By GokiSoft.com|
15:00 17/12/2020|
Học JS
Object & Array trong Javascript - Sinh ngẫu nhiên danh sách sinh viên trong javascript
- Tạo ngẫu nhiên 20 sinh viên -> đặt trong 1 hàm
- Mỗi sinh viên gồm các thuộc tính sau (tên, tuổi, địa chỉa, email, sđt)
- Sắp xếp danh sách sinh viên theo thứ tự tăng dần về tuổi -> đặt trong 1 hàm
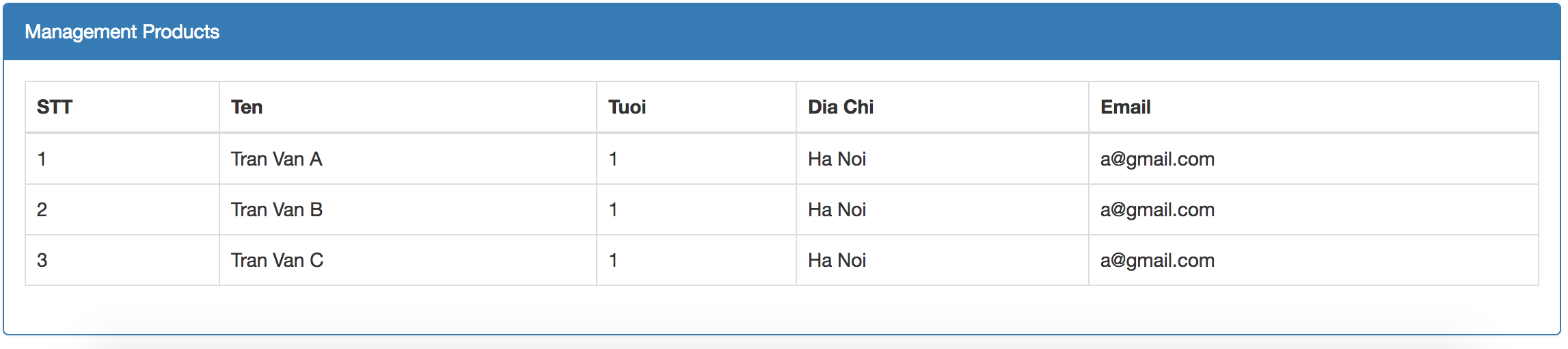
- Hiển thị kết quả ra 1 table như sau -> đặt trong 1 hàm

Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
Vũ Trung Kiên
2021-02-05 14:10:49
#1623.html
<!DOCTYPE html>
<html>
<head>
<title>Danh sách sinh viên</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<style type="text/css">
*
{
padding: 0;
margin: 0;
}
th
{
text-align: center;
}
td
{
text-align: center;
}
.Cover
{
border: solid 1px #359ee8;
border-radius: 10px;
margin: 10px 0;
}
.Top
{
background-color: #359ee8;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
color: white;
margin-bottom: 10px;
padding: 5px 0;
text-align: center;
}
.Bot
{
margin: 20px 0;
padding: 0 20px;
}
.table
{
margin: 0;
}
</style>
</head>
<body>
<div class="container">
<div class="Cover">
<div class="Top">
<h4>
Quản lý sinh viên
</h4>
</div>
<div class="Bot">
<div class="table-responsive">
<table class="table table-bordered">
<thead>
<tr>
<th>STT</th>
<th>Tên</th>
<th>Tuổi</th>
<th>Địa Chỉ</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<script type="text/javascript">
List = [];
var s1 = {
"Ten": "Tran Van 1",
"Tuoi": 55,
"DiaChi": "Ha Noi",
"Email": "1@gmail.com"
}
var s2 = {
"Ten": "Tran Van 2",
"Tuoi": 52,
"DiaChi": "Ninh Binh",
"Email": "2@gmail.com"
}
var s3 = {
"Ten": "Tran Van 3",
"Tuoi": 35,
"DiaChi": "Bac Kan",
"Email": "3@gmail.com"
}
var s4 = {
"Ten": "Tran Van 4",
"Tuoi": 54,
"DiaChi": "Cao Bang",
"Email": "4@gmail.com"
}
var s5 = {
"Ten": "Tran Van 5",
"Tuoi": 55,
"DiaChi": "Nam Dinh",
"Email": "5@gmail.com"
}
var s6 = {
"Ten": "Tran Van 6",
"Tuoi": 56,
"DiaChi": "Nghe An",
"Email": "6@gmail.com"
}
var s7 = {
"Ten": "Tran Van 7",
"Tuoi": 75,
"DiaChi": "Thanh Hoa",
"Email": "7@gmail.com"
}
var s8 = {
"Ten": "Tran Van 8",
"Tuoi": 58,
"DiaChi": "Dien Bien",
"Email": "8@gmail.com"
}
var s9 = {
"Ten": "Tran Van 9",
"Tuoi": 95,
"DiaChi": "USA",
"Email": "9@gmail.com"
}
var s10 = {
"Ten": "Tran Van 10",
"Tuoi": 50,
"DiaChi": "Can Tho",
"Email": "10@gmail.com"
}
var s11 = {
"Ten": "Tran Van 11",
"Tuoi": 15,
"DiaChi": "Soc Trang",
"Email": "11@gmail.com"
}
var s12 = {
"Ten": "Tran Van 12",
"Tuoi": 52,
"DiaChi": "Tay Nguyen",
"Email": "12@gmail.com"
}
var s13 = {
"Ten": "Tran Van 13",
"Tuoi": 35,
"DiaChi": "Bac Giang",
"Email": "13@gmail.com"
}
var s14 = {
"Ten": "Tran Van 14",
"Tuoi": 45,
"DiaChi": "Ben Tre",
"Email": "14@gmail.com"
}
var s15 = {
"Ten": "Tran Van 15",
"Tuoi": 55,
"DiaChi": "Da Nang",
"Email": "15@gmail.com"
}
var s16 = {
"Ten": "Tran Van 16",
"Tuoi": 66,
"DiaChi": "HCM",
"Email": "16@gmail.com"
}
var s17 = {
"Ten": "Tran Van 17",
"Tuoi": 77,
"DiaChi": "Ha Giang",
"Email": "17@gmail.com"
}
var s18 = {
"Ten": "Tran Van 18",
"Tuoi": 80,
"DiaChi": "Ha Long",
"Email": "8@gmail.com"
}
var s19 = {
"Ten": "Tran Van 19",
"Tuoi": 59,
"DiaChi": "Phu Tho",
"Email": "19@gmail.com"
}
var s20 = {
"Ten": "Tran Van 20",
"Tuoi": 20,
"DiaChi": "Lao Cai",
"Email": "20@gmail.com"
}
List.push(s1)
List.push(s2)
List.push(s3)
List.push(s4)
List.push(s5)
List.push(s6)
List.push(s7)
List.push(s8)
List.push(s9)
List.push(s10)
List.push(s11)
List.push(s12)
List.push(s13)
List.push(s14)
List.push(s15)
List.push(s16)
List.push(s17)
List.push(s18)
List.push(s19)
List.push(s20)
List.sort(function (a, b) {return a.Tuoi - b.Tuoi});
for (i = 0; i < List.length; i++){
document.write(
`<tr>
<td>${i+1}</th>
<td>${List[i].Ten}</th>
<td>${List[i].Tuoi}</th>
<td>${List[i].DiaChi}</th>
<td>${List[i].Email}</th>
</tr>`
);
}
</script>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html>Vũ Trung Kiên
2020-12-18 13:26:29
#ObjectArray.html
<!DOCTYPE html>
<html>
<head>
<title>Object & Array</title>
<meta charset="utf-8">
<style type="text/css">
body
{
font-family: arial;
}
.FlexBlock
{
display: flex;
}
.TableCover
{
border: solid 1px #007bff;
border-radius: 7px;
margin-top: 100px;
margin-left: 400px;
margin-right: 400px;
}
.Title
{
background-color: #007bff;
color: white;
border-radius: 5px;
padding-top: 10px;
padding-bottom: 10px;
padding-left: 50px;
}
.Table
{
margin-top: 20px;
margin-bottom: 20px;
margin-left: 50px;
margin-right: 50px;
}
.STT
{
width: 50px;
border: solid 1px #adadad;
padding: 5px;
}
.Ten
{
width: 300px;
border: solid 1px #adadad;
padding: 5px;
}
.Tuoi
{
width: 50px;
border: solid 1px #adadad;
padding: 5px;
}
.DiaChi
{
width: 300px;
border: solid 1px #adadad;
padding: 5px;
}
.Email
{
width: 300px;
border: solid 1px #adadad;
padding: 5px;
}
.row
{
text-align: center;
border: solid 1px #adadad;
}
</style>
</head>
<body>
<div class="TableCover">
<div class="Title">
<b>Management Products</b>
</div>
<div class="Table">
<div class="row">
<div class="FlexBlock">
<div class="STT"><b>STT</b></div>
<div class="Ten"><b>Ten</b></div>
<div class="Tuoi"><b>Tuoi</b></div>
<div class="DiaChi"><b>Dia Chi</b></div>
<div class="Email"><b>Email</b></div>
</div>
<div class="Function">
<script type="text/javascript">
sList = [];
var s1 = {
"Ten": "Tran Van 1",
"Tuoi": 55,
"DiaChi": "Ha Noi",
"Email": "1@gmail.com"
}
var s2 = {
"Ten": "Tran Van 2",
"Tuoi": 52,
"DiaChi": "Ninh Binh",
"Email": "2@gmail.com"
}
var s3 = {
"Ten": "Tran Van 3",
"Tuoi": 35,
"DiaChi": "Bac Kan",
"Email": "3@gmail.com"
}
var s4 = {
"Ten": "Tran Van 4",
"Tuoi": 54,
"DiaChi": "Cao Bang",
"Email": "4@gmail.com"
}
var s5 = {
"Ten": "Tran Van 5",
"Tuoi": 55,
"DiaChi": "Nam Dinh",
"Email": "5@gmail.com"
}
var s6 = {
"Ten": "Tran Van 6",
"Tuoi": 56,
"DiaChi": "Nghe An",
"Email": "6@gmail.com"
}
var s7 = {
"Ten": "Tran Van 7",
"Tuoi": 75,
"DiaChi": "Thanh Hoa",
"Email": "7@gmail.com"
}
var s8 = {
"Ten": "Tran Van 8",
"Tuoi": 58,
"DiaChi": "Dien Bien",
"Email": "8@gmail.com"
}
var s9 = {
"Ten": "Tran Van 9",
"Tuoi": 95,
"DiaChi": "USA",
"Email": "9@gmail.com"
}
var s10 = {
"Ten": "Tran Van 10",
"Tuoi": 50,
"DiaChi": "Can Tho",
"Email": "10@gmail.com"
}
var s11 = {
"Ten": "Tran Van 11",
"Tuoi": 15,
"DiaChi": "Soc Trang",
"Email": "11@gmail.com"
}
var s12 = {
"Ten": "Tran Van 12",
"Tuoi": 52,
"DiaChi": "Tay Nguyen",
"Email": "12@gmail.com"
}
var s13 = {
"Ten": "Tran Van 13",
"Tuoi": 35,
"DiaChi": "Bac Giang",
"Email": "13@gmail.com"
}
var s14 = {
"Ten": "Tran Van 14",
"Tuoi": 45,
"DiaChi": "Ben Tre",
"Email": "14@gmail.com"
}
var s15 = {
"Ten": "Tran Van 15",
"Tuoi": 55,
"DiaChi": "Da Nang",
"Email": "15@gmail.com"
}
var s16 = {
"Ten": "Tran Van 16",
"Tuoi": 66,
"DiaChi": "HCM",
"Email": "16@gmail.com"
}
var s17 = {
"Ten": "Tran Van 17",
"Tuoi": 77,
"DiaChi": "Ha Giang",
"Email": "17@gmail.com"
}
var s18 = {
"Ten": "Tran Van 18",
"Tuoi": 80,
"DiaChi": "Ha Long",
"Email": "8@gmail.com"
}
var s19 = {
"Ten": "Tran Van 19",
"Tuoi": 59,
"DiaChi": "Phu Tho",
"Email": "19@gmail.com"
}
var s20 = {
"Ten": "Tran Van 20",
"Tuoi": 20,
"DiaChi": "Lao Cai",
"Email": "20@gmail.com"
}
sList.push(s1)
sList.push(s2)
sList.push(s3)
sList.push(s4)
sList.push(s5)
sList.push(s6)
sList.push(s7)
sList.push(s8)
sList.push(s9)
sList.push(s10)
sList.push(s11)
sList.push(s12)
sList.push(s13)
sList.push(s14)
sList.push(s15)
sList.push(s16)
sList.push(s17)
sList.push(s18)
sList.push(s19)
sList.push(s20)
sList.sort(function(a, b){return a.Tuoi - b.Tuoi});
for (i = 0; i < sList.length; i++)
{
document.write(
`<div class="FlexBlock">
<div class="STT">${i+1}</div>
<div class="Ten">${sList[i].Ten}</div>
<div class="Tuoi">${sList[i].Tuoi}</div>
<div class="DiaChi">${sList[i].DiaChi}</div>
<div class="Email">${sList[i].Email}</div>
</div>`
)
}
</script>
</div>
</div>
</div>
</div>
</body>
</html>
