By GokiSoft.com|
20:46 23/10/2023|
Học JS
Bài tập - ôn tập mảng - quản lý sinh viên - Lập trình Javascript
- Tạo ngẫu nhiên 20 sinh viên
- Mỗi sinh viên gồm các thuộc tính sau (tên, tuổi, địa chỉa, email, sđt)
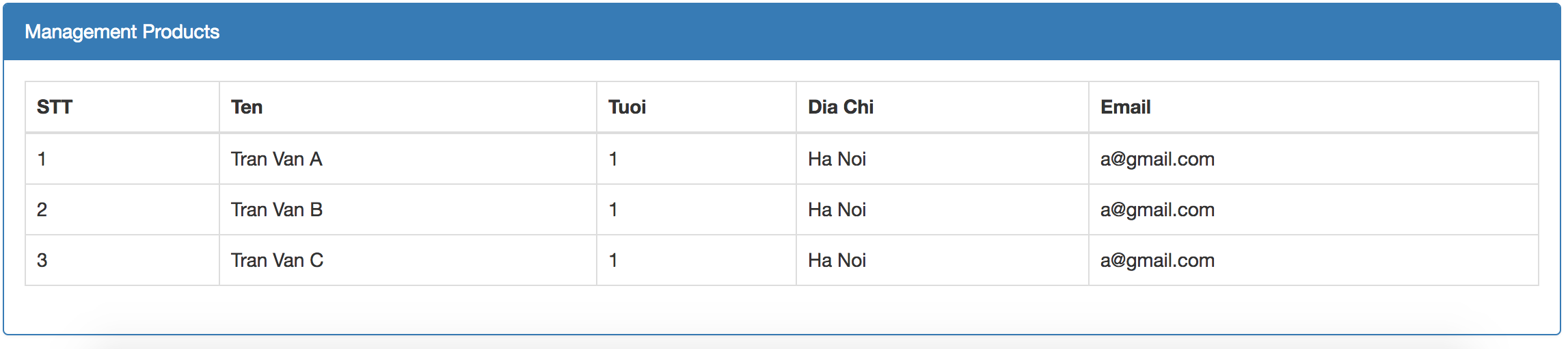
- Hiển thị kết quả ra 1 table như sau

Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
Trần Cao Sơn
2021-11-28 16:33:46
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Management Product</title>
</head>
<body>
<script type="text/javascript">var std = [
{"ten":"Tran Van A", "tuoi":"1", "diachi":"Ha Noi", "email":"a@gmail.com"},
{"ten":"Tran Van B", "tuoi":"1", "diachi":"Ha Noi", "email":"a@gmail.com"},
{"ten":"Tran Van C", "tuoi":"1", "diachi":"Ha Noi", "email":"a@gmail.com"},
{"ten":"Tran Van D", "tuoi":"1", "diachi":"Ha Noi", "email":"a@gmail.com"},
{"ten":"Tran Van E", "tuoi":"1", "diachi":"Ha Noi", "email":"a@gmail.com"},
{"ten":"Tran Van F", "tuoi":"1", "diachi":"Ha Noi", "email":"a@gmail.com"},
{"ten":"Tran Van G", "tuoi":"1", "diachi":"Ha Noi", "email":"a@gmail.com"},
{"ten":"Tran Van H", "tuoi":"1", "diachi":"Ha Noi", "email":"a@gmail.com"},
{"ten":"Tran Van I", "tuoi":"1", "diachi":"Ha Noi", "email":"a@gmail.com"},
{"ten":"Tran Van J", "tuoi":"1", "diachi":"Ha Noi", "email":"a@gmail.com"},
{"ten":"Tran Van K", "tuoi":"1", "diachi":"Ha Noi", "email":"a@gmail.com"},
{"ten":"Tran Van L", "tuoi":"1", "diachi":"Ha Noi", "email":"a@gmail.com"},
{"ten":"Tran Van M", "tuoi":"1", "diachi":"Ha Noi", "email":"a@gmail.com"},
{"ten":"Tran Van N", "tuoi":"1", "diachi":"Ha Noi", "email":"a@gmail.com"},
{"ten":"Tran Van O", "tuoi":"1", "diachi":"Ha Noi", "email":"a@gmail.com"},
{"ten":"Tran Van P", "tuoi":"1", "diachi":"Ha Noi", "email":"a@gmail.com"},
{"ten":"Tran Van Q", "tuoi":"1", "diachi":"Ha Noi", "email":"a@gmail.com"},
{"ten":"Tran Van R", "tuoi":"1", "diachi":"Ha Noi", "email":"a@gmail.com"},
{"ten":"Tran Van S", "tuoi":"1", "diachi":"Ha Noi", "email":"a@gmail.com"},
{"ten":"Tran Van T", "tuoi":"1", "diachi":"Ha Noi", "email":"a@gmail.com"}
]</script>
<script type="text/javascript">
function f() {for (i = 1; i < 21; i++) {
document.write(`<tr><td>${i}</td>
<td>${std[i-1].ten}</td>
<td>${std[i-1].tuoi}</td>
<td>${std[i-1].diachi}</td>
<td>${std[i-1].email}</td>
</tr>`)
}
}
</script>
<table border="1" cellspacing="5">
<tr>
<th>STT</th>
<th>Ten</th>
<th>Tuoi</th>
<th>Dia Chi</th>
<th>Emaill</th>
</tr>
<script type="text/javascript">f()</script>
</table>
</body>
</html>Võ Như Việt
2021-02-26 15:24:52
table,th,td{
border: 1px solid;
}
table{
border-collapse: collapse;
width: 60%;
}
th,td{
text-align: left;
padding: 10px;
}
.main{
width: 100%;
border: solid 1px blue;
padding-left: 15px;
}
.form{
width: 100%;
border: solid 1px blue;
margin: auto;
background-color: blue;
color: white;
}
tbody{
margin: 10px;
}Võ Như Việt
2021-02-26 15:24:40
<!DOCTYPE html>
<html>
<head>
<title>Bài tập - ôn tập mảng - quản lý sinh viên - Lập trình Javascript</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="test.css">
</head>
<body class="main">
<div>
<div class="form"><h3>Management Products</h3> </div>
<script type="text/javascript">
var svList=[{
'Ten' : ' Tran Van A',
'Tuoi' : '1',
'DiaChi': 'HN',
'Email': 'a@gmail.com',
'SĐT': '090909090',
},
{
'Ten' : ' Tran Van B',
'Tuoi' : '1',
'DiaChi': 'HN',
'Email': 'a@gmail.com',
'SĐT': '090909090',
},
{
'Ten' : ' Tran Van C',
'Tuoi' : '1',
'DiaChi': 'HN',
'Email': 'a@gmail.com',
'SĐT': '090909090',
},
{
'Ten' : ' Tran Van D',
'Tuoi' : '1',
'DiaChi': 'HN',
'Email': 'a@gmail.com',
'SĐT': '090909090',
},
{
'Ten' : ' Tran Van E',
'Tuoi' : '1',
'DiaChi': 'HN',
'Email': 'a@gmail.com',
'SĐT': '090909090',
},
{
'Ten' : ' Tran Van F',
'Tuoi' : '1',
'DiaChi': 'HN',
'Email': 'a@gmail.com',
'SĐT': '090909090',
},
{
'Ten' : ' Tran Van G',
'Tuoi' : '1',
'DiaChi': 'HN',
'Email': 'a@gmail.com',
'SĐT': '090909090',
},
{
'Ten' : ' Tran Van H',
'Tuoi' : '1',
'DiaChi': 'HN',
'Email': 'a@gmail.com',
'SĐT': '090909090',
},
{
'Ten' : ' Tran Van J',
'Tuoi' : '1',
'DiaChi': 'HN',
'Email': 'a@gmail.com',
'SĐT': '090909090',
},
{
'Ten' : ' Tran Van K',
'Tuoi' : '1',
'DiaChi': 'HN',
'Email': 'a@gmail.com',
'SĐT': '090909090',
},
{
'Ten' : ' Tran Van L',
'Tuoi' : '1',
'DiaChi': 'HN',
'Email': 'a@gmail.com',
'SĐT': '090909090',
},
{
'Ten' : ' Tran Van M',
'Tuoi' : '1',
'DiaChi': 'HN',
'Email': 'a@gmail.com',
'SĐT': '090909090',
},
{
'Ten' : ' Tran Van N',
'Tuoi' : '1',
'DiaChi': 'HN',
'Email': 'a@gmail.com',
'SĐT': '090909090',
},
{
'Ten' : ' Tran Van O',
'Tuoi' : '1',
'DiaChi': 'HN',
'Email': 'a@gmail.com',
'SĐT': '090909090',
},
{
'Ten' : ' Tran Van U',
'Tuoi' : '1',
'DiaChi': 'HN',
'Email': 'a@gmail.com',
'SĐT': '090909090',
},
{
'Ten' : ' Tran Van P',
'Tuoi' : '1',
'DiaChi': 'HN',
'Email': 'a@gmail.com',
'SĐT': '090909090',
},
{
'Ten' : ' Tran Van Q',
'Tuoi' : '1',
'DiaChi': 'HN',
'Email': 'a@gmail.com',
'SĐT': '090909090',
},
{
'Ten' : ' Tran Van W',
'Tuoi' : '1',
'DiaChi': 'HN',
'Email': 'a@gmail.com',
'SĐT': '090909090',
},
{
'Ten' : ' Tran Van X',
'Tuoi' : '1',
'DiaChi': 'HN',
'Email': 'a@gmail.com',
'SĐT': '090909090',
},
{
'Ten' : ' Tran Van Z',
'Tuoi' : '1',
'DiaChi': 'HN',
'Email': 'a@gmail.com',
'SĐT': '090909090',
},
]
function listSV() {
for (var i = 0; i < svList.length; i++) {
document.writeln(
`<tr>
<td>${i+1}</td>
<td>${svList[i].Ten}</td>
<td>${svList[i].Tuoi}</td>
<td>${svList[i].DiaChi}</td>
<td>${svList[i].Email}</td>
<td>${svList[i].SĐT}</td>
</tr>`)
}
}
</script>
<table>
<thead>
<tr>
<th>STT</th>
<th>Ten</th>
<th>Tuoi</th>
<th>DiaChi</th>
<th>Email</th>
<th>SĐT</th>
</tr>
</thead>
<tbody>
<script type="text/javascript">
listSV()
</script>
</tbody>
</table>
</div>
</body>
</html>Nguyễn Trần Tuân
2021-02-26 15:20:48
#25.2.2021.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<h4>Management Products</h4>
<script type="text/javascript">
var stdList = [
{
'Name': 's1',
'Age': '1',
'Address': 'HN',
'Email': 's1@gmail.com',
},{
'Name': 's2',
'Age': '1',
'Address': 'HN',
'Email': 's2@gmail.com',
},{
'Name': 's3',
'Age': '1',
'Address': 'HN',
'Email': 's3@gmail.com',
},{
'Name': 's4',
'Age': '1',
'Address': 'HN',
'Email': 's4@gmail.com',
},{
'Name': 's5',
'Age': '1',
'Address': 'HN',
'Email': 's5@gmail.com',
},{
'Name': 's6',
'Age': '1',
'Address': 'HN',
'Email': 's6@gmail.com',
},{
'Name': 's7',
'Age': '1',
'Address': 'HN',
'Email': 's7@gmail.com',
},{
'Name': 's8',
'Age': '1',
'Address': 'HN',
'Email': 's8@gmail.com',
},{
'Name': 's9',
'Age': '1',
'Address': 'HN',
'Email': 's9@gmail.com',
},{
'Name': 's1',
'Age': '1',
'Address': 'HN',
'Email': 's1@gmail.com',
},{
'Name': 's1',
'Age': '1',
'Address': 'HN',
'Email': 's1@gmail.com',
},{
'Name': 's1',
'Age': '1',
'Address': 'HN',
'Email': 's1@gmail.com',
},
{
'Name': 's1',
'Age': '1',
'Address': 'HN',
'Email': 's1@gmail.com',
},
{
'Name': 's1',
'Age': '1',
'Address': 'HN',
'Email': 's1@gmail.com',
},
{
'Name': 's1',
'Age': '1',
'Address': 'HN',
'Email': 's1@gmail.com',
},{
'Name': 's1',
'Age': '1',
'Address': 'HN',
'Email': 's1@gmail.com',
},{
'Name': 's1',
'Age': '1',
'Address': 'HN',
'Email': 's1@gmail.com',
},{
'Name': 's1',
'Age': '1',
'Address': 'HN',
'Email': 's1@gmail.com',
},{
'Name': 's1',
'Age': '1',
'Address': 'HN',
'Email': 's1@gmail.com',
},{
'Name': 's1',
'Age': '1',
'Address': 'HN',
'Email': 's1@gmail.com',
},
]
function showStudentList(){
for (var i = 0; i < stdList.length; i++){
document.writeln(`
<tr>
<td>${i+1}</td>
<td>${stdList[i].Name}</td>
<td>${stdList[i].Age}</td>
<td>${stdList[i].Address}</td>
<td>${stdList[i].Email}</td>
</tr>`)
}
}
</script>
<table border="0.5">
<thead>
<tr>
<th>STT</th>
<th>Ten</th>
<th>Tuoi</th>
<th>Dia Chi</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<script type="text/javascript">
showStudentList()
</script>
</tbody>
</table>
</body>
</html>Nguyễn Hùng Phương
2021-02-25 16:52:13
<!DOCTYPE html>
<html>
<head>
<title>Danh sách sinh viên</title>
<meta charset="utf-8">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">
</head>
<body>
<script type="text/javascript">
var StdList =
[
{
'name': 'TRAN VAN A',
'age':'19',
'gender': 'NAM',
'address': 'Quang Ninh',
'email': 'tranvana@gmail.com',
'phone':'0923593625'
},{
'name': 'TRAN VAN B',
'age':'21',
'gender': 'NU',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0923593625'
},{
'name': 'TRAN VAN C',
'age':'21',
'gender': 'NU',
'address': 'Ha Noi',
'email': 'tranvana@gmail.com',
'phone':'0923593625'
},{
'name': 'TRAN VAN B',
'age':'23',
'gender': 'NAM',
'address': 'Thanh Hoa',
'email': 'tranvana@gmail.com',
'phone':'0923593625'
},{
'name': 'TRAN VAN C',
'age':'24',
'gender': 'NAM',
'address': 'Hun Yen',
'email': 'tranvana@gmail.com',
'phone':'0923593625'
},{
'name': 'TRAN VAN D',
'age':'25',
'gender': 'NAM',
'address': 'Lao Cai',
'email': 'tranvana@gmail.com',
'phone':'0923593625'
},{
'name': 'TRAN VAN C',
'age':'20',
'gender': 'NAM',
'address': 'Van Don',
'email': 'tranvana@gmail.com',
'phone':'0923593625'
},{
'name': 'TRAN VAN E',
'age':'20',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0923593625'
},{
'name': 'TRAN VAN A',
'age':'20',
'gender': 'NAM',
'address': 'Bac Giang',
'email': 'tranvana@gmail.com',
'phone':'0923593625'
},{
'name': 'TRAN VAN G',
'age':'20',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0923593625'
},{
'name': 'TRAN VAN B',
'age':'20',
'gender': 'NAM',
'address': 'Ha Noi',
'email': 'tranvana@gmail.com',
'phone':'0923593625'
},{
'name': 'TRAN VAN A',
'age':'20',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0923593625'
},{
'name': 'TRAN VAN K',
'age':'20',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0923593625'
},{
'name': 'TRAN VAN U',
'age':'20',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0923593625'
},{
'name': 'TRAN VAN M',
'age':'20',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0923593625'
},{
'name': 'TRAN VAN N',
'age':'20',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0923593625'
},{
'name': 'TRAN VAN O',
'age':'20',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0923593625'
},{
'name': 'TRAN VAN O',
'age':'24',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0923593625'
},{
'name': 'TRAN VAN P',
'age':'23',
'gender': 'NAM',
'address': 'Ha Noi',
'email': 'tranvana@gmail.com',
'phone':'0923593625'
},{
'name': 'TRAN VAN M',
'age':'22',
'gender': 'NAM',
'address': 'Nam Dinh',
'email': 'tranvana@gmail.com',
'phone':'0923593625'
},{
'name': 'TRAN VAN N',
'age':'21',
'gender': 'NAM',
'address': 'Ha Noi',
'email': 'tranvana@gmail.com',
'phone':'0923593625'
}
]
console.log(StdList)
function showStdList()
{
for(var i=0; i<StdList.length;i++)
{
document.writeln(`
<tr>
<td>${i+1}</td>
<td>${StdList[i].name}</td>
<td>${StdList[i].age}</td>
<td>${StdList[i].address}</td>
<td>${StdList[i].email}</td>
<td>${StdList[i].phone}</td>
</tr>`)
}
}
</script>
<div class="container" style="margin-top: 30px;">
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title" style="text-transform: uppercase; font-weight: bold;">Managerment Products</h3>
</div>
<div class="panel-body">
<div class="table-responsive">
<table class="table table-hover" width="100%">
<thead>
<tr>
<th>STT</th>
<th>Họ và tên</th>
<th>Tuổi</th>
<th>Địa chỉ</th>
<th>Email</th>
<th>Số điện thoại</th>
</tr>
</thead>
</div>
<script type="text/javascript">
showStdList()
</script>
</div>
</div>
<!-- jQuery -->
<script src="//code.jquery.com/jquery.js"></script>
<!-- Bootstrap JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script>
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<script src="Hello World"></script>
<tbody>
</tbody>
</table>
</body>
</html>
Bui Duy
2021-02-25 16:33:09
<!DOCTYPE html>
<html>
<head>
<title>ontaparray</title>
<meta charset="utf-8">
<style>
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<script type="text/javascript">
var stdList = [
{
'name': 'Bui Duy',
'age': 6,
'address': 'HN',
'email': 'buiduy123@gmail.com',
'phonenumber': 1234567890,
},
{
'name': 'Bui Quy',
'age': 6,
'address': 'HN',
'email': 'buiquy123@gmail.com',
'phonenumber': 1234567890,
},
{
'name': 'Bui Wuy',
'age': 6,
'address': 'HN',
'email': 'buiwuy123@gmail.com',
'phonenumber': 1234567890,
},
{
'name': 'Bui Euy',
'age': 6,
'address': 'HN',
'email': 'buieuy123@gmail.com',
'phonenumber': 1234567890,
},
{
'name': 'Bui Ruy',
'age': 6,
'address': 'HN',
'email': 'buiruy123@gmail.com',
'phonenumber': 1234567890,
},
{
'name': 'Bui Tuy',
'age': 6,
'address':'HN',
'email': 'buituy123@gmail.com',
'phonenumber': 1234567890,
},
{
'name': 'Bui Yuy',
'age': 6,
'address': 'HN',
'email': 'buiyuy123@gmail.com',
'phonenumber': 1234567890,
},
{
'name': 'Bui Uuy',
'age': 6,
'address': 'HN',
'email': 'buiuuy123@gmail.com',
'phonenumber': 1234567890,
},
{
'name': 'Bui Iuy',
'age': 6,
'address': 'HN',
'email': 'buiiuy123@gmail.com',
'phonenumber': 1234567890,
},
{
'name': 'Bui Ouy',
'age': 6,
'address': 'HN',
'email': 'buiquy123@gmail.com',
'phonenumber': 1234567890,
}
]
function showStudentList(){
for (var i = 0; i < stdList.length; i++){
document.writeln(`
<tr>
<td>${i+1}</td>
<td>${stdList[i].name}</td>
<td>${stdList[i].age}</td>
<td>${stdList[i].address}</td>
<td>${stdList[i].email}</td>
<td>${stdList[i].phonenumber}</td>
<tr>
`)
}
}
</script>
<table class="aaa">
<script type="text/javascript">
showStudentList()
</script>
</table>
</body>
</html>Đỗ Phan Hà
2021-02-25 13:43:00
<!DOCTYPE html>
<html>
<head>
<title>Bảng Sinh Viên</title>
<meta charset="utf-8">
</head>
<body>
<h1>Bảng sinh viên</h1>
<script type="text/javascript">
var stdList =
[
{
'name': 'Cao Tuấn Minh',
'gender': 'undefined',
'age': 19,
'address': 'Không biết',
'email': 'caotuanminh@gmail.com'
},{
'name': 'Nguyễn Mạnh Hùng',
'gender': 'Male',
'age': 18,
'address': 'Trâu Quỳ',
'email': 'khoanmanhhung@gmail.com'
},{
'name': 'Nguyễn Huy Đức',
'gender': 'Male',
'age': 19,
'address': 'BKAV',
'email': 'nguyenhuyduc@gmail.com'
},{
'name': 'Vũ Minh Hiếu',
'gender': 'Male',
'age': 20,
'address': 'PTIT',
'email': 'vuminhhieu2k@gmail.com'
},{
'name': 'Đỗ Phan Hà',
'gender': 'Male',
'age': 18,
'address': 'Nguyễn Sơn',
'email': 'dophanha12i.lmnx@gmail.com'
},{
'name': 'Lã Đức Anh',
'gender': 'Male',
'age': 18,
'address': 'Việt Hưng',
'email': 'laducanhlk02@gmail.com'
},{
'name': 'Nguyễn Đông Dương',
'gender': 'Male',
'age': 23,
'address': 'Aptech',
'email': 'nguyendongduong@gmail.com'
}
]
console.log(stdList)
function showList(){
for (var i = 0; i < stdList.length; i++){
document.writeln(`<tr>
<td>${i+1}</td>
<td>${stdList[i].name}</td>
<td>${stdList[i].age}</td>
<td>${stdList[i].address}</td>
<td>${stdList[i].email}</td>
</tr>`)
}
}
</script>
<table border="1">
<thead>
<tr>
<th>No</th>
<th>Name</th>
<th>Gender</th>
<th>Address</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<script type="text/javascript">
showList()
</script>
</tbody>
</table>
</body>
</html>Nguyễn Huy Đức
2021-02-25 13:31:22
<!DOCTYPE html>
<html>
<head>
<title>
</title>
</head>
<body bgcolor="#FC68A8">
<table border="1">
<script type="text/javascript">
var studentList=[]
n = prompt("co bao nhieu sv?:")
n = eval(n)
var information = {
name: "",
age: 0,
address: "",
email: "",
}
for(i=0;i<n;i++){
alert("Nhap thong tin sinh vien thu" + (i+1));
information.name= prompt("nhap ten:")
information.age= prompt("nhap tuoi:")
information.address= prompt("nhap diachi:")
information.email= prompt("nhap email:")
studentList.push(information)
}
document.write("<tr>")
document.write("<td>" + "STT" + "</td>")
document.write("<th>" + "Ten" + "</th>")
document.write("<th>" + "Tuoi" + "</th>")
document.write("<th>" + "Dia chi" + "</th>")
document.write("<th>" + "Email" + "</th>")
document.write("</tr>")
for (i=0;i<n;i++) {
document.write("<tr>")
document.write("<th>" + (i+1) + "</th>")
document.write("<th>" + studentList[i].name + "</th>")
document.write("<th>" + studentList[i].age + "</th>")
document.write("<th>" + studentList[i].address + "</th>")
document.write("<th>" + studentList[i].email + "</th>")
document.write("</tr>")
}
</script>
</table>
</body>
</html>Lã Đức Anh
2021-02-25 13:26:52
<!DOCTYPE html>
<html>
<head>
<title>Array in JS</title>
<meta charset="utf-8">
</head>
<body>
<h1>Welcome to learn Object & Array & Function</h1>
<script type="text/javascript">
var stdList =
[
{
'name': 'Kao Tún Ming',
'gender': 'undefined',
'age': 12,
'address': 'HNU',
'email': 'kaotunming@gmail.com'
},{
'name': 'Khoan Mạnh Hùng',
'gender': 'Male',
'age': 11,
'address': 'Trâu Wỳ',
'email': 'khoanmanhhung@gmail.com'
},{
'name': 'Suyễn Wy Đứk',
'gender': 'Boy',
'age': 12.5,
'address': 'BKAV',
'email': 'suyenwyduk@gmail.com'
},{
'name': 'Zũ Ming Hếu',
'gender': 'Man',
'age': 15,
'address': 'PTJT',
'email': 'zumingheu@gmail.com'
},{
'name': 'Đỗ Pheng Hè',
'gender': 'Boi',
'age': -12,
'address': 'Ngọk Lêm',
'email': 'dophenghe@gmail.com'
},{
'name': 'Lã Đức Anh',
'gender': 'Male',
'age': 11.5,
'address': 'HogWarst',
'email': 'laducanhlk02@gmail.com'
},{
'name': 'Suyễn Đônk Giương',
'gender': 'Hippo',
'age': 16.5,
'address': 'Aptech',
'email': 'suyendonkgiuong@gmail.com'
}
]
console.log(stdList)
function showList(){
for (var i = 0; i < stdList.length; i++){
document.writeln(`<tr>
<td>${i+1}</td>
<td>${stdList[i].name}</td>
<td>${stdList[i].age}</td>
<td>${stdList[i].address}</td>
<td>${stdList[i].email}</td>
</tr>`)
}
}
</script>
<table border="1">
<thead>
<tr>
<th>No</th>
<th>Name</th>
<th>Gender</th>
<th>Address</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<script type="text/javascript">
showList()
</script>
</tbody>
</table>
</body>
</html>
