By GokiSoft.com|
14:46 25/02/2022|
AngularJS
Bài tập - Tạo POS bán hàng bằng AngularJS
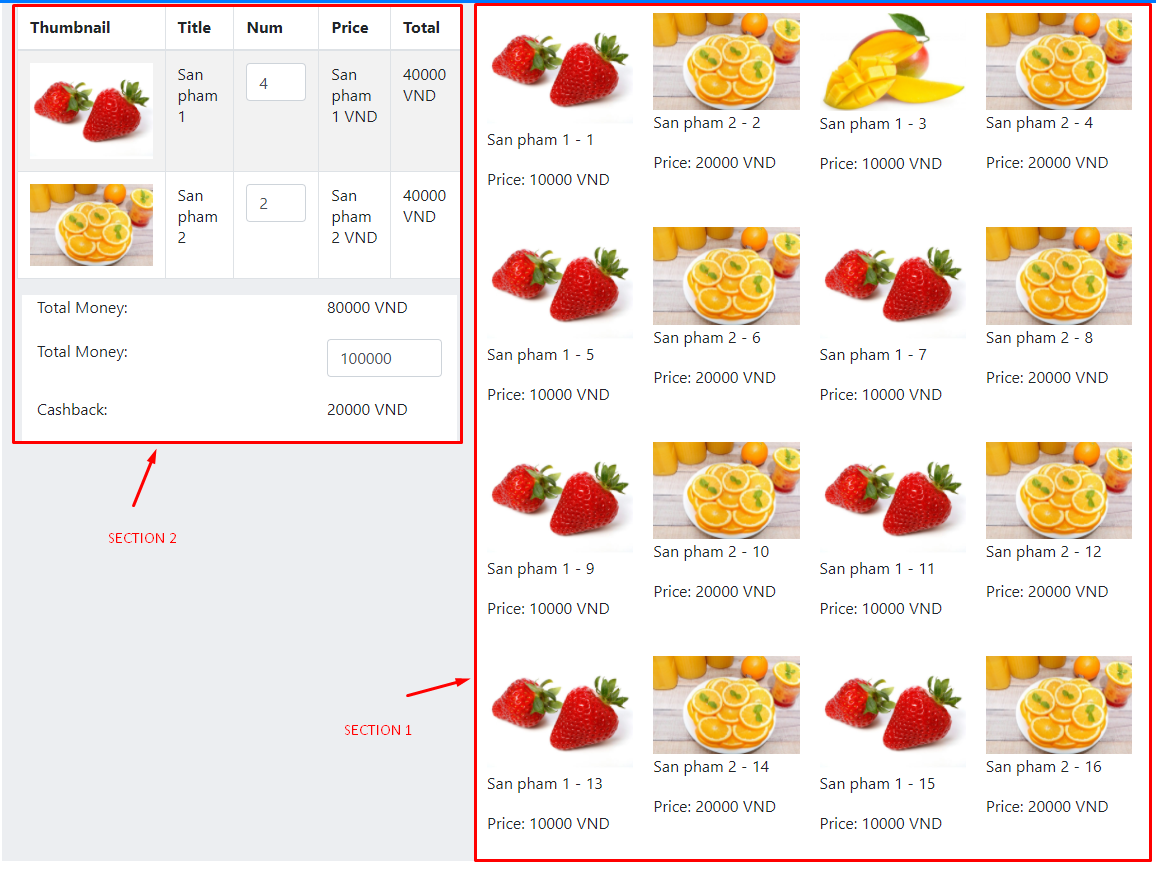
Tạo giao diện POS bán háng sau đây

Yêu cầu:
- Tạo mảng quản lý danh sách sản phẩm gôm các thuộc tính (hình ảnh, tên sản phẩm, giá) -> Hiển thị dữ liệu như SECTION 1
- Khi người dùng click vào từng sản phẩm trong SECTION 1 -> cập nhật thông tin tương ứng trong SECTION 2
Tham khảo thiết kế tại link sau
Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
GokiSoft.com
2022-02-25 09:43:07
<!DOCTYPE html>
<html ng-app="MyApp">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>AngularJS</title>
</head>
<body ng-controller="MyController">
<!-- Biding productList -->
<ul>
<li ng-repeat="item in productList track by $index" ng-click="addCart($index)">san pham</li>
</ul>
<!-- Biding cartList -> view -->
<script type="text/javascript">
var app = angular.module('MyApp', [])
app.controller('MyController', ['$scope', function ($scope) {
//Biding data
$scope.productList = []
for (var i = 0; i < 10; i++) {
$scope.productList.push({
'id': i,
'thumbnail': 'link',
'title': 'tieu de',
'price': 1000
})
}
$scope.cartList = []
$scope.cartList.push({
'thumbnail': 'link san pham',
'title': 'tieu de san pham',
'price': 100,
'num': 1,
'id': 0
})
//them gio hang
$scope.addCart = function(id) {
// Them gio hang
// Tim kiem san pham nay ton tai trong cartList
//kiem tra id ton tai trong cartList -> update num += 1
//Neu chua ton tai
$scope.cartList.push($scope.productList[id])
}
}])
</script>
</body>
</html>
