưa khám tại bệnh viện => "tạo hộ sơ mới "
+ Đã từng khám tại bệnh viện => thêm dữ liệu vào "hồ sơ" cũ (...)
=> csdl của bệnh nhan đc cập nhật hàng ngày
- Tổng hợp và thống kê bệnh nhân
+ Quá trình chữa bệnh
+ Xem được tổng số làn khám và chi phí khám
+ Xem được dữ liệu bệnh án và các ghi chú cần thiết
+ Thêm sủa xóa tùy vào dữ liệu mới và cũ
=> in ra một bản thống kê
- Bệnh nhân xuất viện => Phòng hành chính tiếp nhận thông tin
=> nhập dữ liệu vào csdl "hồ sơ bệnh nhân"
=> biểu đồ bệnh nhận được lưu tại thư muc *"thư mục bệnh nhân" tại "phòng hồ sơ bệnh nhân"
Admin
=> quản lý bộ phân lễ tân
+ thêm sủa xóa kích hoạt & dừng kích hoạt TK nv Lễ tân
=> quản lý bộ phân hành chính
+ thêm sủa xóa kích hoạt & dừng kích hoạt TK nv Hành chính

