By GokiSoft.com|
20:46 23/10/2023|
Học JS
Bài tập - ôn tập mảng - quản lý sinh viên - Lập trình Javascript
- Tạo ngẫu nhiên 20 sinh viên
- Mỗi sinh viên gồm các thuộc tính sau (tên, tuổi, địa chỉa, email, sđt)
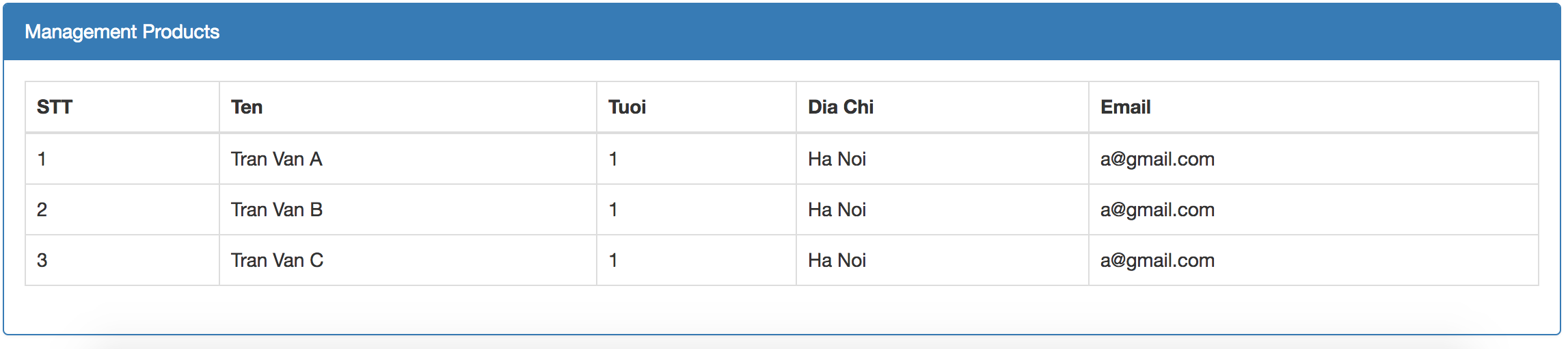
- Hiển thị kết quả ra 1 table như sau

Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
Nguyễn Xuân Mai
2020-10-17 03:40:27
<!DOCTYPE html>
<html>
<head>
<title>Quan Ly Sinh Vien</title>
</head>
<body style="font-family: calibri">
<table border="1" cellspacing="0" style="border-color: blue ;width: 600px; height: 40px;">
<tr style="background-color: blue; color: white; text-align: left;"><th>Management Products</th></tr>
<tr><table border="1" cellspacing="0" style="border-color: black; width: 600px; padding: 10px">
<script type="text/javascript">
var studentList = []
for(i=0;i<20;i++){
alert('Thong tin sinh vien thu '+(i+1))
student = {
fullname: '',
age: 0,
address: '',
email: ''
}
student.fullname= prompt('Nhap ten:')
student.age= prompt('Nhap tuoi:')
student.address= prompt('Nhap dia chi:')
student.email= prompt('Nhap email:')
studentList.push(student)
}
document.write('<tr>')
document.write('<th>'+ 'STT' + '</th>')
document.write('<th>'+ 'Ten' + '</th>')
document.write('<th>'+ 'Tuoi' + '</th>')
document.write('<th>'+ 'Dia chi' + '</th>')
document.write('<th>'+ 'Email' + '</th>')
document.write('</tr>')
for(i=0;i<20;i++){
document.write('<tr>')
document.write('<td>' + (i+1) + '</td>')
document.write('<td>'+ studentList[i].fullname + '</td>')
document.write('<td>'+ studentList[i].age + '</td>')
document.write('<td>'+ studentList[i].address + '</td>')
document.write('<td>'+ studentList[i].email + '</td>')
document.write('</tr>')
}
document.write('</table>')
</script>
</table></tr>
</table>
</body>
</html>Nguyễn Tiến Đạt
2020-10-16 12:23:51
#thongtinsinhvien.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Thông tin sinh viên</title>
<style type="text/css">
th,td{
padding: 10px;
}
</style>
</head>
<body>
<table border="1px solid black" cellspacing="0" style="width: 559px; height: 177px; text-align: center; margin: 0 auto;">
<script>
var studentList = []
n=prompt('Nhập số sinh viên cần điền:')
n=eval(n)
for(i=0;i<n;i++){
alert('Nhập thông tin sinh viên thứ '+(i+1))
std = {
fullname: '',
age: 0,
address: '',
email: '',
number: ''
}
std.fullname= prompt('Nhập tên:')
std.age= prompt('Nhập tuổi:')
std.address= prompt('Nhập địa chỉ:')
std.email= prompt('Nhập email:')
std.number= prompt('Nhập số điện thoại:')
studentList.push(std)
}
document.write('<tr>')
document.write('<th>'+ 'STT' + '</th>')
document.write('<th>'+ 'Tên' + '</th>')
document.write('<th>'+ 'Tuổi' + '</th>')
document.write('<th>'+ 'Địa chỉ' + '</th>')
document.write('<th>'+ 'Email' + '</th>')
document.write('<th>'+ 'Số điện thoại' + '</th>')
document.write('</tr>')
for(i=0;i<n;i++){
document.write('<tr>')
document.write('<td>' + (i+1) + '</td>')
document.write('<td>'+ studentList[i].fullname + '</td>')
document.write('<td>'+ studentList[i].age + '</td>')
document.write('<td>'+ studentList[i].address + '</td>')
document.write('<td>'+ studentList[i].email + '</td>')
document.write('<td>'+ studentList[i].number + '</td>')
document.write('</tr>')
}
document.write('</table>')
</script>
</table>
</body>
</html>Nguyên Phấn Đông
2020-10-16 09:46:50
<!DOCTYPE html>
<html>
<head>
<title>Bang sinh vien</title>
<meta charset="utf-8">
</head>
<body>
<table border="1" cellspacing="3" cellpadding="3">
<thead>
<th>No</th>
<th>Họ và Tên</th>
<th>Tuổi</th>
<th>Địa Chỉ</th>
<th>Email</th>
</thead>
<tbody>
<script type="text/javascript">
var N= prompt('Số lượn sinh viên:');
N = parseInt(N)
var studentList = []
for (i=0;i<N;i++) {
var student = {
"fullname": "Tran Van " +i,
"age": 1,
"email": "a@gmail.com",
"address": "HN"
}
studentList.push(student)
}
for(i=0;i<studentList.length;i++) {
document.writeln('<tr>'+
'<td>'+(i+1)+'</td>'+
'<td>'+studentList[i].fullname+'</td>'+
'<td>'+studentList[i].age+'</td>'+
'<td>'+studentList[i].address+'</td>'+
'<td>'+studentList[i].email+'</td>'+
'</tr>')
}
</script>
</tbody>
</table>
</body>
</html>Nguyễn Tuấn Hùng
2020-10-16 09:33:59
#SinhVienHtml.Html'.html
<!DOCTYPE html>
<html>
<head>
<title>Thông tin sinh viên </title>
<meta charset="utf-8">
</head>
<body>
<table width="100%" border="1" cellspacing="3" cellpadding="3">
<thead>
<th>STT</th>
<th>Tên</th>
<th>Tuổi</th>
<th>Email</th>
<th>Địa chỉ</th>
</thead>
<tbody>
<script type="text/javascript">
var studentList = []
for(i=0;i<20;i++) {
var student = {
"Name": "Tran Van " + 1,
"Age": 19,
"email": i + "@gmail.com",
"Address": "Hà Nội "
}
studentList.push(student)
}
for(i=0;i<studentList.length;i++) {
//cach 1
document.writeln(`<tr>
<td>${i+1}</td>
<td>${studentList[i].Name}</td>
<td>${studentList[i].Age}</td>
<td>${studentList[i].Email}</td>
<td>${studentList[i].Address}</td>
</tr>`)
//cach 2
// document.writeln('<tr>'+
// '<td>'+(i+1)+'</td>'+
// '<td>'+studentList[i].fullname+'</td>'+
// '<td>'+studentList[i].gender+'</td>'+
// '<td>'+studentList[i].age+'</td>'+
// '<td>'+studentList[i].email+'</td>'+
// '<td>'+studentList[i].address+'</td>'+
// '</tr>')
}
</script>
</tbody>
</table>
</body>
</html>
