By GokiSoft.com|
20:40 25/10/2023|
Học JS
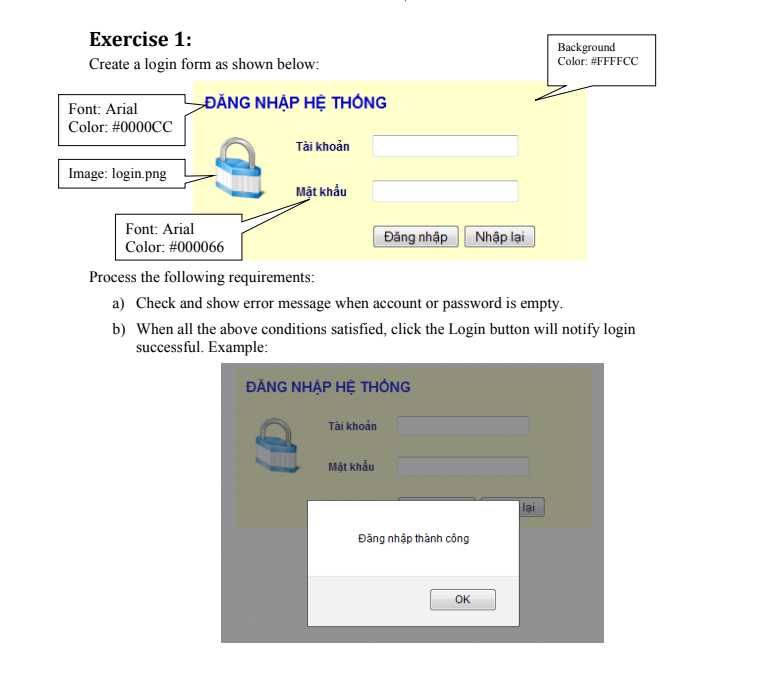
[Examination] Bài Thi Thực Hành HTML/CSS/JS
Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
Nguyễn Xuân Mai
2020-11-16 10:03:47
#muonsach.html
<!DOCTYPE html>
<html>
<head>
<title>Mượn sách</title>
<meta charset="utf-8">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<style type="text/css">
b{
font-family: Arial, Helvetica, sans-serif;
color: #000066;
}
button{
background-color: #CCCCCC;
font-family: Arial, Helvetica, sans-serif;
}
</style>
</head>
<body>
<div class="container" style="background: #FFFFCC; width: 700px">
<div class="row pt-2 pb-2">
<div class="col-md-3 text-right">
<img src="regis.png" width="50"><br>
<b>Mã sinh viên</b><br>
<b>Họ và tên</b><br>
<b>Loại sách</b><br>
<b>Tên sách</b><br>
<b>Ngày mượn</b><br>
<b>Ngày trả</b>
</div>
<div class="col-md-7">
<h3 style="color: #0000CC; font-family: Arial, Helvetica, sans-serif;">PHIẾU MƯỢN SÁCH</h3>
<input id="studentno" type="number" name="studentno"><br>
<input id="name" type="text" name="name"><br>
<select id="booktype">
<option>--Chọn loại sách--</option>
<option>Khoa học</option>
<option>Văn học</option>
</select><br>
<input id="bookname" type="text" name="bookname" size="50"><br>
<input id="muon" type="date" name="muon"><br>
<input id="tra" type="date" name="tra"><br>
<button style="margin-top: 2%" onclick="submit()"><img src="log_in.png">Đăng kí</button>
<button style="margin-top: 2%" onclick="reset()"><img src="cancel.png">Nhập lại</button>
</div>
</div>
</div>
<script type="text/javascript">
function submit(){
if(document.getElementById('studentno').value!='' && document.getElementById('name').value!=''&& document.getElementById('booktype').value!='--Chọn loại sách--'&& document.getElementById('bookname').value!=''&& document.getElementById('muon').value!=''&& document.getElementById('tra').value!=''){
alert('Đăng kí thành công')
}
else{
alert('Xin hãy điền đầy đủ thông tin!')
}
}
function reset(){
document.getElementById('studentno').value=''
document.getElementById('name').value=''
document.getElementById('booktype').value='--Chọn loại sách--'
document.getElementById('bookname').value=''
document.getElementById('muon').value=''
document.getElementById('tra').value=''
}
</script>
</body>
</html>#login.png
https://res.cloudinary.com/wegoup/image/upload/v1605521021/ibidq2eqsmqadvglvix8.pngNguyễn Anh Vũ
2020-11-16 10:03:36
#baithi1.html
<!DOCTYPE html>
<html>
<head>
<title>Đăng Nhập Hệ Thống</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" integrity="sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ" crossorigin="anonymous">
<meta charset="utf-8">
<style type="text/css">
.container{
padding-top: 5px;
padding-bottom: 5px;
margin-left: 50px;
margin-right: 50px;
background-color: #FFFFCC;
min-height: 200px;
}
</style>
</head>
<body>
<div class="container">
<font style="color: #0000CC; margin-left: 10px"><h2>ĐĂNG NHẬP HỆ THỐNG</h2></font>
<div class="row">
<div class="col-md-4">
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcQG0arwOFfjYpLkBrLddQmstTU-h9lCnMmeRA&usqp=CAU" style="width: 100px;text-align: center;margin-top: 20px;margin-left: 100px">
</div>
<div class="col-md-4">
<label for="taikhoan"><h6>Tài khoản</h6></label>
<input type="taikhoan" class="form-control" style=" margin-left: 40px;font-size: 10px">
<label for=""><h6>Mật khẩu</h6></label>
<input type="taikhoan" class="form-control" style=" margin-left: 40px; font-size: 10px">
<button style="margin-top: 20px;margin-left: 60px; border-radius: 5px">Đăng nhập</button>
<button type="supmit" style="margin-left: 10px; border-radius: 5px">Nhập lại</button>
</div>
</div>
</div>
</body>
</html>vuong huu phu
2020-11-16 10:03:35
#log_in.png
https://res.cloudinary.com/wegoup/image/upload/v1605521009/rijvcgtcmxf2tclwxixa.pngVũ Đình Khôi
2020-11-16 10:03:35
#cancel.png
https://res.cloudinary.com/wegoup/image/upload/v1605520995/a0cylsseyemxtv7kxf1h.png#html.html
<!DOCTYPE html>
<html>
<head>
<title>Bài Kiểm Tra</title>
<meta charset="utf-8">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" integrity="sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ" crossorigin="anonymous">
<link href="https://res.cloudinary.com/gokisoft-com/image/upload/v1565325779/icon_qokvwu.png" rel="icon">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<style type="text/css">
.container{
background-color: #FFFFCC;
}
.login{
height: 300px;
width: 100%;
margin-left: 15px;
}
.tittle h2{
font-family: arial;
color: #0000CC;
}
.login_main {
display: flex;
padding: 10px;
}
.login_main label{
color: #000066;
font-size:16px;
font-family: arial;
font-weight: bold;
}
</style>
<body>
<div class="container">
<div class="login">
<div class="tittle">
<h2>Đăng nhập hệ thống</h2>
</div>
<div class="login_main" >
<img src="login.png">
<form class="form" style="margin-top: 20px;" name="contactForm" action="" onsubmit="return validateForm()" method="post">
<table>
<tr >
<td><label>Tài Khoản</label></td>
<th><input type="text" id="fname" name="name" class="form-control" value required></th>
</tr>
<tr >
<td><label style="padding-right: 50px;">Mật Khẩu</label></td>
<th><input type="password" name="password" class="form-control" style="margin-top: 20px;" id="password" required></th>
</tr>
</table>
<div style="float: right; margin-top: 20px;">
<button type="submit" style="margin-right: 5px;" onclick="dangnhap()"> Đăng nhập</button>
<button type="button"> Đăng ký</button>
</div>
</form>
</div>
</div>
</div>
</body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<script type="text/javascript">
var fname = document.getElementsByTagName('fname').value;
var password = document.getElementsByTagName('password').value;
function dangnhap(){
if (fname="") {
alert("xin nhập tài khoản");
}
else if (password="") {
alert("xin nhập mật khẩu")
}
else alert('đăng nhập thành công')
}
</script>
</html>#log_in.png
https://res.cloudinary.com/wegoup/image/upload/v1605520996/btcdutdilsh9hwcbcl2u.png#login.png
https://res.cloudinary.com/wegoup/image/upload/v1605520997/oiw5twvezjipopdjygcm.png#regis.png
https://res.cloudinary.com/wegoup/image/upload/v1605520998/fct61wynpaxk5imf4ceq.pngnguyễn Sử
2020-11-16 10:03:29
#baithi2.html
<!DOCTYPE html>
<html>
<head>
<title>bai thi 2</title>
<meta charset="utf-8">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" integrity="sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ" crossorigin="anonymous">
<!-- https://fontawesome.com/icons?from=io -->
<style type="text/css">
p{
color: #0000CC;
font-family: arial;
font-size: 220%;
font-weight: bold;
}
</style>
</head>
<body>
<div style="background-color: #FFFFCC">
<div class="col-md-12">
<img src="C:\Users\WIN10\Pictures\ảnh\regis.png">
</div>
<p>
Phiếu mượn sách
</p>
<div class="container">
<form action="/action_page.php">
<div class="row">
<div class="col-25" style="width: 10%;">
<label for="masinhvien">Mã sinh viên</label>
</div>
<div class="col-75">
<input type="text" id="masinhvien" placeholder="">
</div>
</div>
<div class="row">
<div class="col-25" style="width: 10%;">
<label for="lname">Họ và tên</label>
</div>
<div class="col-75">
<input type="text" id="hovaten" placeholder="">
</div>
</div>
<div class="row">
<div class="col-25" style="width: 10%;">
<label for="loaisach">loại sách</label>
</div>
<div class="col-75">
<select id="loaisach" name="Loại sách" placeholder="-- Chọn loại sách --">
<option value="">-- Chọn loại sách --</option>
<option value="">s</option>
<option value="">s</option>
</select>
</div>
</div>
<div class="row">
<div class="col-25" style="width: 10%;">
<label for="tensach">Tên Sách</label>
</div>
<div class="col-75">
<input type="text" id="tensach" placeholder="">
</div>
</div>
<div class="row">
<div class="col-25" style="width: 10%;">
<label for="ngaymuon">Ngày mượn</label>
</div>
<div class="col-75">
<input type="text" id="ngaymuon" placeholder="">
</div>
</div>
<div class="row">
<div class="col-25" style="width: 10%;">
<label for="ngaymuon">Ngày trả</label>
</div>
<div class="col-75">
<input type="text" id="ngaytra" placeholder="">
</div>
</div>
<div class="row">
<input type="submit" value="Đăng Ký ">
<input type="submit" value="Nhập lại ">
</div>
</form>
</div>
</div>
</body>
</html>vuong huu phu
2020-11-16 10:03:17
#cancel.png
https://res.cloudinary.com/wegoup/image/upload/v1605520992/rwxqy9j29nvyjdje7heh.pngNguyễn Xuân Mai
2020-11-16 10:03:05
#test.html
<!DOCTYPE html>
<html>
<head>
<title>Login</title>
<meta charset="utf-8">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<style type="text/css">
b{
font-family: Arial, Helvetica, sans-serif;
}
</style>
</head>
<body>
<div class="container" style="background: #FFFFCC; width: 600px">
<b style="color: #0000CC; font-size: larger; padding-top: 2%">ĐĂNG NHẬP HỆ THỐNG</b>
<div class="row pt-2">
<div class="col-md-3">
<img src="login.png">
</div>
<div class="col-md-3">
<b style="color: #000066">Tài khoản</b><br>
<b style="color: #00006; margin-top: 2%">Mật khẩu</b><br>
</div>
<div class="col-md-5">
<input id="account" type="text" name="account" required="yes" >
<br>
<input id="pass" type="text" name="pass" required="yes" style="margin-top: 2%">
<br>
<input type="button" name="dangnhap" value="Đăng nhập" style="margin-top: 2%" onclick="submit()">
<input type="button" name="again" value="Nhập lại" style="margin-top: 2%" onclick="reset()">
</div>
</div>
</div>
<script type="text/javascript">
function submit(){
if(document.getElementById('account').value!='' && document.getElementById('pass').value!=''){
alert('Đăng nhập thành công')
}
else{
alert('Xin hãy điền đầy đủ thông tin!')
}
}
function reset(){
document.getElementById('account').value=''
document.getElementById('pass').value=''
}
</script>
</body>
</html>Đức Sơn
2020-11-16 10:03:03
#Bai2.html
<!DOCTYPE html>
<html>
<head>
<title>Kiểm Tra</title>
<meta charset="utf-8">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<style type="text/css">
</style>
</head>
<body>
<div class="container" style="background-color: #FFFFCC; width: 60%;" >
<div class="row">
<div class="col-md-1">
<img style="width: 60%;" src="https://png.pngtree.com/png-clipart/20190920/original/pngtree-book-illustration-for-class-study-png-image_4644764.jpg">
</div>
<div class="col-md-3">
<h5 style="color:#0000CC;">Phiếu Mượn Sách</h5>
</div>
</div><br><br>
<div class="row">
<div class="col-md-2">
<b><p style="color: #000066;">Mã Sinh Viên</p></b>
</div>
<div class="col-md-3">
<input type="text" class="form-control" name="#">
</div>
</div><br>
<div class="row">
<div class="col-md-2">
<b><p style="color: #000066;">Họ Và Tên</p></b>
</div>
<div class="col-md-3">
<input type="text" class="form-control" name="#">
</div>
</div><br>
<div class="row">
<div class="col-md-2">
<b><p style="color: #000066;">Loại Sách</p></b>
</div>
<div class="col-md-3">
<input style="width: 90%;" type="text" class="form-control" name="#">
</div>
</div><br>
<div class="row">
<div class="col-md-2">
<b><p style="color: #000066;">Tên Sách</p></b>
</div>
<div class="col-md-6">
<input style="width: 600px;" type="text" class="form-control" name="#">
</div>
</div><br>
<div class="row">
<div class="col-md-2">
<b><p style="color: #000066;">Ngày Mượn</p></b>
</div>
<div class="col-md-3">
<input type="text" class="form-control" name="#">
</div>
</div><br>
<div class="row">
<div class="col-md-2">
<b><p style="color: #000066;">Ngày Trả</p></b>
</div>
<div class="col-md-3">
<input type="text" class="form-control" name="#">
</div>
</div>
<div class="container">
<div class="col-md-3">
<button style="margin-left: px;" type="button" class="btn btn-secondary">Đăng Ký</button>
<button type="button" class="btn btn-secondary">Nhập Lại</button>
</div>
</div>
</div>
</body>
</html>nguyễn Sử
2020-11-16 10:03:02
#baithi1.html
<!DOCTYPE html>
<html>
<head>
<title>Bai thi thuc hanhh</title>
<meta charset="utf-8">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" integrity="sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ" crossorigin="anonymous">
<!-- https://fontawesome.com/icons?from=io -->
<style type="text/css">
p{
font-family: arial;
color: #0000CC;
font-weight: bold;
font-size: 30px;
padding-left: 2%;
padding-top: 1%;
}
#tk{
font-family: arial;
color: #000066;
}
#mk{
font-family: arial;
color: #000066;
}
form{
font-weight: bold;
color: #000066;
padding-left: 20%;
}
img{
padding-top: 10%;
}
</style>
</head>
<body>
<div style="background-color:#FFFFCC ">
<div class="col-md-12">
<div class="row">
<p> ĐĂNG NHẬP HỆ THỐNG </p>
<div class="col-md-6">
<img src="C:\Users\WIN10\Pictures\ảnh\login.png" style="width: 15%;">
<form>
<label for="tài khoản">Tài khoản</label>
<input type="text" id="tk" name="tài khoản">
<br>
<label for="Mật Khẩu">Mật Khẩu</label>
<input type="text" id="mk" name="Mật Khẩu">
</form>
</div>
<div class="col-md-6">
<button type="button" class="btn btn-default" style="border: solid 1px;">Đăng Nhập</button>
<button type="button" class="btn btn-default" style="border: solid 1px;">Nhập lại</button>
</div>
</div>
</div>
</div>
</body>
</html>Triệu Văn Lăng
2020-11-16 10:02:55
#exam2.css
.full {
background: #ffffcc;
}
h2 {
color: #0000cc;
font-size: 25;
}
.name {
color: #000066;
}