By GokiSoft.com|
20:05 22/02/2022|
Học JS
LocalStorage: Quản lý thông tin sinh viên bằng Javascript - Lập trình Javascript
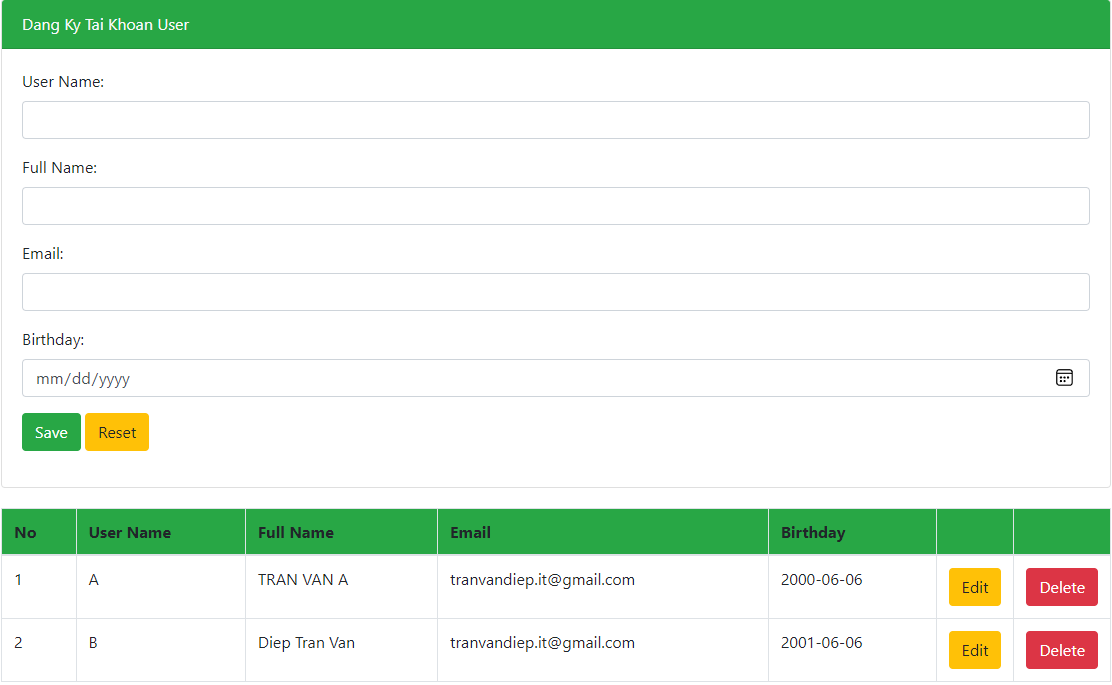
Xây dựng một website như sau
Yêu cầu :
Hoàn thành các chức năng : Thêm, sửa, xoá như hình trên.
Yêu cầu bổ sung: Lưu thông tin sinh viên vào trong LocalStorage
Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
TRẦN VĂN ĐIỆP
2020-12-19 07:47:00
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Quản lí sản phẩm</title>
<style>
.main{
border: 1px solid #4970a3;
border-radius: 5px;
width: 800px;
height: 472px;
margin: 0px auto;
}
.top{
background-color: #4970a3;
width: 99.4%;
height: 30px;
padding-left: 5px;
padding-top: 5px;
color: white;
}
ul{
list-style-type: none;
}
li{
margin-bottom: 16px;
}
table {
margin: 0px auto;
width: 800px;
}
button {
padding: 10px;
margin-right: 15px;
}
</style>
</head>
<body>
<div class="main">
<div class="top" style="text-align: center;">
Input product's detail information
</div>
<form>
<ul>
<li>
<div style="font-weight: bold; font-family: Arial, Helvetica, sans-serif;">Product Name</div>
<input type="text" style="width: 706px;height: 22px;background-color:#f7f69e;border: 1px solid grey;" id="product_name">
</li>
<li>
<div style="font-weight: bold; font-family: Arial, Helvetica, sans-serif;">Manufacturer Name</div>
<select type="text" style="width: 712px;height: 29px;border: 1px solid grey;" id="manufacturer_name" onchange="changeManufacturer()">
</select>
</li>
<li>
<div style="font-weight: bold; font-family: Arial, Helvetica, sans-serif;">Category Name</div>
<select type="text" style="width: 712px;height: 29px;border: 1px solid grey;" id="category_name">
</select>
</li>
<li>
<div style="font-weight: bold; font-family: Arial, Helvetica, sans-serif;">Price</div>
<input type="text" style="width: 706px;height: 22px;border: 1px solid grey;" id="price" onkeyup="updateTotalPrice()">
</li>
<li>
<div style="font-weight: bold; font-family: Arial, Helvetica, sans-serif;">Quantity</div>
<input type="text" style="width: 706px;height: 22px;border: 1px solid grey;" id="quantity" onkeyup="updateTotalPrice()">
</li>
<li>
<div style="font-weight: bold; font-family: Arial, Helvetica, sans-serif;">Total Price</div>
<input type="text" style="width: 706px;height: 22px;border: 1px solid grey;background-color: rgb(241, 232, 232);" id="total_price" disabled>
</li>
<div style="display: flex;">
<button type="button" style="background-color: #6895e3" onclick="addProduct()">Add products</button>
<button style="background-color: #e6d08a" type="reset" id="reset_btn">Reset</button>
</div>
</ul>
</form>
</div>
<table border="1" cellspacing='0' cellpadding="5" style="margin-top: 50px;">
<caption style="background-color: #4970a3;color: white;height: 30px;padding-top: 8px;">Management Products</caption>
<thead>
<tr id="headtable">
<th>No</th>
<th>Product Name</th>
<th>Manufacturer Name</th>
<th>Category name</th>
<th>Price</th>
<th>Quantity</th>
<th>Total Price</th>
<th>Edit</th>
<th>Delete</th>
</tr>
</thead>
<tbody id="bodytable">
</tbody>
</table>
<script type="text/javascript">
//Test LocalStorage
// localStorage.setItem('fullname', 'tran van diep')
// console.log(localStorage.getItem('fullname'))
//dinh nghia du lieu manufacturer name & category name
var manufacturerList = {
"Apple": ["Iphone 5", "Iphone 5s", "Iphone 6", "Iphone 12"],
"Samsung": ["Samsung galaxy 5s", "Samsung galaxy 6"],
"LG": ["LG01", "LG02"],
"Sony": ["Sony 01", "Sony 02"],
"Google": ["GG01", "GG02"]
}
//Hien thi danh sach nsx len tag: manufacturer_name
//xoa cac phan tu trong tag: manufacturer_name
var manufacturerTag = document.getElementById('manufacturer_name');
manufacturerTag.innerHTML = '<option value="">-- Chon --</option>';
for(var key in manufacturerList) {
manufacturerTag.innerHTML += `<option value="${key}">${key}</option>`
}
var dataList = []
//lay du lieu tu localStorage
json = localStorage.getItem('dataList')
console.log(json)
dataList = JSON.parse(json)
console.log(dataList)
showData()
function changeManufacturer() {
// console.log(manufacturerTag.value)
categoryList = manufacturerList[manufacturerTag.value]
// console.log(categoryList)
//Hien thi du lieu ra tag: caregory_name
categoryTag = document.getElementById('category_name')
categoryTag.innerHTML = ''
if(categoryList != null && categoryList.length > 0) {
//hien thi
categoryTag.innerHTML = '<option value="">-- Chon --</option>';
for (var i = 0; i < categoryList.length; i++) {
categoryTag.innerHTML += `<option value="${categoryList[i]}">${categoryList[i]}</option>`
}
}
}
function updateTotalPrice() {
price = document.getElementById('price').value
quantity = document.getElementById('quantity').value
total = price * quantity
document.getElementById('total_price').value = total
}
function addProduct() {
product_name = document.getElementById('product_name').value
manufacturer_name = document.getElementById('manufacturer_name').value
category_name = document.getElementById('category_name').value
price = document.getElementById('price').value
quantity = document.getElementById('quantity').value
total_price = document.getElementById('total_price').value
product = {
'product_name': product_name,
'manufacturer_name': manufacturer_name,
'category_name': category_name,
'price': price,
'quantity': quantity,
'total_price': total_price
}
if(currentIndex >= 0) {
//update
dataList[currentIndex] = product
currentIndex = -1
} else {
//them moi
dataList.push(product)
}
// console.log(dataList)
showData();
document.getElementById('reset_btn').click()
}
function showData() {
var bodytableTag = document.getElementById('bodytable')
bodytableTag.innerHTML = ''
for (var i = 0; i < dataList.length; i++) {
bodytableTag.innerHTML += `<tr>
<td>${i+1}</td>
<td>${dataList[i].product_name}</td>
<td>${dataList[i].manufacturer_name}</td>
<td>${dataList[i].category_name}</td>
<td>${dataList[i].price}</td>
<td>${dataList[i].quantity}</td>
<td>${dataList[i].total_price}</td>
<td><button onclick="editProduct(${i})">Edit</button></td>
<td><button onclick="deleteProduct(${i})">Delete</button></td>
</tr>`
}
//luu du lieu vao localStorage
console.log(dataList)
//chuyen array -> string
json = JSON.stringify(dataList)
localStorage.setItem('dataList', json)
}
var currentIndex = -1
function editProduct(index) {
currentIndex = index
product = dataList[index]
document.getElementById('product_name').value = product.product_name
document.getElementById('manufacturer_name').value = product.manufacturer_name
//update select > category name
changeManufacturer()
document.getElementById('category_name').value = product.category_name
document.getElementById('price').value = product.price
document.getElementById('quantity').value = product.quantity
document.getElementById('total_price').value = product.total_price
}
function deleteProduct(index) {
var option = confirm("Ban co chac chan muon xoa san pham nay khong?")
if(!option) {
return
}
dataList.splice(index, 1)
showData();
}
</script>
</body>
</html>