By GokiSoft.com|
19:23 10/01/2024|
Học PHP
Form đăng ký tài khoản người dùng - Registation Form trong PHP - Lập trình PHP - Lập Trình PHP MySQL
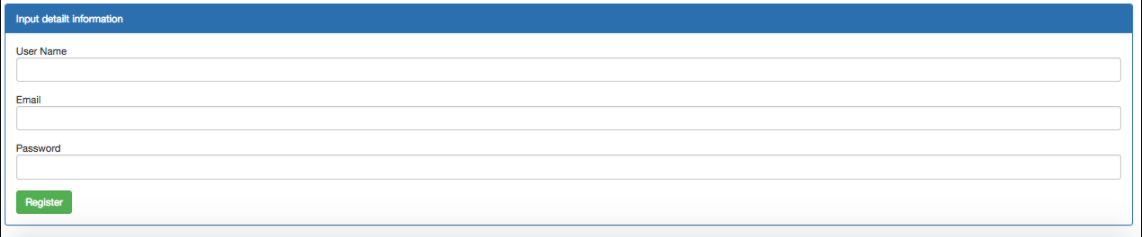
Viết form đăng ký tài khoản người dùng như hình sau (input.php)

Khi người dùng click vào register => Nếu tên người dùng là @tên bạn & mật khẩu có giá trị là 123.
Hiển thị trang welcome.php hiển thị tất cả thông tin người dùng vừa đăng ký.
Ví dụ:
| Tên Tài Khoản | gokisoft |
| gokisoft.com@gmail.com | |
| Mật Khẩu | 123456 (edit) |
Khi người dùng click vào edit thì hiển thị thông tin ra trang input.php => cho phép sửa lại các thông tin đó.
Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)

