By GokiSoft.com|
20:30 19/02/2022|
Học JS
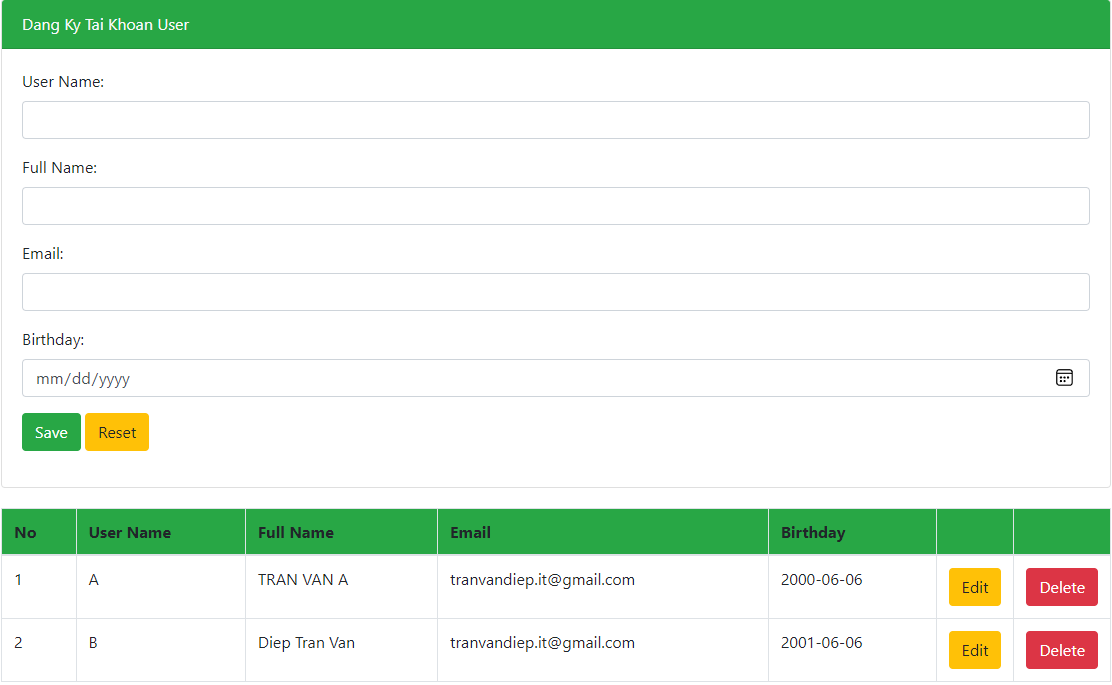
Quản lý sinh viên - Lập trình Javascript
Xây dựng một website như sau

Yêu cầu :
Hoàn thành các chức năng : Thêm, sửa, xoá như hình trên.
Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
Nguyễn Tiến Đạt
2020-10-25 17:31:11
#quanlisanphamversioncaocap.html
hộc máu<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Quản lí sản phẩm</title>
<style>
.main{
border: 1px solid #4970a3;
border-radius: 5px;
width: 800px;
height: 472px;
display: block;
}
.top{
background-color: #4970a3;
width: 99.4%;
height: 30px;
padding-left: 5px;
padding-top: 5px;
color: white;
}
ul{
list-style-type: none;
}
li{
margin-bottom: 16px;
}
</style>
<script>
function changeManufacturer() {
var v=document.getElementById('select1').value;
switch(v){
case '--Select--':
document.getElementById('nsx').value='';
document.getElementById('nsx').disabled= true;
break;
case 'Apple':
var manu1=document.getElementById('nsx');
manu1.innerHTML=`
<option>--Select--</option>
<option>Iphone X</option>
<option>Ipad</option>
<option>Ipad Pro</option>
`
manu1.disabled = false
break;
case 'Vsmart':
var manu2=document.getElementById('nsx');
manu2.innerHTML=`
<option>--Select--</option>
<option>Vsmart Active 1 plus</option>
<option>Vsmart Live</option>
<option>Vsmart Joy</option>
`
manu2.disabled = false
break;
case 'Samsung':
var manu3=document.getElementById('nsx');
manu3.innerHTML=`
<option>--Select--</option>
<option>Samsung Tab</option>
<option>Samsung Galaxy</option>
<option>Samsung Note</option>
`
manu3.disabled = false
break;
}
}
function tinhtoan() {
var x=document.getElementById('fm_price').value
var y=document.getElementById('fm_quantity').value
if(isNaN(x)||isNaN(y)){
alert('Price or Quantity must be a number!!')
return
}
if(x!='' && y!=''){
document.getElementById('fm_sum').value=x*y
}
if(x=='' || y==''){
document.getElementById('fm_sum').value=''
}
}
var bigList=[];
var count=0;
var check2=0
function addproduct() {
var getname=document.getElementById('name').value;
var getcategoryname=document.getElementById('nsx').value;
var getprice=document.getElementById('fm_price').value;
var getquantity=document.getElementById('fm_quantity').value;
var getmanu=document.getElementById('select1').value;
if(getname==''|| getcategoryname==''|| getprice==''|| getquantity==''|| getmanu==''){
alert('Please fill all forms!!');
return
}
if(isNaN(getprice)||isNaN(getquantity)){
alert('Price or Quantity must be a number!!')
return
}
if(getcategoryname=='--Select--'){
alert('Please choose your category name!!')
return
}
if(count==0){
var node = document.createElement("TH");
document.getElementById("headtable").appendChild(node);
var node1 = document.createElement("TH");
document.getElementById("headtable").appendChild(node1);
count++;
}
var smallList={
listname: getname,
listcategoryname: getcategoryname,
listprice: getprice,
listquantity: getquantity,
listmanu: getmanu
}
if(position==-1){
add(smallList)
}
else{
bigList[position]=smallList;
position=-1;
document.getElementById('btn_register').innerHTML='Add products'
display()
}
check2++
}
function display() {
var m=document.getElementById('bodytable')
m.innerHTML=''
for(i=0;i<bigList.length;i++){
var smallList=bigList[i]
console.log(smallList)
m.innerHTML+=`
<tr>
<td>${i+1}</td>
<td>${smallList.listname}</td>
<td>${smallList.listcategoryname}</td>
<td>${smallList.listprice}</td>
<td>${smallList.listquantity}</td>
<td>${smallList.listmanu}</td>
<td><div onclick="Edit(${i})" style="border-radius: 3px;border: 1px solid rgb(235, 174, 84);background-color: rgb(235, 174, 84);color: white;padding: 5px;cursor: pointer;">Edit</div></td>
<td><div onclick="Delete(${i})" style="border-radius: 3px;border: 1px solid rgb(224, 85, 85);background-color: rgb(224, 85, 85);color: white;padding: 5px;cursor: pointer;">Delete</div></td>
</tr>
`
localStorage.setItem('soluong',i+1)
localStorage.setItem('ten'+i,smallList.listname)
localStorage.setItem('tensanpham'+i,smallList.listcategoryname)
localStorage.setItem('giasanpham'+i,smallList.listprice)
localStorage.setItem('soluongsanpham'+i,smallList.listquantity)
localStorage.setItem('hangsanpham'+i,smallList.listmanu)
}
}
var countcheck=0
var countcheck1=0
function add(smallList) {
bigList.push(smallList)
var m=document.getElementById('bodytable')
m.innerHTML+=`
<tr>
<td>${bigList.length}</td>
<td>${smallList.listname}</td>
<td>${smallList.listcategoryname}</td>
<td>${smallList.listprice}</td>
<td>${smallList.listquantity}</td>
<td>${smallList.listmanu}</td>
<td><div onclick="Edit(${bigList.length -1})" style="border-radius: 3px;border: 1px solid rgb(235, 174, 84);background-color: rgb(235, 174, 84);color: white;padding: 5px;cursor: pointer;">Edit</div></td>
<td><div onclick="Delete(${bigList.length -1})" style="border-radius: 3px;border: 1px solid rgb(224, 85, 85);background-color: rgb(224, 85, 85);color: white;padding: 5px;cursor: pointer;">Delete</div></td>
</tr>
`
if(localStorage.getItem('soluong')<1){
localStorage.setItem('soluong',bigList.length)
localStorage.setItem('ten'+(bigList.length-1),smallList.listname)
localStorage.setItem('tensanpham'+(bigList.length-1),smallList.listcategoryname)
localStorage.setItem('giasanpham'+(bigList.length-1),smallList.listprice)
localStorage.setItem('soluongsanpham'+(bigList.length-1),smallList.listquantity)
localStorage.setItem('hangsanpham'+(bigList.length-1),smallList.listmanu)
countcheck++
countcheck1++
return
}
if(localStorage.getItem('soluong')!=0){
if(countcheck1!=0){
var dem=parseInt(localStorage.getItem('soluong'))
localStorage.setItem('soluong',dem+countcheck)
localStorage.setItem('ten'+(dem+countcheck-1),smallList.listname)
localStorage.setItem('tensanpham'+(dem+countcheck-1),smallList.listcategoryname)
localStorage.setItem('giasanpham'+(dem+countcheck-1),smallList.listprice)
localStorage.setItem('soluongsanpham'+(dem+countcheck-1),smallList.listquantity)
localStorage.setItem('hangsanpham'+(dem+countcheck-1),smallList.listmanu)
}else{
var dem=parseInt(localStorage.getItem('soluong'))
localStorage.setItem('soluong',dem+1)
localStorage.setItem('ten'+(dem),smallList.listname)
localStorage.setItem('tensanpham'+(dem),smallList.listcategoryname)
localStorage.setItem('giasanpham'+(dem),smallList.listprice)
localStorage.setItem('soluongsanpham'+(dem),smallList.listquantity)
localStorage.setItem('hangsanpham'+(dem),smallList.listmanu)
}
return
}
}
function resetall() {
document.getElementsByTagName('form')[0].reset()
document.getElementById('nsx').value='';
document.getElementById('nsx').disabled=true;
}
var position=-1;
function Edit(index) {
position=index;
var smallList= bigList[index];
console.log(smallList)
document.getElementById('name').value=smallList.listname;
document.getElementById('fm_price').value=smallList.listprice;
document.getElementById('fm_quantity').value=smallList.listquantity;
document.getElementById('select1').value=smallList.listmanu;
changeManufacturer()
document.getElementById('nsx').value=smallList.listcategoryname;
document.getElementById('btn_register').innerHTML='Update'
}
function Delete(index) {
var m=document.getElementById('bodytable')
m.innerHTML=''
bigList.splice(index,1)
for(i=0;i<bigList.length;i++){
localStorage.removeItem('ten'+i)
localStorage.removeItem('tensanpham'+i)
localStorage.removeItem('giasanpham'+i)
localStorage.removeItem('soluongsanpham'+i)
localStorage.removeItem('hangsanpham'+i)
}
for(i=0;i<bigList.length;i++){
var smallList=bigList[i]
localStorage.setItem('soluong',bigList.length)
localStorage.setItem('ten'+i,smallList.listname)
localStorage.setItem('tensanpham'+i,smallList.listcategoryname)
localStorage.setItem('giasanpham'+i,smallList.listprice)
localStorage.setItem('soluongsanpham'+i,smallList.listquantity)
localStorage.setItem('hangsanpham'+i,smallList.listmanu)
m.innerHTML+=`
<tr>
<td>${i+1}</td>
<td>${smallList.listname}</td>
<td>${smallList.listcategoryname}</td>
<td>${smallList.listprice}</td>
<td>${smallList.listquantity}</td>
<td>${smallList.listmanu}</td>
<td><div onclick="Edit(${i})" style="border-radius: 3px;border: 1px solid rgb(235, 174, 84);background-color: rgb(235, 174, 84);color: white;padding: 5px;cursor: pointer;">Edit</div></td>
<td><div onclick="Delete(${i})" style="border-radius: 3px;border: 1px solid rgb(224, 85, 85);background-color: rgb(224, 85, 85);color: white;padding: 5px;cursor: pointer;">Delete</div></td>
</tr>
`
countcheck--
}
if(bigList.length==0){
var list = document.getElementById("headtable");
list.removeChild(list.childNodes[6]);
list.removeChild(list.childNodes[6]);
count=0
}
}
var check1=0
function Showdatasaved() {
if(localStorage.getItem('soluong')<1){
alert('No data saved!!')
return
}
if(count==0){
var node = document.createElement("TH");
document.getElementById("headtable").appendChild(node);
var node1 = document.createElement("TH");
document.getElementById("headtable").appendChild(node1);
count++;
}
if(check1==0){
if(bigList.length==0){
for(i=0;i<localStorage.getItem('soluong');i++){
var smallList={
listname: localStorage.getItem('ten'+i),
listcategoryname: localStorage.getItem('tensanpham'+i),
listprice: localStorage.getItem('giasanpham'+i),
listquantity: localStorage.getItem('soluongsanpham'+i),
listmanu: localStorage.getItem('hangsanpham'+i)
}
bigList.push(smallList)
}
for(i=0;i<bigList.length;i++){
var m=document.getElementById('bodytable')
m.innerHTML+=`
<tr>
<td>${i+1}</td>
<td>${bigList[i].listname}</td>
<td>${bigList[i].listcategoryname}</td>
<td>${bigList[i].listprice}</td>
<td>${bigList[i].listquantity}</td>
<td>${bigList[i].listmanu}</td>
<td><div onclick="Edit(${i})" style="border-radius: 3px;border: 1px solid rgb(235, 174, 84);background-color: rgb(235, 174, 84);color: white;padding: 5px;cursor: pointer;">Edit</div></td>
<td><div onclick="Delete(${i})" style="border-radius: 3px;border: 1px solid rgb(224, 85, 85);background-color: rgb(224, 85, 85);color: white;padding: 5px;cursor: pointer;">Delete</div></td>
</tr>
`
}
}else{
var x=localStorage.getItem('soluong')-bigList.length
for(i=0;i<x;i++){
var smallList={
listname: localStorage.getItem('ten'+i),
listcategoryname: localStorage.getItem('tensanpham'+i),
listprice: localStorage.getItem('giasanpham'+i),
listquantity: localStorage.getItem('soluongsanpham'+i),
listmanu: localStorage.getItem('hangsanpham'+i)
}
bigList.push(smallList)
}
for(i=x-1;i<bigList.length;i++){
var m=document.getElementById('bodytable')
m.innerHTML+=`
<tr>
<td>${i+1}</td>
<td>${bigList[i].listname}</td>
<td>${bigList[i].listcategoryname}</td>
<td>${bigList[i].listprice}</td>
<td>${bigList[i].listquantity}</td>
<td>${bigList[i].listmanu}</td>
<td><div onclick="Edit(${i})" style="border-radius: 3px;border: 1px solid rgb(235, 174, 84);background-color: rgb(235, 174, 84);color: white;padding: 5px;cursor: pointer;">Edit</div></td>
<td><div onclick="Delete(${i})" style="border-radius: 3px;border: 1px solid rgb(224, 85, 85);background-color: rgb(224, 85, 85);color: white;padding: 5px;cursor: pointer;">Delete</div></td>
</tr>
`
}
for(i=0;i<bigList.length;i++){
localStorage.setItem('soluong',bigList.length)
localStorage.setItem('ten'+i,bigList[i].listname)
localStorage.setItem('tensanpham'+i,bigList[i].listcategoryname)
localStorage.setItem('giasanpham'+i,bigList[i].listprice)
localStorage.setItem('soluongsanpham'+i,bigList[i].listquantity)
localStorage.setItem('hangsanpham'+i,bigList[i].listmanu)
}
}
}else{
alert('Already show all data saved!!')
return
}
}
</script>
</head>
<body>
<div class="main">
<div class="top">
Input product's detail information
</div>
<form>
<ul>
<li>
<div style="font-weight: bold; font-family: Arial, Helvetica, sans-serif;">Product Name</div>
<input type="text" style="width: 706px;height: 22px;background-color:#f7f69e;border: 1px solid grey;" id="name">
</li>
<li>
<div style="font-weight: bold; font-family: Arial, Helvetica, sans-serif;">Category Name</div>
<select type="text" style="width: 712px;height: 29px;border: 1px solid grey;" id="nsx" disabled>
</select>
</li>
<li>
<div style="font-weight: bold; font-family: Arial, Helvetica, sans-serif;">Price</div>
<input type="text" style="width: 706px;height: 22px;border: 1px solid grey;" id="fm_price" onkeyup="tinhtoan()">
</li>
<li>
<div style="font-weight: bold; font-family: Arial, Helvetica, sans-serif;">Quantity</div>
<input type="text" style="width: 706px;height: 22px;border: 1px solid grey;" id="fm_quantity" onkeyup="tinhtoan()">
</li>
<li>
<div style="font-weight: bold; font-family: Arial, Helvetica, sans-serif;">Total Price</div>
<input type="text" style="width: 706px;height: 22px;border: 1px solid grey;background-color: rgb(241, 232, 232);" id="fm_sum" disabled>
</li>
<li>
<div style="font-weight: bold; font-family: Arial, Helvetica, sans-serif;">Manufacturer Name</div>
<select type="text" onchange="changeManufacturer()" style="width: 712px;height: 29px;border: 1px solid grey;" id="select1">
<option>--Select--</option>
<option value="Apple">Apple</option>
<option value="Vsmart">Vsmart</option>
<option value="Samsung">Samsung</option>
</select>
</li>
<div style="display: flex;">
<div id="btn_register" onclick="addproduct()" style="border: 1px solid rgb(91, 202, 118);border-radius: 3px;color: white;padding: 5px;background-color: rgb(91, 202, 118);margin-right: 8px;cursor: pointer;">Add products</div>
<div onclick="resetall()" style="border: 1px solid rgb(235, 174, 84);border-radius: 3px;color: white;padding: 5px;background-color: rgb(235, 174, 84);cursor: pointer;">Reset</div>
<div id="showdata" onclick="Showdatasaved()" style="border: 1px solid rgb(244, 76, 71);border-radius: 3px;color: white;padding: 5px;background-color: rgb(244, 76, 71);cursor: pointer;margin-left: 438px;">Show data saved</div>
</div>
</ul>
</form>
</div>
<br><br><br>
<table border="1" cellspacing='0' cellpadding="5">
<caption style="background-color: #4970a3;color: white;height: 30px;padding-top: 8px;">Management Products</caption>
<thead>
<tr id="headtable">
<th>No</th>
<th>Product Name</th>
<th>Category name</th>
<th>Price</th>
<th>Quantity</th>
<th>Manufacturer Name</th>
</tr>
</thead>
<tbody id="bodytable">
</tbody>
</table>
</body>
</html>Nguyễn Xuân Mai
2020-10-24 15:27:53
<!DOCTYPE html>
<html>
<head>
<title>Quan ly san pham</title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="5" style="border-color: blue">
<tr style="background-color: blue; color: white; text-align: left;"><th>Input product's detail information</th></tr>
<tr ><td>
<label>Product Name></label>
<br>
<input type="number" name="index" id="index" value="" hidden="true">
<input type="text" name="product" id="product" style="background-color: #f5dec1; width: 700px">
<br>
<label>Manufacturer Name</label>
<br>
<select id="mname" onchange="changemanuf()">
<option>-- Manufacturer --</option>
</select>
<br>
<label>Category Name</label>
<br>
<select id="category"></select>
<br>
<label>Price</label>
<br>
<input type="text" name="price" id="price" style=" width: 700px" onkeyup="updateTotalPrice()">
<br>
<label>Quantity</label>
<br>
<input type="text" name="quantity" style=" width: 700px" id="quantity" onkeyup="updateTotalPrice()">
<br>
<label>Total Price</label>
<br>
<input type="text" name="product" id="totalprice" style="background-color: #ccc8be; width: 700px">
<br>
<button class="btn btn-success" type="button" onclick="addPro()">Add Product</button>
<button class="btn btn-danger" type="reset" onclick="reset()">Reset</button>
<button onclick="saveData()">Save</button>
</td></tr>
</table>
<br>
<table border="1" cellspacing="0" cellpadding="3">
<tr style="background-color: blue; color: white; text-align: left;"><th>Management Products</th></tr>
<tr><td>
<table border="1" cellspacing="0">
<thead>
<tr>
<th>No</th>
<th>Product name</th>
<th>Manufacturer name</th>
<th>Category name</th>
<th>Price</th>
<th>Quantity</th>
</tr>
</thead>
<tbody id="result">
</tbody>
</table>
</td></tr>
</table>
<script type="text/javascript">
var manufactureList = {
"Apple": [
"IPhone", "IPad", "IPod"
],
"Samsung": [
"Galaxy S5", "Galaxy 10"
],
"LG": [
"Television", "Laptop", "Fridge"
],
"Sony": [
"Television", "Playstation", "Camera"
],
"Google": [
"Pixel", "Stadia", "Nest"
]
}
var productList = []
var manuafaturerTag = document.getElementById('mname')
for(var key in manufactureList) {
manuafaturerTag.innerHTML += `<option value='${key}'>${key}</option>`
}
function changemanuf() {
key = manuafaturerTag.value
categoryList = manufactureList[key]
console.log(categoryList)
var categoryTag = document.getElementById('category')
categoryTag.innerHTML = ''
if(categoryList != null) {
for (var i = 0; i < categoryList.length; i++) {
categoryTag.innerHTML += `<option value='${categoryList[i]}'>${categoryList[i]}</option>`
}
}
}
function updateTotalPrice() {
var price = document.getElementById('price').value
var quantity = document.getElementById('quantity').value
totalprice = price * quantity
document.getElementById('totalprice').value = totalprice
}
var count = 0;
function addPro() {
var index = document.getElementById('index').value
var productName = document.getElementById('product').value
var manufactureName = document.getElementById('mname').value
var categoryName = document.getElementById('category').value
var price = document.getElementById('price').value
var quantity = document.getElementById('quantity').value
var totalPrice = document.getElementById('totalprice').value
var product = {
'productName': productName,
'manufactureName': manufactureName,
'categoryName': categoryName,
'price': price,
'quantity': quantity,
'totalPrice': totalPrice
}
if(index != '') {
productList[index] = product
showProduct()
return;
}
productList.push(product)
document.getElementById('result').innerHTML += `<tr>
<td>${++count}</td>
<td>${productName}</td>
<td>${manufactureName}</td>
<td>${categoryName}</td>
<td>${price}</td>
<td>${quantity}</td>
<td>${totalPrice}</td>
<td><button class="btn btn-warning" onclick="editProduct(${count - 1})">Edit</button></td>
<td><button class="btn btn-danger" onclick="deleteProduct(${count - 1})">Delete</button></td>
</tr>`
}
function deleteProduct(index) {
console.log(index)
productList.splice(index, 1)
showProduct();
}
function showProduct() {
document.getElementById('result').innerHTML = ''
for (var i = 0; i < productList.length; i++) {
document.getElementById('result').innerHTML += `<tr>
<td>${i+1}</td>
<td>${productList[i].productName}</td>
<td>${productList[i].manufactureName}</td>
<td>${productList[i].categoryName}</td>
<td>${productList[i].price}</td>
<td>${productList[i].quantity}</td>
<td>${productList[i].totalPrice}</td>
<td><button class="btn btn-warning" onclick="editProduct(${i})">Edit</button></td>
<td><button class="btn btn-danger" onclick="deleteProduct(${i})">Delete</button></td>
</tr>`
}
}
function editProduct(index) {
var product = productList[index]
console.log(product)
document.getElementById('index').value = index
document.getElementById('product').value = product.productName
document.getElementById('mname').value = product.manufactureName
changemanuf()
document.getElementById('category').value = product.categoryName
document.getElementById('price').value = product.price
document.getElementById('quantity').value = product.quantity
document.getElementById('totalprice').value = product.totalPrice
}
function reset(){
document.getElementById('product').value=''
document.getElementById('mname').value='--Manufacturer--'
document.getElementById('category').value=''
document.getElementById('price').value=''
document.getElementById('quantity').value=''
document.getElementById('totalprice').value=''
}
function saveData() {
product=document.getElementById('product').value
manufacturer=document.getElementById('mname').value
category=document.getElementById('category').value
price=document.getElementById('price').value
quantity=document.getElementById('quantity').value
totalprice=document.getElementById('totalprice').value
console.log(product)
console.log(manufacturer)
console.log(category)
console.log(price)
console.log(quantity)
console.log(totalprice)
localStorage.setItem('product', product)
localStorage.setItem('mname', manufacturer)
localStorage.setItem('category', category)
localStorage.setItem('quantity', quantity)
localStorage.setItem('totalprice', totalprice)
return true;
}
</script>
</body>
</html>
