By GokiSoft.com|
Học Bootstrap
Bài 1 - Tạo website bằng bootstrap 4
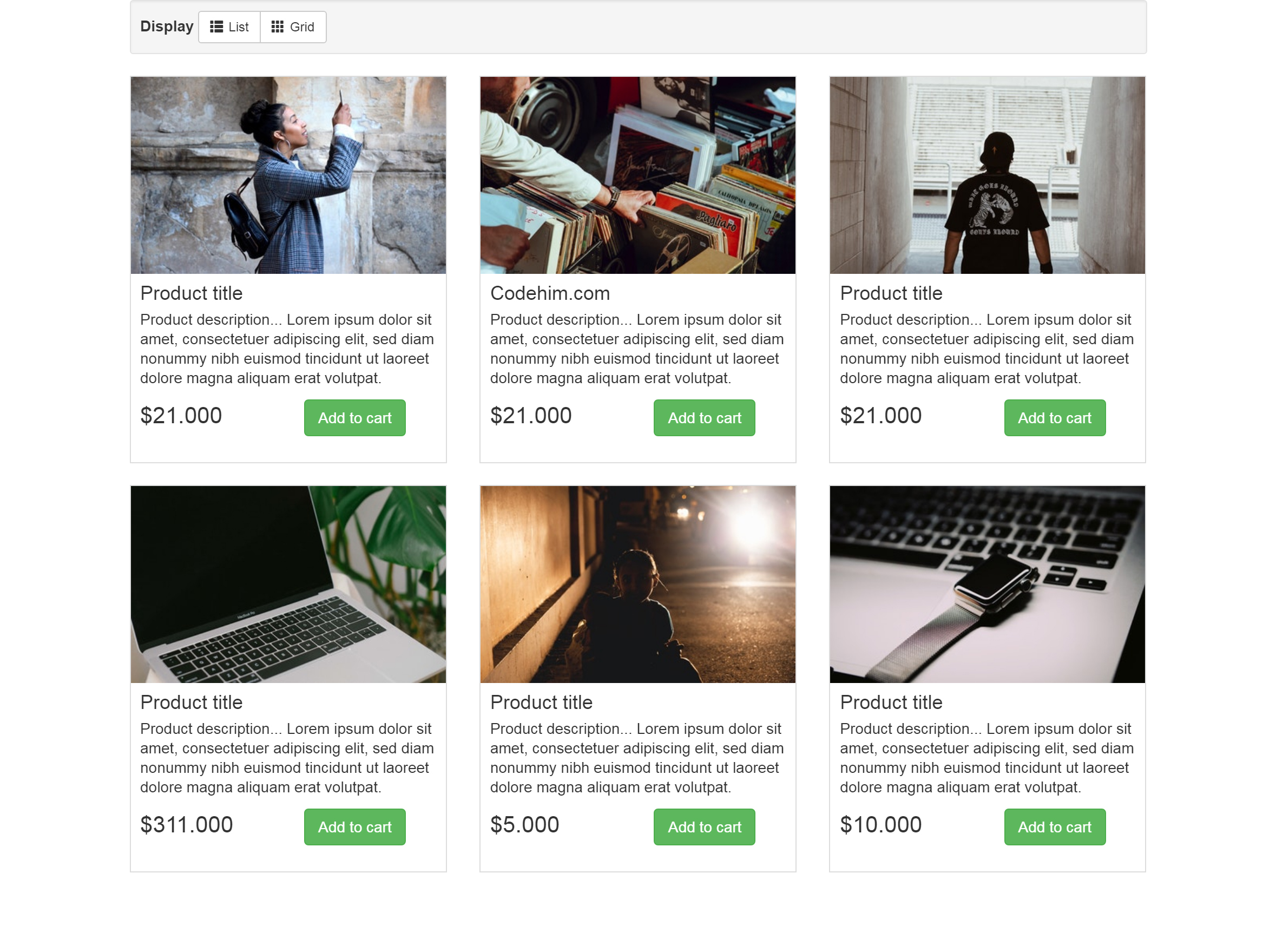
Thiết kế trang web như hình sau
Bài 1:

Bài 2

Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
TRẦN VĂN ĐIỆP
2021-03-23 12:12:25
#index.html
<!DOCTYPE html>
<html>
<head>
<!-- https://icons.getbootstrap.com/ -->
<!-- https://www.w3schools.com/bootstrap4/bootstrap_navbar.asp -->
<title>Bootstrap tutorial</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.0/font/bootstrap-icons.css">
<style type="text/css">
.card {
margin-top: 10px;
}
.card .card-body {
padding: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="card bg-light text-dark">
<div class="card-body">
<strong>Display: </strong>
<button class="btn" style="background-color: white; margin: 0px;"><i class="bi bi-list-ul"></i> List</button>
<button class="btn" style="background-color: white; margin: 0px;"><i class="bi bi-grid-3x3-gap-fill"></i> Grib</button>
</div>
</div>
<div class="row">
<!-- Item Start -->
<div class="col-md-4 col-6">
<div class="card">
<div class="card-header" style="padding: 0px !important;">
<img src="https://cdn.tgdd.vn/Files/2020/06/27/1265869/asus-rog-phone-3-1_1280x720-800-resize.jpg" style="width: 100%;">
</div>
<div class="card-body">
<p>Tieu de 1</p>
<p>Mo ta san pham 1 Mo ta san pham 1 Mo ta san pham 1</p>
<div class="row">
<div class="col-md-6">
$21.000
</div>
<div class="col-md-6">
<button class="btn btn-success">Add to cart</button>
</div>
</div>
</div>
</div>
</div>
<!-- Item Stop -->
<!-- Item Start -->
<div class="col-md-4 col-6">
<div class="card">
<div class="card-header" style="padding: 0px !important;">
<img src="https://cdn.tgdd.vn/Files/2020/06/27/1265869/asus-rog-phone-3-1_1280x720-800-resize.jpg" style="width: 100%;">
</div>
<div class="card-body">
<p>Tieu de 1</p>
<p>Mo ta san pham 1 Mo ta san pham 1 Mo ta san pham 1</p>
<div class="row">
<div class="col-md-6">
$21.000
</div>
<div class="col-md-6">
<button class="btn btn-success">Add to cart</button>
</div>
</div>
</div>
</div>
</div>
<!-- Item Stop -->
<!-- Item Start -->
<div class="col-md-4 col-6">
<div class="card">
<div class="card-header" style="padding: 0px !important;">
<img src="https://cdn.tgdd.vn/Files/2020/06/27/1265869/asus-rog-phone-3-1_1280x720-800-resize.jpg" style="width: 100%;">
</div>
<div class="card-body">
<p>Tieu de 1</p>
<p>Mo ta san pham 1 Mo ta san pham 1 Mo ta san pham 1</p>
<div class="row">
<div class="col-md-6">
$21.000
</div>
<div class="col-md-6">
<button class="btn btn-success">Add to cart</button>
</div>
</div>
</div>
</div>
</div>
<!-- Item Stop -->
<!-- Item Start -->
<div class="col-md-4 col-6">
<div class="card">
<div class="card-header" style="padding: 0px !important;">
<img src="https://cdn.tgdd.vn/Files/2020/06/27/1265869/asus-rog-phone-3-1_1280x720-800-resize.jpg" style="width: 100%;">
</div>
<div class="card-body">
<p>Tieu de 1</p>
<p>Mo ta san pham 1 Mo ta san pham 1 Mo ta san pham 1</p>
<div class="row">
<div class="col-md-6">
$21.000
</div>
<div class="col-md-6">
<button class="btn btn-success">Add to cart</button>
</div>
</div>
</div>
</div>
</div>
<!-- Item Stop -->
<!-- Item Start -->
<div class="col-md-4 col-6">
<div class="card">
<div class="card-header" style="padding: 0px !important;">
<img src="https://cdn.tgdd.vn/Files/2020/06/27/1265869/asus-rog-phone-3-1_1280x720-800-resize.jpg" style="width: 100%;">
</div>
<div class="card-body">
<p>Tieu de 1</p>
<p>Mo ta san pham 1 Mo ta san pham 1 Mo ta san pham 1</p>
<div class="row">
<div class="col-md-6">
$21.000
</div>
<div class="col-md-6">
<button class="btn btn-success">Add to cart</button>
</div>
</div>
</div>
</div>
</div>
<!-- Item Stop -->
<!-- Item Start -->
<div class="col-md-4 col-6">
<div class="card">
<div class="card-header" style="padding: 0px !important;">
<img src="https://cdn.tgdd.vn/Files/2020/06/27/1265869/asus-rog-phone-3-1_1280x720-800-resize.jpg" style="width: 100%;">
</div>
<div class="card-body">
<p>Tieu de 1</p>
<p>Mo ta san pham 1 Mo ta san pham 1 Mo ta san pham 1</p>
<div class="row">
<div class="col-md-6">
$21.000
</div>
<div class="col-md-6">
<button class="btn btn-success">Add to cart</button>
</div>
</div>
</div>
</div>
</div>
<!-- Item Stop -->
<!-- Item Start -->
<div class="col-md-4 col-6">
<div class="card">
<div class="card-header" style="padding: 0px !important;">
<img src="https://cdn.tgdd.vn/Files/2020/06/27/1265869/asus-rog-phone-3-1_1280x720-800-resize.jpg" style="width: 100%;">
</div>
<div class="card-body">
<p>Tieu de 1</p>
<p>Mo ta san pham 1 Mo ta san pham 1 Mo ta san pham 1</p>
<div class="row">
<div class="col-md-6">
$21.000
</div>
<div class="col-md-6">
<button class="btn btn-success">Add to cart</button>
</div>
</div>
</div>
</div>
</div>
<!-- Item Stop -->
<!-- Item Start -->
<div class="col-md-4 col-6">
<div class="card">
<div class="card-header" style="padding: 0px !important;">
<img src="https://cdn.tgdd.vn/Files/2020/06/27/1265869/asus-rog-phone-3-1_1280x720-800-resize.jpg" style="width: 100%;">
</div>
<div class="card-body">
<p>Tieu de 1</p>
<p>Mo ta san pham 1 Mo ta san pham 1 Mo ta san pham 1</p>
<div class="row">
<div class="col-md-6">
$21.000
</div>
<div class="col-md-6">
<button class="btn btn-success">Add to cart</button>
</div>
</div>
</div>
</div>
</div>
<!-- Item Stop -->
</div>
</div>
</body>
</html>hieuvm0512
2021-03-21 10:08:27
<!DOCTYPE html>
<html>
<head>
<title>Table</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.0/font/bootstrap-icons.css">
<style type="text/css">
.hehe
{
float: right;
}
</style>
</head>
<body>
<div class="container">
<nav class="navbar navbar-dark bg-dark navbar-expand-sm">
<a href="#" class="navbar-brand">GokiSoft</a>
<ul class="navbar-nav">
<li class="nav-item">
<a href="#" class="nav-link">Trang chu</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown">
Danh Sach Khoa Hoc
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Hoc Gioi</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Goc Lap Trinh</a>
</li>
</ul>
<ul class="nav navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#"><i class="bi bi-person-fill"></i>Dang Ky</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"><i class="bi bi-box-arrow-in-right"></i>Dang Nhap</a>
</li>
</ul>
</nav>
<label style="background-color: lightblue;display: flex;padding: 10px;margin-top: 20px;"><i class="bi bi-info-square" style="padding-right: 5px;"></i> Quan Li Thong Tin Sinh Vien</label>
<table class="table table-hover bg-light table-bordered">
<thead>
<th>No</th>
<th>Fullname</th>
<th>Age</th>
<th>Email</th>
<th>Phone Number</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Vu Minh Hieu</td>
<td>21</td>
<td>vuivehieu@gmail.com</td>
<td>037.713.2000</td>
</tr>
<tr>
<td>2</td>
<td>Vu Minh Hieu</td>
<td>21</td>
<td>vuivehieu@gmail.com</td>
<td>037.713.2000</td>
</tr>
<tr>
<td>3</td>
<td>Vu Minh Hieu</td>
<td>21</td>
<td>vuivehieu@gmail.com</td>
<td>037.713.2000</td>
</tr>
<tr>
<td>4</td>
<td>Vu Minh Hieu</td>
<td>21</td>
<td>vuivehieu@gmail.com</td>
<td>037.713.2000</td>
</tr>
<tr>
<td>5</td>
<td>Vu Minh Hieu</td>
<td>21</td>
<td>vuivehieu@gmail.com</td>
<td>037.713.2000</td>
</tr>
<tr>
<td>6</td>
<td>Vu Minh Hieu</td>
<td>21</td>
<td>vuivehieu@gmail.com</td>
<td>037.713.2000</td>
</tr>
</tbody>
</table>
<div class="text-center p-3 align-self-end" style=" background-color: lightblue;">100%</div>
</div>
</body>
</html>Cao Tuấn Minh
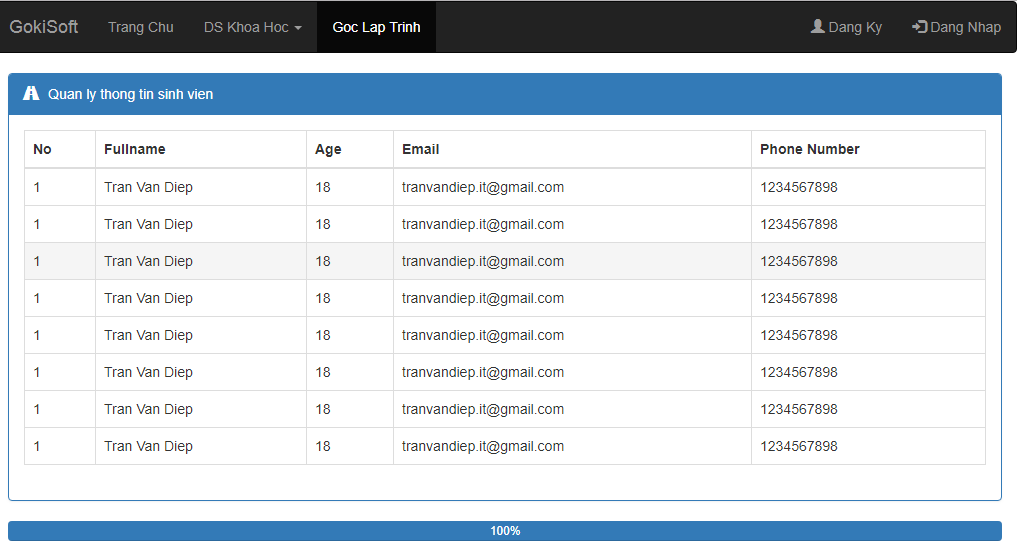
2021-03-20 15:09:32
<!DOCTYPE html>
<html>
<head>
<title>Goki Soft</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.0/font/bootstrap-icons.css">
</head>
<body>
<nav class="navbar navbar-expand bg-dark navbar-dark">
<ul class="navbar-nav mr-auto">
<a class="navbar-brand" href="">GokiSoft</a>
<li class="nav-item">
<a class="nav-link" href="">Trang Chu</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="" data-toggle="dropdown">DS Khoa Hoc</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="">Menu Item 1</a>
<a class="dropdown-item" href="">Menu Item 2</a>
<a class="dropdown-item" href="">Menu Item 3</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="">Goc Lap Trinh</a>
</li>
</ul>
<ul class="nav navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href=""><i class="bi bi-person-fill"></i> Dang Ky</a>
</li>
<li class="nav-item">
<a class="nav-link" href=""><i class="bi bi-box-arrow-in-right"></i> Dang Nhap</a>
</li>
</ul>
</nav>
<div class="card border border-info" style="margin-right: 20px; margin-left: 20px; margin-bottom: 20px; margin-top: 20px; border-radius: 5px;">
<div style="background-color: #337ab7; color: white;" class="card-header">
Quan li thong tin sinh vien
</div>
<div class="card-body">
<table class="table table-bordered table-hover">
<thead>
<th>No</th>
<th>Fullname</th>
<th>Age</th>
<th>Email</th>
<th>Phone Number</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep.it@gmail.com</td>
<td>1234567898</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="progress" style="height: 30px; margin-right: 20px; margin-left: 20px;">
<div class="progress-bar progress-bar-striped progress-bar-animated" style="width:100%;height: 30px;background-color: #337ab7;: ">
100%
</div>
</div>
</body>
</html>
Lã Đức Anh
2021-03-20 14:11:05
<!DOCTYPE html
<html>
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.0/font/bootstrap-icons.css">
</head>
<body>
<div class="container">
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<ul class="navbar-nav mr-auto">
<li class="nav-item active" >
<a class="nav-link" href="#">GokiSoft</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Trang Chu</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown">Danh Sach Khoa Hoc</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Front End - Player</a>
<a class="dropdown-item" href="#">Back End - Player</a>
<a class="dropdown-item" href="#">JS - Player</a>
<a class="dropdown-item" href="#">HTML/CSS only - Player</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Goc Lap Trinh</a>
</li>
</ul>
<ul class="navbar-nav ml-auto" >
<li class="nav-item">
<a class="nav-link" href="#"><i class="bi bi-person"></i> Dang Ky</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"><i class="bi bi-box-arrow-right"></i> Dang Nhap</a>
</li>
</ul>
</div>
</nav>
<div class="container table-responsive">
<div class="card" style="margin-left: 20px; margin-right: 20px;">
<div class="card-header" style="background-color: #007bff; color: white;"><i class="bi bi-inboxes"></i> Quan Ly Thong Tin Sinh Vien</div>
<div class="card-body">
<table class="table table-bordered table-hover table-striped ">
<thead>
<th>No</th>
<th>Full Name</th>
<th>Age</th>
<th>Email</th>
<th>Phone Number</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>La Duc Anh</td>
<td>18</td>
<td>laducanhlk02@gmail.com</td>
<td>0394825844</td>
</tr>
<tr>
<td>1</td>
<td>La Duc Anh</td>
<td>18</td>
<td>laducanhlk02@gmail.com</td>
<td>0394825844</td>
</tr>
<tr>
<td>1</td>
<td>La Duc Anh</td>
<td>18</td>
<td>laducanhlk02@gmail.com</td>
<td>0394825844</td>
</tr>
<tr>
<td>1</td>
<td>La Duc Anh</td>
<td>18</td>
<td>laducanhlk02@gmail.com</td>
<td>0394825844</td>
</tr>
<tr>
<td>1</td>
<td>La Duc Anh</td>
<td>18</td>
<td>laducanhlk02@gmail.com</td>
<td>0394825844</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="progress" style="margin-right: 20px; margin-left: 20px; margin-top: 10px; ">
<div class="progress-bar" style="width:100%">100%</div>
</div>
</div>
</body>
</html>
Đào Mạnh Dũng
2021-03-20 14:09:12
#boottrap.html
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap tutorial</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.0/font/bootstrap-icons.css">
</head>
<body>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<ul class="navbar-nav" style="width: 100%">
<li class="nav-item active">
<a class="nav-link" href="#">GokiSoft</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">trang chủ</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS Khóa học <i class="bi bi-caret-down-fill"></i></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">góc lập trình</a>
</li>
<li class="nav-item" style="margin-left: 60%" >
<a class="nav-link" href="#"><i class="bi bi-person"></i> Đăng kí </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"><i class="bi bi-archive-fill"></i> Đăng nhập</a>
</li>
</ul>
</nav>
<br>
<div class="container">
<ul class="list-group">
<li class="list-group-item active"><i class="bi bi-grid-3x3-gap" style="margin-right: 5px"></i>thông tin quản lý sinh viên</li>
<li class="list-group-item">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>No</th>
<th>FullName</th>
<th>Age</th>
<th>Email</th>
<th>Phone Number</th>
</tr>
</thead>
<tr>
<td>1</td>
<td>tran van A</td>
<td>18</td>
<td>A@gmail.com</td>
<td>12345678</td>
</tr>
<tr>
<td>1</td>
<td>tran van A</td>
<td>18</td>
<td>A@gmail.com</td>
<td>12345678</td>
</tr>
<tr>
<td>1</td>
<td>tran van A</td>
<td>18</td>
<td>A@gmail.com</td>
<td>12345678</td>
</tr>
<tr>
<td>1</td>
<td>tran van A</td>
<td>18</td>
<td>A@gmail.com</td>
<td>12345678</td>
</tr>
<tr>
<td>1</td>
<td>tran van A</td>
<td>18</td>
<td>A@gmail.com</td>
<td>12345678</td>
</tr>
<tr>
<td>1</td>
<td>tran van A</td>
<td>18</td>
<td>A@gmail.com</td>
<td>12345678</td>
</tr>
<tr>
<td>1</td>
<td>tran van A</td>
<td>18</td>
<td>A@gmail.com</td>
<td>12345678</td>
</tr>
<tr>
<td>1</td>
<td>tran van A</td>
<td>18</td>
<td>A@gmail.com</td>
<td>12345678</td>
</tr>
<tr>
<td>1</td>
<td>tran van A</td>
<td>18</td>
<td>A@gmail.com</td>
<td>12345678</td>
</tr>
</table>
</li>
</ul>
</div>
<div class="container">
<br>
<div class="card bg-primary text-white">
<div class="card-body" style="text-align: center;height: 5px;padding-top: 3px;padding-bottom: 23px;">100%</div>
</div>
</div>
</body>
</html>#fsdaf.html
<!DOCTYPE html>
<html>
<head>
<title>bai tap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.0/font/bootstrap-icons.css">
</head>
<body>
<div class="container">
<div class="card bg-light text-dark" style="background-color: #f5f5f5 !important">
<div class="card-body">
<b style="margin-right: 8px">Display</b> <div class="btn-group">
<button type="button" class="btn border" style="background-color: #f8f8f8 !important"><i class="bi bi-list-ul"></i>List</button>
<button type="button" class="btn border" style="background-color: #f8f8f8 !important"><i class="bi bi-grid-3x3-gap-fill"></i>Grid</button>
</div>
</div>
</div></div>
<div class="container" style="margin-top: 20px">
<div class="row">
<div class="col-md-4 ">
<div class="card">
<div class="card-header" style="padding: 0px !important
"><img width="348" src="https://d25tv1xepz39hi.cloudfront.net/2017-08-21/files/landscape-photography_1645.jpg"></div>
<div class="card-body">
<h4 style="font-weight: bold; ">Content</h4>
Free, high quality, open source icon library with over 1,300 icons. Include them anyway you .
</div>
<div class="card-footer bg-white" style=" border-top: none !important; display: flex;">
<h4 style="margin-right: 25px" >$21.000</h4><button type="button" class="btn btn-success">Add to cart</button>
</div>
</div>
</div><div class="col-md-4 ">
<div class="card">
<div class="card-header" style="padding: 0px !important
"><img width="348" src="https://d25tv1xepz39hi.cloudfront.net/2017-08-21/files/landscape-photography_1645.jpg"></div>
<div class="card-body">
<h4 style="font-weight: bold; ">Content</h4>
Free, high quality, open source icon library with over 1,300 icons. Include them anyway you .
</div>
<div class="card-footer bg-white" style=" border-top: none !important; display: flex;">
<h4 style="margin-right: 25px" >$21.000</h4><button type="button" class="btn btn-success">Add to cart</button>
</div>
</div>
</div><div class="col-md-4 ">
<div class="card">
<div class="card-header" style="padding: 0px !important
"><img width="348" src="https://d25tv1xepz39hi.cloudfront.net/2017-08-21/files/landscape-photography_1645.jpg"></div>
<div class="card-body">
<h4 style="font-weight: bold; ">Content</h4>
Free, high quality, open source icon library with over 1,300 icons. Include them anyway you .
</div>
<div class="card-footer bg-white" style=" border-top: none !important; display: flex;">
<h4 style="margin-right: 25px" >$21.000</h4><button type="button" class="btn btn-success">Add to cart</button>
</div>
</div>
</div><div class="col-md-4 ">
<div class="card">
<div class="card-header" style="padding: 0px !important
"><img width="348" src="https://d25tv1xepz39hi.cloudfront.net/2017-08-21/files/landscape-photography_1645.jpg"></div>
<div class="card-body">
<h4 style="font-weight: bold; ">Content</h4>
Free, high quality, open source icon library with over 1,300 icons. Include them anyway you .
</div>
<div class="card-footer bg-white" style=" border-top: none !important; display: flex;">
<h4 style="margin-right: 25px" >$21.000</h4><button type="button" class="btn btn-success">Add to cart</button>
</div>
</div>
</div><div class="col-md-4 ">
<div class="card">
<div class="card-header" style="padding: 0px !important
"><img width="348" src="https://d25tv1xepz39hi.cloudfront.net/2017-08-21/files/landscape-photography_1645.jpg"></div>
<div class="card-body">
<h4 style="font-weight: bold; ">Content</h4>
Free, high quality, open source icon library with over 1,300 icons. Include them anyway you .
</div>
<div class="card-footer bg-white" style=" border-top: none !important; display: flex;">
<h4 style="margin-right: 25px" >$21.000</h4><button type="button" class="btn btn-success">Add to cart</button>
</div>
</div>
</div><div class="col-md-4 ">
<div class="card">
<div class="card-header" style="padding: 0px !important
"><img width="348" src="https://d25tv1xepz39hi.cloudfront.net/2017-08-21/files/landscape-photography_1645.jpg"></div>
<div class="card-body">
<h4 style="font-weight: bold; ">Content</h4>
Free, high quality, open source icon library with over 1,300 icons. Include them anyway you .
</div>
<div class="card-footer bg-white" style=" border-top: none !important; display: flex;">
<h4 style="margin-right: 25px" >$21.000</h4><button type="button" class="btn btn-success">Add to cart</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Võ Như Việt
2021-03-20 14:08:42
bài 2
<!DOCTYPE html>
<html>
<head>
<title>CÁC DẠNG BÀI TẬP VỀ BOOTRAP</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.0/font/bootstrap-icons.css">
</head>
<style type="text/css">
.float-right{
display: flex;
width: %;
float: right;
padding-left: 450px;
}
.bg-primary{
background-color: #0059b9 !important;
}
.footer{
padding: 0px;
margin: 0px;
}
.footer h3{
padding-left: 15px;
padding-right: 100px;
}
.border h4,p{
padding: 10px;
}
</style>
<body>
<div class="container" style="border-radius: 2%">
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<ul class="navbar-nav ">
<li class="nav-item active">
<a class="nav-link" href="#">GokiSoft</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"><i class="bi bi-house-fill"></i>Trang Chu</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown">DS Khoa Hoc</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="bai1.html">Bai 1</a>
<a class="dropdown-item" href="bai2.html">Bai 2</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link " href="#">Goc Lap Trinh</a>
</li>
<div class="float-right">
<li class="nav-item">
<a class="nav-link " href="#"><i class="bi bi-person"></i>Dang Ky</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#"><i class="bi bi-arrow-bar-right"></i>Dang Nhap</a>
</li></div>
</ul>
</nav>
</div>
<div class="container">
<div class="alert alert-dark">
<strong>Display</strong>
<label class="badge badge-light"><i class="bi bi-columns-gap"></i> List</label>
<label class="badge badge-light"><i class="bi bi-columns"></i> Grib</label>
</div>
<div class="row">
<div class="col-sm-4" style="padding-top: 15px">
<div class="border">
<img src="https://file.qdnd.vn/data/images/0/2020/11/13/xecongnghe/q1.jpg?dpi=150&quality=100&w=575" style="width: 100%">
<h4>Toyota Vios</h4>
<p>Toyota Vios tiếp tục thể hiện sự bứt phá về doanh số và giữ vững vị trí dẫn đầu thị trường lẫn phân khúc với doanh số 3.443 xe bán ra trong tháng 10, tăng 531 xe so với tháng trước đó. Cộng dồn 10 tháng đầu của năm 2020, tổng doanh số bán hàng của Toyota Vios đã đạt tới 22.563 xe, bỏ xa các đối thủ xếp sau.</p>
<div class="footer" style="display: flex;">
<h3>$xx.xxx</h3>
<button type="button" class="btn btn-success active">Add to cart</button></div>
</div>
</div>
<div class="col-sm-4" style="padding-top: 15px">
<div class="border">
<img src="https://file.qdnd.vn/data/images/0/2020/11/13/xecongnghe/q1.jpg?dpi=150&quality=100&w=575" style="width: 100%">
<h4>Toyota Vios</h4>
<p>Toyota Vios tiếp tục thể hiện sự bứt phá về doanh số và giữ vững vị trí dẫn đầu thị trường lẫn phân khúc với doanh số 3.443 xe bán ra trong tháng 10, tăng 531 xe so với tháng trước đó. Cộng dồn 10 tháng đầu của năm 2020, tổng doanh số bán hàng của Toyota Vios đã đạt tới 22.563 xe, bỏ xa các đối thủ xếp sau.</p>
<div class="footer" style="display: flex;">
<h3>$xx.xxx</h3>
<button type="button" class="btn btn-success active">Add to cart</button></div>
</div>
</div>
<div class="col-sm-4" style="padding-top: 15px">
<div class="border">
<img src="https://file.qdnd.vn/data/images/0/2020/11/13/xecongnghe/q1.jpg?dpi=150&quality=100&w=575" style="width: 100%">
<h4>Toyota Vios</h4>
<p>Toyota Vios tiếp tục thể hiện sự bứt phá về doanh số và giữ vững vị trí dẫn đầu thị trường lẫn phân khúc với doanh số 3.443 xe bán ra trong tháng 10, tăng 531 xe so với tháng trước đó. Cộng dồn 10 tháng đầu của năm 2020, tổng doanh số bán hàng của Toyota Vios đã đạt tới 22.563 xe, bỏ xa các đối thủ xếp sau.</p>
<div class="footer" style="display: flex;">
<h3>$xx.xxx</h3>
<button type="button" class="btn btn-success active">Add to cart</button></div>
</div>
</div>
<div class="col-sm-4" style="padding-top: 15px">
<div class="border">
<img src="https://file.qdnd.vn/data/images/0/2020/11/13/xecongnghe/q1.jpg?dpi=150&quality=100&w=575" style="width: 100%">
<h4>Toyota Vios</h4>
<p>Toyota Vios tiếp tục thể hiện sự bứt phá về doanh số và giữ vững vị trí dẫn đầu thị trường lẫn phân khúc với doanh số 3.443 xe bán ra trong tháng 10, tăng 531 xe so với tháng trước đó. Cộng dồn 10 tháng đầu của năm 2020, tổng doanh số bán hàng của Toyota Vios đã đạt tới 22.563 xe, bỏ xa các đối thủ xếp sau.</p>
<div class="footer" style="display: flex;">
<h3>$xx.xxx</h3>
<button type="button" class="btn btn-success active">Add to cart</button></div>
</div>
</div>
<div class="col-sm-4" style="padding-top: 15px">
<div class="border">
<img src="https://file.qdnd.vn/data/images/0/2020/11/13/xecongnghe/q1.jpg?dpi=150&quality=100&w=575" style="width: 100%">
<h4>Toyota Vios</h4>
<p>Toyota Vios tiếp tục thể hiện sự bứt phá về doanh số và giữ vững vị trí dẫn đầu thị trường lẫn phân khúc với doanh số 3.443 xe bán ra trong tháng 10, tăng 531 xe so với tháng trước đó. Cộng dồn 10 tháng đầu của năm 2020, tổng doanh số bán hàng của Toyota Vios đã đạt tới 22.563 xe, bỏ xa các đối thủ xếp sau.</p>
<div class="footer" style="display: flex;">
<h3>$xx.xxx</h3>
<button type="button" class="btn btn-success active">Add to cart</button></div>
</div>
</div>
<div class="col-sm-4" style="padding-top: 15px">
<div class="border">
<img src="https://file.qdnd.vn/data/images/0/2020/11/13/xecongnghe/q1.jpg?dpi=150&quality=100&w=575" style="width: 100%">
<h4>Toyota Vios</h4>
<p>Toyota Vios tiếp tục thể hiện sự bứt phá về doanh số và giữ vững vị trí dẫn đầu thị trường lẫn phân khúc với doanh số 3.443 xe bán ra trong tháng 10, tăng 531 xe so với tháng trước đó. Cộng dồn 10 tháng đầu của năm 2020, tổng doanh số bán hàng của Toyota Vios đã đạt tới 22.563 xe, bỏ xa các đối thủ xếp sau.</p>
<div class="footer" style="display: flex;">
<h3>$xx.xxx</h3>
<button type="button" class="btn btn-success active">Add to cart</button></div>
</div>
</div>
</div>
</div>
</body>
</html>Đào Mạnh Dũng
2021-03-20 14:08:27
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap tutorial</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.0/font/bootstrap-icons.css">
</head>
<body>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<ul class="navbar-nav" style="width: 100%">
<li class="nav-item active">
<a class="nav-link" href="#">GokiSoft</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">trang chủ</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">DS Khóa học <i class="bi bi-caret-down-fill"></i></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">góc lập trình</a>
</li>
<li class="nav-item" style="margin-left: 60%" >
<a class="nav-link" href="#"><i class="bi bi-person"></i> Đăng kí </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"><i class="bi bi-archive-fill"></i> Đăng nhập</a>
</li>
</ul>
</nav>
<br>
<div class="container">
<ul class="list-group">
<li class="list-group-item active"><i class="bi bi-grid-3x3-gap" style="margin-right: 5px"></i>thông tin quản lý sinh viên</li>
<li class="list-group-item">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>No</th>
<th>FullName</th>
<th>Age</th>
<th>Email</th>
<th>Phone Number</th>
</tr>
</thead>
<tr>
<td>1</td>
<td>tran van A</td>
<td>18</td>
<td>A@gmail.com</td>
<td>12345678</td>
</tr>
<tr>
<td>1</td>
<td>tran van A</td>
<td>18</td>
<td>A@gmail.com</td>
<td>12345678</td>
</tr>
<tr>
<td>1</td>
<td>tran van A</td>
<td>18</td>
<td>A@gmail.com</td>
<td>12345678</td>
</tr>
<tr>
<td>1</td>
<td>tran van A</td>
<td>18</td>
<td>A@gmail.com</td>
<td>12345678</td>
</tr>
<tr>
<td>1</td>
<td>tran van A</td>
<td>18</td>
<td>A@gmail.com</td>
<td>12345678</td>
</tr>
<tr>
<td>1</td>
<td>tran van A</td>
<td>18</td>
<td>A@gmail.com</td>
<td>12345678</td>
</tr>
<tr>
<td>1</td>
<td>tran van A</td>
<td>18</td>
<td>A@gmail.com</td>
<td>12345678</td>
</tr>
<tr>
<td>1</td>
<td>tran van A</td>
<td>18</td>
<td>A@gmail.com</td>
<td>12345678</td>
</tr>
<tr>
<td>1</td>
<td>tran van A</td>
<td>18</td>
<td>A@gmail.com</td>
<td>12345678</td>
</tr>
</table>
</li>
</ul>
</div>
<div class="container">
<br>
<div class="card bg-primary text-white">
<div class="card-body" style="text-align: center;height: 5px;padding-top: 3px;padding-bottom: 23px;">100%</div>
</div>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>bai tap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.0/font/bootstrap-icons.css">
</head>
<body>
<div class="container">
<div class="card bg-light text-dark" style="background-color: #f5f5f5 !important">
<div class="card-body">
<b style="margin-right: 8px">Display</b> <div class="btn-group">
<button type="button" class="btn border" style="background-color: #f8f8f8 !important"><i class="bi bi-list-ul"></i>List</button>
<button type="button" class="btn border" style="background-color: #f8f8f8 !important"><i class="bi bi-grid-3x3-gap-fill"></i>Grid</button>
</div>
</div>
</div></div>
<div class="container" style="margin-top: 20px">
<div class="row">
<div class="col-md-4 ">
<div class="card">
<div class="card-header" style="padding: 0px !important
"><img width="348" src="https://d25tv1xepz39hi.cloudfront.net/2017-08-21/files/landscape-photography_1645.jpg"></div>
<div class="card-body">
<h4 style="font-weight: bold; ">Content</h4>
Free, high quality, open source icon library with over 1,300 icons. Include them anyway you .
</div>
<div class="card-footer bg-white" style=" border-top: none !important; display: flex;">
<h4 style="margin-right: 25px" >$21.000</h4><button type="button" class="btn btn-success">Add to cart</button>
</div>
</div>
</div><div class="col-md-4 ">
<div class="card">
<div class="card-header" style="padding: 0px !important
"><img width="348" src="https://d25tv1xepz39hi.cloudfront.net/2017-08-21/files/landscape-photography_1645.jpg"></div>
<div class="card-body">
<h4 style="font-weight: bold; ">Content</h4>
Free, high quality, open source icon library with over 1,300 icons. Include them anyway you .
</div>
<div class="card-footer bg-white" style=" border-top: none !important; display: flex;">
<h4 style="margin-right: 25px" >$21.000</h4><button type="button" class="btn btn-success">Add to cart</button>
</div>
</div>
</div><div class="col-md-4 ">
<div class="card">
<div class="card-header" style="padding: 0px !important
"><img width="348" src="https://d25tv1xepz39hi.cloudfront.net/2017-08-21/files/landscape-photography_1645.jpg"></div>
<div class="card-body">
<h4 style="font-weight: bold; ">Content</h4>
Free, high quality, open source icon library with over 1,300 icons. Include them anyway you .
</div>
<div class="card-footer bg-white" style=" border-top: none !important; display: flex;">
<h4 style="margin-right: 25px" >$21.000</h4><button type="button" class="btn btn-success">Add to cart</button>
</div>
</div>
</div><div class="col-md-4 ">
<div class="card">
<div class="card-header" style="padding: 0px !important
"><img width="348" src="https://d25tv1xepz39hi.cloudfront.net/2017-08-21/files/landscape-photography_1645.jpg"></div>
<div class="card-body">
<h4 style="font-weight: bold; ">Content</h4>
Free, high quality, open source icon library with over 1,300 icons. Include them anyway you .
</div>
<div class="card-footer bg-white" style=" border-top: none !important; display: flex;">
<h4 style="margin-right: 25px" >$21.000</h4><button type="button" class="btn btn-success">Add to cart</button>
</div>
</div>
</div><div class="col-md-4 ">
<div class="card">
<div class="card-header" style="padding: 0px !important
"><img width="348" src="https://d25tv1xepz39hi.cloudfront.net/2017-08-21/files/landscape-photography_1645.jpg"></div>
<div class="card-body">
<h4 style="font-weight: bold; ">Content</h4>
Free, high quality, open source icon library with over 1,300 icons. Include them anyway you .
</div>
<div class="card-footer bg-white" style=" border-top: none !important; display: flex;">
<h4 style="margin-right: 25px" >$21.000</h4><button type="button" class="btn btn-success">Add to cart</button>
</div>
</div>
</div><div class="col-md-4 ">
<div class="card">
<div class="card-header" style="padding: 0px !important
"><img width="348" src="https://d25tv1xepz39hi.cloudfront.net/2017-08-21/files/landscape-photography_1645.jpg"></div>
<div class="card-body">
<h4 style="font-weight: bold; ">Content</h4>
Free, high quality, open source icon library with over 1,300 icons. Include them anyway you .
</div>
<div class="card-footer bg-white" style=" border-top: none !important; display: flex;">
<h4 style="margin-right: 25px" >$21.000</h4><button type="button" class="btn btn-success">Add to cart</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Võ Như Việt
2021-03-20 14:08:24
bài 1
<!DOCTYPE html>
<html>
<head>
<title>CÁC DẠNG BÀI TẬP VỀ BOOTRAP</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.0/font/bootstrap-icons.css">
</head>
<style type="text/css">
.float-right{
display: flex;
width: %;
float: right;
padding-left: 450px;
}
.bg-primary{
background-color: #0059b9 !important;
}
</style>
<body>
<div class="container" style="border-radius: 2%">
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<ul class="navbar-nav ">
<li class="nav-item active">
<a class="nav-link" href="#">GokiSoft</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"><i class="bi bi-house-fill"></i>Trang Chu</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown">DS Khoa Hoc</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="bai1.html">Bai 1</a>
<a class="dropdown-item" href="bai2.html">Bai 2</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link " href="#">Goc Lap Trinh</a>
</li>
<div class="float-right">
<li class="nav-item">
<a class="nav-link " href="#"><i class="bi bi-person"></i>Dang Ky</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#"><i class="bi bi-arrow-bar-right"></i>Dang Nhap</a>
</li></div>
</ul>
</nav>
</div>
<div class="container" style="padding: 15px">
<div class="border border-primary" style="border-radius: 1%">
<p class="bg-primary text-light rounded" style="padding-left: 10px border-radius: 1%"><i class="bi bi-tablet"></i>Quan ly thong tin sinh vien</p>
<div style="padding: 15px">
<table class="table table-bordered table-hover table-striped">
<thead>
<th>No</th>
<th>Fullname</th>
<th>Age</th>
<th>Email</th>
<th>Phone Number</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep@gmail.com</td>
<td>1234567898</td>
</tr>
<tr>
<td>1</td>
<td>Tran Van Diep</td>
<td>18</td>
<td>tranvandiep@gmail.com</td>
<td>1234567898</td>
</tr>
</tbody>
</table></div>
</div>
<label></label>
<div class="container" style="padding: 0px">
<div class="bg-primary text-light text-center rounded">
<p>100%</p>
</div>
</div>
</div>
</body>
</html>Chu Quốc Việt
2021-03-20 13:37:00
<!DOCTYPE html> <html> <head> <title>Boostrap</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.0/font/bootstrap-icons.css"> </head> <body style="width:50% ;margin: auto;" > <nav class="navbar navbar-expand-sm bg-dark navbar-dark"> <div class="container" > <ul class="navbar-nav" style="font-size: 17px" > <li class="nav-item active"> <a class="nav-link" style="font-size: 20px" href="#">Gokisoft</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Trang chủ</a> </li> <li class="nav-item"> <a class="nav-link" href="#">DS Khoa Học</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Góc Lập Trình</a> </li> </ul> <ul class="navbar-nav"> <li class="nav-item active"> <a class="nav-link" href="#"><i class="bi bi-person-plus-fill"></i> Đăng kí</a> </li> <li class="nav-item"> <a class="nav-link" href="#"><i class="bi bi-person-circle"></i> Đăng nhập</a> </li> </ul> </div> </nav> <div class="header" style="width: 100% ;padding-top: 20px" > <div class="container table-responsive border text-light"> <h3 class="bg-info" ><i class="bi bi-pencil-square"></i> Quản Lí Thông Tin Sinh Viên</h3> <table class="table table-bordered table-hover table-striped" > <thead> <th>No</th> <th>Fullname</th> <th>Age</th> <th>Email</th> <th>Phone Number</th> </thead> <tbody> <tr> <td>01</td> <td>Chu Quốc Việt</td> <td>21</td> <td>quocvietfw@gmail.com</td> <td>0123456789</td> </tr> <tr> <td>02</td> <td>Chu Quốc Việt</td> <td>21</td> <td>quocvietfw@gmail.com</td> <td>0123456789</td> </tr> <tr> <td>03</td> <td>Chu Quốc Việt</td> <td>21</td> <td>quocvietfw@gmail.com</td> <td>0123456789</td> </tr> <tr> <td>04</td> <td>Chu Quốc Việt</td> <td>21</td> <td>quocvietfw@gmail.com</td> <td>0123456789</td> </tr> <tr> <td>05</td> <td>Chu Quốc Việt</td> <td>21</td> <td>quocvietfw@gmail.com</td> <td>0123456789</td> </tr> </tbody> </table> </div> <h4 class="bg-info text-light text-center">100%</h4> </div> </body> </html>
TRẦN VĂN ĐIỆP
2021-02-22 02:10:30
#bt2045.html
<!DOCTYPE html>
<html>
<head>
<title>Web Tin Tuc - Bootstrap/jQuery</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.3.0/font/bootstrap-icons.css">
</head>
<body>
<div class="container">
<!-- Header -> icon -->
<div class="alert alert-dark">
<strong>Display</strong> <label class="badge badge-light"><i class="bi bi-columns-gap"></i> List</label> <label class="badge badge-light"><i class="bi bi-columns"></i> Grib</label>
</div>
<div class="row">
<div class="col-md-4">
<div class="card">
<img src="https://hanoicomputercdn.com/media/product/44031_c3n.JPG" style="width: 100%;">
<p>
Product Title
</p>
<p>
Thiết kế trang web như hình sau
</p>
<div class="row" style="margin-bottom: 10px;">
<div class="col-md-6">
<label style="font-size: 20px;">$21.00</label>
</div>
<div class="col-md-6">
<button class="btn btn-success">Add to cart</button>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="https://hanoicomputercdn.com/media/product/44031_c3n.JPG" style="width: 100%;">
<p>
Product Title
</p>
<p>
Thiết kế trang web như hình sau
</p>
<div class="row" style="margin-bottom: 10px;">
<div class="col-md-6">
<label style="font-size: 20px;">$21.00</label>
</div>
<div class="col-md-6">
<button class="btn btn-success">Add to cart</button>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="https://hanoicomputercdn.com/media/product/44031_c3n.JPG" style="width: 100%;">
<p>
Product Title
</p>
<p>
Thiết kế trang web như hình sau
</p>
<div class="row" style="margin-bottom: 10px;">
<div class="col-md-6">
<label style="font-size: 20px;">$21.00</label>
</div>
<div class="col-md-6">
<button class="btn btn-success">Add to cart</button>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4">
<div class="card">
<img src="https://hanoicomputercdn.com/media/product/44031_c3n.JPG" style="width: 100%;">
<p>
Product Title
</p>
<p>
Thiết kế trang web như hình sau
</p>
<div class="row" style="margin-bottom: 10px;">
<div class="col-md-6">
<label style="font-size: 20px;">$21.00</label>
</div>
<div class="col-md-6">
<button class="btn btn-success">Add to cart</button>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="https://hanoicomputercdn.com/media/product/44031_c3n.JPG" style="width: 100%;">
<p>
Product Title
</p>
<p>
Thiết kế trang web như hình sau
</p>
<div class="row" style="margin-bottom: 10px;">
<div class="col-md-6">
<label style="font-size: 20px;">$21.00</label>
</div>
<div class="col-md-6">
<button class="btn btn-success">Add to cart</button>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="https://hanoicomputercdn.com/media/product/44031_c3n.JPG" style="width: 100%;">
<p>
Product Title
</p>
<p>
Thiết kế trang web như hình sau
</p>
<div class="row" style="margin-bottom: 10px;">
<div class="col-md-6">
<label style="font-size: 20px;">$21.00</label>
</div>
<div class="col-md-6">
<button class="btn btn-success">Add to cart</button>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>