03.Hướng dẫn tạo dự án quản lý thông tin sinh viên PHP & MySQL
Chào các bạn! Hôm nay tôi sẽ hướng dẫn các bạn từng bước để tạo dự án quản lý thông tin sinh viên bằng PHP & MySQL
Bước 1 : Các bạn cần phân tích dự án các bạn cần phát triển
- Yêu cầu : Tôi sẽ tạo ra 1 trang quản lý thông tin sinh viên có trong CSDL & thực hiện thêm thông tin vào CSDL
- Bài này tôi chỉ hướng dẫn các bạn làm các nhiệm vụ đơn giản như trên. Các bạn có thể vận dụng để làm các dự án phức tạp hơn.
Bước 2 : Thiết kế CSDL
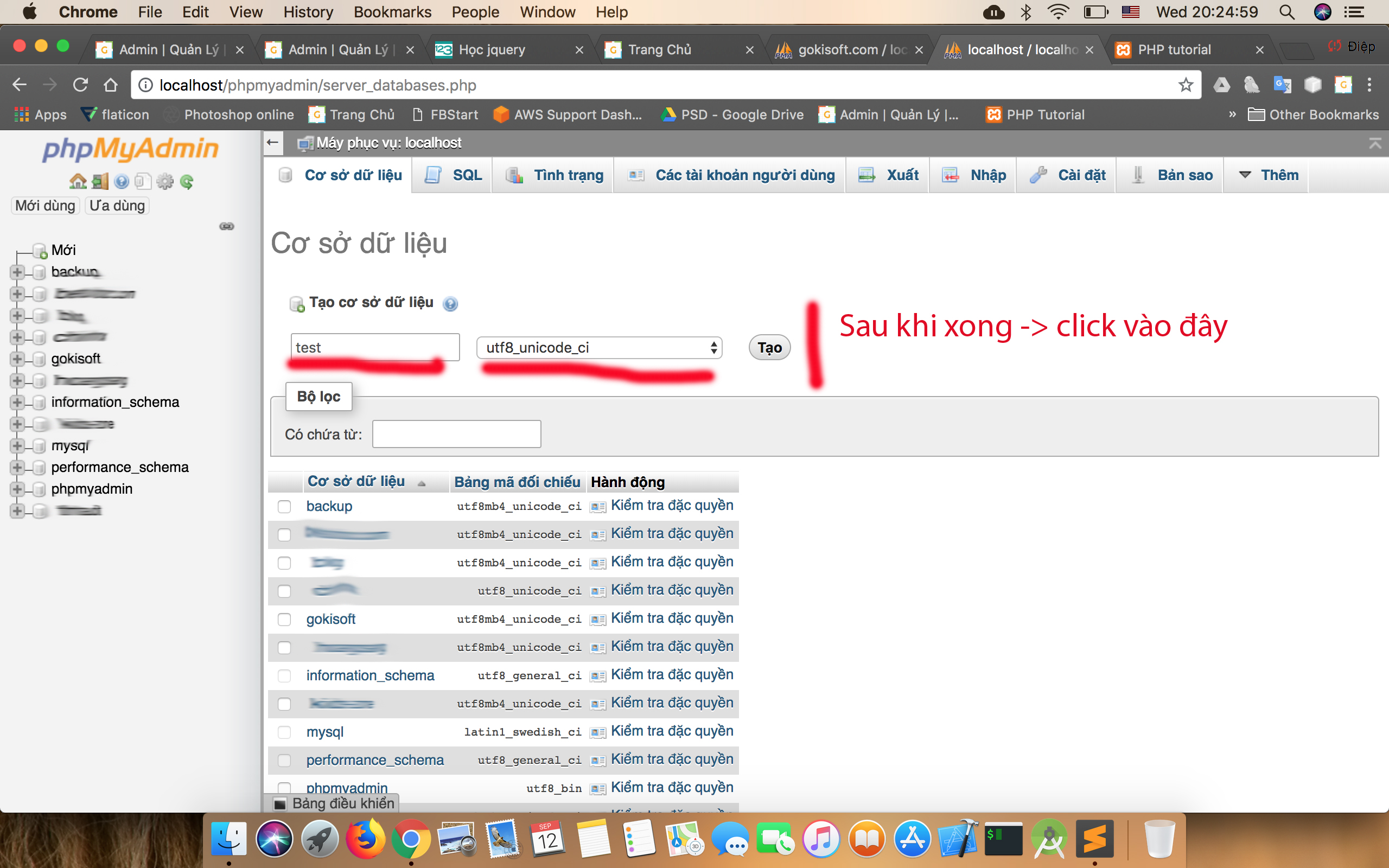
- Các bạn vào http://localhost/phpmyadmin/
Thực hiện tạo CSDL đặt tên là test

- Thực hiện phân tích bảng quản lý thông tin sinh viên : Ví dụ trong bài này tôi sẽ quản lý thông tin sinh viên gồm các trường (id, username, email và password)
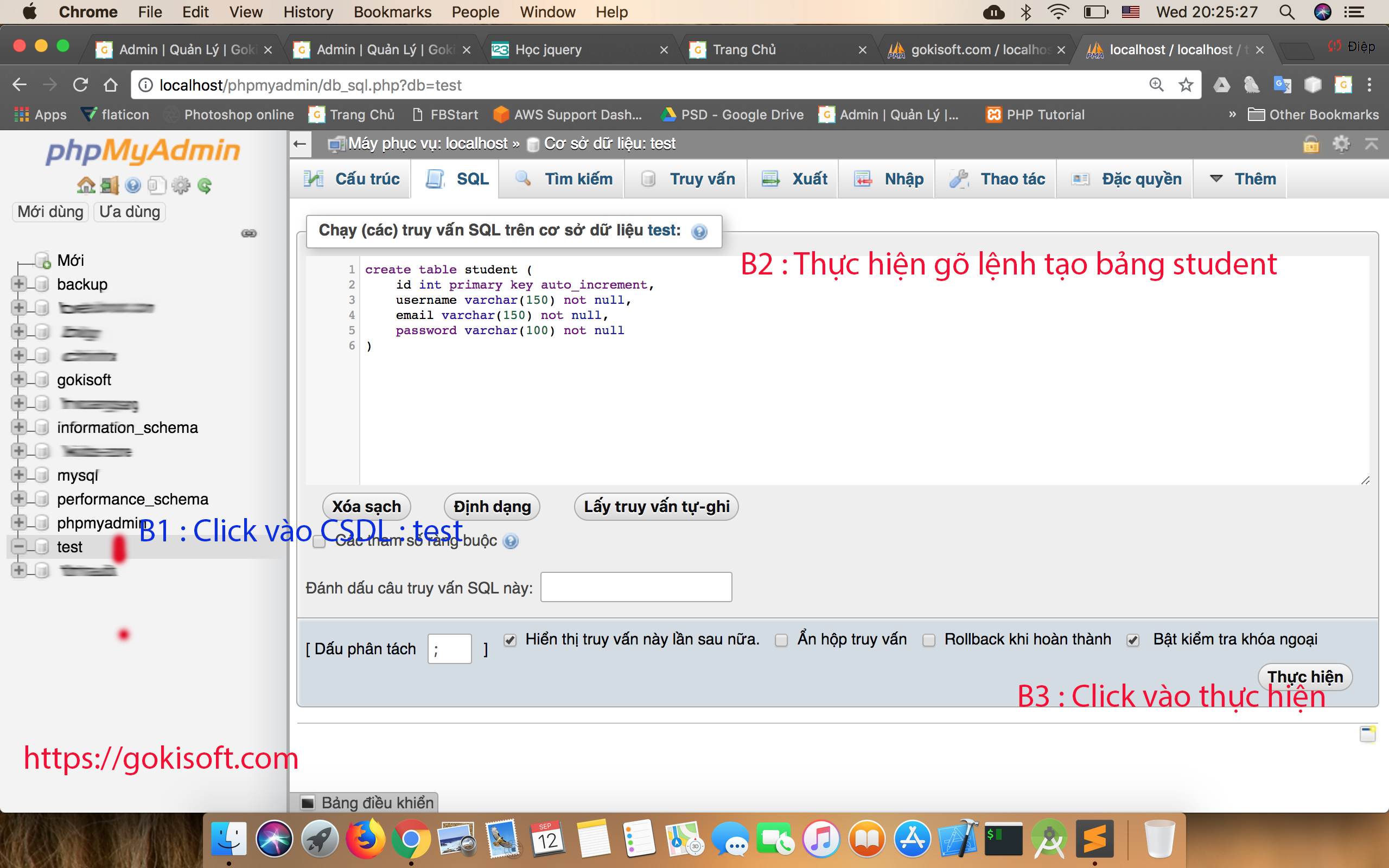
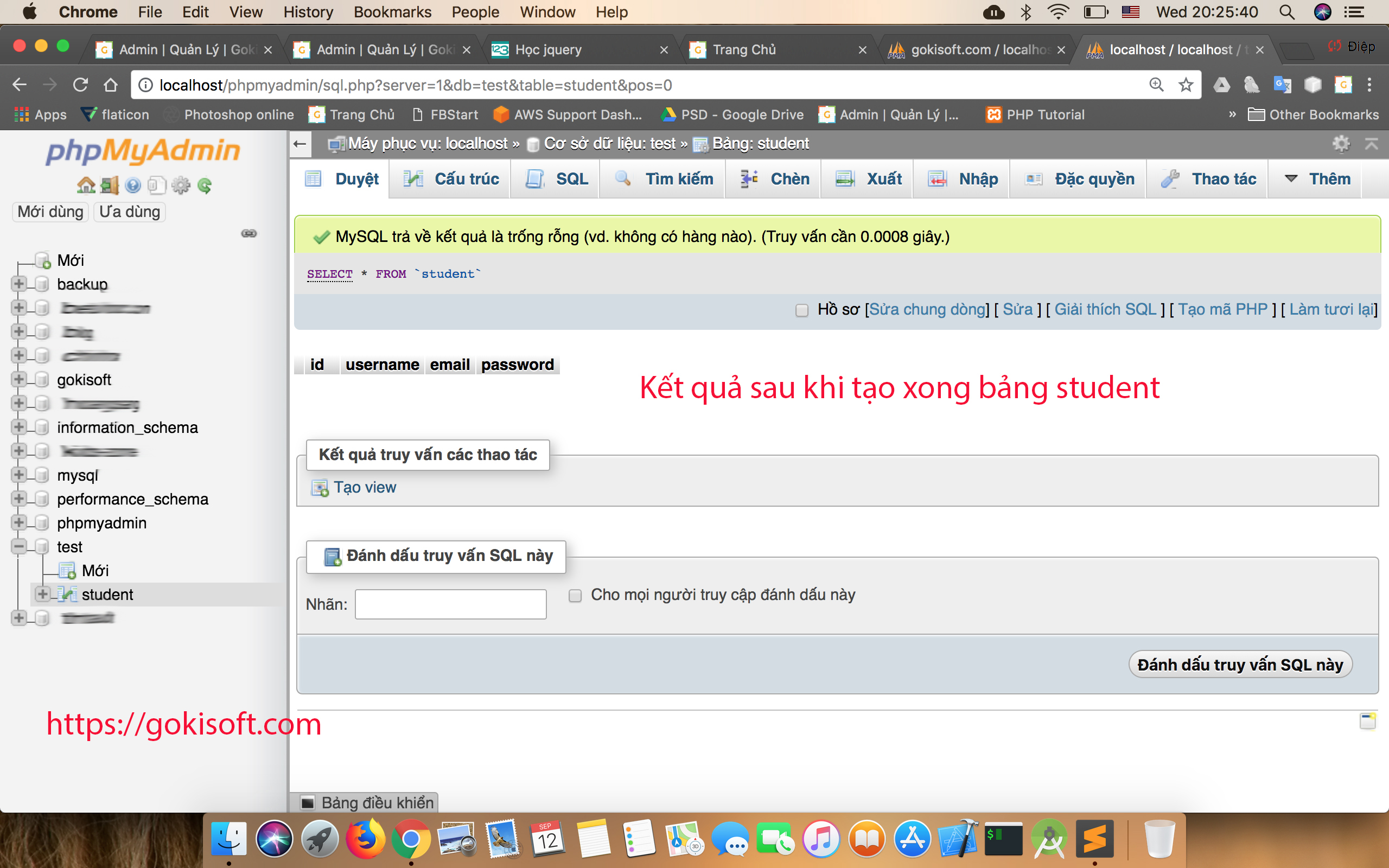
- Chúng ta có câu lệnh tạo bảng CSDL trong trang http://localhost/phpmyadmin/
create table student (
id int primary key auto_increment,
username varchar(150) not null,
email varchar(150) not null,
password varchar(100) not null
)

Bước 3 : Thực hiện tạo file config.php chứa thông tin cấu hình CSDL
<?php
const HOST = 'localhost';
const USERNAME = 'root';
const PASSWORD = '';
const DATABASE = 'test';Bước 4 : Thực hiện tạo database.php chứa mã nguồn dùng chung cho phần kết nối CSDL
<?php
require_once ('config.php');
function query($query) {
//tao ket noi toi database
$conn = new mysqli(HOST, USERNAME, PASSWORD, DATABASE);
mysqli_set_charset($conn, 'utf-8');
//thuc hien cac cau truy van
//insert, update, delete
// $conn->query($query);
mysqli_query($conn, $query);
//dong ket noi
$conn->close();
}
function select($query) {
//tao ket noi toi database
$conn = new mysqli('localhost', 'root', '', 'test');
mysqli_set_charset($conn, 'utf-8');
//thuc hien cac cau truy van
//select
// $cusor = $conn->query($query);
$cusor = mysqli_query($conn, $query);
$result = [];
while ($row = mysqli_fetch_array($cusor, 1)) {
$result[] = $row;
}
//dong ket noi
$conn->close();
return $result;
}Bước 5 : Tạo 1 file vidu.php thực hiện kết nối PHP với CSDL và thực hiện các chức năng của dự án
<?php
require_once ('database.php');
if (!empty($_POST)) {
$username = $_POST['username'];
$email = $_POST['email'];
$password = $_POST['password'];
// insert, update, delete & select
if ($username != "" && $password != "") {
$query = 'insert into student(username, email, password) values("'.$username.'", "'.$email.'", "'.$password.'")';
query($query);
}
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<title>PHP tutorial</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<div class="panel panel-primary">
<div class="panel-heading">
User List
</div>
<div class="panel-body">
<table class="table table-hover table-bordered">
<tr>
<th>No</th>
<th>User Name</th>
<th>Email</th>
<th>Password</th>
</tr>
<?php
$query = 'select * from student';
$result = select($query);
for ($i = 0; $i < count($result); $i++) {
echo '<tr>
<td>'.($i+1).'</td>
<td>'.$result[$i]['username'].'</td>
<td>'.$result[$i]['email'].'</td>
<td>'.$result[$i]['password'].'</td>
</tr>';
}
?>
</table>
</div>
</div>
</div>
<div class="container-fluid">
<div class="panel panel-primary">
<div class="panel-body">
<form method="post">
<div class="form-group">
<label>User Name</label>
<input type="text" name="username" class="form-control">
</div>
<div class="form-group">
<label>Password</label>
<input type="password" name="password" class="form-control">
</div>
<div class="form-group">
<label>Email</label>
<input type="email" name="email" class="form-control">
</div>
<button class="btn btn-success">Register</button>
</form>
</div>
</div>
</div>
</body>
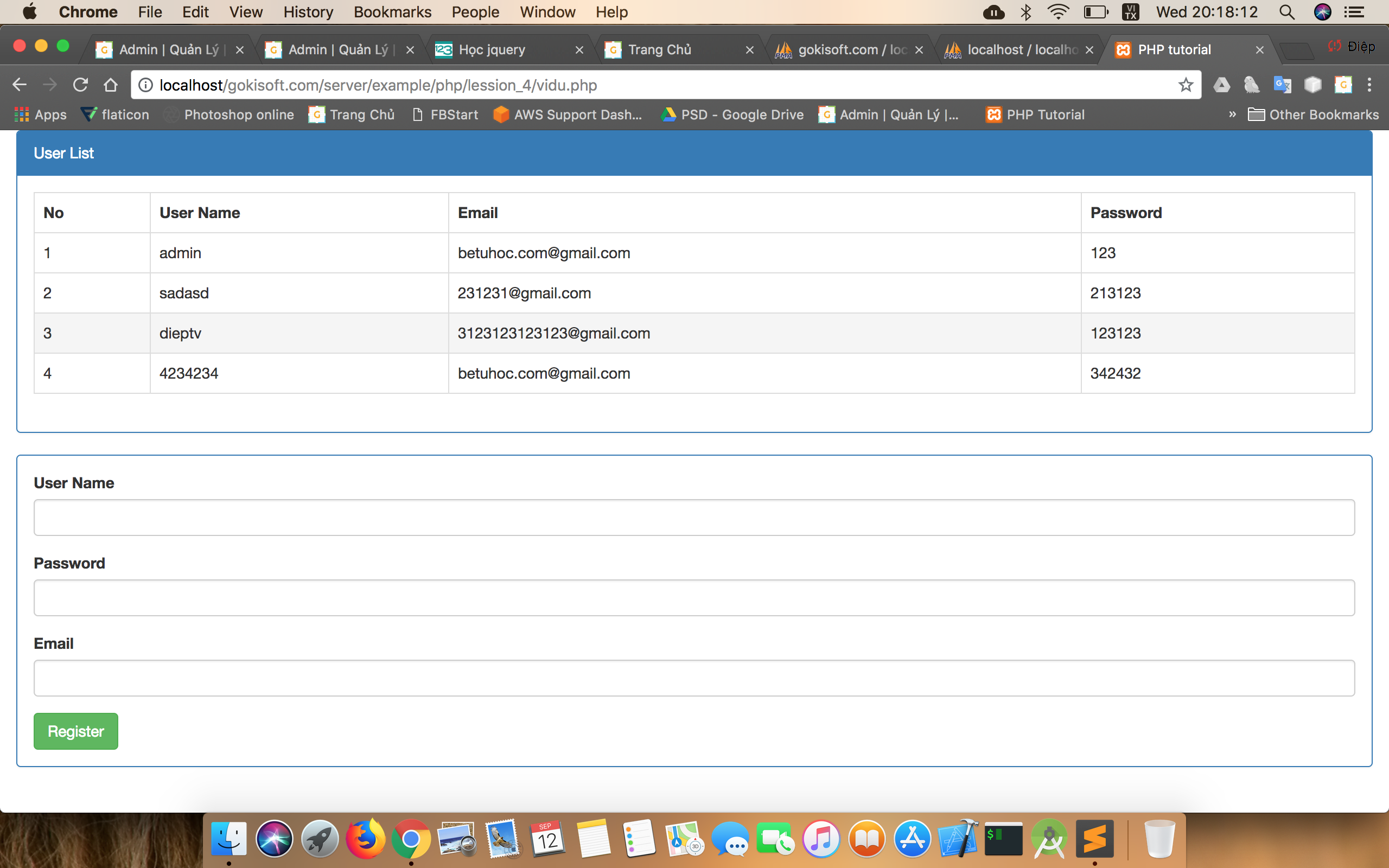
</html>Kết quả chạy chương trình

Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)

