jQuery Dimensions
Các phương thức jQuery Dimension
jQuery có một số phương thức quan trọng để làm việc với kích thước (dimensions):
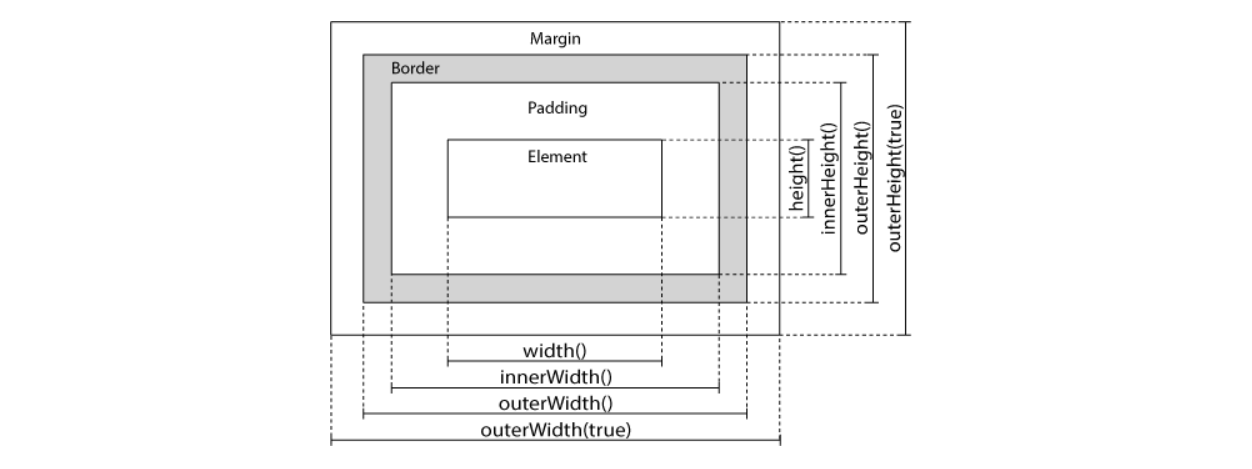
width()height()innerWidth()innerHeight()outerWidth()outerHeight()
jQuery Dimensions

jQuery width() và height()
Phương thức width() đặt hoặc trả về chiều rộng của phần tử (không gồm padding, border và margin).
Phương thức height() đặt hoặc trả về chiều cao của phần tử (không gồm padding, border và margin).
Ví dụ sau trả về chiều rộng và chiều cao của phần tử <div>:
Ví dụ
$("button").click(function(){
var txt = "";
txt += "Width: " + $("#div1").width() + "</br>";
txt += "Height: " + $("#div1").height();
$("#div1").html(txt);
});jQuery innerWidth() và innerHeight()
Phương thức innerWidth() trả về chiều rộng của một phần tử (bao gồm padding).
Phương thức innerHeight() trả về chiều cao của một phần tử (bao gồm padding).
Ví dụ sau trả về inner-width/height của phần tử <div>:
Ví dụ
$("button").click(function(){
var txt = "";
txt += "Inner width: " + $("#div1").innerWidth() + "</br>";
txt += "Inner height: " + $("#div1").innerHeight();
$("#div1").html(txt);
});jQuery outerWidth() và outerHeight()
Phương thức outerWidth() trả về chiều rộng của một phần tử (bao gồm padding và border).
Phương thức outerHeight() trả về chiều cao của một phần tử (ibao gồm padding và border).
Ví dụ sau trả về outer-width/height của phần tử <div>:
Ví dụ
$("button").click(function(){
var txt = "";
txt += "Outer width: " + $("#div1").outerWidth() + "</br>";
txt += "Outer height: " + $("#div1").outerHeight();
$("#div1").html(txt);
});Phương thức outerWidth(true) trả về chiều rộng của một phần tử (bao gồm padding, border, và margin).
Phương thức outerHeight(true) trả về chiều cao của một phần tử (bao gồm padding, border, và margin).
Ví dụ
$("button").click(function(){
var txt = "";
txt += "Outer width (+margin): " + $("#div1").outerWidth(true) + "</br>";
txt += "Outer height (+margin): " + $("#div1").outerHeight(true);
$("#div1").html(txt);
});Bổ sung với width() và height()
Ví dụ sau trả về chiều rộng và chiều cao của tài liệu HTML và window (the browser viewport):
Ví dụ
$("button").click(function(){
var txt = "";
txt += "Document width/height: " + $(document).width();
txt += "x" + $(document).height() + "\n";
txt += "Window width/height: " + $(window).width();
txt += "x" + $(window).height();
alert(txt);
});Ví dụ sau set chiều rộng và chiều cao của phần tử <div>:
Ví dụ
$("button").click(function(){
$("#div1").width(500).height(500);
});Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)

