By GokiSoft.com|
Học Laravel
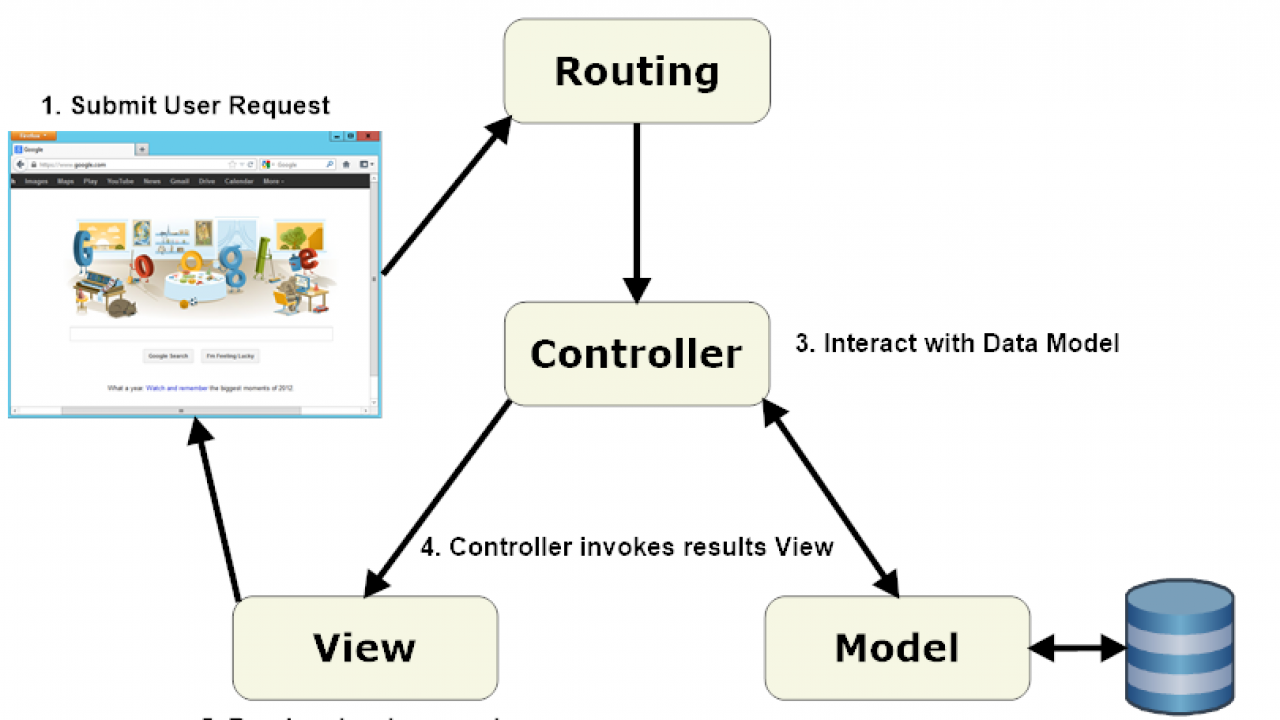
Tìm hiểu Route - Controller - View trong Laravel

I) Xử lý route
Cài đặt route có định dạng sau
- /helloworld => Sẽ trả về message sau "Hello Tên Bạn"
II) Ứng dụng route giải phương trình bậc nhất
Route có định dạng sau
- PTB1/a/12/b/7 => Dữ liệu đọc được a = 12, b = 7. Tính giá trị của x và trả về người dùng
III) Tạo trang hiển thị danh sách sinh viên
- Tạo Controller đặt tên là StudentController -> có hàm showStudent => gọi tới view đặt tên là student-list
- Route là : student/display
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)
Trần Văn Lâm
2021-06-23 04:16:16
#web.php
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Auth::routes();
Route::get('/home', [App\Http\Controllers\HomeController::class, 'index'])->name('home');
Route::get('/helloworld', function () {
return '<h1 style="text-align: center;">Lam Dep Trai!</h1>';
});
Route::get('PTB1/a/{12}/b/{7}', function ($a, $b) {
$x = -$b/$a;
return $x;
});
Route::get('/hello-3.html', [App\Http\Controllers\Lesson01\StudentController ::class , "showStudent"]);
#StudentController.php
<?php
namespace App\Http\Controllers\Lesson01;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
class TestController extends Controller {
public function showHello4(Request $request) {
return view('lesson01.student-list');
}
}#student-list.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Student List</title>
</head>
<body>
<div class="container">
<h2 style="text-align: center; color: black;">Student List</h2>
<table class="table table-bordered">
<thead>
<tr>
<th>No</th>
<th>Tên</th>
<th>Lớp</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Trần Văn Lâm</td>
<td>T2008A</td>
</tr>
<tr>
<td>2</td>
<td>Leo Messi</td>
<td>T2008A</td>
</tr>
<tr>
<td>3</td>
<td>C.Ronaldo</td>
<td>T2008A</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>vuong huu phu
2021-06-21 12:56:36
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::get('helloworld',function(){
return "Hello Phu";
});
Route::get('PTB1/{a}/{b}',function($a,$b){
if ($a == 0) {
if ($b == 0) {
echo "Vo so nghiem";
}elseif ($b!=0) {
echo "Vo nghiem";
}
}elseif($a!=0){
$x = -$b/$a;
echo "X = " .$x;
}
});
Auth::routes();
Route::get('/student/display', [App\Http\Controllers\Studentcontroller::class, 'showStudent']);
Auth::routes();
Route::get('/home', [App\Http\Controllers\HomeController::class, 'index'])->name('home');
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Danh sach sinh vien</h2>
<table class="table">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>july@example.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class Studentcontroller extends Controller
{
public function showStudent(Request $request){
return view('student');
}
}
hainguyen
2021-06-21 09:59:21
#web.php
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Auth::routes();
Route::get('/student/display', [App\Http\Controllers\Route\StudentController::class, "showStudent"]);
Route::get('/PTB1/a/{valueA}/b/{valueB}', function($valueA, $valueB){
if ($valueA == 0) {
if ($valueB == 0) {
return 'PTVSN';
} else {
return 'PTVN';
}
}
return 'Nghiem x = '. (-$valueB/$valueA);
});
Route::get('/helloworld', function(){
return '<h1>Hello Tên Bạn</h1>';
});
Route::get('/home', [App\Http\Controllers\HomeController::class, 'index'])->name('home');
#student-list.blade.php
<!DOCTYPE html>
<html>
<head>
<!-- https://icons.getbootstrap.com/ -->
<!-- https://www.w3schools.com/bootstrap4/bootstrap_navbar.asp -->
<title>Bootstrap tutorial</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.0/font/bootstrap-icons.css">
</head>
<body>
<div class="container">
<table class="table table-bordered">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>july@example.com</td>
</tr>
</tbody>
</table>
</div>
</html>#StudentController.php
<?php
namespace App\Http\Controllers\Route;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
class StudentController extends Controller
{
public function showStudent(Request $request){
return view('route.student-list');
}
}
Nguyễn Tiến Đạt
2021-06-21 09:22:48
<?php
namespace App\Http\Controllers\Lesson01;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
class StudentController extends Controller
{
public function showStudent(Request $request)
{
$studentList = [];
for ($i=1; $i <= 10; $i++) {
$studentList[] = [
'fullname' => 'Nguyen Tien '. $i,
'age' => 10 + $i,
'address' => 'Ha Noi '.$i
];
}
return view('lesson01/student-list')->with([
'studentList' => $studentList
]);
}
}
Luong Dinh Dai
2020-06-24 05:31:50
#StudentController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class StudentController extends Controller {
public function showStudent(Request $request) {
return view('student-list');
}
}
?>#student-list.php
<h1><center>danh sách sinh viên</center></h1>#web.php
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/helloworld ', function () {
return '<h1><center>Hello Luong Dinh Dai</center><h1>';
});
Route::get('/PTB1/a/{x}/b/{y} ', function ($x, $y) {
echo $x . 'x+' . $y . '=0' . '<br/>';
$result = -$y / $x;
echo "result = " . $result;
})->where(['a' => '[0-9]+', 'b' => '[0-9]+']);
Route::get('/student/display', 'StudentController@showStudent');
Phí Văn Long
2020-06-24 04:55:49
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Auth::routes();
//cau 1
Route::get('/helloWorld',function(){
echo "<h1>Hello Long</h1>";
});
Route::get('Hoten/{ten}',function($ten){
echo "Ten cua ban la :".$ten;
});
//cau 2
Route::get('/PTB1/a/{a}/b/{b}',function($a,$b){
echo "Pt : ".$a."x + ".$b."= 0" ;
echo "</br>";
echo "=>".$a."x = -".$b;
$x = -$b/$a;
echo "</br>";
echo "=> x = ".$x;
})
->where([
'a'=>'[0-9]+',
'b'=>'[0-9]+'
]);
//Dinh danh cho Route
Route::get('Route1',['as'=>'MyRoute',function(){
echo "Hi";
}]);
Route::get('GoiTen',function(){
return redirect()->route('MyRoute');
});
//Group
Route::group(['prefix'=>'MyGroup'],function(){
Route::get('User1',function(){
echo "User1";
});
Route::get('User2',function(){
echo "User2";
});
Route::get('User3',function(){
echo "User3";
});
});
//Goi Controller
Route::get('GoiController','StudentController@XinChao');
Route::get('ThamSo/{ten}','StudentController@LopHoc');
//URL
Route::get('MyRequest','StudentController@GetURL');
//cau 3
Route::get('/student/display','StudentController@showStudent');
Route::get('/home', 'HomeController@index')->name('home');
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class StudentController extends Controller
{
public function showStudent(){
return view('student-list');
}
public function XinChao(){
echo "Hi";
}
public function LopHoc($ten){
echo "KhoaHoc : ".$ten;
}
public function GetURL(Request $request){
// return $request->path();
// return $request->url();
if ($request->isMethod('get')) {
echo "Phuong thuc get";
}else{
echo "Phuong thuc post";
}
}
}
<?php
echo "T1907A";
?>thienphu
2020-06-23 14:24:36
#web.php
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
// Route::get('/', function () {
// //dd('Oki!!!');
// return view('welcome');
// });
// Route::get('/test', function () {
// return view('test');
// });
// Route::get('/home', function () {
// return 'wellcome home';
// });
// Route::get('/product', function () {
// return 'wellcome product';
// });
// Route::get('/service', function () {
// return 'wellcome service';
// });
// Route::get('/new/{para}', function ($para) {
// return 'Bai viet so ' . $para;
// });
Route::get('/helloworld ', function () {
return 'Hello DO Thien Phu';
});
Route::get('/PTB1/a/{a}/b/{b} ', function ($a, $b) {
echo $a . 'x+' . $b . '=0' . '<br/>';
$result = -$b / $a;
echo "result = " . $result;
})->where(['a' => '[0-9]+', 'b' => '[0-9]+']);
Route::get('/student/display', 'StudentController@showStudent');
// Route::get('/url', 'UrlController@testUrl');
// Route::get('/input-user', 'UrlController@showInputUser');
// Route::get('/url/{href_param}', 'UrlController@testUrl2');
// Route::get('/url/{href_param}', 'UrlController@testUrl2');
// Route::get('/{href_param}.html', function ($href_param) {
// return $href_param;
// });
// Route::get('/{param}/{href_param}.html', function ($param, $href_param) {
// return $param . '<br/>' . $href_param;
// });
// Route::get('/{param0}/{param1}/{href_param}.{ext}', function ($param0, $param1, $href_param, $ext) {
// return $param0 . ' >> ' . $param1 . ' >> ' . $href_param . ' >> ' . $ext;
// });
#StudentController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class StudentController extends Controller {
public function showStudent(Request $request) {
return view('student-list');
}
}
?>#student-list.php
<h1><center>danh sách sinh viên</center></h1>Trương Công Vinh
2020-06-23 09:09:48
web.php
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Auth::routes();
Route::get('/home', 'HomeController@index')->name('home');
Route::get('/helloworld',function(){
echo "Hello Vinh";
});
Route::get('/PTB1/a/{a}/b/{b}',function($a,$b){
echo "Pt : ".$a."x + ".$b."= 0" ;
echo "</br>";
echo "=>".$a."x = -".$b;
$x = -$b/$a;
echo "</br>";
echo "=> x = ".$x;
})
->where([
'a'=>'[0-9]+',
'b'=>'[0-9]+'
]);
Route::get('/student/display','StudentController@showStudent');
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class StudentController extends Controller
{
//
function showStudent(){
return view('student-list');
}
}
<?php
echo "<h1>Student-list is empty !!!</h1>";
?>