By GokiSoft.com|
19:22 10/01/2024|
Học PHP
Form đăng ký tài khoản bằng PHP - Form PHP
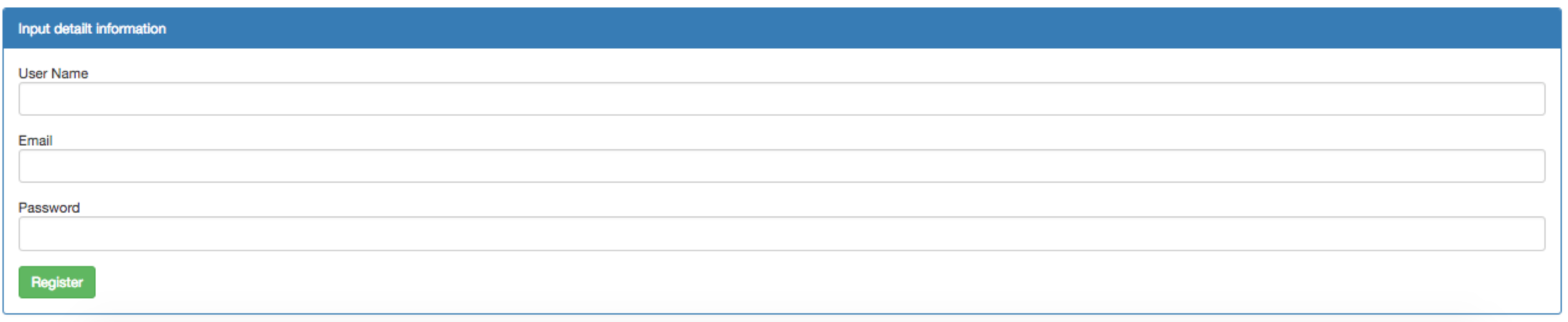
Thiết kế 1 form đăng ký tài khoản gồm các trường sau như hình sau

Khi người dùng click vào Register => lấy thông tin vừa nhập => Hiển thị ra màn hình
Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
Trần Việt Đức Anh
2021-05-23 09:23:02
#form.html
<!DOCTYPE html>
<html>
<head>
<title>Form đăng ký tài khoản bằng PHP</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.0/font/bootstrap-icons.css">
</head>
<body>
<div class="container">
<div class="card border-primary">
<div class="card-header bg-primary" style="height: 50px; color: white ">
Input detail infomation
</div>
<div class="card-body">
<form method="post" action="welcome.php">
<div class="form-group">
<label>User Name</label>
<input required="true" type="text" name="username" class="form-control" >
</div>
<div class="form-group">
<label>Email</label>
<input required="true" type="text" name="name" class="form-control">
</div>
<div class="form-group">
<label>Password</label>
<input required="true" type="password" name="paw" class="form-control">
</div>
<button class="btn btn-success">Register</button>
</form>
</div>
</div>
</div>
</body>
</html>#welcome.php
<?php
$name = $username = $pwd = '';
if(!empty($_POST)){
$username = $_POST['username'];
$name = $_POST['name'];
$pwd = $_POST['paw'];
echo 'username: ';
echo $username;
echo '</br>';
echo 'Email: ';
echo $name;
echo '</br>';
echo 'password: '.$pwd;
echo '</br>';
}
?>Đào Mạnh Dũng
2021-05-04 14:00:15
#input.php
<!DOCTYPE html>
<html>
<head>
<title>Register</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<ul class="list-group">
<li class="list-group-item active">input information</li>
<li class="list-group-item">
<form method="post" action="welcome.php">
<div class="form-group">
<label for="usr">Name:</label>
<input type="text" class="form-control" id="usr" name="username">
</div>
<div class="form-group">
<label for="email">Email:</label>
<input type="email" class="form-control" id="email" name="email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd" name="password">
</div>
<button type="submit" class="btn btn-success">Register</button>
</form>
</li>
</ul>
</div>
<?php
$name = $email = $pass = '';
if (!empty($_POST)) {
if (isset($_POST['username'])) {
$name = $_POST['username'];
}
if (isset($_POST['email'])) {
$email = $_POST['email'];
}
if (isset($_POST['password'])) {
$pass = $_POST['password'];
}
// if ($name!=null&&$email!= null& $pass!= null) {
// header('Location: welcome.php?username='.$name.'&email='.$email.'&password='.$pass);
// }
}
?>
</body>
</html>#welcome.php
<?php
$name = $email = $pass = '';
if (isset($_POST['username'])) {
$name = $_POST['username'];
}
if (isset($_POST['email'])) {
$email = $_POST['email'];
}
if (isset($_POST['password'])) {
$pass = $_POST['password'];
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>welcome</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="margin-top: 50px;">
<table class="table table-bordered"><tbody><tr><td>Tên Tài Khoản</td><td><?= $name ?></td></tr><tr><td>Email</td><td><?= $email ?></td></tr><tr><td>Mật Khẩu</td><td><?= $pass ?><a href="input.php" style="color: rgb(255, 0, 0); background-color: rgb(255, 255, 0); font-weight: bold;">(edit)</a></td></tr></tbody></table>
</div>
</body>
</html>Nguyen Trung Kien
2021-04-19 03:16:07
<?php
$name = $username = $paw = '';
if(!empty($_POST)){
$username = $_POST['username'];
$name = $_POST['name'];
$paw = $_POST['paw'];
echo 'username: ';
echo $username;
echo '</br>';
echo 'Email: ';
echo $name;
echo '</br>';
echo 'password: '.$paw;
echo '</br>';
}
?>Nguyen Trung Kien
2021-04-19 03:15:45
<!DOCTYPE html>
<html>
<head>
<title>Form đăng ký tài khoản bằng PHP</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.0/font/bootstrap-icons.css">
</head>
<body>
<div class="container">
<div class="card border-primary">
<div class="card-header bg-primary" style="height: 50px; color: white ">
Input detailt infomation
</div>
<div class="card-body">
<form method="post" action="wecome.php">
<div class="form-group">
<label>User Name</label>
<input required="true" type="text" name="username" class="form-control" >
</div>
<div class="form-group">
<label>Email</label>
<input required="true" type="text" name="name" class="form-control">
</div>
<div class="form-group">
<label>Password</label>
<input required="true" type="password" name="paw" class="form-control">
</div>
<button class="btn btn-success">Register</button>
</form>
</div>
</div>
</div>
</body>
</html>Đỗ Minh Tâm
2021-04-19 03:08:16
<!DOCTYPE html>
<head>
<title>Form Đăng Kí</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h2 class="text-center">Đăng Nhập</h2>
</div>
</div>
<div class="panel-body">
<form method="post">
<div class="form-group">
<label for="usr">User Name:</label>
<input type="UserName" class="form-control" name="UserName">
</div>
<div class="form-group">
<label for="email">Email:</label>
<input type="email" class="form-control" name="email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" name="password">
</div>
<button type="submit" class="btn btn-success">Register</button>
</form>
</div>
</div>
</body>
</html>thienphu
2020-06-12 01:54:32
#formDangKi.php
<!DOCTYPE html>
<html>
<head>
<title>Register</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<form action="FuntionRegister.php" method="POST">
<div class="form-group">
<label for="UserName">UserName</label>
<input type="UserName" class="form-control" name="UserName">
</div>
<div class="form-group">
<label for="email">Email</label>
<input type="email" class="form-control" name="email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" name="password">
</div>
<button type="submit" class="btn btn-primary">Register </button>
</form>
</div>
</body>
</html>#FuntionRegister.php
<?php
if(!empty($_POST)){
$username = $_POST['UserName'];
$email = $_POST['email'];
$pass = $_POST['password'];
echo $username.'-'.$email.'-'.$pass;
}Đỗ Văn Huấn
2020-06-10 08:11:00
<?php
// lay du lieu qua method : Post
// $hoten = $email= $password = '';
// if (!empty($_POST)) {
// $hoten = $_POST.['Username'];
// $email = $_POST.['email'];
// $password = $_POST.['password'];
// echo 'name: '.$hoten.'email: '.$email.'pass: '.$password;
// }
// lay du lieu qua method: Get
if (! empty($_GET)) {
$hoten = $_GET.['username'];
$email = $_GET.['email'];
$password = $_GET.['password'];
echo 'name: '.$hoten.'email: '.$email.'pass: '.$password;
}
?>
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<style media="screen">
.container {
border: 1px solid red;
margin-top: 30px;
}
.btn {
width: 100px;
background-color: rgb(111, 214, 216);
}
</style>
</head>
<body>
<div class="container">
<!-- method: get => $_GET => du lieu se duoc hien len url -->
<!-- method: post => $_POST => du lieu se duoc an -->
<form method="$_GET" >
<div class="form-group">
<label for="user">Username : </label>
<input type="text" name="Username" class="form-control" placeholder="Enter User name" id="user"
value="<?=$hoten?>">
</div>
<div class="form-group">
<label for="email">Email:</label>
<input type="email" name="email" class="form-control" placeholder="Enter email" id="email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" name="password" class="form-control" placeholder="Enter password" id="pwd">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</body>Minh Nghia
2020-06-09 16:46:49
<?php
var_dump($_GET);
if(isset($GET['fullname'])){
$fullname = $_POST['fullname'];
$address = $_POST['address'];
$email = $_POST['email'];
echo ' Fullname :';
echo $fullname;
echo '</br>';
echo ' Address :';
echo $address;
echo '</br>';
echo ' Email :';
echo $email;
echo '</br>';
}
?><!DOCTYPE html>
<html>
<head>
<title>Registration From</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<form method="$_POST" action="form.php">
<div class="form-group">
<label for="UserName">User Name :</label>
<input type="text" class="form-control" id="UserName" placeholder="Enter User Name" name="UserName">
</div>
<div class="form-group">
<label for="email">Email:</label>
<input type="text" class="form-control" id="email" placeholder="Enter Email" name="email">
</div>
<div class="form-group">
<label for="Password">Password:</label>
<input type="text" class="form-control" id="Password" placeholder="Enter Password" name="Password">
</div>
<button class="btn btn-success">Register</button>
</form>
</body>
</html>hoangduyminh
2020-06-09 09:27:44
<?php
var_dump($_POST);
$fullname = $_POST['fullname'];
$email = $_POST['email'];
$address = $_POST['address'];
echo 'Fullname :';
echo $fullname;
echo '</br>';
echo 'Email :';
echo $email;
echo '</br>';
echo 'Address :';
echo $address;
echo '</br>';
?><!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<title>Form</title>
</head>
<body>
<div class="container-fluid">
<form method="POST" action="welcome.php">
<div class = "form-group">
<label for ="fullname">Fullname:</label>
<input class="form-control"type="text" name="fullname" placeholder="Enter fullname">
</div>
<div class = "form-group">
<label for ="email">Email:</label>
<input type="text" class="form-control" name="email" placeholder="Enter Email">
</div>
<div class = "form-group">
<label for ="address">Address:</label>
<input type="text" class="form-control" name="address" placeholder="Enter Address">
</div>
<button class="btn btn-success">Register</button>
</form>
</div>
</body>
</html>
Trương Công Vinh
2020-06-08 13:54:18
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<title>Input detail Information</title>
<meta charset="utf-8">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style media="screen">
.container{
border: 1px solid blue;
}
.top{
width: 102.6%;
color: #EEEEEE;
background-color: #4267b2;
float: left;
font-size: 20px;
height: 50px;
margin-left: -1.3%;
margin-bottom: 10px;
line-height: 50px;
padding-left: 1.5%;
}
</style>
</head>
<body>
<div class="container">
<div class="top">
Input detail Informati
</div>
<form action="http://localhost/php/inputInfor.php">
<div class="form-group">
<label for="usr">Username : </label>
<input type="text" name="Username" class="form-control" id="usr">
</div>
<div class="form-group">
<label for="pwd">Email : </label>
<input type="email" name="Email" class="form-control" id="email">
</div>
<div class="form-group">
<label for="pwd">Password : </label>
<input type="password" name="Password" class="form-control" id="pwd">
</div>
<button type="submit" class="btn btn-default">Register</button>
</form>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Input detail Information</title>
</head>
<body>
<dialog open>
Username : <?php echo $_GET["Username"]; ?><br>
Email : <?php echo $_GET["Email"]; ?><br>
Password : <?php echo $_GET["Password"]; ?><br>
</dialog>
</body>
</html>

