By GokiSoft.com|
15:34 24/08/2022|
Học HTML5 - CSS3
[Source Code] Bài Tập - Thiết Kế Blog Dạy Học Excel Online - Lập Trình HTML/CSS/JS - C2109L
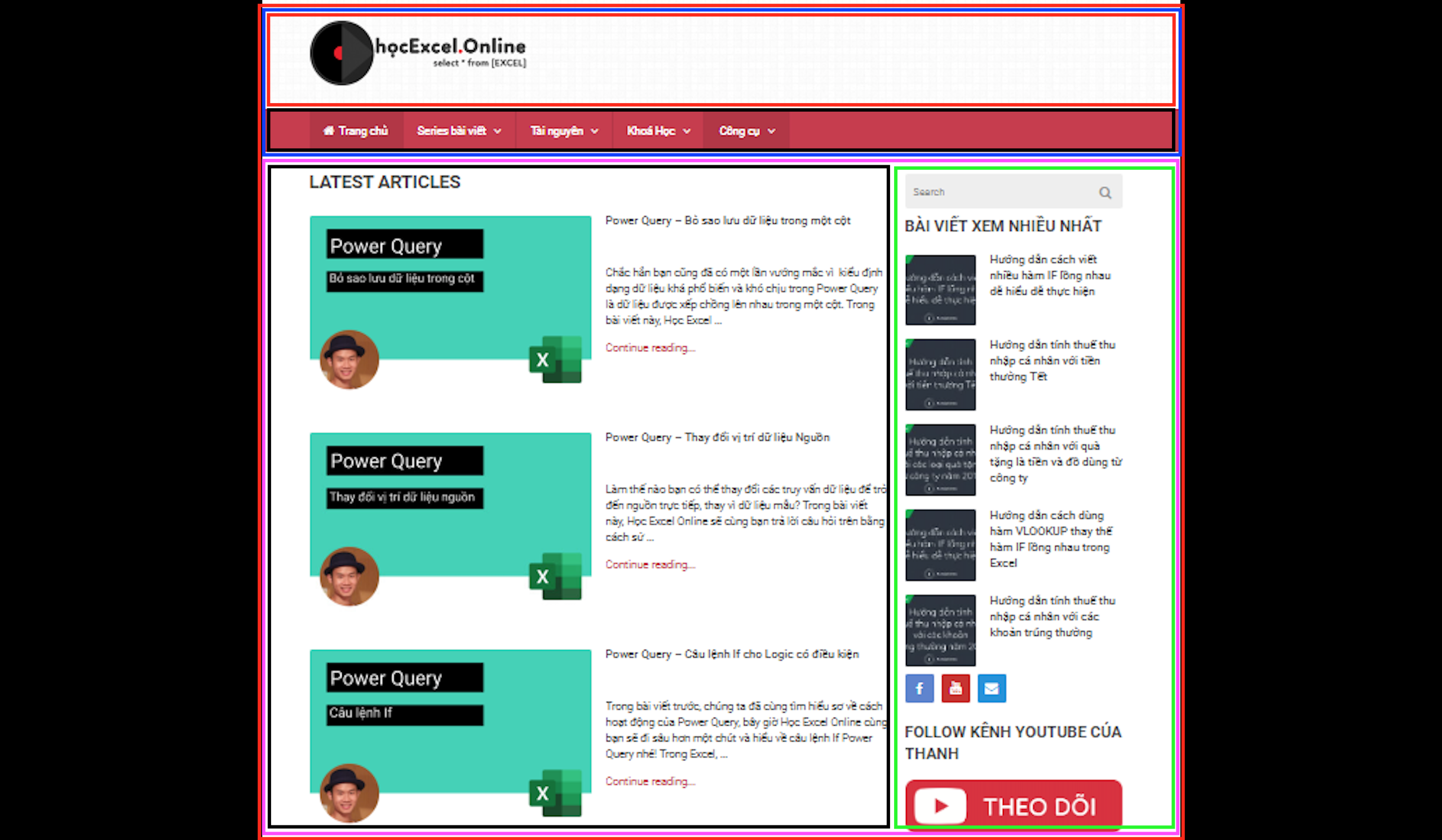
Bài Tập - Thiết Kế Blog Dạy Học Excel Online - Lập Trình HTML/CSS/JS
[Source Code] Bài Tập - Thiết Kế Blog Dạy Học Excel Online - Lập Trình HTML/CSS/JS - HTML/CSS
[Video] Bài Tập - Thiết Kế Blog Dạy Học Excel Online - Lập Trình HTML/CSS/JS - C2108G3

#style.css
body {
margin: 0px;
}
.menu {
background-color: #b80707;
}
.menu .nav {
list-style: none;
display: flex;
margin: 0px;
padding: 0px;
}
.menu .nav li {
padding-left: 10px;
padding-right: 10px;
padding-top: 15px;
padding-bottom: 15px;
cursor: pointer;
}
.menu .nav li a {
color: white;
text-decoration: none;
}
.menu .nav li:hover {
background-color: orange;
}
.pl {
padding-left: 6%;
}
.pr {
padding-right: 6%;
}
.item {
display: flex;
margin-bottom: 20px;
}
.item .col-6 {
width: 50%;
padding-right: 15px;
}
/* Ve layout -> xoa sau */
.container {
width: 100%;
height: 1000px;
/*border: solid 2px red;*/
}
.header {
width: 100%;
/*height: 200px;*/
/*border: solid 2px blue;*/
}
.header .banner {
width: 100%;
/*height: 140px;*/
/*border: solid 2px green;*/
}
.header .menu {
width: 100%;
/*height: 60px;*/
/*border: solid 2px yellow;*/
}
.main {
width: 100%;
height: 800px;
/*border: solid 2px black;*/
display: flex;
}
.main .content {
width: 75%;
height: 800px;
/*border: solid 2px red;*/
}
.main .sidebar {
width: 25%;
height: 800px;
/*border: solid 2px pink;*/
}
/* Ve layout -> xoa sau */#vidu.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Overview HTML/CSS</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<div class="header">
<div class="banner pl">
<img src="https://all-digital.org/wp-content/uploads/2018/02/CODINC-logo-600x323-rgb.png" style="height: 100px;">
</div>
<div class="menu pl">
<ul class="nav">
<li><a href="#trang-chu">Trang Chu</a></li>
<li><a href="#trang-chu">Series Bai Viet</a></li>
<li><a href="#trang-chu">Tai Nguyen</a></li>
<li><a href="#trang-chu">Khoa Hoc</a></li>
<li><a href="#trang-chu">Cong Cu</a></li>
</ul>
</div>
</div>
<div class="main">
<div class="content pl">
<h2>Latest Articles</h2>
<div class="item">
<div class="col-6">
<img src="https://gokisoft.com/uploads/stores/49/2021/10/bai-tap-html5-css3.jpg" style="width: 100%">
</div>
<div class="col-6">
<h4>Tieu de 1Tieu de 1Tieu de 1</h4>
<p>Noi dung 1Noi dung 1Noi dung 1Noi dung 1Noi dung 1Noi dung 1Noi dung 1Noi dung 1Noi dung 1Noi dung 1Noi dung 1</p>
<p>Read more</p>
</div>
</div>
<div class="item">
<div class="col-6">
<img src="https://gokisoft.com/uploads/stores/49/2021/10/bai-tap-html5-css3.jpg" style="width: 100%">
</div>
<div class="col-6">
<h4>Tieu de 1Tieu de 1Tieu de 1</h4>
<p>Noi dung 1Noi dung 1Noi dung 1Noi dung 1Noi dung 1Noi dung 1Noi dung 1Noi dung 1Noi dung 1Noi dung 1Noi dung 1</p>
<p>Read more</p>
</div>
</div>
<div class="item">
<div class="col-6">
<img src="https://gokisoft.com/uploads/stores/49/2021/10/bai-tap-html5-css3.jpg" style="width: 100%">
</div>
<div class="col-6">
<h4>Tieu de 1Tieu de 1Tieu de 1</h4>
<p>Noi dung 1Noi dung 1Noi dung 1Noi dung 1Noi dung 1Noi dung 1Noi dung 1Noi dung 1Noi dung 1Noi dung 1Noi dung 1</p>
<p>Read more</p>
</div>
</div>
</div>
<div class="sidebar pr">
<ul>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
<li>Vi du 1</li>
</ul>
</div>
</div>
</div>
</body>
</html>Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)