By GokiSoft.com|
20:40 25/10/2023|
Học JS
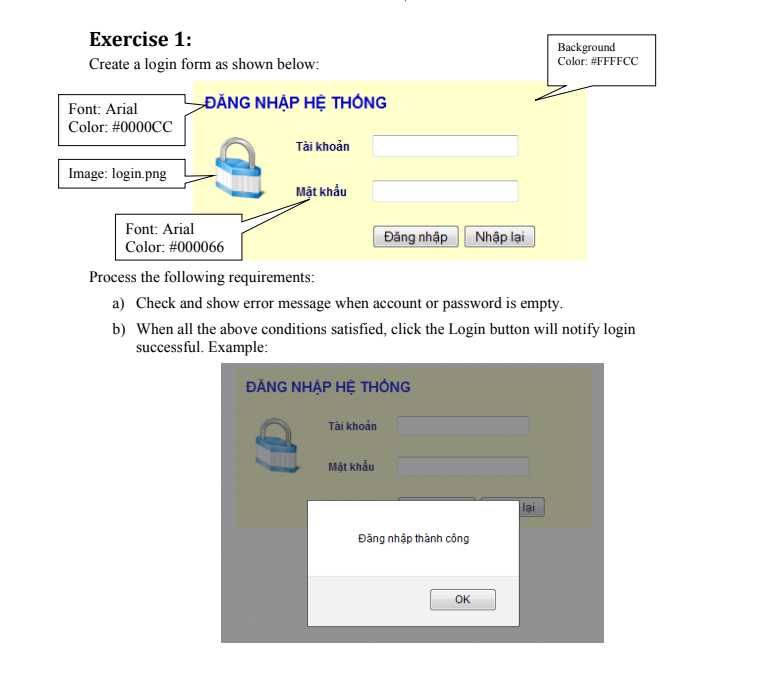
[Examination] Bài Thi Thực Hành HTML/CSS/JS
Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
Nguyễn Hữu Hiếu
2020-11-16 10:06:15
#cancel.png
https://res.cloudinary.com/wegoup/image/upload/v1605521170/rwljiez95otaztedufqa.png#index1.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="style.css">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="form">
<h3 class="text1">ĐĂNG NHẬP HỆ THỐNG</h3>
<br>
<div class="row" style="min-height: 60px;">
<div class="col-md-3">
<img src="login.png" style="padding-left: 40px; width: 70%;">
</div>
<div class="col-md-3">
<h4 style="color: #000066; font-family: Arial;">Tài khoản</h4>
<br>
<h4 style="color: #000066; font-family: Arial;">Mật khẩu</h4>
</div>
<div class="col-md-6">
<input type="text" name="tk" style="width: 250px;" id="taikhoan">
<br>
<br>
<input type="password" name="" style="width: 250px;" id="matkhau">
</div>
</div>
<div class="row" style="min-height: 60px;">
<div class="col-md-6"></div>
<div class="col-md-6">
<button style="border-radius: 5px;" type="button" name="dangnhap" id="dangnhap" onclick="dangnhap()">Đăng nhập</button>
<button style="border-radius: 5px;" type="button" name="nhaplai" id="nhaplai">Nhập lại</button>
</div>
</div>
</div>
<script type="text/javascript">
function dangnhap() {
//Cach 1
// var taikhoan1 = document.getElementById("taikhoan").value;
// var matkhau1 = document.getElementById("matkhau").value;
//Cach 2
var taikhoan1 = $('#taikhoan').val()
var matkhau1 = $('#matkhau').val()
if (taikhoan1 == '') {
alert("Bạn chưa nhập thông tin. Mời nhập lại!!!");
}
else if (matkhau1 =='') {
alert("Bạn chưa nhập thông tin. Mời nhập lại!!!");
}
else {
alert("Đăng nhập thành công!!!");
}
}
</script>
</body>
</html>#index2.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="style.css">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="form" style="min-height: 400px !important;">
<div class="row" style="padding-top: 20px;">
<div class="col-md-4" style="text-align: right;">
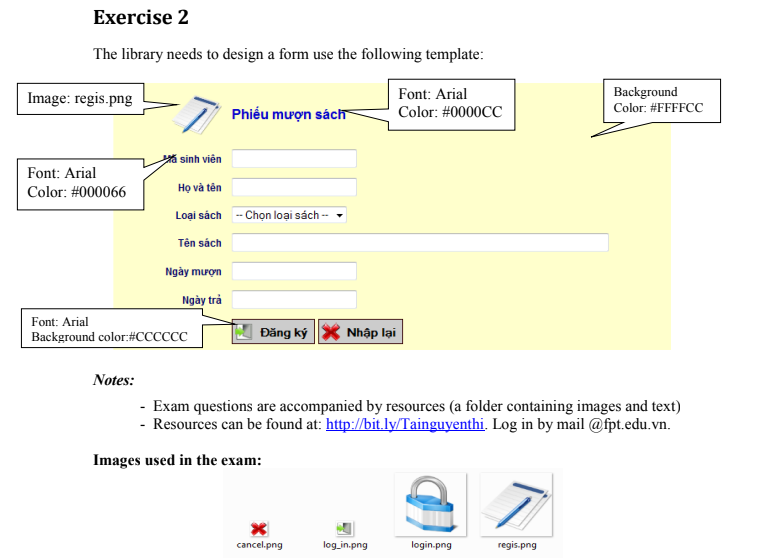
<img src="regis.png" width="50%" style="padding-left: 10px;">
</div>
<div class="col-md-8">
<br>
<p style="font-family: Arial; color: #0000CC; font-weight: bold; padding-top: 10px; padding-left: 0px !important;">Phiếu mượn sách</p>
</div>
</div>
<div class="row" style="padding-bottom: 20px;">
<div class="col-md-4" style="color: #000066; font-family: Arial; text-align: right; padding-top: 7px; font-weight: bold;">Mã Sinh Viên:</div>
<div class="col-md-8">
<input type="text" name="masv" style="width: 80%;">
</div>
</div>
<div class="row" style="padding-bottom: 20px;">
<div class="col-md-4" style="color: #000066; font-family: Arial; text-align: right; padding-top: 7px; font-weight: bold;">Họ và tên:</div>
<div class="col-md-8">
<input type="text" name="masv" style="width: 80%;">
</div>
</div>
<div class="row" style="padding-bottom: 20px;">
<div class="col-md-4" style="color: #000066; font-family: Arial; text-align: right; padding-top: 7px; font-weight: bold;">Loại sách:</div>
<div class="col-md-8">
<select style="width: 80%;">
<option value="">--Chọn loại sách --</option>
<option value="">Sách văn hóa</option>
<option value="">Sách giáo dục</option>
</select>
</div>
</div>
<div class="row" style="padding-bottom: 20px;">
<div class="col-md-4" style="color: #000066; font-family: Arial; text-align: right; padding-top: 7px; font-weight: bold;">Tên sách:</div>
<div class="col-md-8">
<input type="text" name="masv" style="width: 80%;">
</div>
</div>
<div class="row" style="padding-bottom: 20px;">
<div class="col-md-4" style="color: #000066; font-family: Arial; text-align: right; padding-top: 7px; font-weight: bold;">Ngày mượn:</div>
<div class="col-md-8">
<input type="date" name="masv" style="width: 80%;">
</div>
</div>
<div class="row" style="padding-bottom: 20px;">
<div class="col-md-4" style="color: #000066; font-family: Arial; text-align: right; padding-top: 7px; font-weight: bold;">Ngày trả:</div>
<div class="col-md-8">
<input type="date" name="masv" style="width: 80%;">
</div>
</div>
<div class="row" style="padding-bottom: 20px;">
<div class="col-md-4"></div>
<div class="col-md-8">
<button type="button" style="background-color: #CCCCCC; font-family: Arial;">
<img src="log_in.png">
Đăng ký
</button>
<button type="button" style="background-color: #CCCCCC; font-family: Arial;">
<img src="cancel.png">
Đăng nhập
</button>
</div>
</div>
</div>
</body>
</html>#log_in.png
https://res.cloudinary.com/wegoup/image/upload/v1605521171/hzgtbruv9p9qpcr6tyy8.png#login.png
https://res.cloudinary.com/wegoup/image/upload/v1605521171/bru5f4uyrf9q5vdt70or.png#regis.png
https://res.cloudinary.com/wegoup/image/upload/v1605521172/oxf6cytdu4yvnqtt9byz.png#style.css
.form {
background-color: #FFFFCC;
width: 50%;
margin: 0px auto;
min-height: 200px;
}
.text1 {
color: #0000CC;
font-family: Arial;
padding-top: 20px;
padding-left: 40px;
}Trần Văn Lâm
2020-11-16 10:06:13
#baithi.html
<!DOCTYPE html>
<html>
<head>
<title>Exercise 1:</title>
<meta charset="utf-8">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<style type="text/css">
h4 {
color: #0000CC;
font: 15px;
padding-left: 200px;
padding-bottom: 20px;
}
.but {
padding-top: 50px;
padding-left: 120px;
}
</style>
</head>
<body>
<div class="main">
<div class="container">
<form method="post" style="background-color: #FFFFCC">
<div class="container">
<h4>ĐĂNG NHẬP HỆ THỐNG</h4>
<div class="row" style="padding-bottom: 30px;">
<div class="col-md-3">
<img src="https://images.vexels.com/media/users/3/136536/isolated/preview/dfaceaf15c56b7ac1d1985f24588ae30-gradient-padlock-icon-by-vexels.png" style="
width: 60%;">
</div>
<div class="col-md-9">
<div class="row">
<div class="col-md-2">Tài khoản:</div>
<div class="col-md-10">
<input required="" type="text" name="mk">
</div>
</div>
<div class="row" style="padding-top: 20px;">
<div class="col-md-2">
Mật Khẩu:
</div>
<div class="col-md-10">
<input required="" type="text" name="mk">
</div>
</div>
<div class="but">
<button type="button" onclick="danhnhap()">Đăng Nhập</button>
<button>Nhập Lại</button>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
<script type="text/javascript">
function danhnhap(){
alert('Đăng Nhập Thành Công')
}
</script>
</body>
</html>Nguyễn Xuân Mai
2020-11-16 10:05:38
#cancel.png
https://res.cloudinary.com/wegoup/image/upload/v1605521127/xcq2g6iuqznuvtw4lmsv.png#log_in.png
https://res.cloudinary.com/wegoup/image/upload/v1605521129/sbvznmwlfcq8mwcpzmkk.png#regis.png
https://res.cloudinary.com/wegoup/image/upload/v1605521136/ufvo05dnclgcunbzpzun.pngvuong huu phu
2020-11-16 10:05:37
#bai 1.html
<!DOCTYPE html>
<html>
<head>
<title>bai1</title>
</head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<style type="text/css">
.tieude {
font-family: arial;
color: #0000CC;
font-weight: bold;
font-size: 30px;
padding-left: 1%;
}
.in{
font-family: arial;
color: #0000CC;
}
</style>
<body>
<div class="container">
<div style="background-color: #FFFFCC;">
<p class="tieude">Đăng nhập hệ thống</p>
<div class="row" style="padding:10% 10%;">
<div class="col-md-4">
<img src="\phu nha11\bai thi\BWS_Set12\login.png" width="70%">
</div>
<div class="col-md-3">
<div style="padding-bottom: 10%">
<label class="in">Tài khoản</label>
</div>
<label class="in"> Mật khẩu</label>
</div>
<div class="col-md-5">
<form>
<div style="padding-bottom: 6%">
<input type="text" name="tk" id="tk">
</div>
<input type="password" name="mk" id="mk">
<div style="padding-top: 10%">
<button type="button" onclick="dangnhap()">Đăng nhập</button>
<button type="reset">Nhập lại</button>
</div>
</form>
</div>
</div>
</div>
</div>
<script type="text/javascript">
function dangnhap() {
var tk = document.getElementById('tk')
var mk = document.getElementById('mk')
if (tk.value=="") {
}
}
</script>
</body>
</html>Do Trung Duc
2020-11-16 10:05:14
#cancel.png
https://res.cloudinary.com/wegoup/image/upload/v1605521107/nt2gnbaxhjx8drnw7dqs.png#exam.css
u뚀#exam.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" integrity="sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="home_webtoon.css">
<meta charset="utf-8">
<style type="text/css">
form input{
width: 100%;
}
</style>
</head>
<body>
<div style="width: 50%; background-color: #FFFFCC; margin: 0 auto; padding: 5%">
<form method="post">
<div style="font-family: Arial; color: #0000CC;font-weight: bold;">
ĐĂNG NHẬP HỆ THỐNG
</div>
<div style="width: 100%; display: flex;">
<div style="width: 30%">
<img style="width: 70%" src="login.png">
</div>
<div style="width: 70%;">
<div style="width: 100%; display: flex; margin-top: 5%">
<div style="width: 30%;font-family: arial; color:#000066">
Tài khoản
</div>
<div style="width: 70%; ">
<input type="text" name="" required id="input1">
</div>
</div>
<div style="width: 100%; display: flex; margin-top: 5%">
<div style="width: 30%;font-family: arial; color:#000066">
Mật khẩu
</div>
<div style="width: 70%">
<input type="password" name="" required id="input2">
</div>
</div>
<div style="width: 100%; display: flex; margin-top: 5%">
<div style="width: 30%">
</div>
<div style="width: 70%">
<button type="button" onclick="success()">Đăng nhập</button>
<button type="reset">Nhập lại</button>
</div>
</div>
</div>
</div>
</form>
</div>
<script type="text/javascript">
function success(){
var a = $('#input1').val()
var b = $('#input2').val()
if(a=="" || b == ""){
alert("Nhap thieu thong tin")
}else{
alert('Đang nhap thanh cong')
}
}
</script>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</body>
</html>#log_in.png
https://res.cloudinary.com/wegoup/image/upload/v1605521108/eo8buhrbu4c5igmgi41c.png#login.png
https://res.cloudinary.com/wegoup/image/upload/v1605521109/pta1sq7yav9tlcoa2zxc.png#regis.png
https://res.cloudinary.com/wegoup/image/upload/v1605521110/ffcg6tgxoejct7qjf26t.png#xam2.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" integrity="sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="home_webtoon.css">
<meta charset="utf-8">
<style type="text/css">
form .row{
margin-top: 2%
}
form button{
background-color:#CCCCCC;
font-family: arial;
}
form input{
width: 100%;
}
</style>
</head>
<body>
<div style="width: 50%; background-color:#FFFFCC; margin: 0 auto; padding: 3%">
<div style="display: flex;">
<div style="width: 20%">
<img width="50%" src="regis.png">
</div>
<div style="width: 80%; font-family: Arial; color:#0000CC; font-weight: bold; padding-top: 3%">
Phiếu Mượn Sách
</div>
</div>
<div style="width: 100%">
<form action="status.html" method="post">
<div class="row">
<div class="col-md-4">Mã sinh viên:</div>
<div class="col-md-8"><input type="text" name="to"></div>
</div>
<div class="row">
<div class="col-md-4">Họ và tên:</div>
<div class="col-md-8"><input type="text" name="to"></div>
</div>
<div class="row">
<div class="col-md-4">Loại sách:</div>
<div class="col-md-8">
<select required style="width: 100%">
<option>--Select--</option>
<option>Khoa học</option>
<option>Xã hội</option>
<option>Nhân văn</option>
</select>
</div>
</div>
<div class="row">
<div class="col-md-4">Tên sách:</div>
<div class="col-md-8"><input type="text" name="to"></div>
</div>
<div class="row">
<div class="col-md-4">Ngày mượn:</div>
<div class="col-md-8"><input type="text" name="to"></div>
</div>
<div class="row">
<div class="col-md-4">Ngày trả:</div>
<div class="col-md-8"><input type="text" name="to"></div>
</div>
<div class="row">
<div class="col-md-4"></div>
<div class="col-md-8">
<button type="button"> <img src="log_in.png"> Đăng ký</button>
<button type="reset"> <img src="cancel.png"> Nhập lại</button>
</div>
</div>
</form>
</div>
</div>
</body>
</html>Đỗ Mạc Nam
2020-11-16 10:04:57
#index.html
<!DOCTYPE html>
<html>
<head>
<title>ĐĂNG NHẬP VÀO HỆ THỐNG</title>
<meta charset="utf-8">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" integrity="sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ" crossorigin="anonymous">
<link href="https://res.cloudinary.com/gokisoft-com/image/upload/v1565325779/icon_qokvwu.png" rel="icon">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<div class="login">
<div class="tittle">
<h2>ĐĂNG NHẬP HỆ THỐNG</h2>
</div>
<div class="login_main" >
<img src="login.png">
<form class="form" style="margin-top: 20px;" name="contactForm" action="" onsubmit="return validateForm()" method="post">
<table>
<tr >
<td><label>Tài Khoản</label></td>
<th><input type="text" id="fname" name="name" class="form-control" value required></th>
</tr>
<tr >
<td><label style="padding-right: 50px;">Mật Khẩu</label></td>
<th><input type="password" name="password" class="form-control" style="margin-top: 20px;" id="password" required></th>
</tr>
</table>
<div style="float: right; margin-top: 20px;">
<button type="submit" style="margin-right: 5px;" onclick="dangnhap()"> Đăng nhập</button>
<button type="button"> Đăng ký</button>
</div>
</form>
</div>
</div>
</div>
</body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<script type="text/javascript">
var fname = document.getElementsByTagName('fname').value;
var password = document.getElementsByTagName('password').value;
function dangnhap(){
if (fname="") {
alert("xin nhập tài khoản");
}
else if (password="") {
alert("xin nhập mật khẩu")
}
else alert('đăng nhập thành công')
}
</script>
</html>vuong huu phu
2020-11-16 10:04:17
#regis.png
https://res.cloudinary.com/wegoup/image/upload/v1605521056/swxcqdsovzxjrwcnneeu.pngĐức Sơn
2020-11-16 10:04:12
#Bai1.html
<!DOCTYPE html>
<html>
<head>
<title>Kiểm Tra</title>
<meta charset="utf-8">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<style type="text/css">
</style>
</head>
<body>
<div class="container" style="background-color: #FFFFCC; width: 50%;">
<h2 style="font; font: Arial; color: #0000CC; margin-left: 30px;" >ĐĂNG NHẬP HỆ THỐNG</h2>
<br>
<div class="row">
<div class="col-md-4">
<img style="width: 40%; margin-left: 40px; padding-top: 10px;" src="https://png.pngtree.com/png-clipart/20190614/original/pngtree-lock-vector-icon-png-image_3723573.jpg">
</div>
<div class="col-md-2">
<h6 style="color: #000066; padding-top: 15px;">Tài Khoản</h6>
</div>
<div class="col-md-4">
<div class="form-group">
<input type="text" class="form-control" name="username">
</div>
</div>
</div>
<div class="row">
<div class="col-md-4">
</div>
<div class="col-md-2" style="color: #000066;">
<h6 style="padding-top: 15px; color: #000066;">Mật Khẩu</h6>
</div>
<div class="col-md-3">
<div class="form-group" style="width: 225px;">
<input type="text" class="form-control" name="Password">
</div>
</div>
</div>
<div class="container">
<button onclick="click_1()" style="margin-left: 400px;" type="button" class="btn btn-secondary">Đăng Nhập</button>
<button type="button" class="btn btn-secondary">Nhập lại</button><br><br>
</div>
<script type="text/javascript">
var a, b
function click_1(){
alert('Đăng Nhập Thành Công')
}
</script>
</body>
</html>Triệu Văn Lăng
2020-11-16 10:04:00
#cancel.png
https://res.cloudinary.com/wegoup/image/upload/v1605521021/fayys0gvftpj09tgb1xw.png#log_in.png
https://res.cloudinary.com/wegoup/image/upload/v1605521027/gtzv2k6eq5wltncvpjsh.png#login.png
https://res.cloudinary.com/wegoup/image/upload/v1605521031/v3g2ltji2vux1b4agufn.png#regis.png
https://res.cloudinary.com/wegoup/image/upload/v1605521037/q6y71ksf6sw3evjxy4l7.pngvuong huu phu
2020-11-16 10:03:55
#login.png
https://res.cloudinary.com/wegoup/image/upload/v1605521033/h6k9drjk3fy26g3vherh.png