By GokiSoft.com|
20:40 25/10/2023|
Học JS
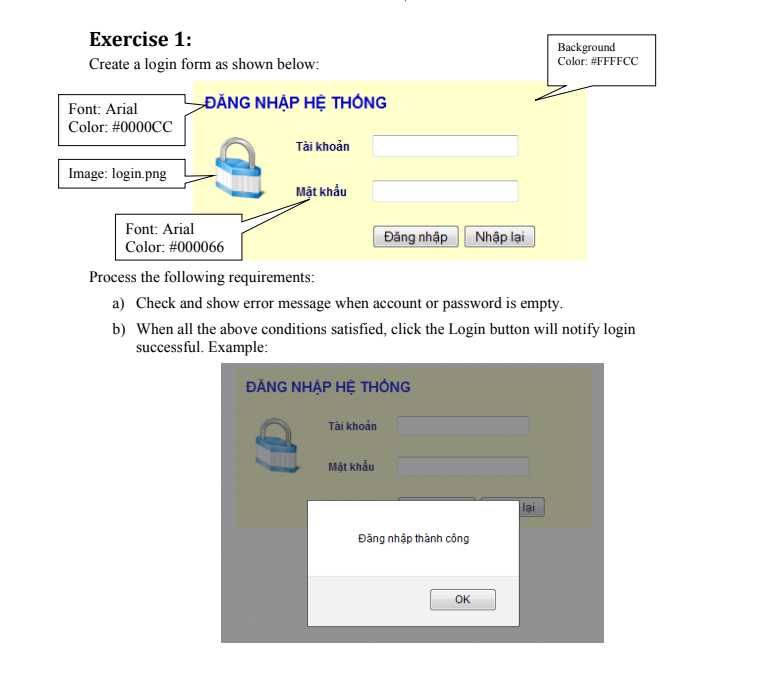
[Examination] Bài Thi Thực Hành HTML/CSS/JS
Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
Ngô Quang Huy
2021-12-06 15:00:14
#js.js
function validateData() {
popupTag = document.getElementById('modal')
popupTag.style.display = "block"
return false;
}
function hidePopup() {
popupTag = document.getElementById('modal')
modal.style.display = "none"
window.open('ex2.html')
}#css.css
body {
margin: 0px;
padding: 0px;
}
.container {
width: 600px;
margin: 0px auto;
padding: 0;
background-color: #FFFFCC;
}
.header {
font-family:Arial ;
color: #0000CC;
padding-top: 1px;
padding-left: 20px;
}
.word {
font-family: Arial;
color: #000066;
padding-top: 3px;
}
.word label, input {
margin: 5px;
}
.nut {
margin-top: 20px;
padding-left: 70px;
margin-bottom: 10px;
}
.body {
display: flex;
width: 100%;
}
.main {
padding-left: 50px;
margin-top: 20px;
width: 100%;
}
input {
margin-left: 10px;
}
.input1 {
margin-left: 15px;
}
.all {
width: 100%;
height: 100%;
position: fixed;
background-color: rgb(0, 0, 0, 0.4);
top: 0px;
display: none;
}
.modal {
position: relative;
background-color: #fefefe;
margin: auto;
padding: 0px;
border: 1px solid #888;
width: 30%;
top: 30%;
}
.content {
text-align: center;
padding-top: 3px;
}
.close {
color: #aaa;
float: right;
font-size: 20px;
font-weight: bold;
padding-right: 3px;
}
.close:hover {
color: black;
cursor: pointer;
}
.footer {
padding-left: 0.5px;
display:flow-root ;
width: 100%;
background-color: rgb(201, 201, 201);
}
.button {
margin: 15px;
float: right;
margin-right: 15px;
}
.item {
padding-bottom: 15px;
display: flex;
padding-left: 30px;
}
.item label {
font-family: arial;
color: #000066;
width: 18%;
padding-top: 5px;
}
.item button {
font-family: arial;
background-color:#CCCCCC;
margin-right: 8px;
}#ex1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>bai kiem tra</title>
<link rel="stylesheet" href="css.css">
<script src="js.js"></script>
</head>
<body>
<form method="post" onsubmit="return validateData()">
<div class="contain">
<div class=container>
<div class="header">
<h3>ĐĂNG NHẬP HỆ THỐNG</h3>
</div>
<div class=body>
<div class=image>
<img src="login.png" >
</div>
<div class="main">
<div class=word>
<label>Tài khoản</label>
<input id="Input-info" required type="text">
</div>
<div class=word>
<label>Mật khẩu</label>
<input id="Input-info" required type="password" class="input1">
</div>
<div class=nut>
<button type="submit" id="chk" >Đăng nhập</button>
<button type="reset">Nhập lại</button>
</div>
</div>
</div>
</div>
</div>
</form>
<div class="all" id="modal">
<div class="modal" >
<div class="content">
<p>Đăng nhập thành công</p>
<div class="footer">
<button class="button" id="done" onclick="hidePopup()">OK</button>
</div>
</div>
</div>
</div>
</body>
</html>#ex2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Order Page</title>
<link rel="stylesheet" type="text/css" href="css.css">
</head>
<body>
<div class="container">
<div class="row" style="display: block">
<form method="post">
<div class="item">
<label style="text-align: right;"><img src="regis.png" style="width: 40px"></label>
<h3 class="header">PHIẾU MƯỢN SÁCH</h3>
</div>
<div class="item">
<label>Mã sinh viên </label>
<input required type="text" name="username" id="username_id">
</div>
<div class="item">
<label>Họ và tên </label>
<input required type="password" name="pwd" id="pwd_id">
</div>
<div class="item">
<label>Loại sách </label>
<input required type="password" name="pwd" id="pwd_id">
</div>
<div class="item">
<label>Tên sách </label>
<input required type="password" name="pwd" id="pwd_id">
</div>
<div class="item">
<label>Ngày mượn </label>
<input required type="password" name="pwd" id="pwd_id">
</div>
<div class="item">
<label>Ngày trả </label>
<input required type="password" name="pwd" id="pwd_id">
</div>
<div class="item">
<label></label>
<button type="button"><img src="log_in.png" style="width: 15px"> Đăng ký</button>
<button type="button"><img src="cancel.png" style="width: 15px"> Đăng Nhập</button>
</div>
</form>
</div>
</div>
</body>
</html>Vũ Ngọc Văn
2021-02-20 12:33:29
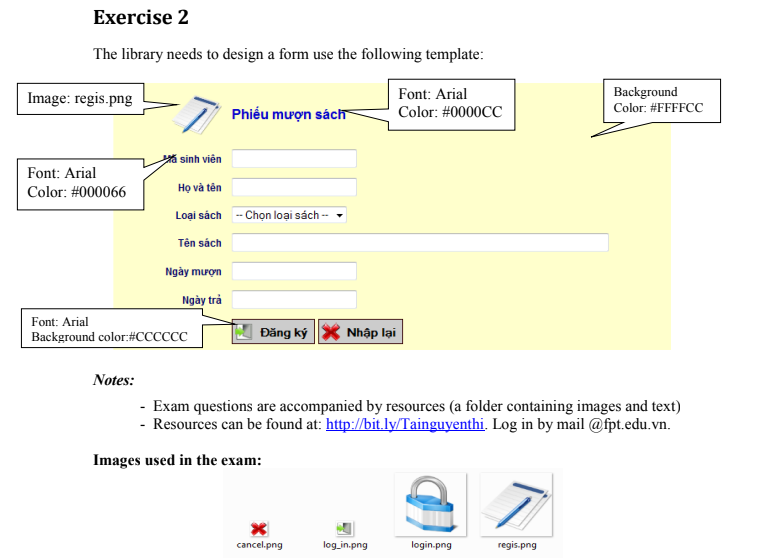
Bài 2 - Phiếu mượn sách
https://vungocvan-aptech.herokuapp.com/0218/ex2-library.html
Nguyễn Minh Hiếu
2021-02-19 08:17:54
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="bai2.css">
<title>Bài 2</title>
</head>
<body>
<form action="" method="POST">
<div class="container">
<img src="Ảnh/regis.png" alt="">
<h1>Phiếu mượn sách</h1>
</div>
<div class="form_group">
<label for="">Mã sinh viên</label>
<input type="text">
</div>
<div class="form_group">
<label for="">Họ và tên</label>
<input type="text">
</div>
<div class="form_group">
<label for="">Loại sách</label>
<input type="text">
</div>
<div class="form_group">
<label for="">Tên sách</label>
<input type="text" id="name">
</div>
<div class="form_group">
<label for="">Ngày mượn</label>
<input type="datetime">
</div>
<div class="form_group">
<label for="">Ngày trả</label>
<input type="datetime" >
</div>
<div id="btn">
<button type="submit"><img src="Ảnh/log_in.png" alt="">Đăng nhập</button>
<button type="submit"><img src="Ảnh/cancel.png" alt="">Nhập lại</button>
</div>
</form>
</body>
</html>*{
margin: 0;
padding: 0;
}
body{
font-size: 16px;
font-family: Arial;
}
form{
background-color: #ffffcc;
width: 500px;
margin: 0px auto;
}
form .container{
display: flex;
padding: 10px 20px;
margin-bottom: 15px;
}
form .container h1{
margin-top: 35px;
margin-left: 25px;
}
.form_group{
display: flex;
margin-top: 10px;
margin-bottom: 10px;
}
form .form_group label{
width: 25%;
float: left;
text-align: right;
padding-right: 20px;
padding-top: 5px;
color: #000066;
font-weight: bold;
}
.form_group input{
background-color: aliceblue;
width: 40%;
float: left;
border: none;
padding: 5px 10px;
}
.form_group #name{
width: 60%;
}
form #btn{
margin-left: 145px;
}
form img{
vertical-align: middle;
}
form button{
margin-right: 15px;
padding: 3px 5px;
margin-bottom: 10px;
background-color: #cccccc;
border: none;
}
Nguyễn Minh Hiếu
2021-02-19 08:17:21
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="bai1.css">
<title>bài 1</title>
</head>
<body>
<form action="" method="POST">
<div class="content">
<h1>đăng nhập hệ thống</h1>
</div>
<div class="left">
<img src="Ảnh/login.png" alt="">
</div>
<div class="right">
<div class="right_box">
<label for="">Tài khoản</label>
<input type="text">
</div>
<div class="right_box">
<label for="" id="pass">Mật khẩu</label>
<input type="password">
</div>
<div id="btn">
<button>Đăng nhập</button>
<button>Nhập lại </button>
</div>
</div>
</form>
</body>
</html>*{
margin: 0;
padding: 0;
}
body{
font-family: Arial;
}
form{
background-color: #ffffcc;
margin: 0px auto;
width: 600px;
height: 250px;
}
form .content h1{
width: 600px;
text-transform: uppercase;
font-size: 20px;
font-weight: bold;
color: #0000cc;
padding: 20px 20px;
}
form .left img{
padding-left: 20px;
}
form .left{
width: 150px;
float: left;
}
form .right{
width:450px;
float: left;
}
form .right_box{
padding: 20px 20px;
}
form .right_box label{
margin-right: 10px;
color: #000066;
font-weight: bold;
}
form .right_box input{
border: none;
padding: 5px 10px;
background-color: aliceblue;
}
form .right_box #pass{
padding-left: 5px;
}
form #btn{
margin-left: 95px;
}
form button{
padding: 5px 15px;
margin-right: 10px;
}Vũ Ngọc Văn
2021-02-19 04:34:18
https://vungocvan-aptech.herokuapp.com/0218/ex1-login.html
Đào Mạnh Dũng
2021-02-18 15:35:42
<!DOCTYPE html>
<html>
<head>
<title>Exercise 2</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="main">
<form method="post" action="status.html">
<img src="BWS_Set12/regis.png" width="50" style="float: left;">
<b><h3>Phiếu mượn sách</h3></b>
<div class="group">
<label>Mã sinh viên</label>
<input required="true" type="email" name="to" class="EmailEditor">
</div>
<div class="group">
<label>Họ và tên</label>
<input required="true" type="email" name="from" class="EmailEditor">
</div>
<div class="group">
<label>loại sách</label>
<input required="true" type="email" name="cc" class="EmailEditor">
</div>
<div class="group">
<label>ngày mượn</label>
<input required="true" type="text" name="subject" class="EmailEditor">
</div>
<div class="group">
<label>ngày trả</label>
<input required="true" name="message" rows="5" class="EmailEditor">
</div>
<div class="group">
<label></label>
<button class="nut"><img src="BWS_Set12/log_in.png"> Đăng ký</button>
<button class="nut"><img src="BWS_Set12/cancel.png"> Nhập lại</button>
</div>
</form>
</div>
</body>
</html>css
#main {
width: 500px;
background-color:#FFFFCC;
padding: 15px;
margin: 0px auto;
}
h3{
font: Arial;
color: #0000CC;
float: left;
}
.nut{
font: Arial;
background-color:#CCCCCC;
font-weight: bold;
}
.group {
width: 100%;
display: flex;
margin-bottom: 20px;
}
.group label {
width: 20%;
float: left;
text-align: right;
padding-right: 10px;
}
.group input{
width: 80%;
float: left;
}
.group button {
margin-right: 10px;
}
.EmailEditor {
border: solid #a59e9e 1px;
}
.imgHelp {
padding: 5px;
color: blue;
font-weight: bold;
cursor: pointer;
float: right;
margin-right: 35%;
}
#help {
width: 500px;
height: 420px;
background-color: #cfc;
margin: 0px auto;
color: #303030;
padding: 10px;
}
.close {
float: right;
font-weight: bold;
cursor: pointer;
}
ul {
list-style-image: url('photos/bullet.jpg');
}
ul li {
margin-bottom: 10px;
}Đào Mạnh Dũng
2021-02-18 14:57:34
<!DOCTYPE html>
<html>
<head>
<title>Exercise 1</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="main">
<h2>ĐĂNG NHẬP HỆ THỐNG</h2>
<form method="post" >
<img src="BWS_set12/login.png" style="float: left">
<div class="word">
<label>tài khoản</label>
<input required="true" type="email" name="tài khoản" class="input">
</div>
<div class="word">
<label> mật khẩu </label>
<input readonly="true" type="password" name="mật khẩu" class="input">
</div>
<div class="nut">
<button>Đăng nhập</button>
<button>Nhập lại</button>
</div>
</form>
</div>
</body>
</html>
css
h2 {
margin: 0px auto;
font: Arial;
color: #0000CC;
}
#main {
width: 400px;
background-color: #FFFFCC;
padding: 70px;
margin: 0px auto;
}
.word {
margin: 0px auto;
font: Arial;
color: #000066;
margin-top: 20px;
}
.input {
}
.nut{
margin-top: 25px;
margin-left: 65px;
float:left;"
}Chu Quốc Việt
2021-02-18 14:52:32
success.html
<!DOCTYPE html>
<html>
<head>
<title>ĐĂNG NHẬP THÀNH CÔNG</title>
<meta charset="utf-8">
</head>
<body>
<h1>Bạn Đã Đăng Nhập Thành Công</h1>
</body>
</html>Chu Quốc Việt
2021-02-18 14:51:43
style.css
body {
}
h2 {
font: Arial;
color: #0000CC;
}
.email.editor {
background-color: #FFFFDD;
}
.form-group {
width: 100%;
display: flex;
margin-bottom: 5px;
}
.form-group label {
width: 20%;
float: left;
text-align: right;
padding-right: 5px;
}
.form-group input, .form-group textarea {
width: 75%;
float: left;
border: solid 2px #E4E7E7;
}
.form-group button {
margin-right: 5px;
}
.main {
width: 400px;
background-color: #FFFFCC;
margin: 0px auto;
padding: 10px;
display: block;
}
Chu Quốc Việt
2021-02-18 14:51:16
dangnhap.html
<!DOCTYPE html>
<html>
<head>
<title>Đăng Nhập</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="main">
<h2>ĐĂNG NHẬP HỆ THỐNG</h2>
<form method="post" action="success.html">
<img src="photos/login.png" style="width: 70px">
<div class="form-group">
<label>Tài Khoản</label>
<input required="true" type="email" name="taikhoan" class="email-editor">
</div>
<div class="form-group">
<label>Mật Khẩu</label>
<input required="true" type="text" name="matkhau" class="email-editor">
</div >
<div class="form-group">
<label></label>
<button type="submit">Đăng Nhập</button>
<button type="reset">Đăng Ký</button>
</div>
</body>
</html>