By GokiSoft.com|
20:46 23/10/2023|
Học JS
Bài tập - ôn tập mảng - quản lý sinh viên - Lập trình Javascript
- Tạo ngẫu nhiên 20 sinh viên
- Mỗi sinh viên gồm các thuộc tính sau (tên, tuổi, địa chỉa, email, sđt)
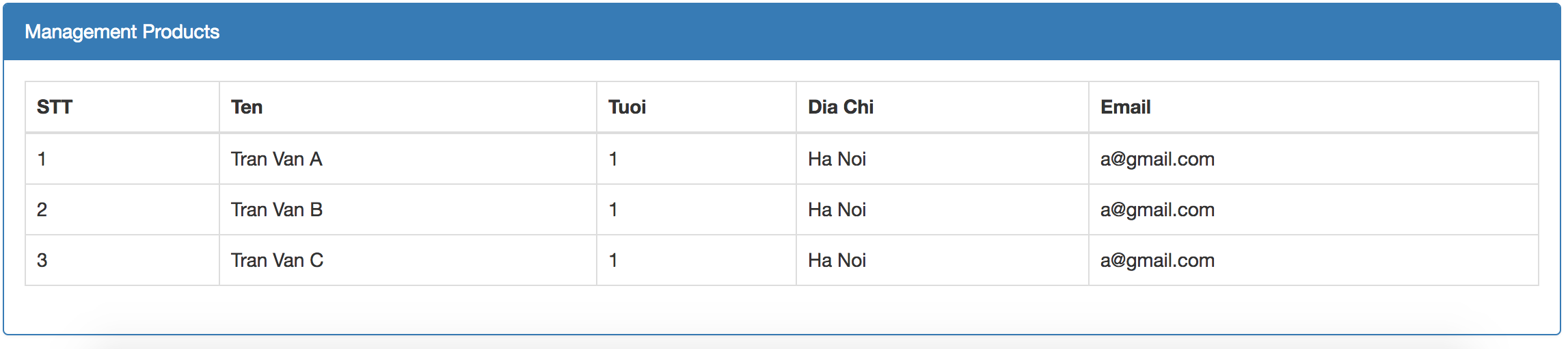
- Hiển thị kết quả ra 1 table như sau

Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
Nguyễn Minh Hiếu
2021-02-25 13:26:06
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<script src="javascript.js"></script>
<h1>Wellcome to learn Javascript</h1>
<table border="1">
<thead>
<tr>
<th>STT</th>
<th>Ten</th>
<th>Tuoi</th>
<th>Dia chi</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<!-- Hien thi du lieu tung sinh vien tai day -->
<script type="text/javascript">
showStudentList()
</script>
</tbody>
</table>
</body>
</html>
var stdList = [
{
'name' : 'Tran Van A',
'age' : '1',
'address' : 'Ha Noi',
'email' : 'a@gmail.com'
},{
'name' : 'Tran Van B',
'age' : '1',
'address' : 'Ha Noi',
'email' : 'b@gmail.com'
},
{
'name' : 'Tran Van C',
'age' : '1',
'address' : 'Ha Noi',
'email' : 'c@gmail.com'
}
]
function showStudentList() {
for(var i=0; i < stdList.length; i++){
document.writeln(`
<tr>
<td>${i+1}</td>
<td>${stdList[i].name}</td>
<td>${stdList[i].age}</td>
<td>${stdList[i].address}</td>
<td>${stdList[i].email}</td>
</tr>`)
}
}hieuvm0512
2021-02-25 13:25:31
<!DOCTYPE html>
<html>
<head>
<title>Student Managerment</title>
<meta charset="utf-8">
</head>
<body>
<H1></H1>
<script type="text/javascript">
var StdList =
[
{
'name': 'TRAN VAN A',
'age':'20',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0123456789'
},{
'name': 'TRAN VAN abe',
'age':'21',
'gender': 'NU',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0123456789'
},{
'name': 'TRAN VAN ace',
'age':'22',
'gender': 'NU',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0123456789'
},{
'name': 'TRAN VAN B',
'age':'20',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0123456789'
},{
'name': 'TRAN VAN C',
'age':'20',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0123456789'
},{
'name': 'TRAN VAN D',
'age':'20',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0123456789'
},{
'name': 'TRAN VAN DC',
'age':'20',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0123456789'
},{
'name': 'TRAN VAN E',
'age':'20',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0123456789'
},{
'name': 'TRAN VAN EA',
'age':'20',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0123456789'
},{
'name': 'TRAN VAN G',
'age':'20',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0123456789'
},{
'name': 'TRAN VAN H',
'age':'20',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0123456789'
},{
'name': 'TRAN VAN I',
'age':'20',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0123456789'
},{
'name': 'TRAN VAN K',
'age':'20',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0123456789'
},{
'name': 'TRAN VAN L',
'age':'20',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0123456789'
},{
'name': 'TRAN VAN M',
'age':'20',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0123456789'
},{
'name': 'TRAN VAN N',
'age':'20',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0123456789'
},{
'name': 'TRAN VAN O',
'age':'20',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0123456789'
},{
'name': 'TRAN VAN OO',
'age':'20',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0123456789'
},{
'name': 'TRAN VAN OE',
'age':'20',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0123456789'
},{
'name': 'TRAN VAN V',
'age':'20',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0123456789'
},{
'name': 'TRAN VAN X',
'age':'20',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0123456789'
}
]
console.log(StdList)
function showStdList()
{
for(var i=0; i<StdList.length;i++)
{
document.writeln(`
<tr>
<td>${i+1}</td>
<td>${StdList[i].name}</td>
<td>${StdList[i].age}</td>
<td>${StdList[i].gender}</td>
<td>${StdList[i].address}</td>
<td>${StdList[i].email}</td>
<td>${StdList[i].phone}</td>
</tr>`)
}
}
</script>
<table border="2" bgcolor="white" title="QLSV">
<thead>
<tr>
<th>No</th>
<th>Name</th>
<th>Age</th>
<th>Gender</th>
<th>Address</th>
<th>Email</th>
<th>Phone</th>
</tr>
</thead>
<tbody>
<!-- Hien thi du lieu tung sinh vien tai day -->
<script type="text/javascript">
showStdList()
</script>
</tbody>
</table>
</body>
</html>Trần Thị Khánh Huyền
2020-11-13 03:13:55
#2008.html
<!DOCTYPE html>
<html>
<head>
<title>Quan ly sinh vien</title>
<meta charset="utf-8">
<style type="text/css">
.main{
border: 1px solid blue;
border-radius: 5px;
width: 100%;
height: 800px;
display: block;
}
.top{
background-color: blue;
height: 30px
padding-left: 5px;
padding-top: 5px;
color: white;
}
</style>
</head>
<body>
<div class="main">
<div class="top">Management Products</div>
<table border="1" cellspacing="3" cellpadding="3" >
<thead>
<tr>
<th>STT</th>
<th>Ten</th>
<th>Tuoi</th>
<th>Dia Chi</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<script type="text/javascript">
var studentList =[]
for(var i=0;i<20;i++){
std={
'fullname': 'A'+i,
'age':i,
'address':'hn'+i,
'email': 'a@gmail.com'+i,
};
studentList.push(std)
}
for (var i=0; i< studentList.length; i++){
document.writeln(`<tr>
<td>${i+1}</td>
<td>${studentList[i].fullname}</td>
<td>${studentList[i].age}</td>
<td>${studentList[i].address}</td>
<td>${studentList[i].email}</td>
</tr>`)
}
</script>
</tbody>
</table>
</div>
</body>
</html>Nguyễn Anh Vũ
2020-10-20 09:28:21
#qlsv.html
<!DOCTYPE html>
<html>
<head>
<title>QUan Ly Sinh Vien</title>
</head>
<body>
<table border="1" cellspacing="3" cellpadding="3">
<thead>
<tr>
<th colspan="6">Quan li Sinh VIen</th>
</tr>
<tr>
<td>STT</td>
<td>Ten</td>
<td>Tuoi</td>
<td>Dia chi</td>
<td>Email</td>
<td>SDT</td>
</tr>
</thead>
<tbody>
<script type="text/javascript">
var studentlish = []
for(var i=0; i<20; i++){
std = {
'fullname': 'A' + i,
'age': 'B' + i,
'address': 'HN' + i,
'email': 'a' + i + '@gamil.com',
'phone_number': '123' + i
};
studentlish.push(std)
}
for(var i=0; i<studentlish.length; i++){
document.writeln(`<tr>
<td>${i + 1}</td>
<td>${studentlist[i].fullname}</td>
<td>${studentlist[i].age}</td>
<td>${studentlist[i].address}</td>
<td>${studentlist[i].email}</td>
<td>${studentlist[i].phone_number}</td>
</tr>`)
}
</script>
</tbody>
</table>
</body>
</html>Trần Văn Lâm
2020-10-19 09:15:56
#quanli.html
<!DOCTYPE html>
<html>
<head>
<title>Quan li sinh vien</title>
</head>
<body>
<table border="1" cellspacing="3" cellpadding="3">
<thead>
<tr>
<th colspan="6">Quan Ly Sinh Vien</th>
</tr>
<tr>
<th>STT</th>
<th>Ten</th>
<th>Tuoi</th>
<th>Email</th>
<th>SDT</th>
<th>Dia Chi</th>
</tr
</thead>
<script type="text/javascript">
var studentList = []
for( var i = 0; i < 20; i++){
std = {
'fullname' : 'A' + i,
'age' : i,
'address' : 'HN' + i,
'email' : 'a' + i + '@gmail.com',
'phone_number' : '123' + i,
};
studentList.push(std)
}
for(var i = 0; i < studentList.length; i++){
document.writeln(`<tr>
<td>${i + 1}</td>
<td>${studentList[i].fullname}</td>
<td>${studentList[i].age}</td>
<td>${studentList[i].address}</td>
<td>${studentList[i].email}</td>
<td>${studentList[i].phone_number}</td>
</tr>`)
}
</script>
</table>
</body>
</html>Đặng Trần Nhật Minh
2020-10-19 08:20:15
<!DOCTYPE html>
<html>
<head>
<title>Quan Ly Sinh Vien</title>
<meta charset="utf-8">
</head>
<body>
<table border="1" cellspacing="2" cellpadding="2">
<thead>
<tr>
<th colspan="6">Quan Ly Sinh Vien</th>
</tr>
<tr>
<th>STT</th>
<th>Ten</th>
<th>Tuoi</th>
<th>Email</th>
<th>SDT</th>
<th>Dia Chi</th>
</tr>
</thead>
<tbody>
<script type="text/javascript">
var studentList = []
for (var i = 0; i < 20; i++) {
std = {
'fullname': 'A ' + i,
'age': i,
'address': 'HN ' + i,
'email': 'abcacb'+ i +'@abc.com',
'phone_number': '0000000' + i
};
studentList.push(std)
}
for (var i = 0; i < studentList.length; i++) {
document.writeln(`<tr>
<td>${i + 1}</td>
<td>${studentList[i].fullname}</td>
<td>${studentList[i].age}</td>
<td>${studentList[i].address}</td>
<td>${studentList[i].email}</td>
<td>${studentList[i].phone_number}</td>
</tr>`)
}
</script>
</tbody>
</table>
</body>
</html>hainguyen
2020-10-19 07:25:32
#vidu.html
<!DOCTYPE html>
<html>
<head>
<title>QUan Ly Sinh Vien</title>
</head>
<body>
<table border="1" cellspacing="3" cellpadding="3">
<thead>
<tr>
<th colspan="6">Quan li Sinh VIen</th>
</tr>
<tr>
<td>STT</td>
<td>Ten</td>
<td>Tuoi</td>
<td>Dia chi</td>
<td>Email</td>
<td>SDT</td>
</tr>
</thead>
<tbody>
<script type="text/javascript">
var studentlish = []
for(var i=0; i<20; i++){
std = {
'fullname': 'A' + i,
'age': 'B' + i,
'address': 'HN' + i,
'email': 'a' + i + '@gamil.com',
'phone_number': '123' + i
};
studentlish.push(std)
}
for(var i=0; i<studentlish.length; i++){
document.writeln(`<tr>
<td>${i + 1}</td>
<td>${studentlist[i].fullname}</td>
<td>${studentlist[i].age}</td>
<td>${studentlist[i].address}</td>
<td>${studentlist[i].email}</td>
<td>${studentlist[i].phone_number}</td>
</tr>`)
}
</script>
</tbody>
</table>
</body>
</html>nguyễn Sử
2020-10-18 17:23:03
#quản lý sinh viên .html
<!DOCTYPE html>
<html>
<head>
<title>quản lý sinh viên</title>
<meta charset="utf-8">
</head>
<body>
<table border="1" cellpadding="3" cellspacing="3" style="text-align: center;">
<script type="text/javascript">
var student = [];
for(i = 0; i<20; i++){
fullname: '';
age: '';
address: '';
email: '';
SĐT: '';
console.log(student)
console.log(student.fullname)
console.log(student.address)
console.log(student.email)
console.log(student.SĐT)
}
document.write('<tr>');
document.write('<th>'+ 'STT' + '</th>')
document.write('<th>'+ 'Ten' + '</th>')
document.write('<th>'+ 'Tuoi' + '</th>')
document.write('<th>'+ 'Dia chi' + '</th>')
document.write('<th>'+ 'Email' + '</th>')
document.write('<th>'+ 'SĐT' + '</th>')
document.write('</tr>')
for(i = 0; i < 20; i++){
document.write('<tr>');
document.write('<td>'+(i+1)+'</td>');
document.write('<td>'+student[i].name+'</td>');
document.write('<td>'+student[i].age+'</td>');
document.write('<td>'+student[i].address+'</td>');
document.write('<td>'+student[i].email+'</td>');
document.write('<td>' +student[i].sđt+'</td>');
document.write('<tr>');
}
document.write('</table>')
</script>
</table>
</body>
</html>Do Trung Duc
2020-10-18 13:22:08
<!DOCTYPE html>
<html>
<head>
<title>
</title>
</head>
<body>
<table border="1">
<script type="text/javascript">
var studentList=[]
n = prompt("Nhap so sinh vien n:")
n = eval(n)
var information = {
name: "",
age: 0,
address: "",
email: "",
}
for(i=0;i<n;i++){
alert("Nhap thong tin sinh vien thu" + (i+1));
information.name= prompt("nhap ten:")
information.age= prompt("nhap tuoi:")
information.address= prompt("nhap diachi:")
information.email= prompt("nhap email:")
studentList.push(information)
}
document.write("<tr>")
document.write("<td>" + "STT" + "</td>")
document.write("<th>" + "Ten" + "</th>")
document.write("<th>" + "Tuoi" + "</th>")
document.write("<th>" + "Dia chi" + "</th>")
document.write("<th>" + "Email" + "</th>")
document.write("</tr>")
for (i=0;i<n;i++) {
document.write("<tr>")
document.write("<th>" + (i+1) + "</th>")
document.write("<th>" + studentList[i].name + "</th>")
document.write("<th>" + studentList[i].age + "</th>")
document.write("<th>" + studentList[i].address + "</th>")
document.write("<th>" + studentList[i].email + "</th>")
document.write("</tr>")
}
</script>
</table>
</body>
</html>vuong huu phu
2020-10-17 04:25:43
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<table border="1" cellpadding="3" cellspacing="3" style="text-align: center;">
<script type="text/javascript">
var sl = [];
for(i = 0; i<20;i++) {
sd ={
name:'',
age: 0,
address:'',
email:'',
}
sd.name = prompt('Nhập tên');
sd.age = prompt('Nhập tuổi');
sd.address = prompt('Nhập địa chỉ');
sd.email = prompt('Nhập email');
sl.push(sd);
}
document.write('<tr>');
document.write('<th>'+'Stt'+'</th>');
document.write('<th>'+'Tên'+'</th>');
document.write('<th>'+'tuổi'+'</th>');
document.write('<th>'+'Địa chỉ'+'</th>');
document.write('<th>'+'email'+'</th>');
document.write('<tr>');
for(i=0;i<20;i++){
document.write('<tr>');
document.write('<td>'+(i+1)+'</td>');
document.write('<td>'+sl[i].sname+'</td>');
document.write('<td>'+sl[i].age+'</td>');
document.write('<td>'+sl[i].address+'</td>');
document.write('<td>'+sl[i].email+'</td>');
document.write('<tr>');
}
</script></table>
</body>
</html>
