By GokiSoft.com|
21:52 25/05/2020|
Tài Liệu JQuery
jQuery Traversing
Traversing là gì?
jQuery traversing, có nghĩa là "di chuyển qua", thường dùng để "tìm" (hoặc chọn) phần tử HTML dựa trên mối quan hệ với các phần tử khác. Bắt đầu với một lựa chọn và di chuyển qua lựa chọn đó cho đến khi bạn đạt được phần tử bạn mong muốn.
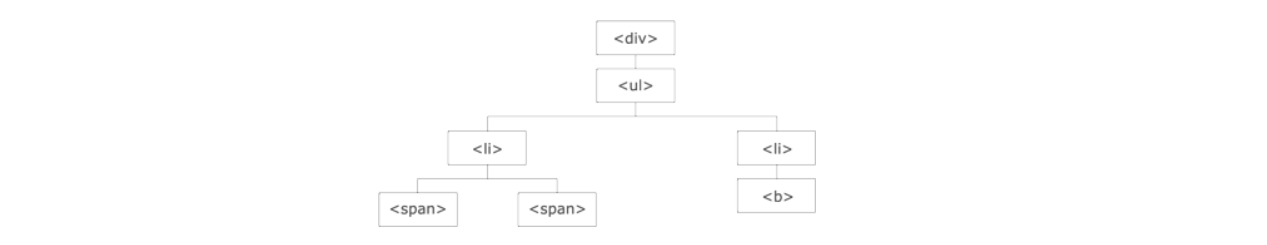
Hình ảnh dưới đây minh họa một trang HTML dưới dạng cây (DOM tree). Với jQuery traversing, bạn có thể dễ dàng chuyển lên (ancestors), xuống (descendants) và sideways (siblings) trong sơ đồ, bắt đầu từ phần tử được chọn (current element).

Giải thích
- Phần tử <div> là cha (parent) của <ul>, và là tổ tiên (ancestor) của mọi thứ bên trong nó
- Phần tử <ul> là cha (parent) của 2 phần tử <li>, và là con (child) của <div>
- Phần tử <li> bên trái là cha (parent) của <span>, con (child) của <ul> và là hậu duệ của <div>
- Phần tử <span> là con (child) của phần tử <li> bên trái và là hậu duệ (descendants) của <ul> và <div>
- Hai phần tử <li> là sideways (siblings) (có chung phần tử cha)
- Phần tử <li> bên phải là cha (parent) của <b>, con (child) của <ul> và là hậu duệ (descendants) của <div>
- Phần tử <b> là con (child) của phần tử <li> bên phải và là hậu duệ (descendants) của <ul> và <div>
Traversing the DOM
jQuery cung cấp nhiều phương thức cho phép chúng ta duyệt qua DOM tree.
Các bài tiếp theo sẽ chỉ cho chúng ta làm thế nào để travel up, down và sideways ở DOM tree.
Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)

