By GokiSoft.com|
19:37 30/09/2022|
AngularJS
Bài tập - Hiển thị mảng sinh viên ra table - Lập trình AngularJS
- Tạo ngẫu nhiên 20 sinh viên
- Mỗi sinh viên gồm các thuộc tính sau (tên, tuổi, địa chỉa, email, sđt)
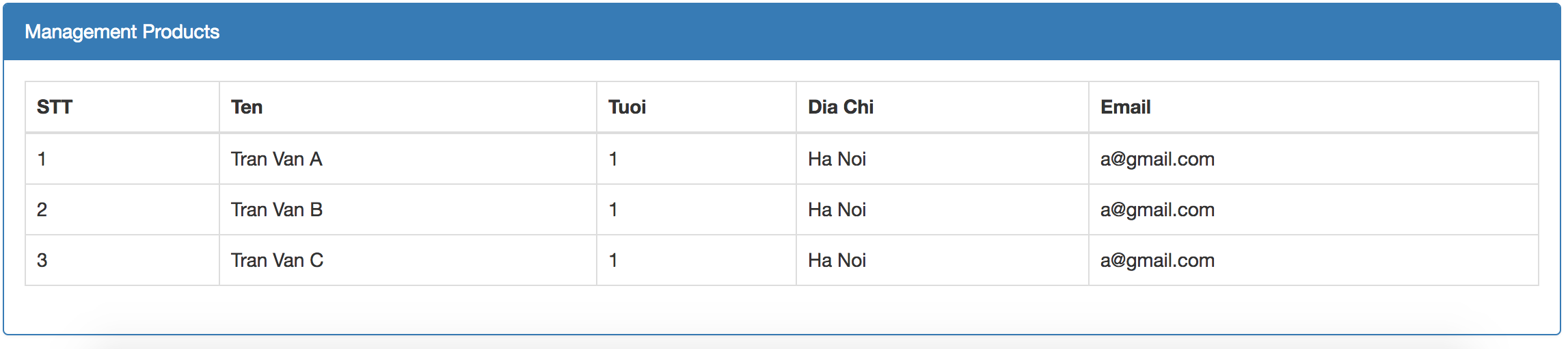
- Hiển thị kết quả ra 1 table như sau

Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
Cao Thái Tuân
2021-12-17 13:17:36
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
<!-- B1. Them thu vien cua AngularJS -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<style>
.container{
border: solid 1px blue;
}
.panel-heading{
background-color: cornflowerblue;
}
.panel-heading h2{
color: white;
}
</style>
</head>
<body ng-controller="Mycontroller" >
<div class="container">
<div class="panel-heading">
<h2>Managenment Student</h2>
</div>
<input type="text" class="form-control" id="address" placeholder="Input Name" ng-model="user.fullname">
<input type="number" class="form-control" id="address" placeholder="Input Age" ng-model="user.age">
<input type="email" class="form-control" id="address" placeholder="Input Email" ng-model="user.email">
<input type="text" class="form-control" id="address" placeholder="Input Address" ng-model="user.address">
<div class="panel-body">
<table class=" table table-bordered">
<tr>
<th>STT</th>
<th>Name</th>
<th>Age</th>
<th>Email</th>
<th>Address</th>
</tr>
<tr ng-repeat="item in Stdlist">
<td>{{$index +1}}</td>
<td>{{item.Name}}</td>
<td>{{item.Age}}</td>
<td>{{item.email}}</td>
<td>{{item.add}}</td>
</tr>
</table>
</div>
<button class="btn btn-success" ng-click="Addstudent()">Add</button>
</div>
<script src="">
var app = angular.module('myApp', []);
app.controller('Mycontroller', function($scope){
$scope.Stdlist =[]
$scope.Addstudent = function(){
var myStudent = {
"Name": $scope.user.fullname,
"Age": $scope.user.age,
"email": $scope.user.email,
"add" : $scope.user.address
}
$scope.Stdlist.push(myStudent)
}
});
</script>
</body>
</html>

