By GokiSoft.com|
19:57 03/12/2021|
Học JS
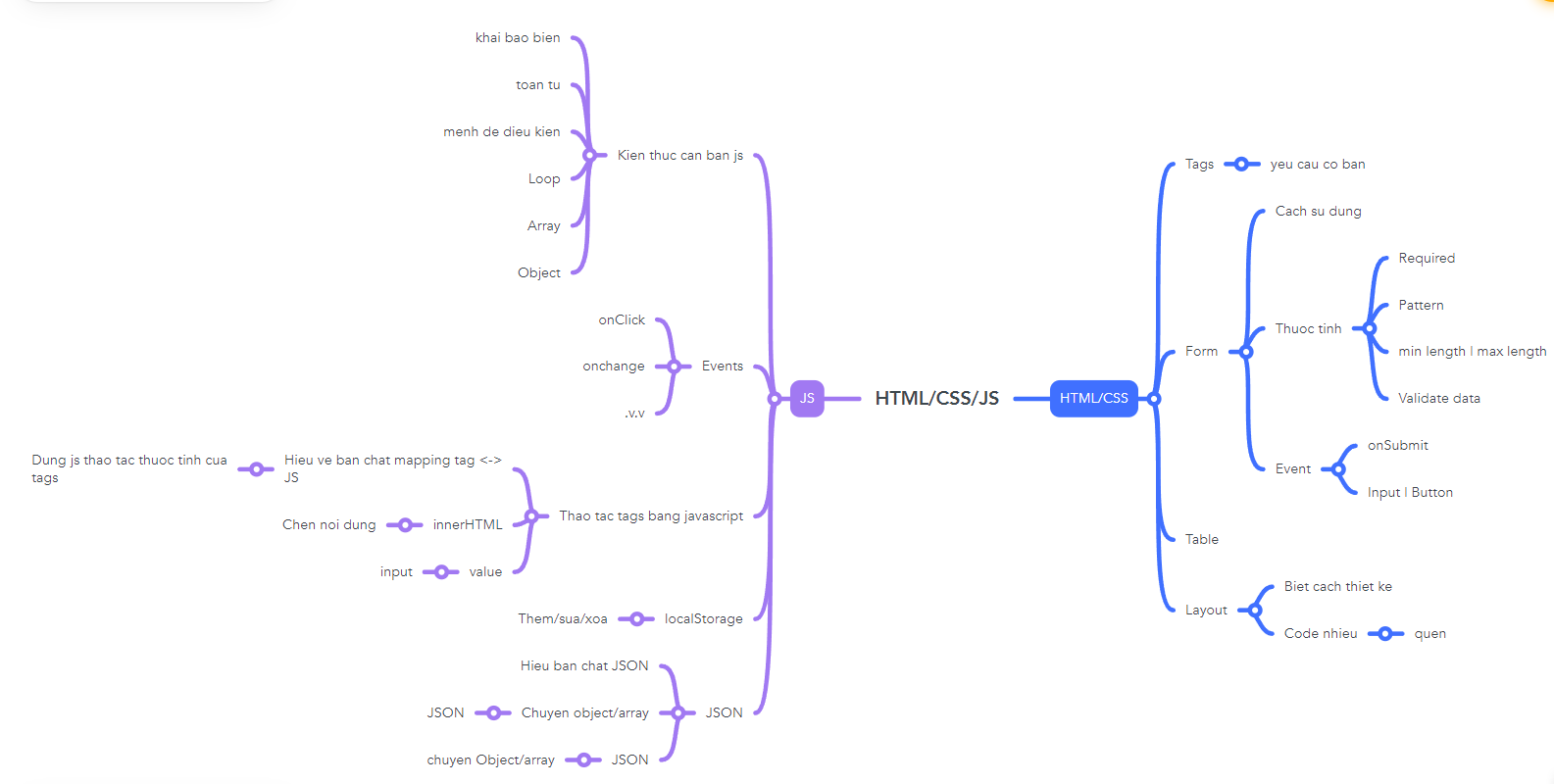
[Share Code] Tìm hiểu localStorage & Overview lại kiến thức - HTML/CSS/JS

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Overview HTML/CSS/JS - Page</title>
</head>
<body>
<script type="text/javascript">
// localStorage -> Quan ly du lieu key : value -> key & value: int, boolean, float, string, char.
// Them du lieu vao localStorage -> localStorage.setItem(key, value)
// localStorage.setItem('age', 20);
// Lay du lieu tu localStorage -> localStorage.getItem(key) -> value
// value = localStorage.getItem('age')
// console.log(value)
// Xoa key khoi localStorage -> localStorage.removeItem(key) -> Xoa du lieu di
// localStorage.removeItem('age')
// localStorage.removeItem('fullname')
// localStorage.removeItem('dataList')
//Hoc luu array hoac object -> localStorage -> se lam nhu the nao
object = {
'fullname': "tran van a",
"age": 23,
"email": "a@gmail.com"
}
// localStorage.setItem('std', object) -> khong luu dc truc tiep
// Giai phap -> chuyen object -> string
json = JSON.stringify(object)
console.log(json)
std = JSON.parse(json)
console.log(std)
stdList = [
{
'fullname': "tran van a",
"age": 23,
"email": "a@gmail.com"
}, {
'fullname': "tran van b",
"age": 23,
"email": "b@gmail.com"
}
]
json = JSON.stringify(stdList)
console.log(json)
localStorage.setItem('dataList', json)//Nghiep vu -> save localStorage
//Tom lai: localStorage (3 ham hay dung cua no) + JSON
var x = 6
var s = (x == 5)?"ABC":"OKOK"
if(x == 5) {
s = "ABC"
//code nhieu nua -> if else
} else {
s = "OKOK"
//code nhieu nua -> if else
}
obj = {}
obj.name = "ABC"
obj.address = "Ha Noi"
obj = new Object()
obj.name = "A"
s = "Sinh vien Aptech - 54 Le Thanh Nghi"
c = s.charAt(3)
console.log(c)
s = s.replace("Sinh", "ABC")
console.log(s)
eles = s.split(" ")
console.log(eles)
</script>
</body>
</html>Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)

