Bootstrap 4 Utilities
Bootstrap 4 Utilities
Bootstrap 4 có rất nhiều class tiện ích để nhanh chóng tạo kiểu cho các phần tử mà không cần sử dụng code CSS.
Borders
Sử dụng class border để thêm hoặc xóa đường viền khỏi một phần tử:
Ví dụ
Code
<span class="border"></span>
<span class="border border-0"></span>
<span class="border border-top-0"></span>
<span class="border border-right-0"></span>
<span class="border border-bottom-0"></span>
<span class="border border-left-0"></span>Border Color
Thêm màu border với bất kì lớp ngữ cảnh nào dành cho màu border (primary, warning, danger, vv...):
Ví dụ
Code
<span class="border border-primary"></span>
<span class="border border-secondary"></span>
<span class="border border-success"></span>
<span class="border border-danger"></span>
<span class="border border-warning"></span>
<span class="border border-info"></span>
<span class="border border-light"></span>
<span class="border border-dark"></span>
<span class="border border-white"></span>Border Radius
Làm tròn góc cho một phần tử với class rounded:
Ví dụ
Code
<span class="rounded-sm"></span>
<span class="rounded"></span>
<span class="rounded-lg"></span>
<span class="rounded-top"></span>
<span class="rounded-right"></span>
<span class="rounded-bottom"></span>
<span class="rounded-left"></span>
<span class="rounded-circle"></span>
<span class="rounded-0"></span>Float và Clearfix
Float right với .float-right hoặc trái với .float-left, clear float bằng class .clearfix:
Ví dụ
Float leftFloat right
Code
<div class="clearfix">
<span class="float-left">Float left</span>
<span class="float-right">Float right</span>
</div>Responsive Floats
Float một phần tử sang trái hoặc sang phải theo chiều rộng màn hình, với các class responsive float (.float-*-left|right - với * là sm (>=576px), md (>=768px), lg (>=992px) hoặc xl (>=1200px)):
Ví dụ
Code
<div class="float-sm-right">Float right on small screens or wider</div><br>
<div class="float-md-right">Float right on medium screens or wider</div><br>
<div class="float-lg-right">Float right on large screens or wider</div><br>
<div class="float-xl-right">Float right on extra large screens or wider</div><br>
<div class="float-none">Float none</div>Center Align
Căn giữa một phần tử với .mx-auto (add margin-left và margin-right: auto):
Ví dụ
Code
<div class="mx-auto bg-warning" style="width:150px">Centered</div>Width
Đặt chiều rộng của một phần tử với các class kiểu w-* (.w-25, .w-50, .w-75, .w-100, .mw-100):
Ví dụ
Width 25%Width 50%Width 75%Width 100%Max Width 100%
Code
<div class="w-25 bg-warning">Width 25%</div>
<div class="w-50 bg-warning">Width 50%</div>
<div class="w-75 bg-warning">Width 75%</div>
<div class="w-100 bg-warning">Width 100%</div>
<div class="mw-100 bg-warning">Max Width 100%</div>Height
Đặt chiều cao của một phần tử với các class kiểu h-* (.h-25, .h-50, .h-75, .h-100, .mh-100):
Ví dụ
Code
<div style="height:200px;background-color:#ddd">
<div class="h-25 bg-warning">Height 25%</div>
<div class="h-50 bg-warning">Height 50%</div>
<div class="h-75 bg-warning">Height 75%</div>
<div class="h-100 bg-warning">Height 100%</div>
<div class="mh-100 bg-warning" style="height:500px">Max Height 100%</div>
</div>Spacing
Bootstrap 4 có một loạt các class tiện ích về responsive margin và padding: xs (<=576px), sm (>=576px), md (>=768px), lg (>=992px) hay xl (>=1200px)):
Các class được sử dụng theo format: {property}{sides}-{size} cho xs và {property}{sides}-{breakpoint}-{size} cho sm, md, lg, và xl.
Với property là một trong các:
m- setsmarginp- setspadding
Với sides là một trong các:
t- setsmargin-toporpadding-topb- setsmargin-bottomorpadding-bottoml- setsmargin-leftorpadding-leftr- setsmargin-rightorpadding-rightx- sets bothpadding-leftandpadding-rightormargin-leftandmargin-righty- sets bothpadding-topandpadding-bottomormargin-topandmargin-bottom- blank - sets a
marginorpaddingon all 4 sides of the element
Với size là một trong các:
0- setsmarginorpaddingto01- setsmarginorpaddingto.25rem(4px if font-size is 16px)2- setsmarginorpaddingto.5rem(8px if font-size is 16px)3- setsmarginorpaddingto1rem(16px if font-size is 16px)4- setsmarginorpaddingto1.5rem(24px if font-size is 16px)5- setsmarginorpaddingto3rem(48px if font-size is 16px)auto- setsmarginto auto
Note: margins cũng có thể âm, bằng cách add "n" trước size:
n1- setsmarginto-.25rem(-4px if font-size is 16px)n2- setsmarginto-.5rem(-8px if font-size is 16px)n3- setsmarginto-1rem(-16px if font-size is 16px)n4- setsmarginto-1.5rem(-24px if font-size is 16px)n5- setsmarginto-3rem(-48px if font-size is 16px)
Ví dụ
Code
<div class="pt-4 bg-warning">I only have a top padding (1.5rem = 24px)</div>
<div class="p-5 bg-success">I have a padding on all sides (3rem = 48px)</div>
<div class="m-5 pb-5 bg-info">I have a margin on all sides (3rem = 48px) and a bottom padding (3rem = 48px)</div>Thêm các ví dụ về Spacing
.m-# / m-*-# | margin mọi phía |
.mt-# / mt-*-# | margin top |
.mb-# / mb-*-# | margin bottom |
.ml-# / ml-*-# | margin left |
.mr-# / mr-*-# | margin right |
.mx-# / mx-*-# | margin left và right |
.my-# / my-*-# | margin top và bottom |
.p-# / p-*-# | padding mọi phía |
.pt-# / pt-*-# | padding top |
.pb-# / pb-*-# | padding bottom |
.pl-# / pl-*-# | padding left |
.pr-# / pr-*-# | padding right |
.py-# / py-*-# | padding top và bottom |
.px-# / px-*-# | padding left và right |
Shadows
Sử dụng các class dạng shadow- để add shadows cho phần tử:
Ví dụ
Code
<div class="shadow-none p-4 mb-4 bg-light">No shadow</div>
<div class="shadow-sm p-4 mb-4 bg-white">Small shadow</div>
<div class="shadow p-4 mb-4 bg-white">Default shadow</div>
<div class="shadow-lg p-4 mb-4 bg-white">Large shadow</div>Vertical Align
Sử dụng các class dạng align- để align phần tử:
Ví dụ
baseline top middle bottom text-top text-bottom
Code
<span class="align-baseline">baseline</span>
<span class="align-top">top</span>
<span class="align-middle">middle</span>
<span class="align-bottom">bottom</span>
<span class="align-text-top">text-top</span>
<span class="align-text-bottom">text-bottom</span>Responsive Embeds
Tạo responsive video hoặc slideshow embeds - (được nhúng vào trang của bạn) dựa trên parent width.
Add class .embed-responsive-item cho phần tử cần nhúng (như <iframe> hoặc <video>) trong phần tử cha với .embed-responsive:
Ví dụ
<!-- 21:9 aspect ratio -->
<div class="embed-responsive embed-responsive-21by9">
<iframe class="embed-responsive-item" src="..."></iframe>
</div>
<!-- 16:9 aspect ratio -->
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="..."></iframe>
</div>
<!-- 4:3 aspect ratio -->
<div class="embed-responsive embed-responsive-4by3">
<iframe class="embed-responsive-item" src="..."></iframe>
</div>
<!-- 1:1 aspect ratio -->
<div class="embed-responsive embed-responsive-1by1">
<iframe class="embed-responsive-item" src="..."></iframe>
</div>Visibility
Sử dụng các class .visible hoặc .invisible để kiểm soát khả năng hiển thị của các phần tử.
Note: Những lớp này không làm thay đổi các giá trị display của CSS. Chúng chỉ add visibility:visible hoặc visibility:hidden:
Ví dụ
Code
<div class="visible">I am visible</div>
<div class="invisible">I am invisible</div>Position
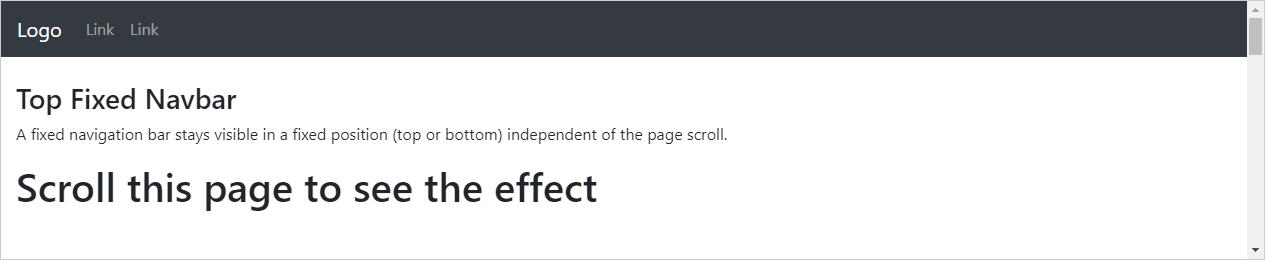
Sử dụng class .fixed-top để khiến bất kì phần tử nào dính vào đầu trang:

Ví dụ
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top">
...
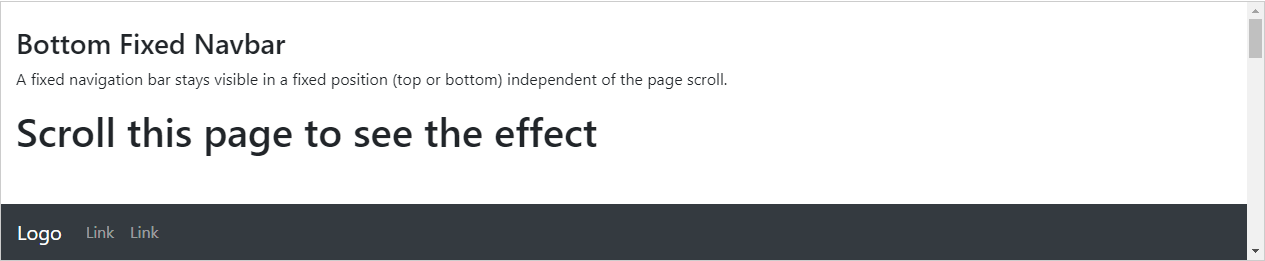
</nav>Sử dụng class .fixed-bottom để khiến bất kì phần tử nào dính vào cuối trang:

Ví dụ
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-bottom">
...
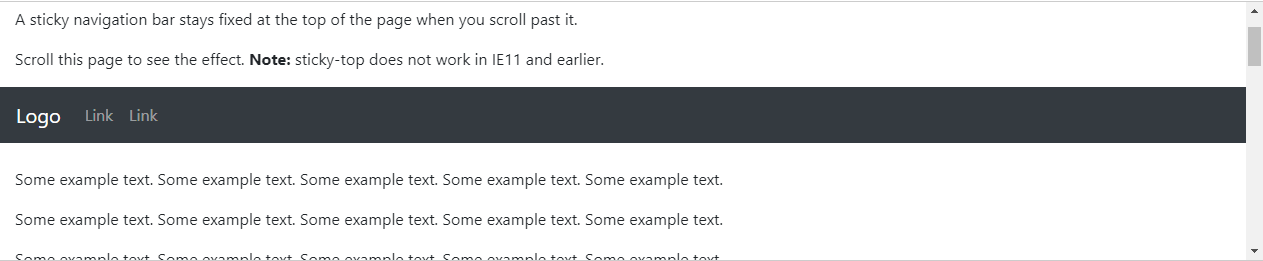
</nav>Sử dụng class .sticky-top để khiến bất kì phần tử nào dính vào đầu trang khi bạn scroll qua nó. Note: Class này không tác dụng trên IE11 hoặc sớm hơn (sẽ có tác dụng như position:relative).

Ví dụ
<nav class="navbar navbar-expand-sm bg-dark navbar-dark sticky-top">
...
</nav>Close icon
Sử dụng class .close để style một close icon. Thường được sử dụng cho alerts hoặc modals. Lưu ý rằng × chính là "x". Cũng lưu ý thêm là theo mặc định nó float right:
Ví dụ
<button type="button" class="close">×</button>Screenreaders
Sử dụng class .sr-only để hide phần tử, trừ screen readers:
Ví dụ
<span class="sr-only">I will be hidden on all screens except for screen readers.</span>Colors
Như được mô tả trong bài Bootstrap Colors, sau đây là list của tất cả các class cho text và background color:
Các class cho text colors là: .text-muted, .text-primary, .text-success, .text-info, .text-warning, .text-danger, .text-secondary, .text-white, .text-dark, .text-body (mặc định body color/thường là black) và .text-light:
Ví dụ
This text is muted.
This text is important.
This text indicates success.
This text represents some information.
This text represents a warning.
This text represents danger.
Secondary text.
Dark grey text.
Body text.
Light grey text.
<p class="text-muted">This text is muted.</p>
<p class="text-primary">This text is important.</p>
<p class="text-success">This text indicates success.</p>
<p class="text-info">This text represents some information.</p>
<p class="text-warning">This text represents a warning.</p>
<p class="text-danger">This text represents danger.</p>
<p class="text-secondary">Secondary text.</p>
<p class="text-dark">This text is dark grey.</p>
<p class="text-body">Default body color (often black).</p>
<p class="text-light">This text is light grey (on white background).</p>
<p class="text-white">This text is white (on white background).</p>Ví dụ
Muted link. Primary link. Success link. Info link. Warning link. Danger link. Secondary link. Dark grey link. Body/black link. Light grey link.
<a href="#" class="text-muted">Muted link.</a>
<a href="#" class="text-primary">Primary link.</a>
<a href="#" class="text-success">Success link.</a>
<a href="#" class="text-info">Info link.</a>
<a href="#" class="text-warning">Warning link.</a>
<a href="#" class="text-danger">Danger link.</a>
<a href="#" class="text-secondary">Secondary link.</a>
<a href="#" class="text-dark">Dark grey link.</a>
<a href="#" class="text-body">Body/black link.</a>
<a href="#" class="text-light">Light grey link.</a>
Bạn cũng có thể add 50% opacity cho black hoặc white text với các class .text-black-50 hoặc .text-white-50:
Ví dụ
Black text with 50% opacity on white background
White text with 50% opacity on black background
Background Colors
Các class cho background colors là: .bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark và .bg-light.
Lưu ý rằng background color chứ không set text color, nên trong một số trường hợp bạn muốn dùng thêm các class .text-*.
Ví dụ
This text is important.
This text indicates success.
This text represents some information.
This text represents a warning.
This text represents danger.
Secondary background color.
Dark grey background color.
Light grey background color.
Typography/Text Classes
Như được mô tả trong bài Bootstrap Typography, sau đây là một list class về typography/text:
| Class | Mô tả |
|---|---|
.display-* | Display headings được sử dụng để nổi bật hơn headings bình thường (font-size lớn và font-weight nhẹ hơn), và có 4 class để chọn gồm: .display-1, .display-2, .display-3, .display-4 |
.font-weight-bold | Bôi đậm text |
.font-weight-bolder | Bôi đậm hơn nữa |
.font-weight-normal | Normal text |
.font-weight-light | Light weight text |
.font-weight-lighter | Lighter weight text |
.font-italic | Chữ nghiêng |
.lead | Làm cho một đoạn văn nổi bật |
.small | Làm chữ nhỏ đi (85% kích thước của parent) |
.text-break | Ngăn chặn văn bản dài phá vỡ bố cục |
.text-center | Canh giữa chữ |
.text-decoration-none | Bỏ gạch dưới chân một link |
.text-left | Canh trái chữ |
.text-justify | Justified text |
.text-monospace | Monospaced text |
.text-nowrap | No wrap text |
.text-lowercase | Lowercased text |
.text-reset | Reset màu của text hoặc link (kế thừa màu sắc từ phần tử cha) |
.text-right | Canh phải chữ |
.text-uppercase | Uppercased text |
.text-capitalize | Capitalized text (Viết hoa các chữ đầu) |
.initialism | Hiển thị text bên trong phần tử <abbr> ở cỡ chữ nhỏ hơn một chút |
.list-unstyled | Bỏ default list-style và left margin của list items (tác dụng với <ul> và <ol>). Lưu ý class này chỉ áp dụng cho phần tử con gần nó nhất (để bỏ default list-style từ bất kỳ nested lists (List lồng nhau), hãy áp dụng class này cho mọi nested lists) |
.list-inline | Đặt tất cả list items trên cùng một hàng (sử dụng đồng thời với class .list-inline-item ở mỗi phần tử <li>) |
.pre-scrollable | Làm <pre> scrollable |
Block Elements
Để biến một phần tử thành một khối phần tử, add class .d-block. Sử dụng bất kỳ class d-*-block để phần tử là khối phần tử trên chiều rộng màn hình cụ thể:
Ví dụ
d-blockd-sm-blockd-md-blockd-lg-blockd-xl-block
<span class="d-block bg-success">d-block</span>
<span class="d-sm-block bg-success">d-sm-block</span>
<span class="d-md-block bg-success">d-md-block</span>
<span class="d-lg-block bg-success">d-lg-block</span>
<span class="d-xl-block bg-success">d-xl-block</span>Các class Display khác
| Class | Mô tả |
|---|---|
.d-none | Hide phần tử |
.d-*-none | Hide phần tử ở kích thước màn hình cụ thể |
.d-inline | Làm phần tử inline |
.d-*-inline | Làm phần tử inline ở kích thước màn hình cụ thể |
.d-inline-block | Làm phần tử inline block |
.d-*-inline-block | Làm phần tử inline ở kích thước màn hình cụ thể |
.d-table | Làm phần tử hiển thị như table |
.d-*-table | Làm phần tử hiển thị như table ở kích thước màn hình cụ thể |
.d-table-cell | Làm phần tử hiển thị như một table cell |
.d-*-table-cell | Làm phần tử hiển thị như một table cell ở kích thước màn hình cụ thể |
.d-table-row | Làm phần tử hiển thị như một table row |
.d-*-table-row | Làm phần tử hiển thị như một table row ở kích thước màn hình cụ thể |
.d-flex | Tạo một flexbox container và biến đổi phần tử trong nó thành flex items |
.d-*-flex | Tạo một flexbox container ở kích thước màn hình cụ thể |
.d-inline-flex | Tạo một inline flexbox container |
.d-*-inline-flex | Tạo một inline flexbox container ở kích thước màn hình cụ thể |
Flex
Sử dụng các class dạng .flex-* để kiểm soát bố cục với flexbox (Bạn sẽ được học kỹ hơn vào bài tiếp theo).
Ví dụ
Horizontal:
Vertical:
Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)

